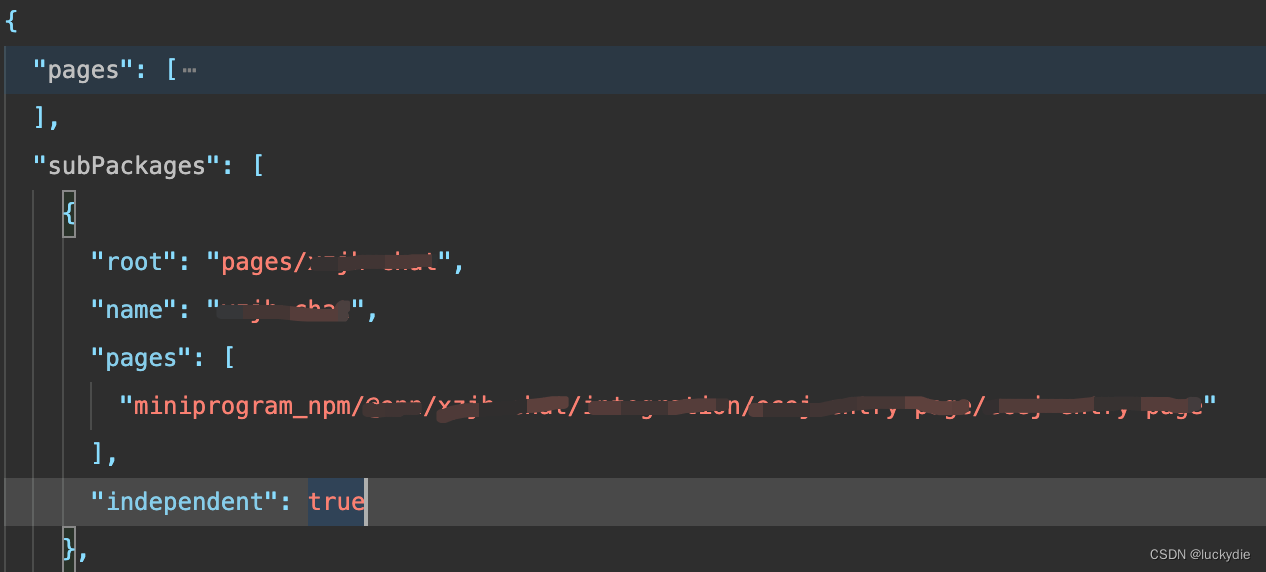
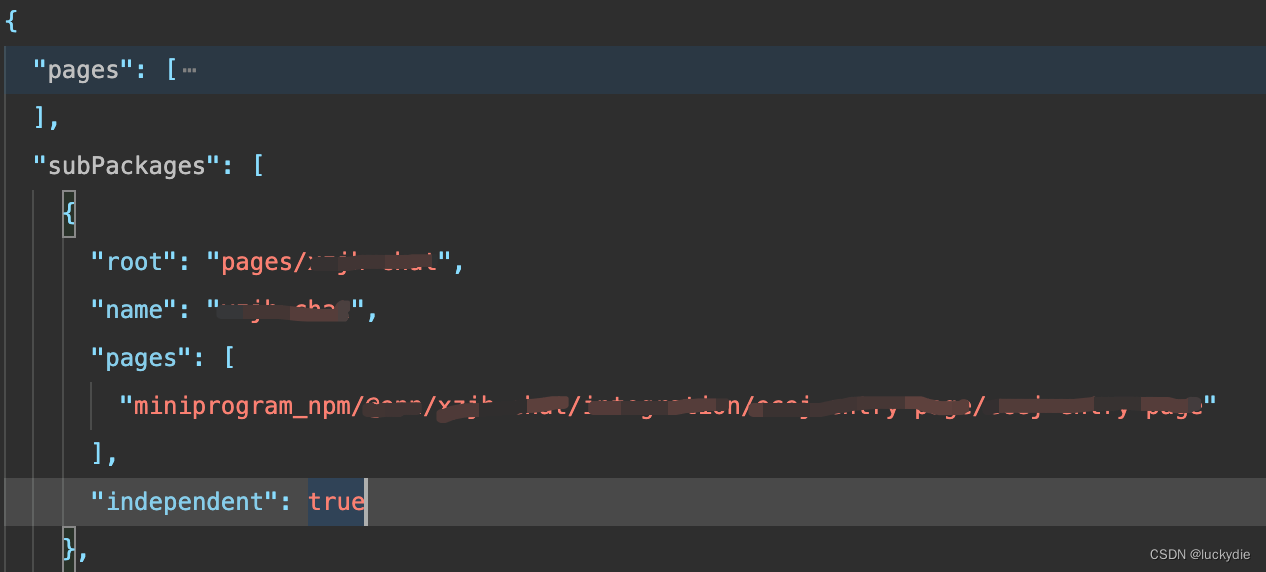
在微信小程序app.json文件中创建一个独立分包

