布局与控件
常用得布局属性
- HorizontalAlignment:用于设置元素的水平位置
- VerticalAlignment: 用于设置元素的垂直位置
- Margin: 指定元素与容器的边距
- Height: 指定元素的高度
- Width: 指定元素的宽度
- WinHeight/winWidth:指定元素的最小高度和宽度
- MaxHeight/MaxWidth: 指定元素的最大高度和宽度
- Padding: 指定元素内部边距
常用的布局容器
- Grid
- StackPanel
- WrapPanel
- DockPanel
- UniformGrid
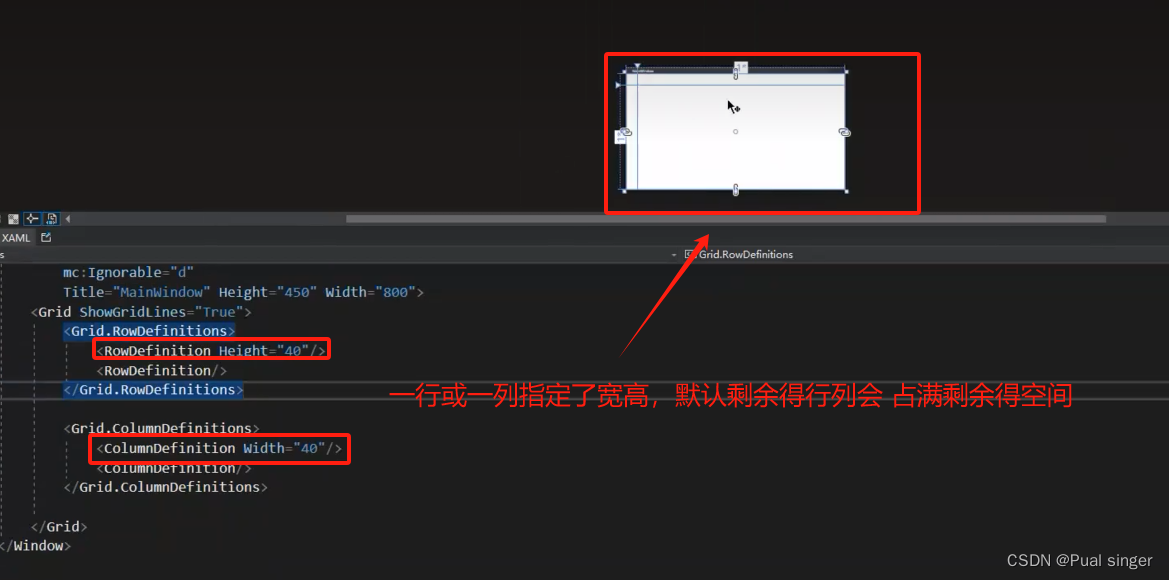
Grid
Grid为最常用的布局容器,作为View中的主要组成部分,负责框架中整体的页面布局。(把有限得控件切割为多行多列)
ShowGridLines:可以设置行业的边距线的显示。Grid.RowDefinitions:可以创建任意行,进行固定高度与百分比或自适应高度设置,Grid.ColumnDefinitions:可以创建任意列,进行固定宽度与百分或自适应宽度设置



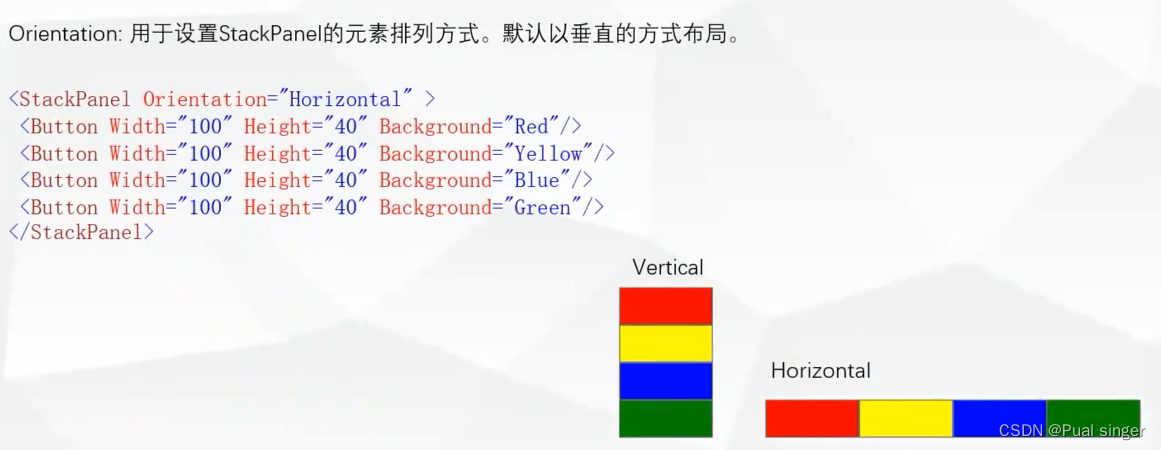
StackPanel
Drientation: 用于设置StackPanel的元素排列方式。默认以垂直的方式布局。

