文章目录
一、短链接介绍
短链接是指仅包含一个网址的链接形式,通俗一些就是将一个很长很复杂的的网址变成一个简短易记的链接。和长链接不同,长链接往往包含多个网址。短链接具有诸多优势,它不仅能够便捷地实现快速导航,还能有效避免过多重复的网址链接,进而提升网站页面的可访问性。
这样做好处在于:
- url更加美观;
- 便于保存和传播;
- 某些网站内容发布有字数限制,短链接可以节约字数。
短链接的应用场景非常广泛,尤其是在网络营销中。以下是一些常见的应用场景:
- 邮件营销:在邮件内容中插入短链接,便于用户点击和分享,提高点击率和转化率。
- 社交媒体营销:在社交媒体上发布内容时,使用短链接可以吸引更多的关注和互动。
- 广告推广:在广告中插入短链接,可以增加广告的曝光率和点击率,提高广告效果。
- 内容营销:在文章、图片、视频等内容的下方添加短链接,便于用户分享和传播,同时也可以提高内容的曝光率。
- 在线购物:在电商网站中,使用短链接可以引导用户到产品页面,增加购买转化率。
需要注意的是,在使用短链接时,需要遵守相关法律法规和隐私政策,确保用户隐私和安全。同时,需要合理控制发送频率和数量,避免过度打扰用户造成反感。
二、插件介绍
1、epxress
Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。
-
安装
npm install express
-
导入
const express = require('express')
-
使用
const express = require('express')
const app = express()
const port = 3000app.get('/', (req, res) => {
res.send('Hello World!')
})app.listen(port, () => {
console.log(Example app listening on port ${port})
})
2、shortid
ShortID插件是一款非常实用的工具,主要用于在应用程序中生成短格式的唯一标识符。
- 默认情况下,7-14 URL友好字符:A-Z,a-z,0-9,_-
- 支持cluster(自动),自定义种子,自定义字母
- 可以生成任意数量的ID(无重复),甚至每天数百万
- 应用程序可以重新启动任何次数,而无需重复ID
- Mongo ID / Mongoose ID的流行替代品
- 可在Node,io.js和Web浏览器中使用
使用
-
安装
npm install shortid
-
引入
CommonJS:
const shortid = require('shortid');ES模块
import shortid from 'shortid'- API
生成唯一的ShortID,默认情况下,生成的ShortID长度为7个字符
const short_id = shortid.generate()将生成长度为10的ShortID
const short_id = shortid.generate(10)自定义生成标识符的字符集
