序言:
在进行PC版的功能开发时,进行客户管理时老板要让客户便捷的选择自己的省市区等信息,而不是让他们一个个去填写,这时就需要使用级联选择器来进行省市区的选择。
注:element ui/plus的级联选择器也是可以的。
步骤:
-
需要下载省市区的js文件,这个文件已经上传到主页可以自行下载,文件名称为ydui.citys.js。首先引入并声明并初始化一个变量
yduiCtiys,其值来自外部的YDUI_CITYS对象,该对象预期包含所有省份及其下属城市和区县信息。:import * as ydui from '@/assets/js/ydui.citys'; let yduiCtiys = YDUI_CITYS; -
1.声明一个响应式对象
addressArr,用于存放最终处理好的地址选项数据,初始时options为空数组。2.声明并初始化了一个名为
addrs的空数组,这个数组被用来存储处理后的地址数据,具体包括省份、城市、区县等信息。每一级(省份、城市、区县)都将以对象的形式被添加到这个数组中,并建立起父子关系。3.初始化和遍历省份、城市**、** 区县。整理并赋值给addressArr.options
let addressArr = reactive({ options: [] }); let addrs = []; yduiCtiys.forEach((province, pid) =>{ let p = {}; p.label = province.n; p.id = province.n // p.children = province.c; addrs.push(p) addrs[pid].children = []; province.c.forEach((city, cid) => { let c = {}; c.label = city.n; c.id = `${province.n} ${city.n}` addrs[pid].children.push(c) c.children = [] city.a.forEach((area, aid) => { let a = {}; a.label = area; a.id = `${province.n} ${city.n} ${area}` c.children.push(a) }) }) }) addressArr.options = addrs -
使用naive UI的级联选择器 n-cascader 进行省市区的选择。具体api的详解请看官方文档:级联选择 Cascader。或看主页之前对n-select api的详细解释,相同api作用一样。
<n-cascader v-model:value="area" clearable separator=" " placeholder="请选择区域" expand-trigger="click" :options="addressArr.options" label-field="label" value-field="id" children-field="children" size="small" > </n-cascader> <script> //area就是选择后页面展现的数据 const area = ref('') </script>
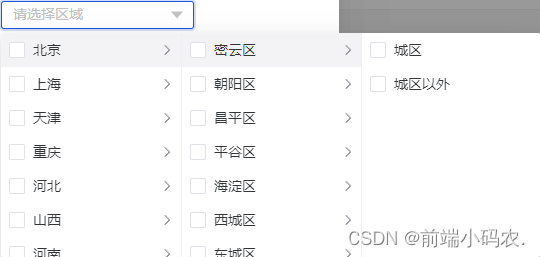
附成果图:

**结语:**功能也是成功的完成了,使用此方法可以方便快捷的进行省市区的选择。