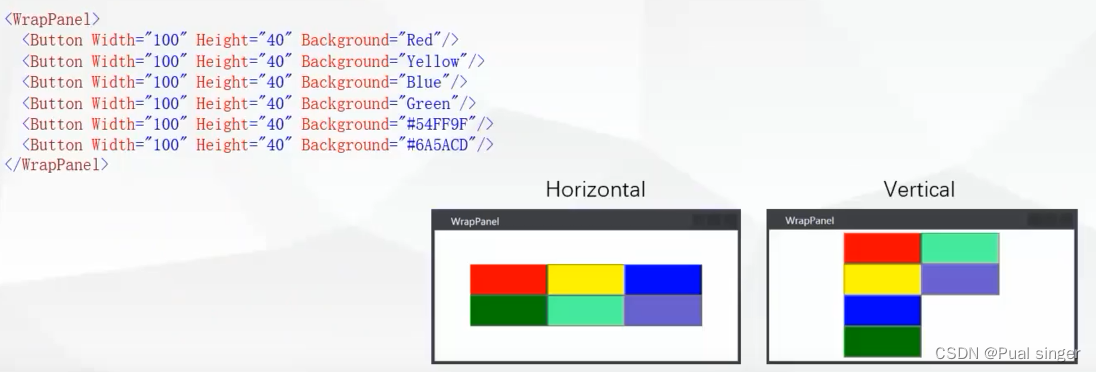
WrapPane
WrapPanel与StackPanel类似的功能,相对于StackPanel,==具有在有限的容器范围内,可以自动换行,或者换列处理(StackPanel超出得话 会排列到容器之外不显示)。==具体则取决于WrapPanel的排列方式(Orientation)。默认水平布局方向(Horizontal)

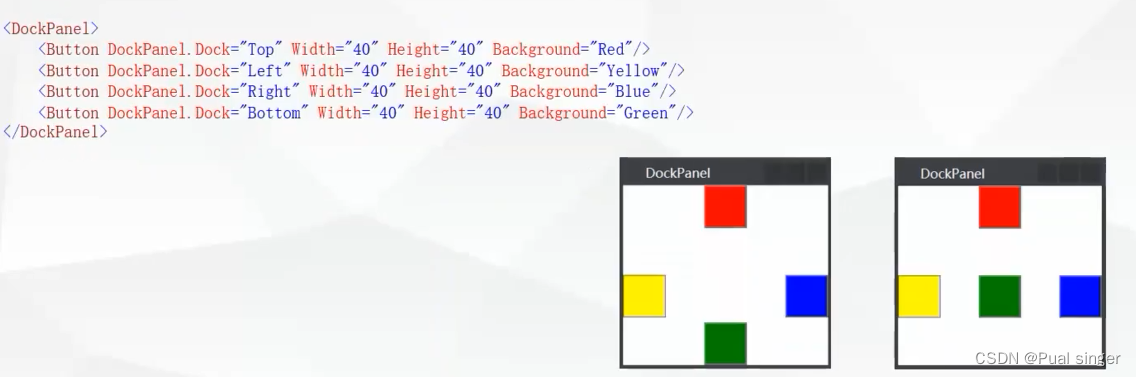
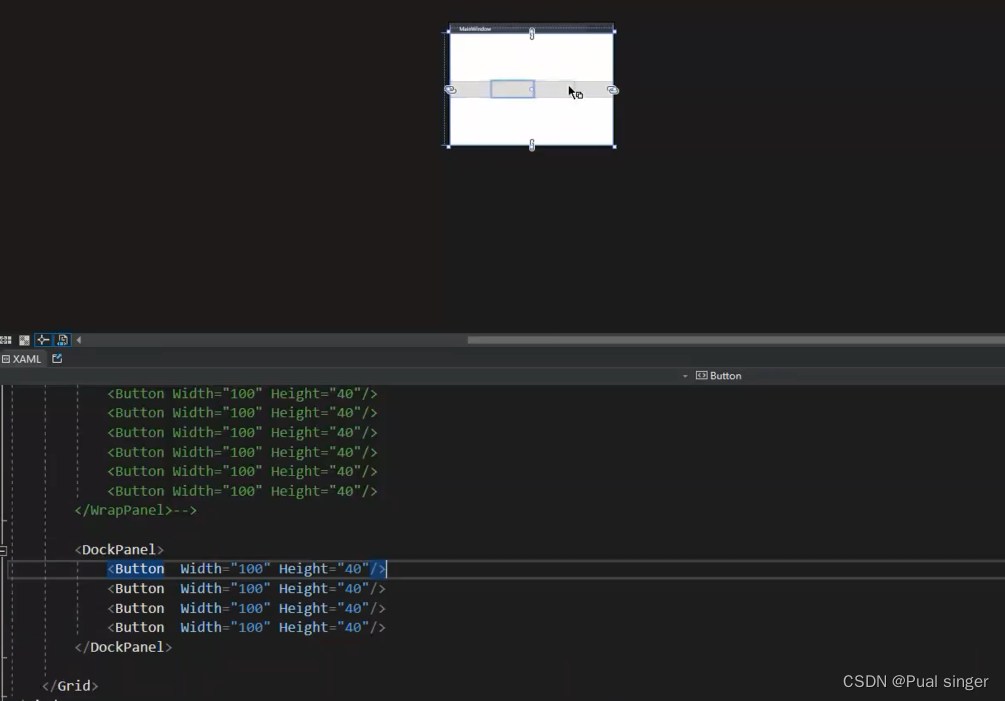
DockPanel
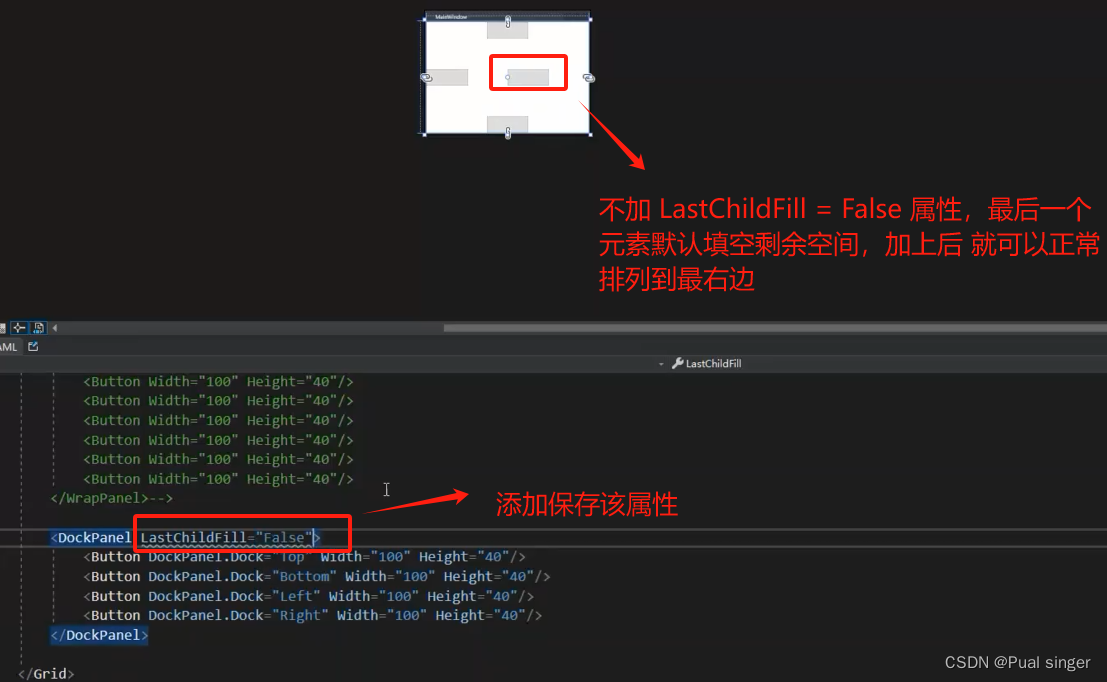
包含在DockPanel中的元素,具备DockPanel.Dock的4个枚举值(Top/Left/Right/Bottom)用于设置元素的锚定位置
LastChildFill :容器中的最后一个元素时,默认该元素填充DockPanel所有空间,默认值为True
DockPanel中的元素未显示添加DockPanel.Dock属性时,系统则会默认为DockPanel.Dock="Left"

