1.引言
在开始编译和开发 Chromium 之前,确保开发环境的正确配置是至关重要的。对于 Mac 用户来说,Xcode 是不可或缺的工具,因为它不仅提供了必需的编译器和工具链,还包含了与 macOS 系统深度整合的开发资源。在本系列指南的第一篇中,我们详细介绍了 Chromium 的编译所需的硬件要求和系统依赖,并说明了如何选择和确认这些依赖项。
在本篇《Chromium开发指南2024 Mac篇(二)-Xcode安装》中,我们将深入探讨如何在 macOS 上正确安装和配置 Xcode。这一步骤不仅是编译 Chromium 的基础,更是保证整个开发流程顺利进行的关键环节。通过本指南,您将学会如何下载、安装和配置适合 Chromium 开发所需的 Xcode 版本,从而为接下来的编译工作打下坚实的基础。
无论您是初次接触 Xcode 还是希望提升现有的开发环境配置,本篇指南都将为您提供详细的步骤和有用的建议,帮助您顺利完成 Xcode 的安装和配置。敬请继续关注我们的系列指南,进一步掌握 Chromium 开发的完整流程。
2.什么是Xcode
Xcode是Chromium的重要依赖,不过Chromium 和Xcode之间是有版本对应关系的,并且Xcode和macos版本也是有对应关系的需要开发时自己理清关系。
3.下载Xcode
🔔在上篇文章中我已经知道了,编译Chromium 124版本需要Xcode 15.0.x
3.1 AppStore安装
一般情况下,在系统版本符合Chromium要求的情况下,直接从AppStore安装即可。
ps:除非您需要编译特定版Chromoim。
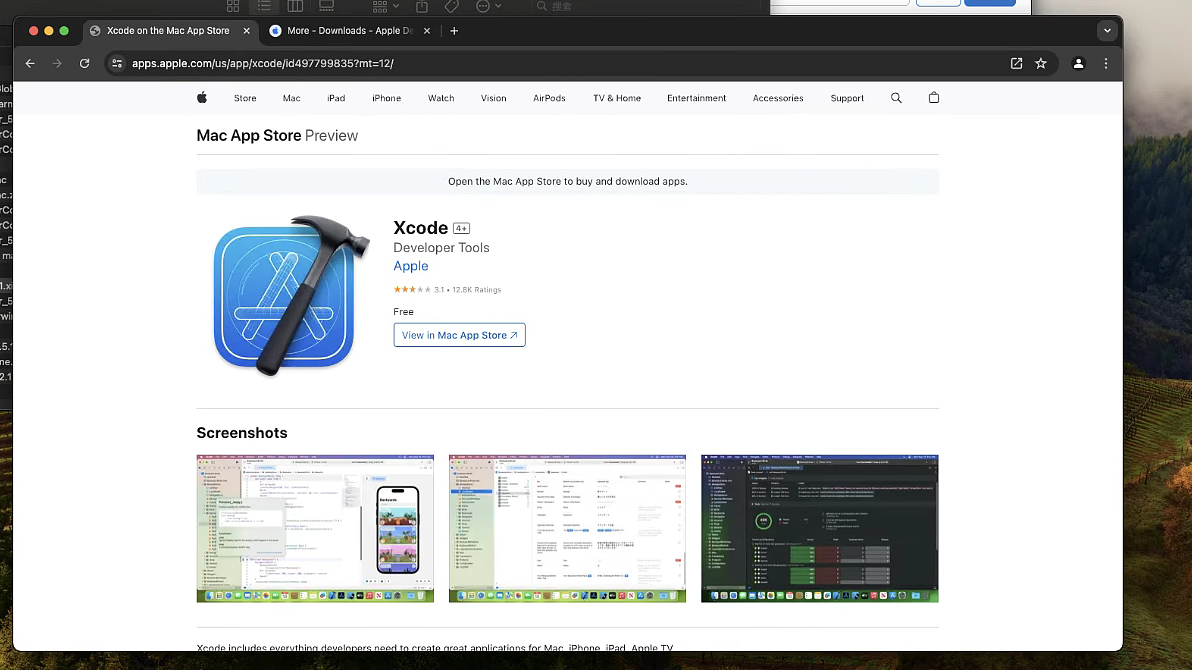
首先打开应用商店(AppStore),搜索Xcode,安装即可

3.2 访问Apple开发者页面下载
