2024.3.12 安装vue时候发现npm淘宝镜像不能使用,需要重新更换源,简单来说就是更换镜像
使用 npm config get registry 查看当前的镜像;
npm config get registry使用npm config set registry http://mirrors.cloud.tencent.com/npm/ (腾讯源)
npm config set registry http://mirrors.cloud.tencent.com/npm/或者
使用 npm config set registry https://registry.npmmirror.com(淘宝新的地址)
npm config set registry https://registry.npmmirror.com但是!
如果此时创建vue 仍然输出的是旧的淘宝镜像地址,说明没有切换过来
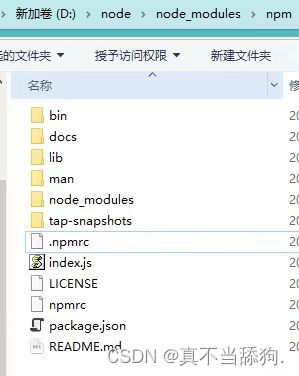
这个情况是在node 的安装目录下有 node_modules -> npm

这里的.npmrc并没有被前者的命令设置索影响;(具体原因不懂)
只需要找到c盘下 user / 你的用户名/ 文件夹下的 .npmrc文件复制到上述的 npm文件夹中覆盖即可
测试创建vue :能够进入选择页面,没有报错,成功解决!