<body>
<div class="box">
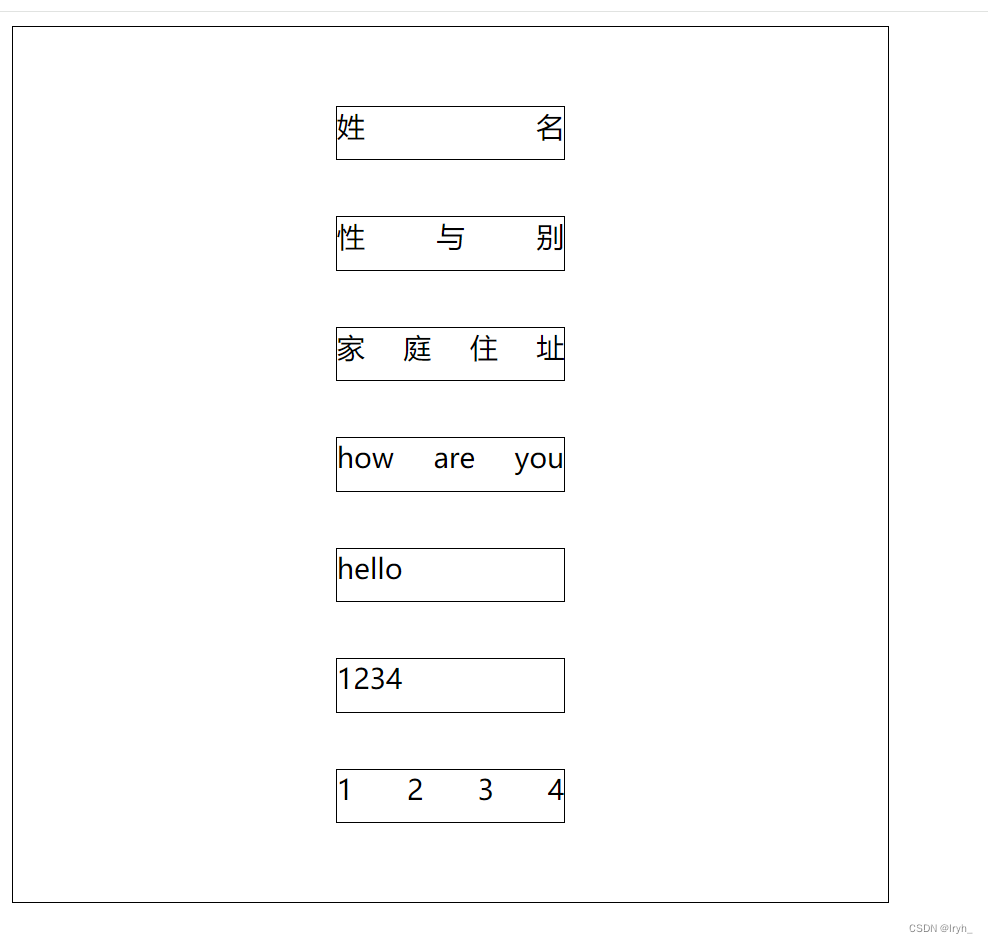
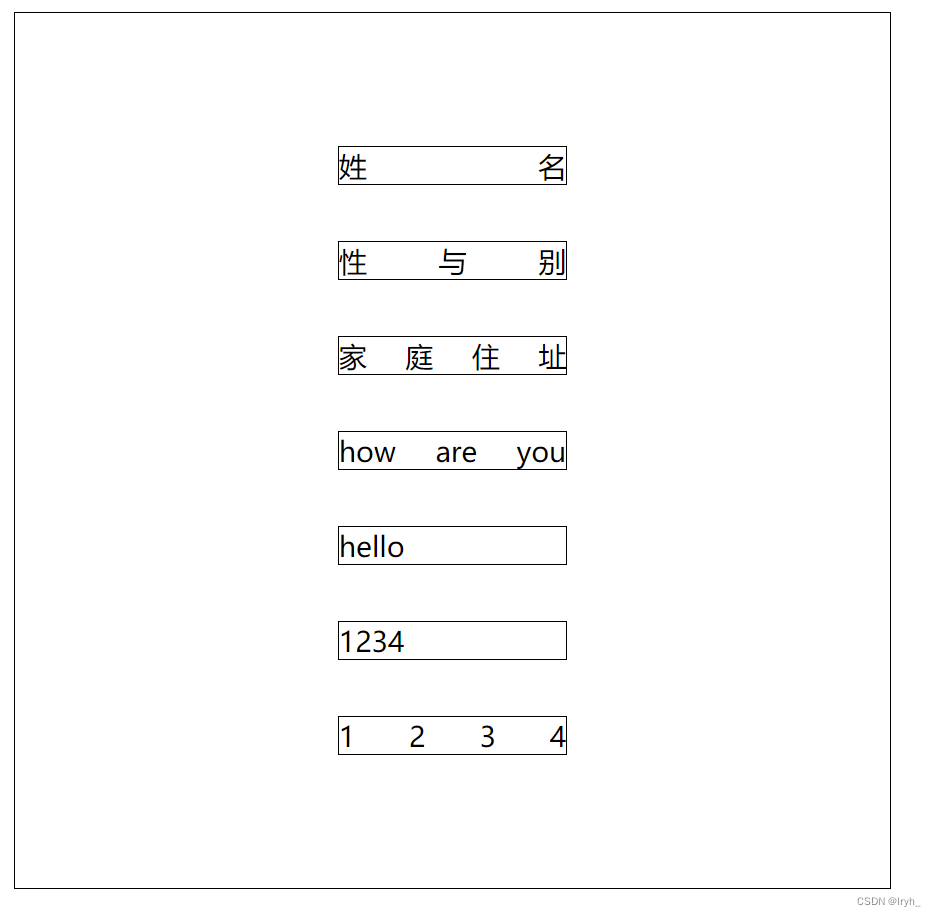
<p>姓名</p>
<p>性与别</p>
<p>家庭住址</p>
<p>how are you</p>
<p>hello</p>
<p>1234</p>
<p>1 2 3 4</p>
</div>
</body>-
text-align: justify;
-
text-align-last: justify;
<style> .box { display: flex; justify-content: center; align-items: center; flex-direction: column; width: 500px; height: 500px; border: 1px solid #000; } p { width: 130px; border: 1px solid #000; text-align: justify; text-align-last: justify; /*兼容ie*/ text-justify: distribute-all-lines; } </style>

-
设置 text-align: justify; 伪元素 after或者 before的样式,伪元素中可以添加width:100% 或padding-left:100%
<style> .box { display: flex; justify-content: center; align-items: center; flex-direction: column; width: 500px; height: 500px; border: 1px solid #000; } p { height: 30px; width: 130px; border: 1px solid #000; text-align: justify; } p::after { content: ""; display: inline-block; /* width: 100%; */ padding-left: 100%; } </style>