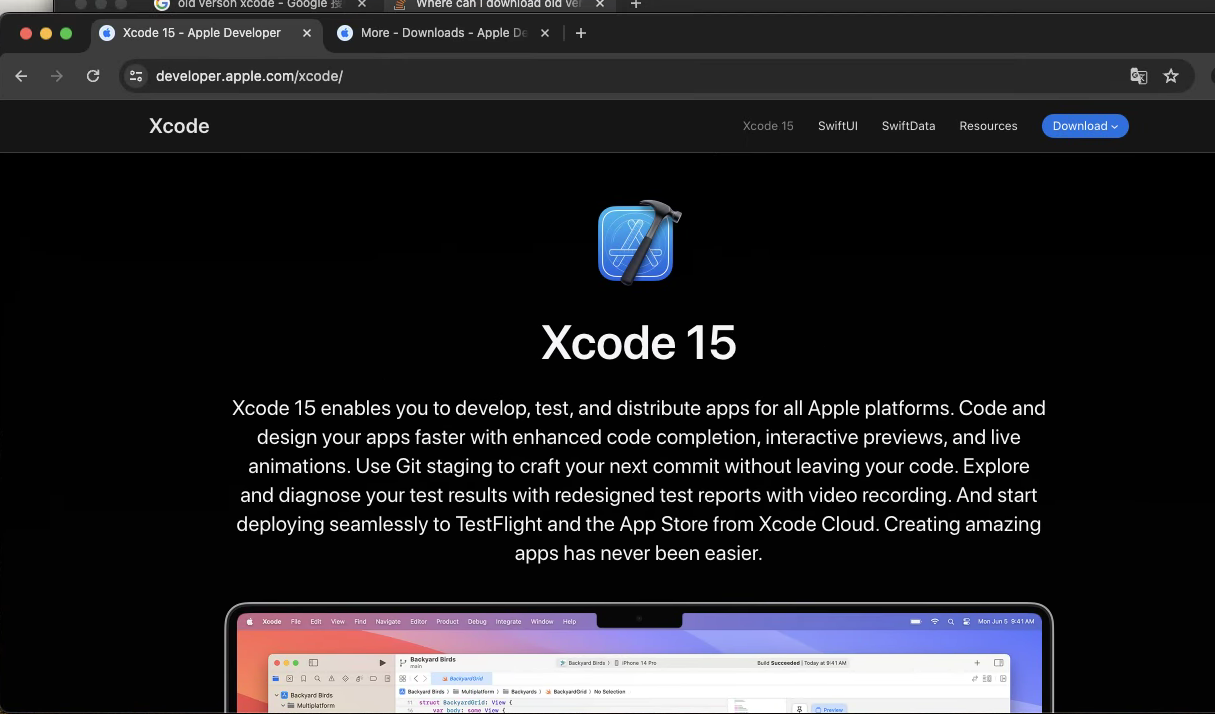
在系统版本符合Chromium要求的情况下,一般直接下载最新版即可

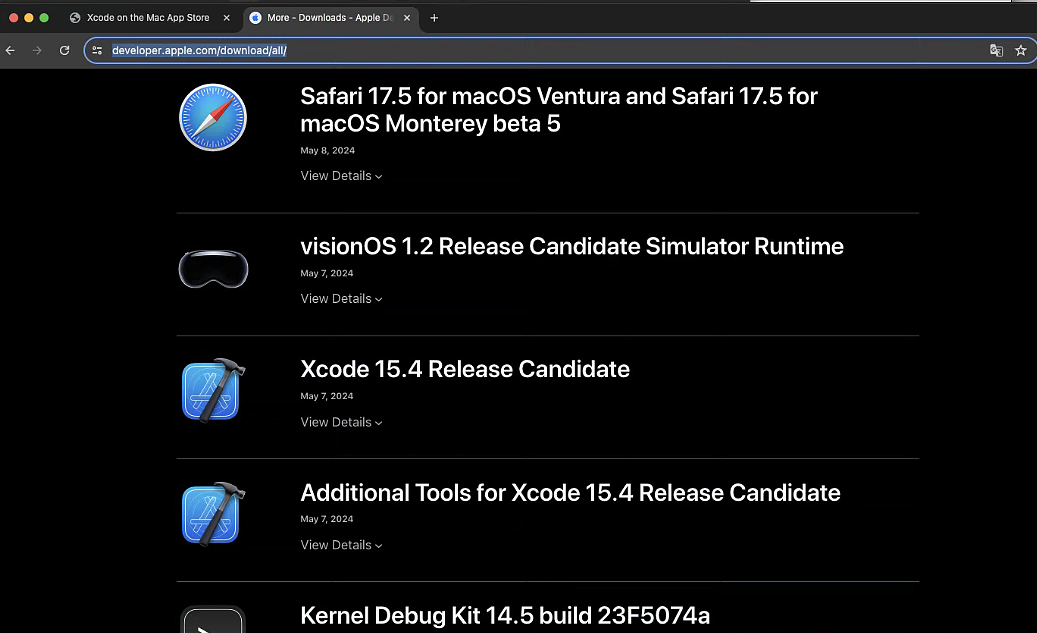
如果需要老一点的Xcode则需要访问Sign In - Apple 来获取老版本的Xcode

4.安装Xcode
📌从应用商城(AppStore)安装的用户可以跳过本节
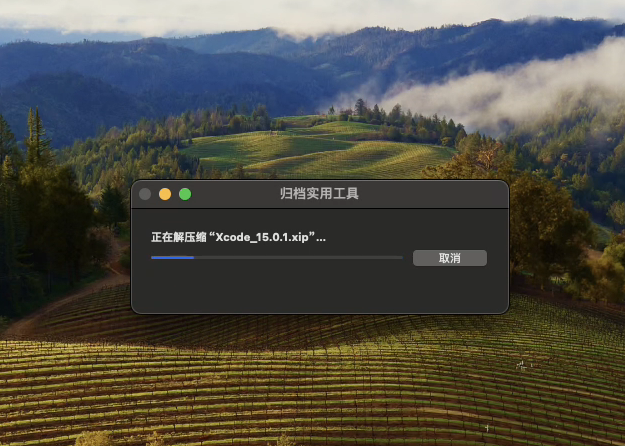
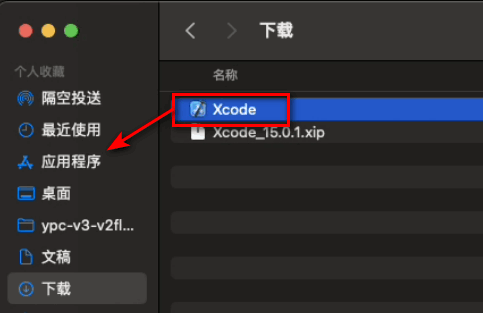
双击打开您从Apple开发者中心下载的.xip 后缀的Xcode 安装包,并等待解压完成。

然后在解压完成后,找到.xip 文件旁边的 Xcode.app 拖拽到应用程序中完成安装

5.检查Xcode安装
