一周跑步数据图表分析
引言
在运动数据分析中,可视化工具能够帮助我们更直观地理解运动表现。本周,我们使用 ECharts 创建了一组图表,包括雷达图和折线图,来展现跑步数据。
效果预览
收集了一周内每天的跑步数据,通过雷达图和折线图,我们可以清晰地看到每天的跑步表现和趋势。

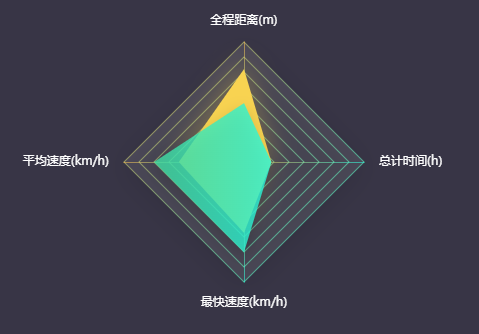
雷达图:跑步指标分布

雷达图展示了包括全程距离、平均速度、最快速度和总计时间在内的多个跑步指标。
雷达图特点
- 多维度数据展示,全面评估每天的跑步表现。
- 颜色区分"平均指标"与"我的指标",便于比较。
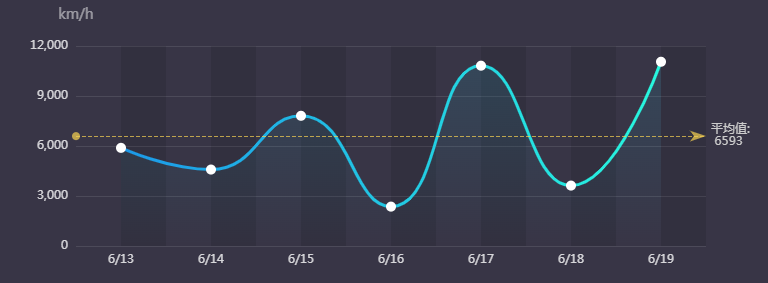
折线图:每日跑步里程

折线图追踪了一周内每天的跑步里程,平滑的线条展示了里程的变化趋势。
折线图特点
- 清晰展示一周跑步里程的变化。
- 通过颜色和标记,突出显示了平均值和其他关键数据点。
技术实现
使用 ECharts 的 radar 和 line 系列类型,定制图表的每个细节。配置项中使用了丰富的 color 设置,包括线性渐变和阴影效果,增强了图表的视觉吸引力。
javascript
// 示例代码片段
var option = {
// ... 其他配置 ...
series: [
{
name: '每日跑步指标分布与比较',
type: 'radar',
// ... 数据和样式配置 ...
}, {
name: '每日跑步里程',
type: 'line',
smooth: true,
// ... 数据和样式配置 ...
},
// ... 其他系列配置 ...
],
// ... 其他配置 ...
};
myChart.setOption(option);资源代码
想要查看完整的图表实现和代码吗?请访问我们的 代码地址。
动画和交互
- 图表支持交互操作,如点击折线图上的点,可以高亮显示对应天的雷达图数据。
- 动画效果平滑,增强了数据变化的感知。
结语
通过 ECharts 创建的一周跑步数据图表,我们不仅能够追踪运动表现,还能够通过视觉化的方式获得洞察和启发。
#ECharts #跑步数据 #数据可视化 #雷达图 #折线图