在探索现代 JavaScript 生态系统时,我们常常会遇到新兴技术的快速迭代和改进。其中,包管理工具的发展尤为重要,因为它们直接影响开发效率和项目性能。最近,pnpm 作为一种新的包管理工具引起了广泛关注。它不仅挑战了传统工具如 npm 和 Yarn,还提供了一些独特的优势,使其在许多方面超越了前辈。
为了更好地理解 pnpm 的优势,我们从包管理工具的历史开始探索,从 npm2 开始的各个阶段。我们将看到 pnpm 如何通过技术创新解决历史遗留问题,并极大地提高性能和效率。接下来,深入了解 pnpm 的核心机制以及它如何改变开发者处理依赖管理的方式。
npm2
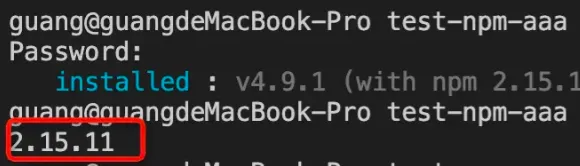
使用 Node 版本管理工具将 Node 版本降级到 4,然后 npm 版本将是 2.x。

在一个目录中运行 npm init -y 快速创建一个 package.json 文件。
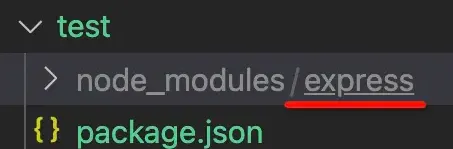
然后运行 npm install express,express 包及其依赖项将被下载:

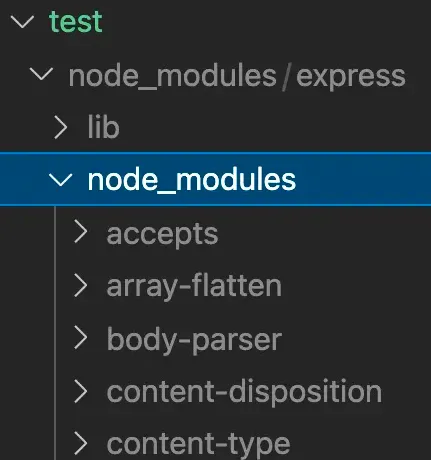
展开 express,它也有 node_modules:

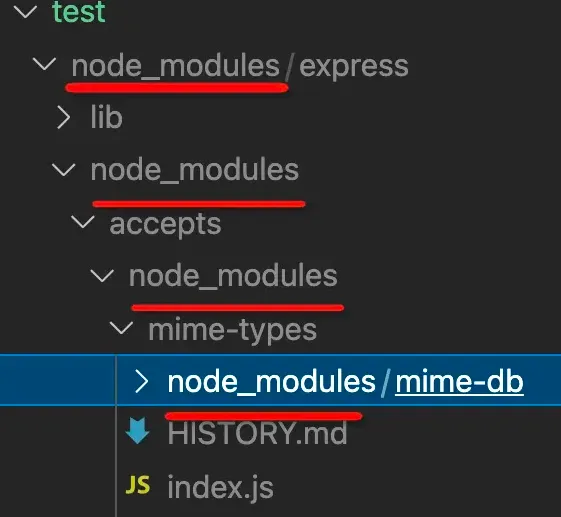
继续展开几层,每个依赖项都有自己的 node_modules:

换句话说,npm2 的 node_modules 是嵌套的。
这正常吗?这有什么问题吗?
实际上,这确实有问题。多个包不可避免地具有共同的依赖项。当像这样嵌套时,相同的依赖项将被多次重复,占用了相对较大的磁盘空间。
这还不是最大的问题;致命的问题是 Windows 中文件路径的最大长度超过 260 个字符。像这样嵌套会超过 Windows 的路径长度限制。
在 npm 尚未解决这个问题时,社区出现了一个新的解决方案:yarn。
yarn
Yarn 如何解决重复依赖和过长嵌套路径的问题?
扁平化。所有依赖项不再逐层嵌套,而是全部处于同一层级,因此不再存在重复依赖或路径过长的问题。
我们删除 node_modules,使用 Yarn 重新安装并执行 yarn add express:
此时,node_modules 看起来像这样:

所有依赖项都在同一层级,大多数包在其下没有第二层 node_modules:

当然,有些包仍然有 node_modules,例如这个:

为什么仍然存在嵌套?
因为一个包可能有多个版本,并且只有一个版本可以被提升。因此,当遇到不同版本的同一包时,仍然使用嵌套。
npm 升级到版本 3 后,也采用了这种扁平化解决方案,与 yarn 非常相似:

当然,yarn 也实现了 yarn.lock 的功能来锁定依赖项版本,但 npm 也实现了这一点。
yarn 和 npm 都采用了扁平化解决方案。这种方法没有问题吗?
不完全是,扁平化解决方案也有自己的问题。
主要问题是幽灵依赖,这意味着在代码中可以引入未在依赖项部分声明的依赖项。
这很容易理解,因为一切都是扁平化的,所以可以找到依赖项的依赖项。
然而,这带来了风险,因为没有明确的依赖声明,如果有一天另一个包不再依赖于那个包,你的代码将无法运行,因为依赖于它,但现在没有安装。
这就是幽灵依赖的问题。
另一个问题是多个版本的依赖项,如上所述。只有一个版本会被提升,而其他版本则会重复多次,导致磁盘空间浪费。
社区有解决这两个问题的想法吗?
当然有!这就是为什么引入了 pnpm。
pnpm
回顾一下,为什么 npm3 和 yarn 扁平化 node_modules?不就是因为相同的依赖项会被多次重复,并且长路径可能会在 Windows 上引发问题吗?
如果我们不重复它们,而是使用链接呢?
首先,介绍链接。它是操作系统提供的软链接和硬链接。硬链接是同一个文件的不同引用,而符号链接会创建一个新文件,其内容指向另一个路径。当然,这两种链接的使用方式是类似的。
如果不复制文件,而是将 npm 包的唯一副本存储在全局仓库中,并将其他位置链接到它呢?
这样就不会因多次复制而浪费磁盘空间,也不会有路径过长的问题。路径长度的限制本质上意味着不应该有太深的目录层级;现在所有位置的目录是链接在一起的,而不是在同一个目录中,因此没有长度限制。
是的,pnpm 通过这种方法实现了这一点。
再次删除 node_modules,然后使用 pnpm 通过运行 pnpm install 重新安装。
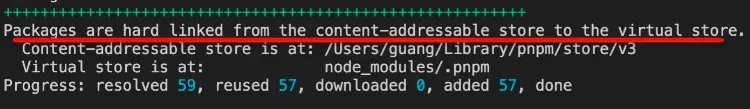
你会注意到它打印出这样一句话:

软件包从全局存储硬链接到虚拟存储,这里的虚拟存储是 node_modules/.pnpm。
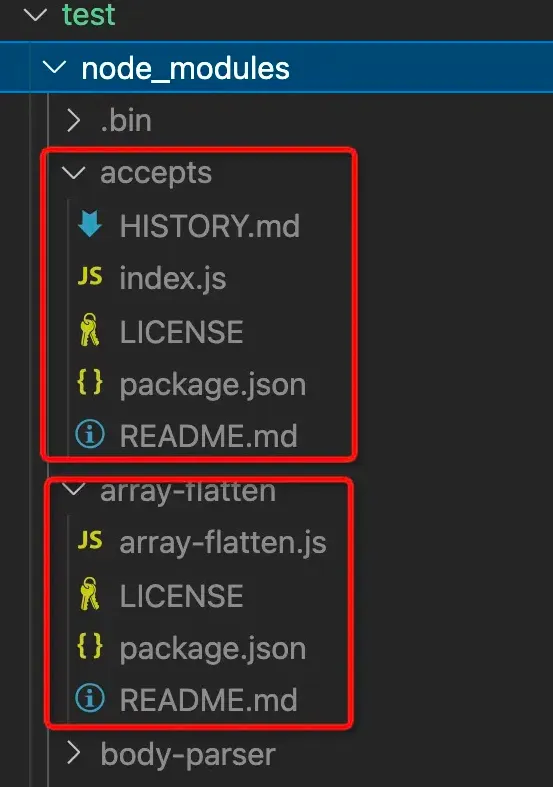
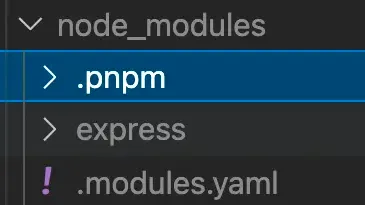
我们打开 node_modules 看一看。

确实不是扁平的,依赖 express,所以在 node_modules 下只有 express,没有任何幽灵依赖。
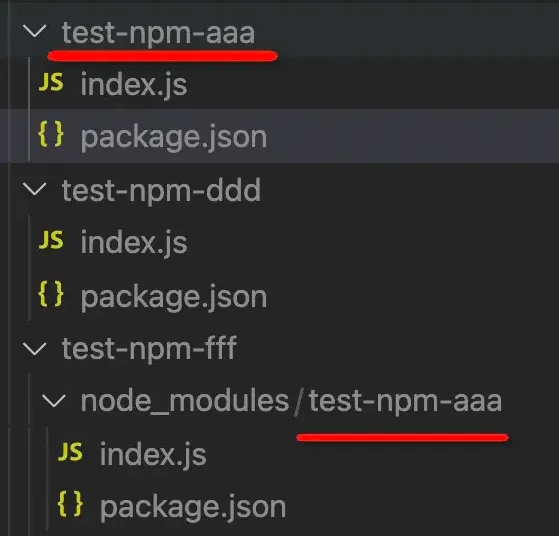
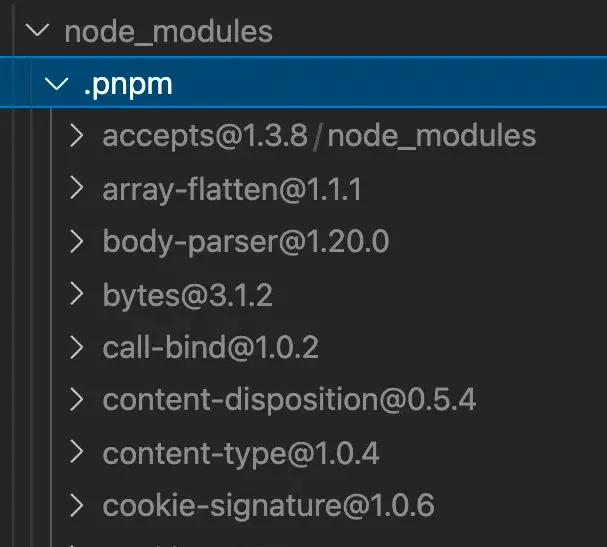
展开 .pnpm 看看:

所有依赖项都在这里解决,全部从全局仓库直接链接过来,并通过符号链接组织包之间的依赖关系。
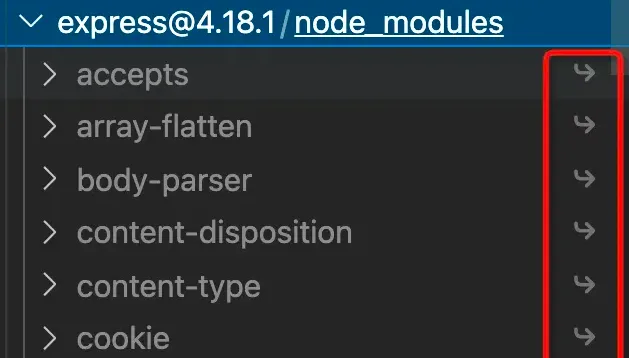
例如,.pnpm 下的 express,都是符号链接。

换句话说,所有依赖项都是从全局仓库硬链接到 node_modules/.pnpm,然后它们通过符号链接相互依赖。
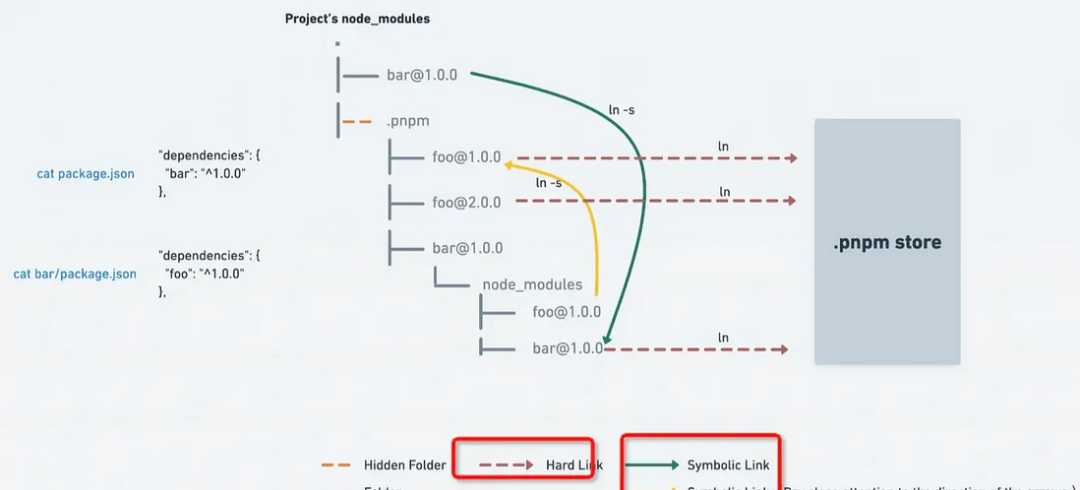
官方提供了一个示意图,结合起来看很清楚:

这就是 pnpm 的实现原理。
pnpm 的优越性
首先,最大的优势是节省磁盘空间。包只在全局保存一份,其余的都是符号链接或硬链接。这节省了大量磁盘空间。
其次,它很快,因为它使用链接而不是复制,这自然使它更快。
这些也是它所宣称的优势:

相比 npm2,优势在于不会多次重复相同的依赖项。
相比 yarn 和 npm3+,没有幽灵依赖,也没有未提升依赖项的重复问题。
这已经足够优秀,可以说是对 yarn 和 npm 的一次打击。
结语
最近,pnpm 频繁被提及,可以说是当下的趋势。在本文中,我们总结了其受欢迎的原因:
npm2 以嵌套方式管理 node_modules,导致多次重复依赖项的问题。
npm3+ 和 yarn 通过扁平化方式管理 node_modules,解决了嵌套方式的一些问题,但引入了幽灵依赖的问题。此外,同名包只有一个版本被提升,而其他版本仍会重复。
pnpm 通过不复制文件,而是从全局仓库硬链接到 node_modules/.pnpm,并通过符号链接组织依赖关系,解决了这些问题。
这不仅节省了磁盘空间,消除了幽灵依赖问题,还加快了安装速度。从机械角度来看,pnpm 超越了 npm 和 yarn。
通过这种对 npm 和 yarn 的创新方法,pnpm 正在通过简化依赖管理的方式产生影响。
最后: