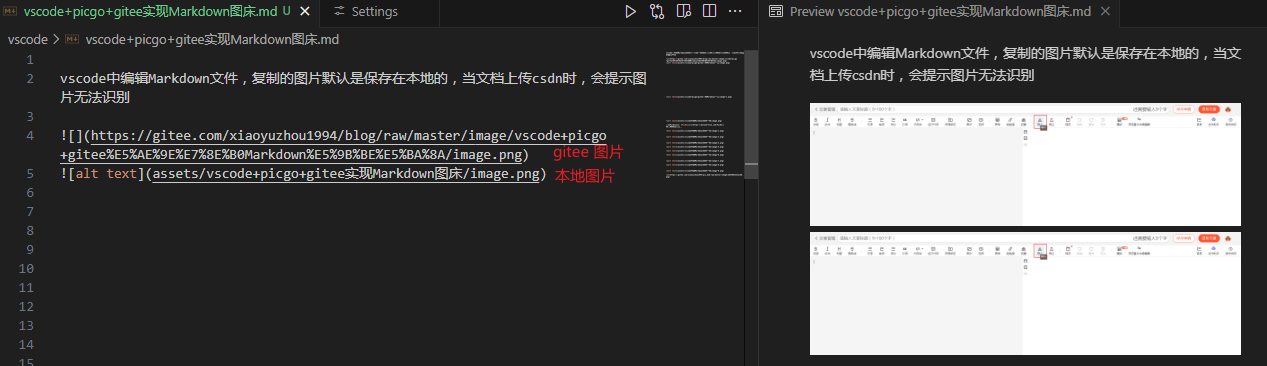
vscode中编辑Markdown文件,复制的图片默认是保存在本地的。当文档上传csdn时,会提示图片无法识别


可以在gitee上创建图床仓库,使用picgo工具上传图片,在Markdown中插入gitee链接的方式来解决该问题。

一、 安装picgo工具
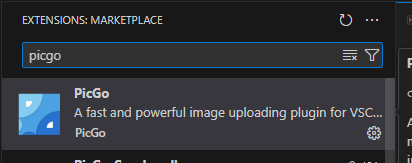
1.1 vscode安装picgo插件

1.2 安装picgo
进入PicGo官网: PicGo官网
点击免费下载按钮

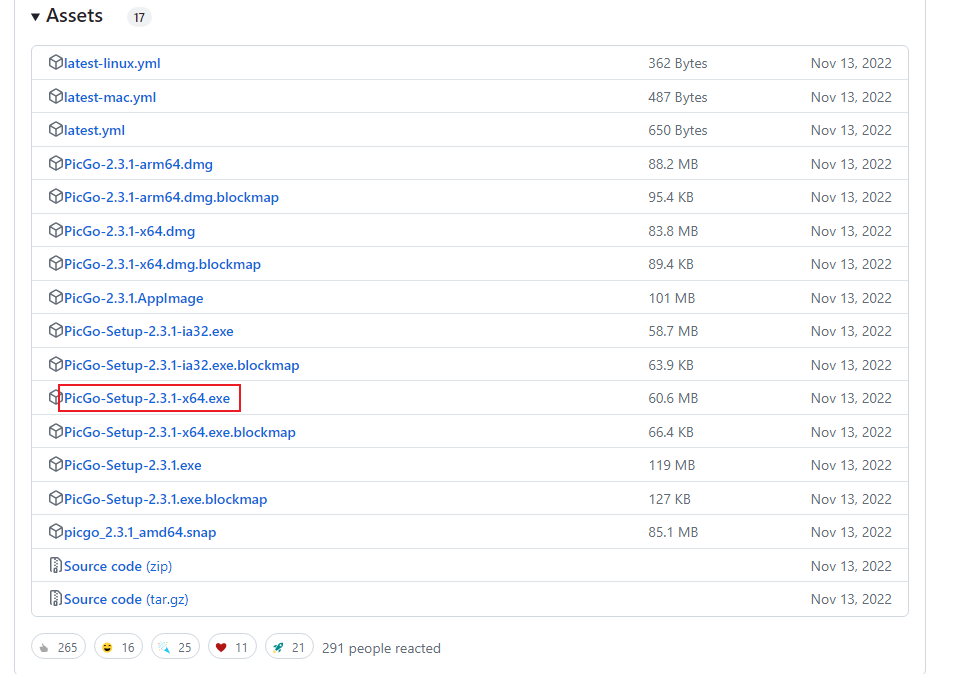
建议安装正式版,下载安装文件。

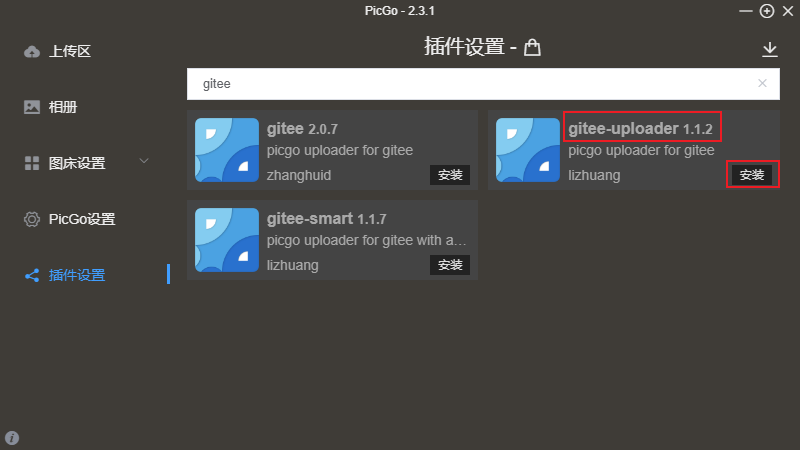
正常安装完成后,打开软件,点击"插件设置",搜索gitee,安装"gitee-uploader"插件。如安装发生错误,提示安装Node.js, 需先安装好node.js。

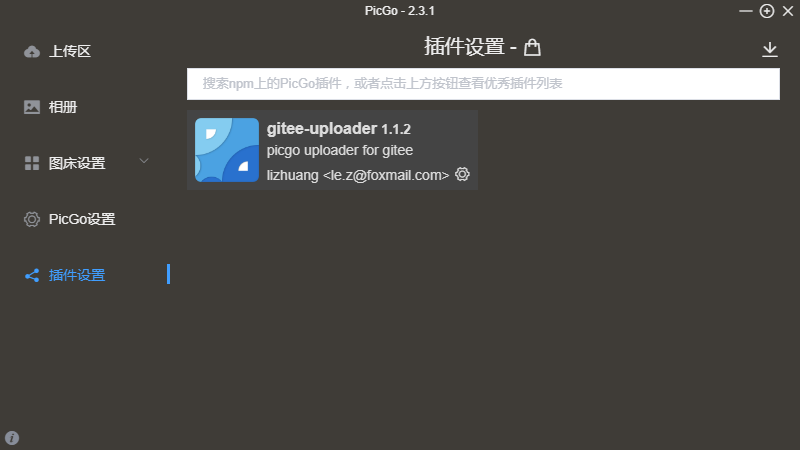
完成Node.js 安装后,重启picgo继续安装插件,完成插件安装

二、gitee图床
可以在gitee上新建一个仓库,作为图床。也可使用已创建的git开源仓库。如下展示新建仓库的方法。

确认仓库创建成功

三、picgo配置
3.1 picgo 配置
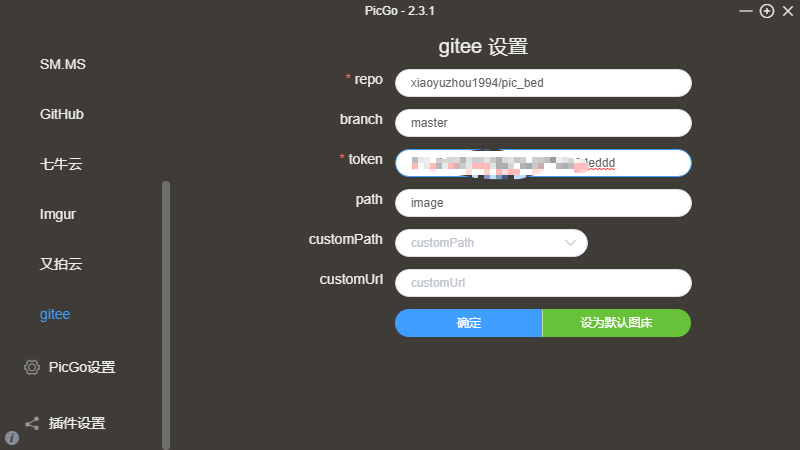
在"图床设置"下找到"gitee",进行如下配置

- repo: 仓库名称
- branch: 提交分支,可写master
- token: gitee的私人令牌
- path: 仓库下的存放路径
- customPath、customUrl: 无需填写
3.2 gitee token获取
点击设置

