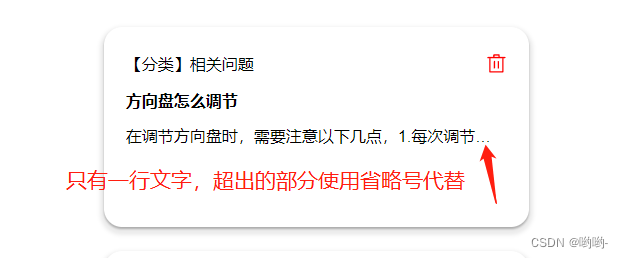
方案一:
只显示一行,超限后使用省略号代替
css
.detail {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
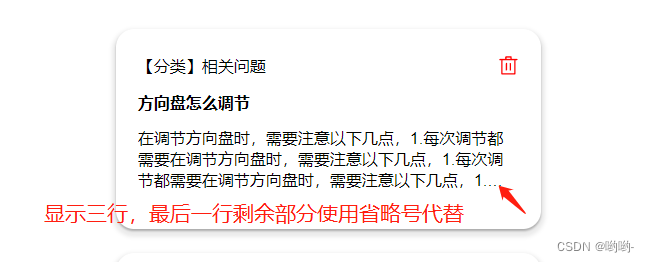
方案二:
显示多行,到最后一行还没有显示完,则最后一行多出来的部分使用省略号代替。
css
.detail {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}