const short_id = shortid.characters('0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ')三、实现方案
1、安装依赖:
epxress 启动服务提供接口
shortid 生成唯一短码
npm install express
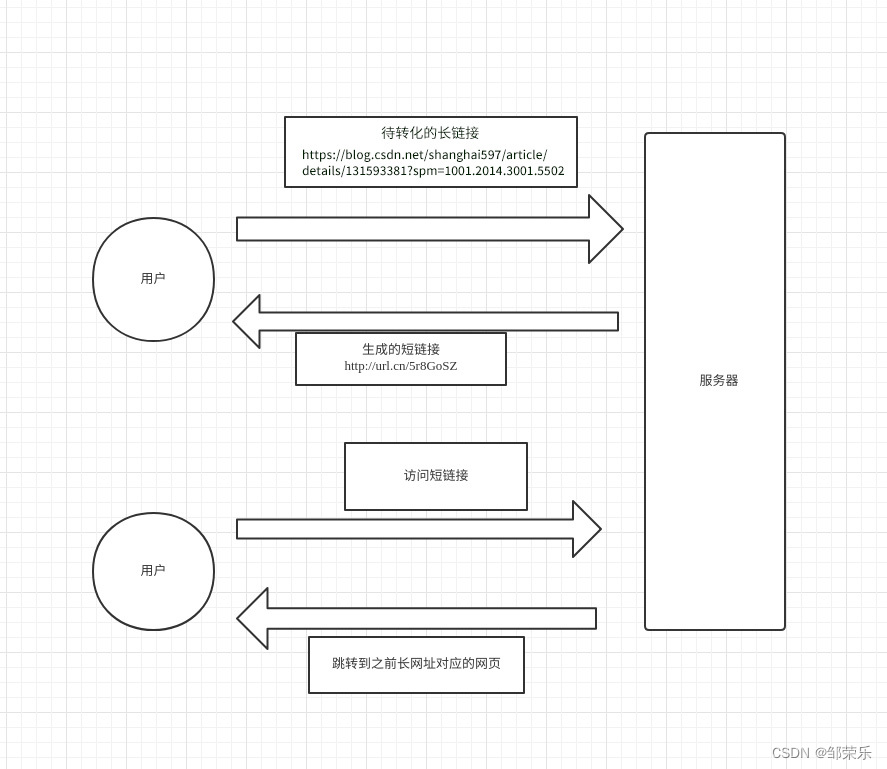
npm install shortid2、实现原理
- 为每个原链接生成不重复的唯一短链接
- 将原链接和对应短链接成对保存到数据库
- 访问短链接时,web服务器将目标重定向到对应的原链接

四、示例代码
这里只是为了演示,没有使用数据库存储。实际项目中你可以存放到数据库中。
import express from 'express'
import shortid from 'shortid'
const app = express()
app.use(express.json())
// 存储短码和url的映射关系
const shortLinks = {
'fd8xIoDC': {
url: 'https://blog.csdn.net/shanghai597/article/details/138959931?spm=1001.2014.3001.5501',
},
'DDkq0YYh': {
url: 'https://blog.csdn.net/shanghai597/article/details/138790221?spm=1001.2014.3001.5501',
},
'RwE11i_Ec': {
url: 'https://blog.csdn.net/shanghai597/article/details/138911534?spm=1001.2014.3001.5501',
},
'DBWDvt2rkM': {
url: 'https://blog.csdn.net/shanghai597/article/details/131593381?spm=1001.2014.3001.5502',
}
}
//生成短码 存入数据库
app.post('/createUrl', async (req, res) => {
const { url } = req.body
const short_id = shortid.generate()
shortLinks[short_id] = { url }
res.send(`http://localhost:3000/${short_id}`)
})
//重定向
app.get('/:shortUrl', async (req, res) => {
const short_id = req.params.shortUrl
const result = shortLinks[short_id].url
if (result) {
res.redirect(result)
} else {
res.send('Url not found')
}
})
app.listen(3000, () => {
console.log('Server is running on port 3000')
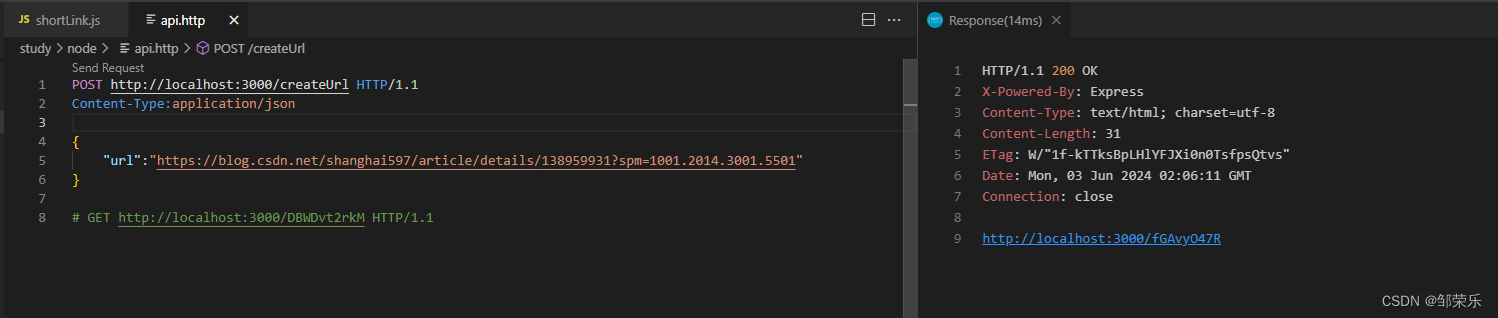
})五、测试生产短链接