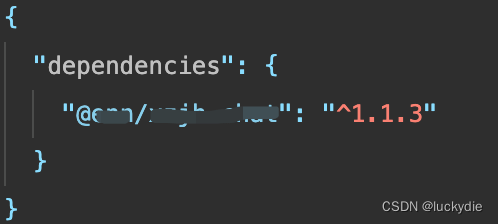
然后在分包文件夹下 创建一个 package.json文件,在文件中添加你要安装的依赖文件及版本


在终端中开始安装依赖:npm i
依赖安装完成后,会产生一个 node_modules文件
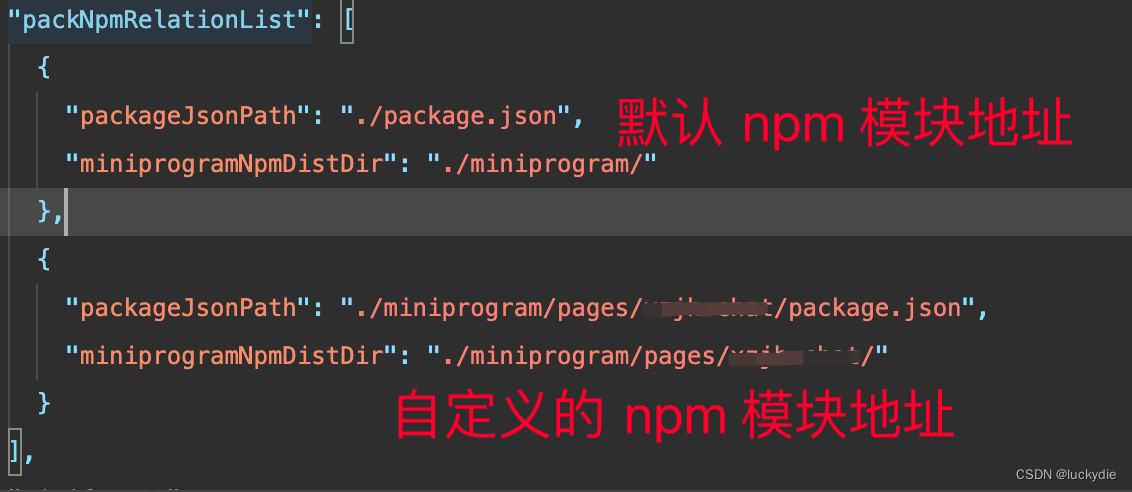
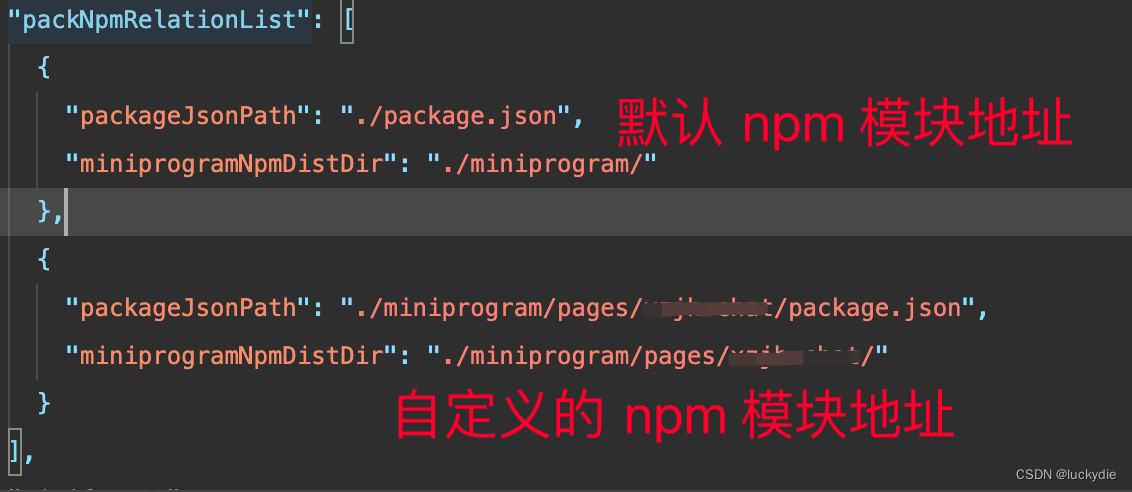
需要项目的根目录下的project.config.json文件中指定自定义 node_modules和miniprogram_npm 的文件地址

文件地址添加好后,开始构建 npm,这时就会在独立分包中生成一个 miniprogram_npm 的文件;
在微信小程序app.json文件中创建一个独立分包

然后在分包文件夹下 创建一个 package.json文件,在文件中添加你要安装的依赖文件及版本


在终端中开始安装依赖:npm i
依赖安装完成后,会产生一个 node_modules文件
需要项目的根目录下的project.config.json文件中指定自定义 node_modules和miniprogram_npm 的文件地址

文件地址添加好后,开始构建 npm,这时就会在独立分包中生成一个 miniprogram_npm 的文件;