默认为DockPanel.Dock="Left"

LastChildFill :容器中的最后一个元素时,默认该元素填充DockPanel所有空间,默认值为True

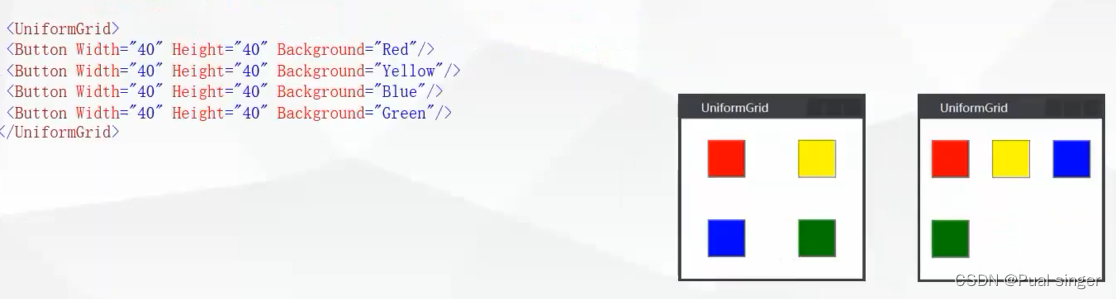
UniformGrid
与Grid不同的是,该容器具备Columns/Rows 属性,通过设置该属性,UniformGrid则具备相应的行与列,但是设置的Columns/Rows不允许单独的进行容器的大小设置。
位于UniformGrid中的子元素,按输入顺序排列至容器中,直至填充容器的所有空间。
未显示指定Columns/Rows,UniformGrid则为子元素动态分配Columns/Rows,换行与换列的基准主要基于UniformGrid的容器大小(宽度与高度)。

输入顺序排列至容器中,直至填充容器的所有空间。
