微信开发者工具的安装方法
1.打开微信开发者工具下载页面
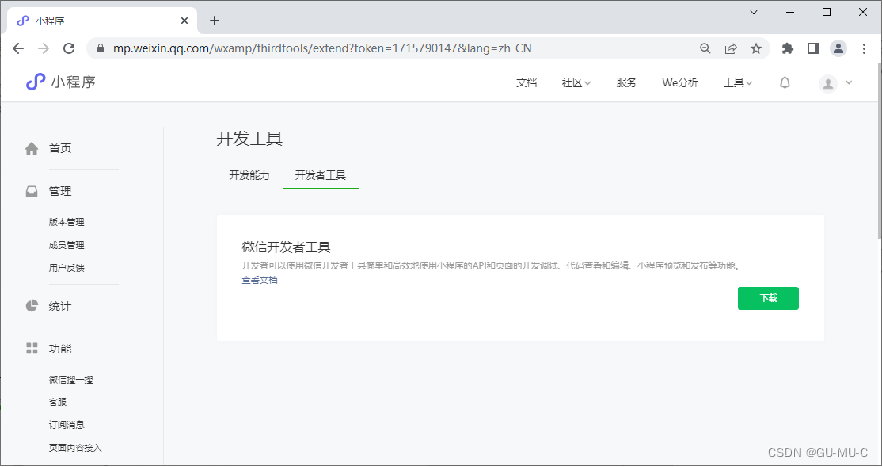
在微信小程序管理后台的左侧边栏中选择"开发工具",然后选择"开发者工具",即可找到微信开发者工具的下载页面。

2.打开微信开发者工具的下载链接页面
单击"下载" 按钮下载,即可跳转到微信开发者工具的下载链接页面。

3.下载微信开发者工具
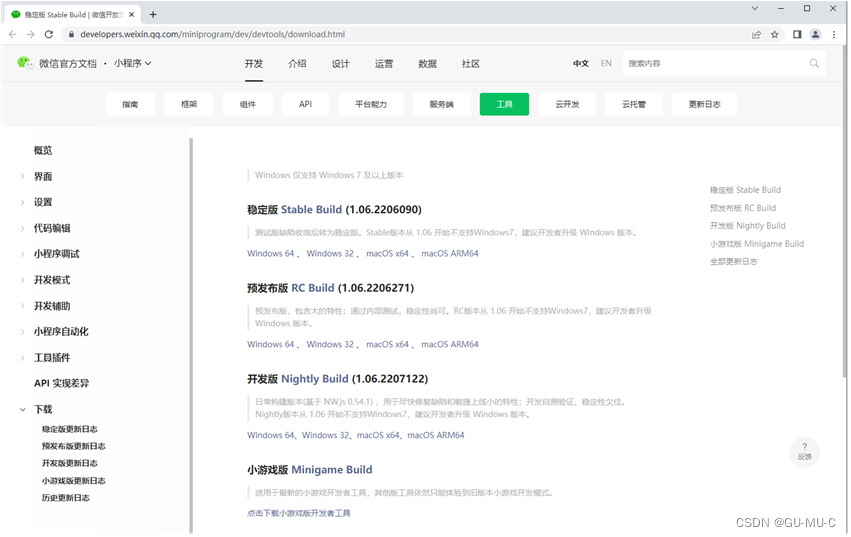
本书以稳定版为例进行讲解,单击稳定版的"Windows 64" 链接下载该版本的微信开发者工具安装
包,安装包名称为"wechat_devtools_l.06.2206090_win32_x64.exe"。
4.安装微信开发者工具
双击微信开发者工具的安装包,进入微信开发者工具的安装向导。

微信小程序项目的创建方法
1.登录微信开发者工具
首次打开微信开发者工具时,会出现一个登录界面,如下图所示。
在登录界面中,可以使用微信扫码登录微信开发者工具,微信开发者工具将使用这个微信账号的信息进行微信小程序的开发和调试。

