Selenium进行Web自动化测试
Selenium+Python实现Web自动化测试
一、环境配置
环境基于win10(X64)
- 安装Python;
- 安装PyCham
- 安装chomedriver
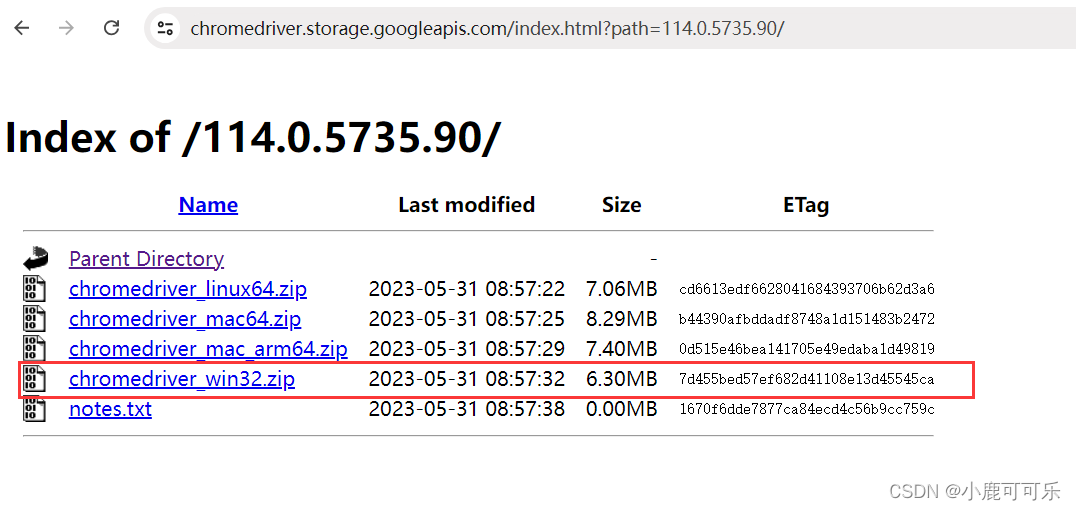
chomedriver下载地址
可以查看本地chrome软件版本下载对应的chomedriver,如果没有则下载最新版本即可;

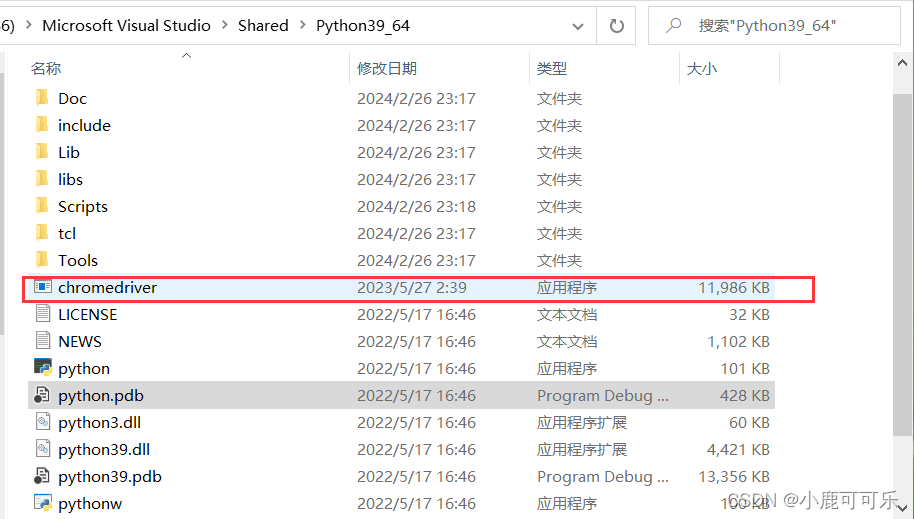
将下载解压后的chromedriver放到安装的Python环境文件夹内

4.代码实现一个简单自动化查找
python
from selenium import webdriver
from selenium.webdriver.common.by import By
# 定义一个driver变量,用来接收实例化后的浏览器
driver = webdriver.Chrome()
# 使用get方法,访问网址
driver.get("https://www.bilibili.com")
# 1.找到搜索框的位置,输入软件测试
driver.find_element(By.CLASS_NAME, 'nav-search-input').send_keys("软件测试")
# 2.找到搜索框位置点击搜索
driver.find_element(By.CLASS_NAME, 'nav-search-btn').click()