点击私人令牌,生成新令牌

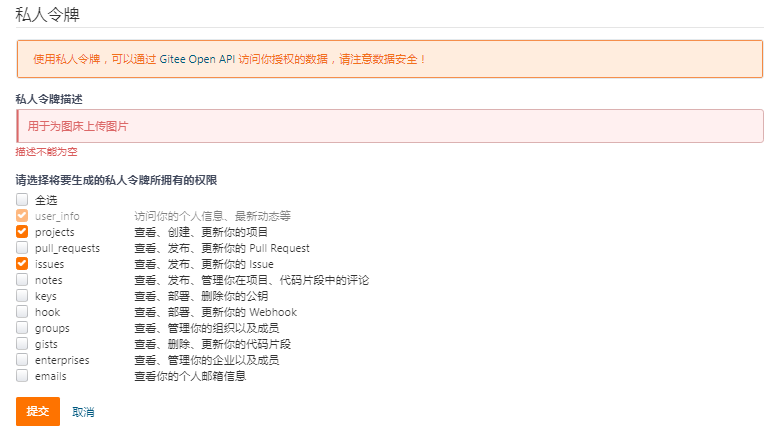
配置令牌权限

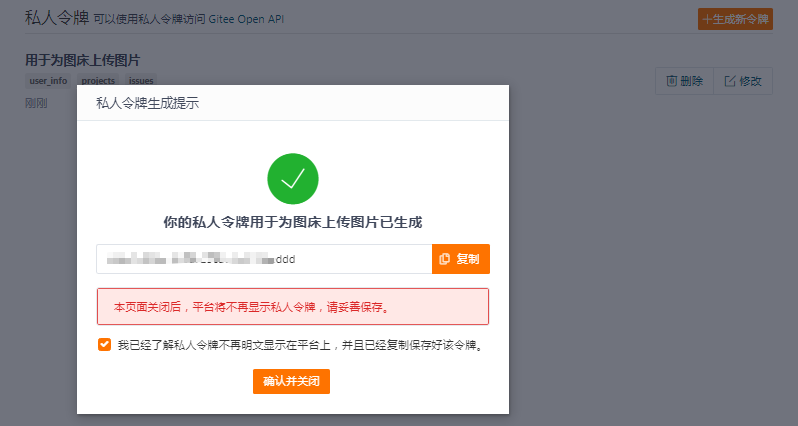
生成的私人令牌保存好,并将token配置到picgo中

四、图床功能验证
4.1 截图上传
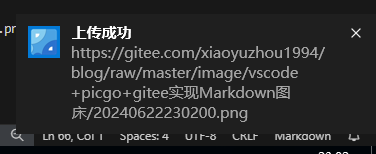
使用截图工具截图并复制后,在vscode中按快捷键Ctrl+Shift+P, 待右下角提示上传成功后,可以使用Ctrl+V把图床链接粘贴到Markdown文档中

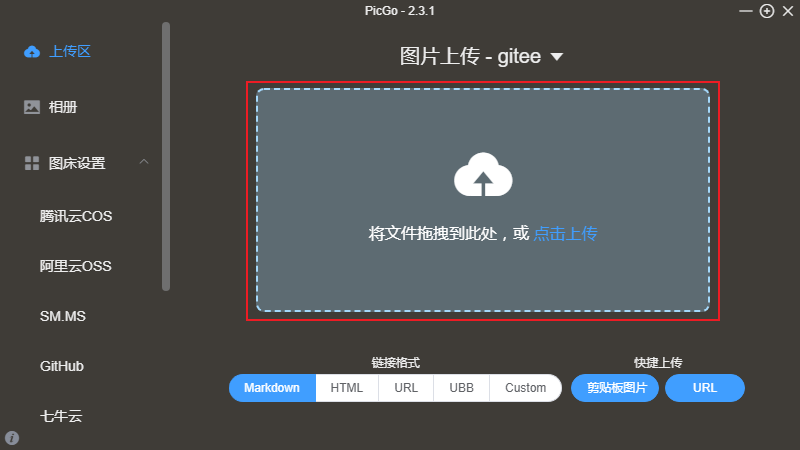
4.2 picgo客户端拖拽上传

4.3 gitee仓库查看
查看gitee仓库,确认图片正确上传。此外,还可以更改picgo

五、结语
至此,在vscode中编辑的Markdown文档中的图片可以先上传到图床,再在文档中插入链接,这样上传文档就不会出现图片上传失败的问题。
五、结语
至此,在vscode中编辑的Markdown文档中的图片可以先上传到图床,再在文档中插入链接,这样上传文档就不会出现图片上传失败的问题。