目录
[1 单地区查询](#1 单地区查询)
[2 多地区查询](#2 多地区查询)
一:什么是URL
统一资源定位符(Uniform Resource Locator,缩写:URL),简称网址
二:URL组成
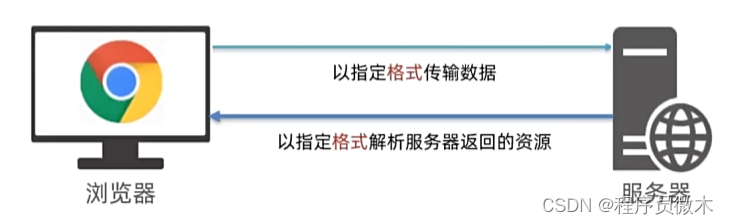
协议
https协议:超文本传输协议,规定了浏览器和服务第之间传输数据的格式
域名(在url中必须写)
域名:标记服务器在互联网中方位
如果不写就找不到对应的服务器,也就找不到对应服务器中的资源。
例如有www.baidu.com百度服务器、www.taobao.com淘宝服务器等互联网中的其它服务器
资源路径
资源路径:标记资源在服务器中的具体位置
三:URL查询参数
定义:
浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法格式:
http://xxx.com/xxx?参数名1 = 值1&参数名2 = 值2
?后的内容即为url中的查询参数,通过特定的查询要求,去进行特定数据的获取
如何利用axios实现特定数据查询:
axios函数中提供了params选项,用于携带查询参数,将其拼接到url?参数名=值
语法格式:
javascript
axios({
url:'网址',
params:{
参数名:值
}
}).then(result=>{
//对获取的数据进行的处理
})案例:
1 单地区查询
获取省份列表下,辽宁省下市的数据
javascript
<body>
<div class="p-name"></div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url: 'https://hmajax.itheima.net/api/city',
params: {
pname: '辽宁省'
}
}).then(result => {
console.log(result);
document.querySelector('.p-name').innerHTML = result.data.list.join('<br>')
})
</script>
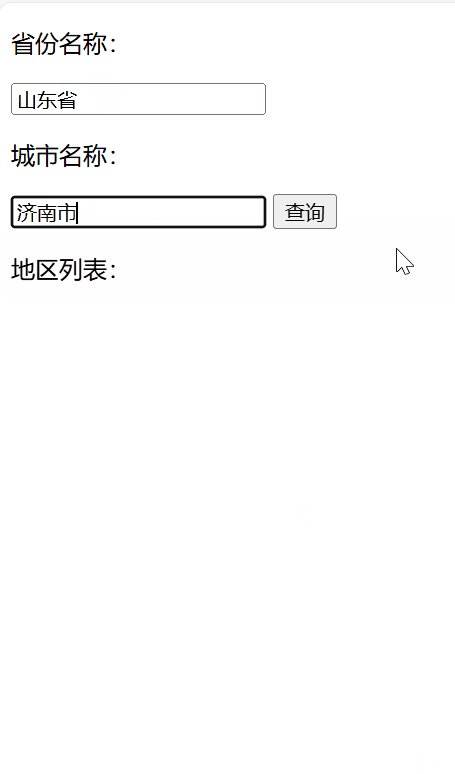
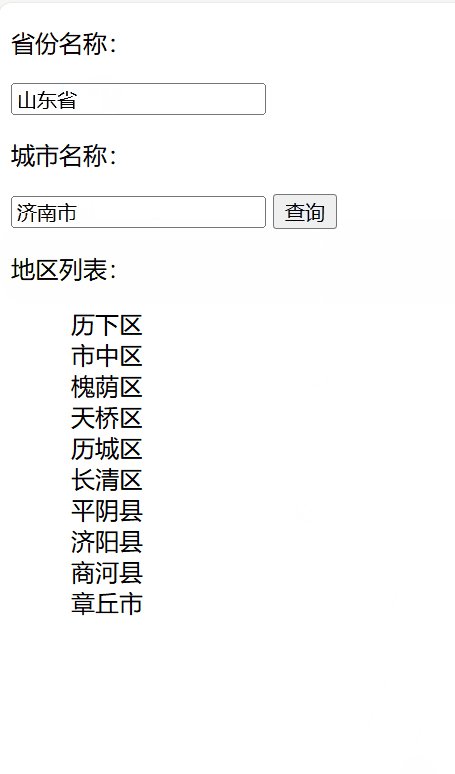
</body>2 多地区查询

javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>省份名称:</p>
<input type="text" class="province">
<p>城市名称:</p>
<input type="text" class="area">
<button class="btn">查询</button>
<p>地区列表:</p>
<ul class="end">
</ul>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
//点击完按钮后,实现数据的查询
document.querySelector('.btn').addEventListener('click', function () {
const pro = document.querySelector('.province').value
const area = document.querySelector('.area').value
axios({
url: 'https://hmajax.itheima.net/api/area',
params: {
pname: pro,
cname: area
}
}).then(result => {
// console.log(result);
document.querySelector('.end').innerHTML = result.data.list.join('<br>')
})
})
</script>
</body>
</html>四:如何赚钱
现在是否厌倦了程序员朝九晚五的生活,想给自己生活寻找另一条路径;在校大学生是否愿意在校进行人生中的第一次创业,获取人生第一桶金;是否正在看此篇文章的你愿意通过五年努力,让自己开上梦想的中的车子;
那就从提升认知开始,加入微木的知识星球:微木的创业思考
专属于创业者的交流集中地,创业、认知提升找微木!
1 创业底层方法论
2 从千万本书书籍中挑选出的,人生必读书目清单。
3 认知提升学习资源(秘密)
4 寻找赚钱项目底层方法论
5 好书精华提炼
6 深度链接微木
每天仅需0.3元/天,欢迎加入专属于创业者的交流集中地,创业、赚钱、认知提升找微木!