2.进入微信小程序的启动页
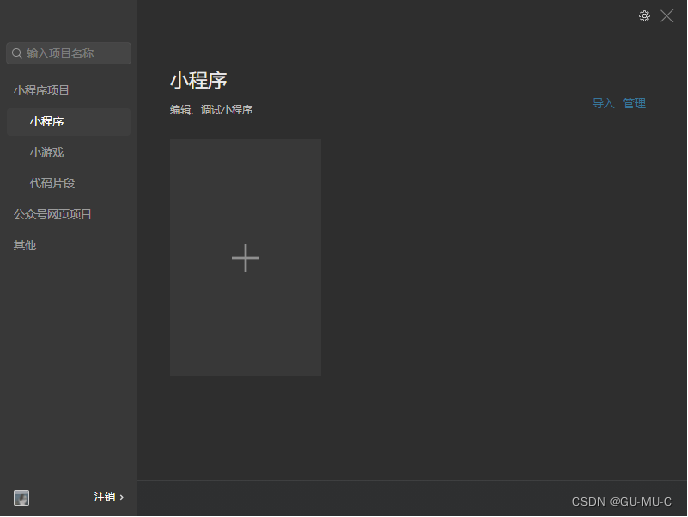
使用微信扫码登录成功后会进入微信开发者工具的项目选择界面。
 ,
,
3.创建微信小程序项目微信开发者工具安装
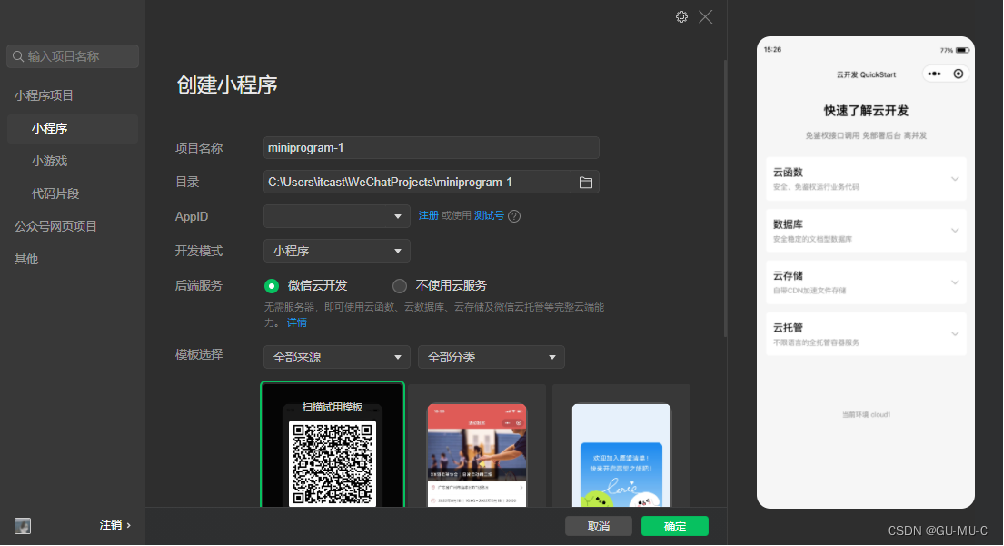
单击步骤2中图片的"+"可以进入微信小程序项目的创建界面,将内容填写完成后,单击"确定"按钮创建微信小程序项目。

在微信小程序项目的创建界面中,读者可以自定义项目名称和目录,如填写项目名称为"HELLO",目录为"D:\miniprogram\hello"。关于AppID、开发模式、后端服务和模板选择的具体解释如下。
AppID:填写1.2.2小节获取的AppID即可。如果不想使用自己的AppID,也可以使用测试号,二者的区别是,前者能够使用的功能比后者多,例如代码的上传和发布。
开发模式:有"小程序"和"插件"两种选择,由于我们要创建一个微信小程序项目,所以此处应选择"小程序"。
后端服务:有"微信云开发"和"不使用云服务"两种选择。在"微信云开发"中,开发者无须搭建服务器,即可使用云函数、云数据库、云存储以及微信云托管等完整云端能力。
模板选择:微信开发者工具提供了多种模板用于快速创建微信小程序项目。
微信开发者工具的外观设置
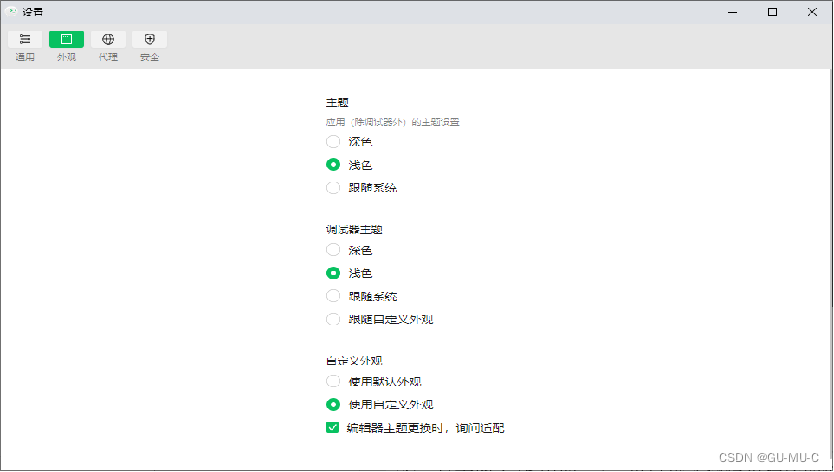
微信开发者工具允许用户对其进行外观设置,包括主题、调试器主题和自定义外观。默认的主题为深色, 如果想设置为其他颜色,更换选项即可。
首先单击微信小程序项目选择界面中的 "  " 进入设置页面,然后在弹出的设置页面中单击"外观"选项进入外观设置页面,最后在主题下的单选框中选择需要更换的颜色。外观设置页面如下图。
" 进入设置页面,然后在弹出的设置页面中单击"外观"选项进入外观设置页面,最后在主题下的单选框中选择需要更换的颜色。外观设置页面如下图。