5.1 在Xcode中检查版本
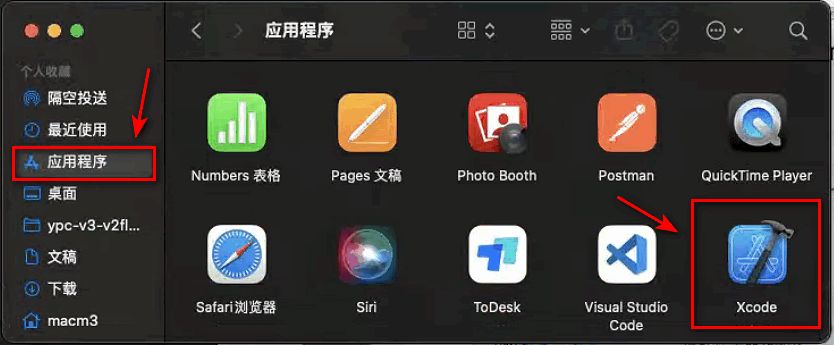
在应用程序中,找到Xcode 并打开

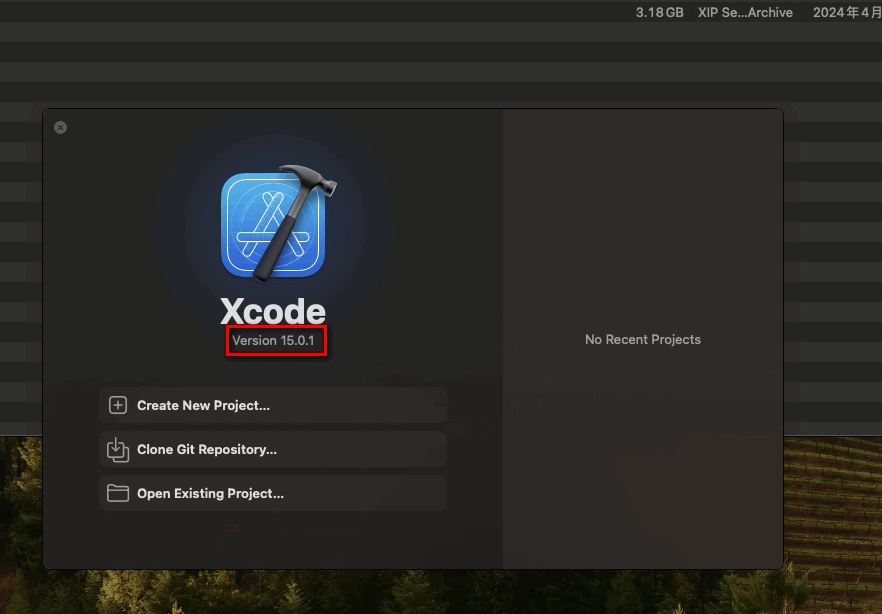
检查主界面Xcode版本

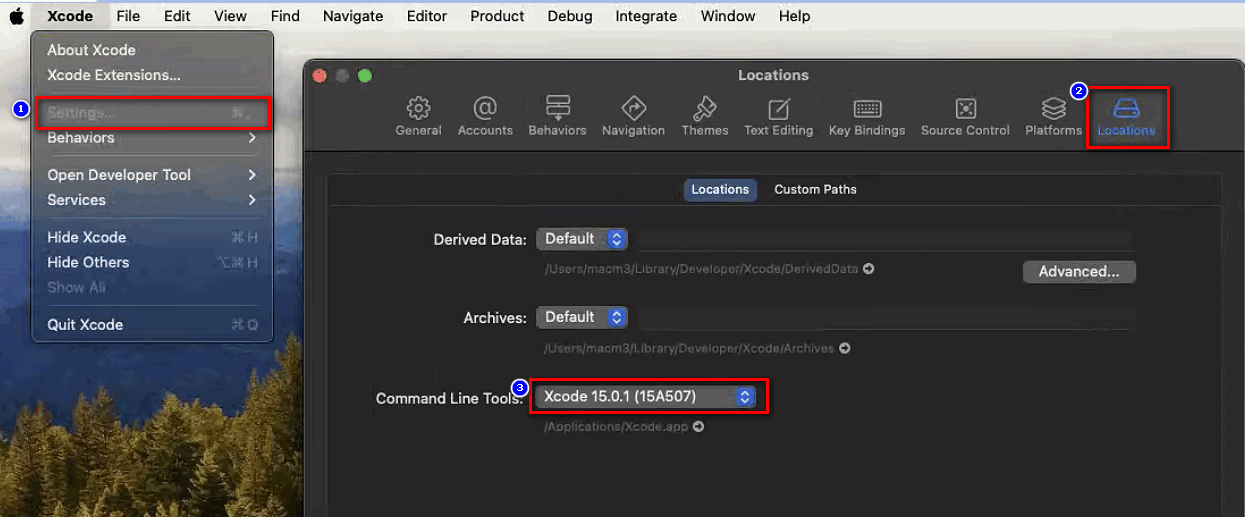
检查设置项中启用的Xcode版本是否正确

5.2 通过命令行检查安装版本
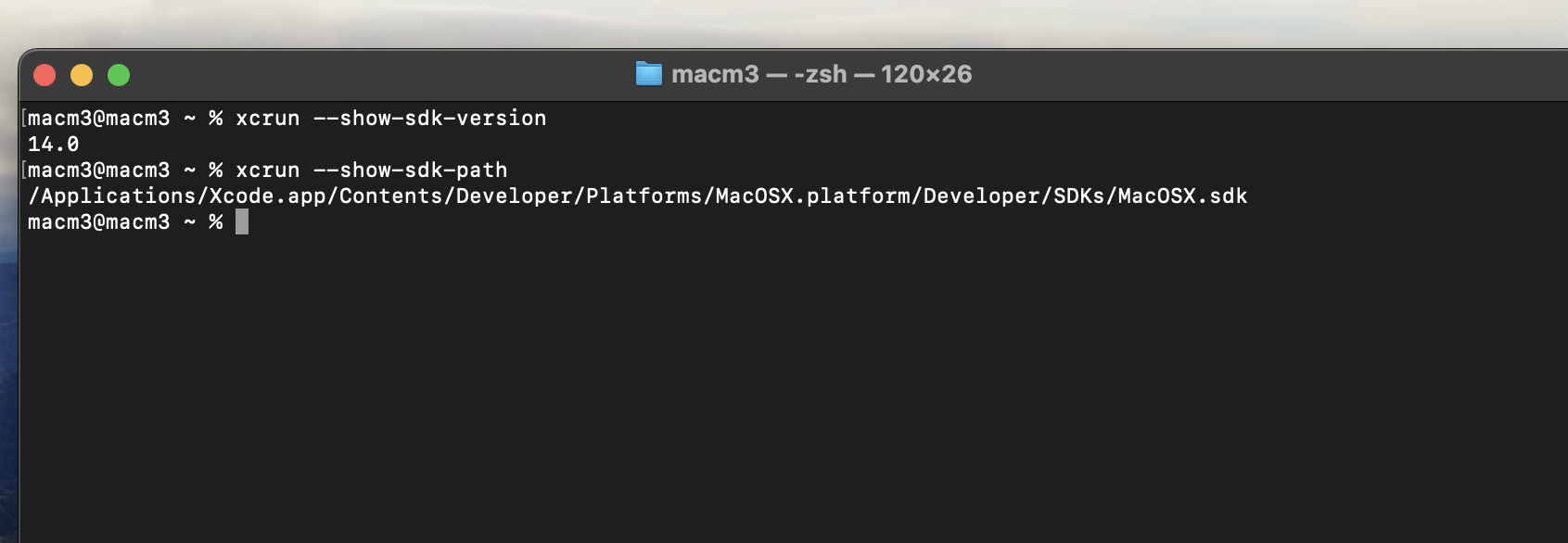
然后使用这两个指令来查看xcode sdk是否安装并配置好
//查看版本
xcrun --show-sdk-version
//查看sdk路径
xcrun --show-sdk-path
6.总结
在本篇指南中,我们详细讲解了如何在 macOS 上安装和配置 Xcode,这是编译和开发 Chromium 的关键步骤之一。我们探讨了 Xcode 的重要性以及如何通过 AppStore 或 Apple 开发者页面下载和安装所需版本的 Xcode。同时,我们也介绍了如何通过 Xcode 本身和命令行工具来确认 Xcode 的正确安装和配置。
正确安装和配置 Xcode,不仅为接下来的 Chromium 编译工作打下了坚实的基础,也为整个开发流程的顺利进行提供了保障。无论您是首次安装 Xcode 还是需要特定版本的 Xcode,相信本指南都为您提供了详细的步骤和有用的建议。
在下一篇《Chromium开发指南2024 Mac篇(三)-配置depot_tools工具》中,我们将进一步讲解如何配置 Chromium 开发所需的 depot_tools 工具,这也是编译 Chromium 的重要组成部分。敬请期待,通过我们的系列指南,您将全面掌握 Chromium 开发的完整流程。