1.概要
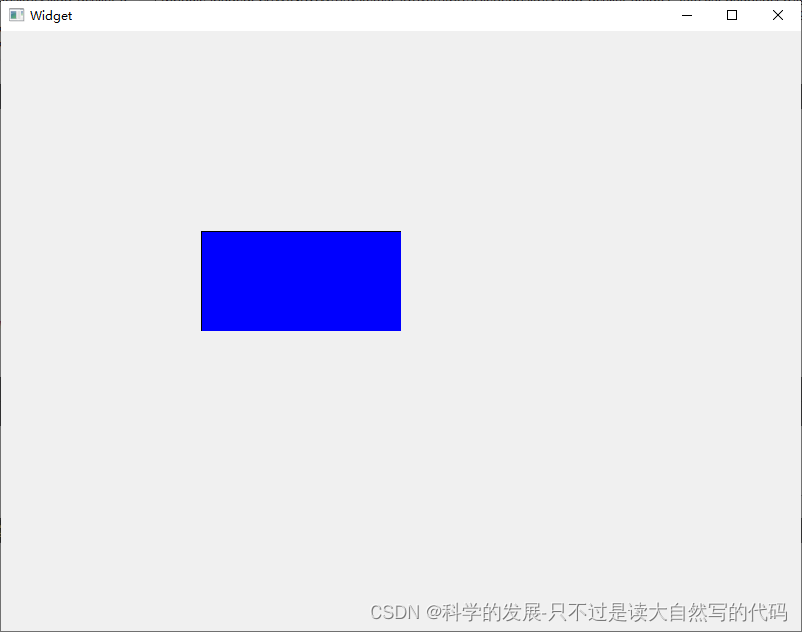
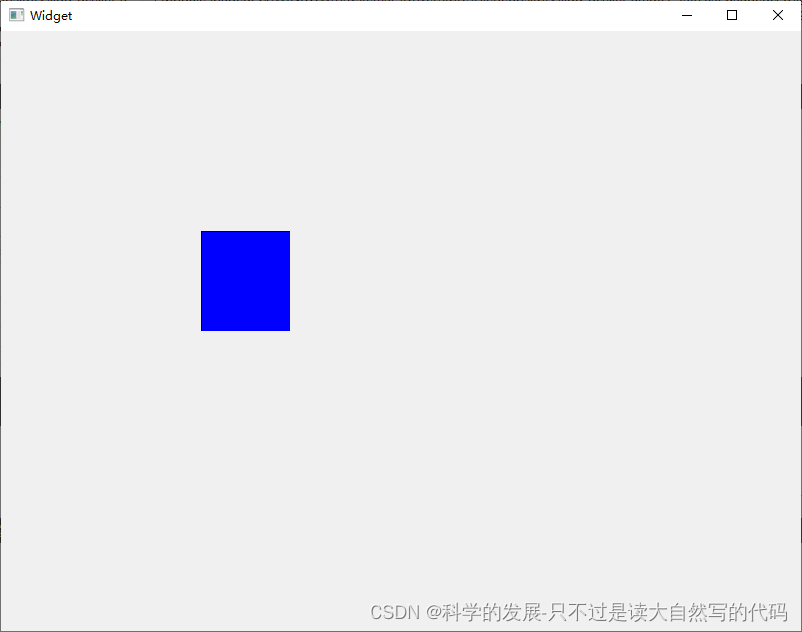
目的是设置一个可以拖拽缩放的矩形,这里仅用右侧的一个边模拟这个过程。就是为了抓住核心,这个便解决了,其他的边也是一样的。而这个更能体现原理。
2.代码
2.1 resizablerectangle.h
#ifndef RESIZABLERECTANGLE_H
#define RESIZABLERECTANGLE_H
#include <QWidget>
#include <QMouseEvent>
#include <QPainter>
class ResizableRectangle: public QWidget
{
Q_OBJECT
public:
ResizableRectangle(QWidget *parent = nullptr);
protected:
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
private:
bool resizing; // 是否正在缩放
QPoint resizePos; // 缩放起始位置
};
#endif // RESIZABLERECTANGLE_H2.2 resizablerectangle.cpp
#include "resizablerectangle.h"
ResizableRectangle::ResizableRectangle(QWidget *parent) : QWidget(parent), resizing(false), resizePos(0, 0) {}
void ResizableRectangle::paintEvent(QPaintEvent *event) {
QPainter painter(this);
painter.setBrush(Qt::blue);
painter.drawRect(rect()); // 绘制矩形,你可以根据需要设置矩形的样式
}
void ResizableRectangle::mousePressEvent(QMouseEvent *event) {
if (event->button() == Qt::LeftButton && event->pos().x() > width() - 10) { // 假设在矩形右侧10像素范围内按下右键开始缩放
resizing = true;
resizePos = event->pos();
}
}
void ResizableRectangle::mouseMoveEvent(QMouseEvent *event) {
if (resizing) {
int delta = event->pos().x() - resizePos.x(); // 计算鼠标移动的距离
resize(width() + delta, height()); // 调整矩形大小
resizePos = event->pos(); // 更新缩放起始位置
update(); // 更新显示
}
}
void ResizableRectangle::mouseReleaseEvent(QMouseEvent *event) {
if (event->button() == Qt::LeftButton) {
resizing = false;
}
}2.3 widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
protected:
void mousePressEvent(QMouseEvent *event);
private:
Ui::Widget *ui;
QLabel* lb_x;
QLabel* lb_y;
};
#endif // WIDGET_H2.4 widget.cpp
#include "widget.h"
#include "ui_widget.h"
//#include "resizablerectwidget.h"
#include <QPushButton>
//#include "resizablewidget.h"
#include "resizablerectangle.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//QPushButton *button = new QPushButton("My Button", this);
// 设置按钮的位置和大小(可选)
// 注意:在 QMainWindow 中,你可能需要先设置一个 central widget 或其他容器
//button->setGeometry(QRect(10, 10, 100, 30));
//ResizableRectWidget* widget = new ResizableRectWidget(this);
//widget->setGeometry(100, 100, 200, 100); // 设置初始位置和大小
//widget.show();
//ResizableWidget* p_rw = new ResizableWidget(this);
//p_rw->setGeometry(0, 0, 200, 100); // 设置初始位置和大小
ResizableRectangle* p_RR = new ResizableRectangle(this);
p_RR->setGeometry(200, 200, 200, 100);
//lb_x = new QLabel("x",this);
//lb_x->setGeometry(0, 0, 200, 100);
//lb_y = new QLabel("y",this);
//lb_y->setGeometry(0, 50, 200, 100);
}
Widget::~Widget()
{
delete ui;
}
void Widget::mousePressEvent(QMouseEvent *event) {
lb_x->setText(QString::number(event->pos().x()));
lb_y->setText(QString::number(event->pos().y()));
}2.5 main.cpp
#include "widget.h"
//#include "resizablewidget.h"
#include <QApplication>
//创建一个可以拖拽并且缩放的矩形
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
//ResizableWidget rw;
//rw.show();
return a.exec();
}3.运行结果