熟悉微信小程序的项目结构,能够解释每个文件的作用
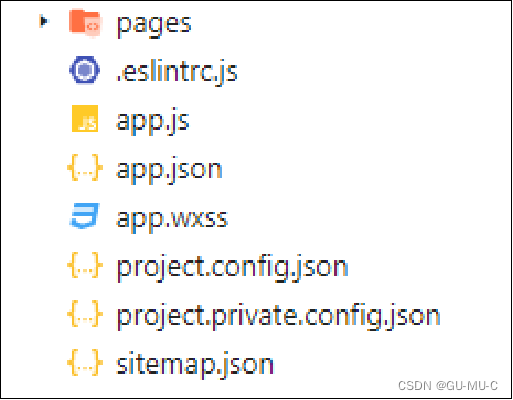
微信小程序项目创建完成后,微信开发者工具会自动创建微信小程序的项目结构,如下图所示。

pages:用于存放微信小程序的所有页面。 .eslintrc.js:用于格式化代码,使代码风格保持一致。
app.js:微信小程序的入口文件,用于描述微信小程序的整体逻辑。
app.json:微信小程序的全局配置文件,用于设置页面路径、窗口外观、页面表现、标签栏等。
app.wxss:微信小程序的全局样式文件,文件可以为空。
project.config.json:在微信开发者工具上做的任何配置都会写入这个文件中,当重新安装工具或者更换计算机工作时,只要栽入同一个项目的代码包,微信开发者工具会根据该文件自动恢复成开发微信小程序时的个性化配置。
project.private.config.json:用于保存微信开发者工具的私人配置,配置的优先级高于project.config.json。
sitemap.json:用于配置微信小程序及其页面是否允许被微信索引,如果没有该文件,则默认为所有页面都允许被索引。微信现已开放微信小程序页面的搜索,也就是说微信小程序里面的内容也能被微信搜索引擎搜索到。 当开发者允许微信小程序页面被微信索引时,微信会通过爬虫的形式,为微信小程序的页面建立索引。 当用户的搜索词条触发该索引时,微信小程序的链接地址将可能展示在搜索结果中。
在微信客户端中启动微信小程序的步骤。
1.把整个微信小程序的代码包下载到本地。
2.解析app.json全局配置文件,通过该文件解析出微信小程序的所有页面路径。
3.执行app.js入口文件,调用App()函数创建微信小程序的实例。
4.渲染微信小程序的首页。
微信小程序的页面组成
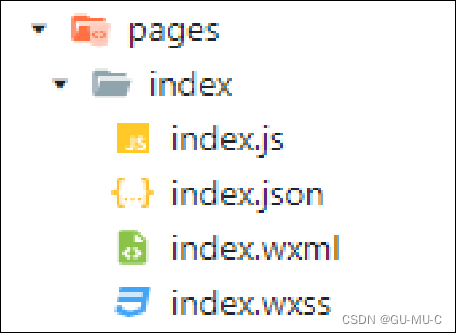
一个微信小程序是由一个或多个页面组成的,这些页面被存放在pages目录中。下面以pages目录下的index页面为例展示其组成部分,index页面的组成部分如下图所示。

由上图可知,index页面由4个文件组成,分别是index.js、index.json、index.wxml和index.wxss。
JS:类似网页制作中的JavaScript语言,用于实现页面逻辑和交互,文件扩展名为.js。需要注意的是,微信小程序中的JS不含DOM和BOM,但它提供了丰富的API,可以实现许多特殊的功能,例如微信登录、音频播放、文件上传等。
JSON(JavaScript Object Notation,JavaScript对象符号):用于利用JSON语法对页面进行配置,文件扩展名为.json。
WXML(WeiXin Markup Language,微信标记语言):类似于网页制作中的HTML语言,用于构建页面结构,文件扩展名为.wxml。
WXSS(WeiXin Style Sheets,微信样式表):类似于网页制作中的CSS语言,用于设置页面样式,文件扩展名为.wxss。
微信客户端在加载微信小程序页面时的步骤。
1.读取并解析页面中JSON文件的配置。
2.加载页面的WXML文件、WXSS文件和JS文件,实现页面渲染。
其中,页面中WXSS文件的样式会覆盖项目根目录下的app.wxss 文件中相同的全局样式;页面中JS文件的Page()函数会被调用,用于创建页面实例。