🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,使用Javacsript代码实现图片轮播,共有5个页面。
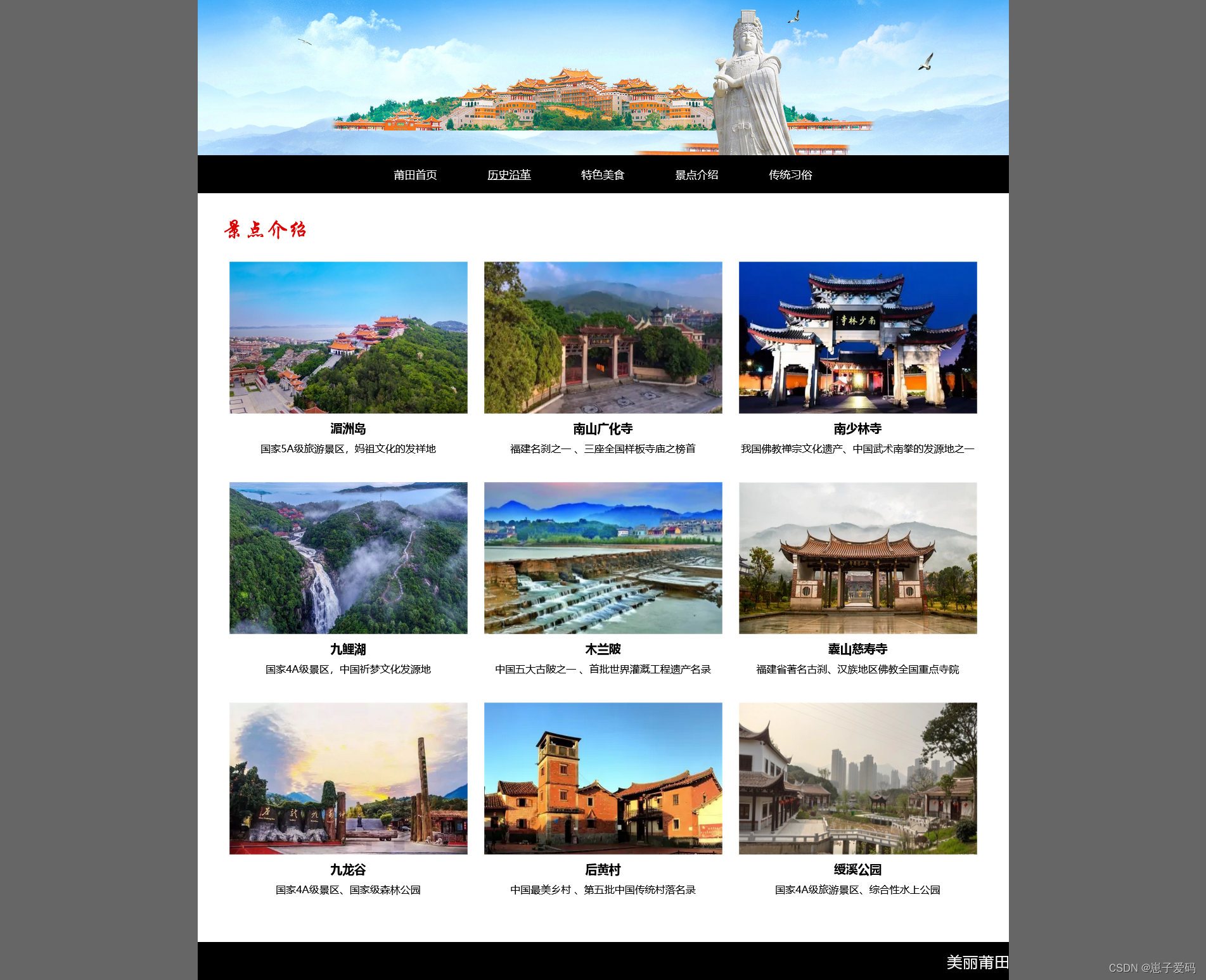
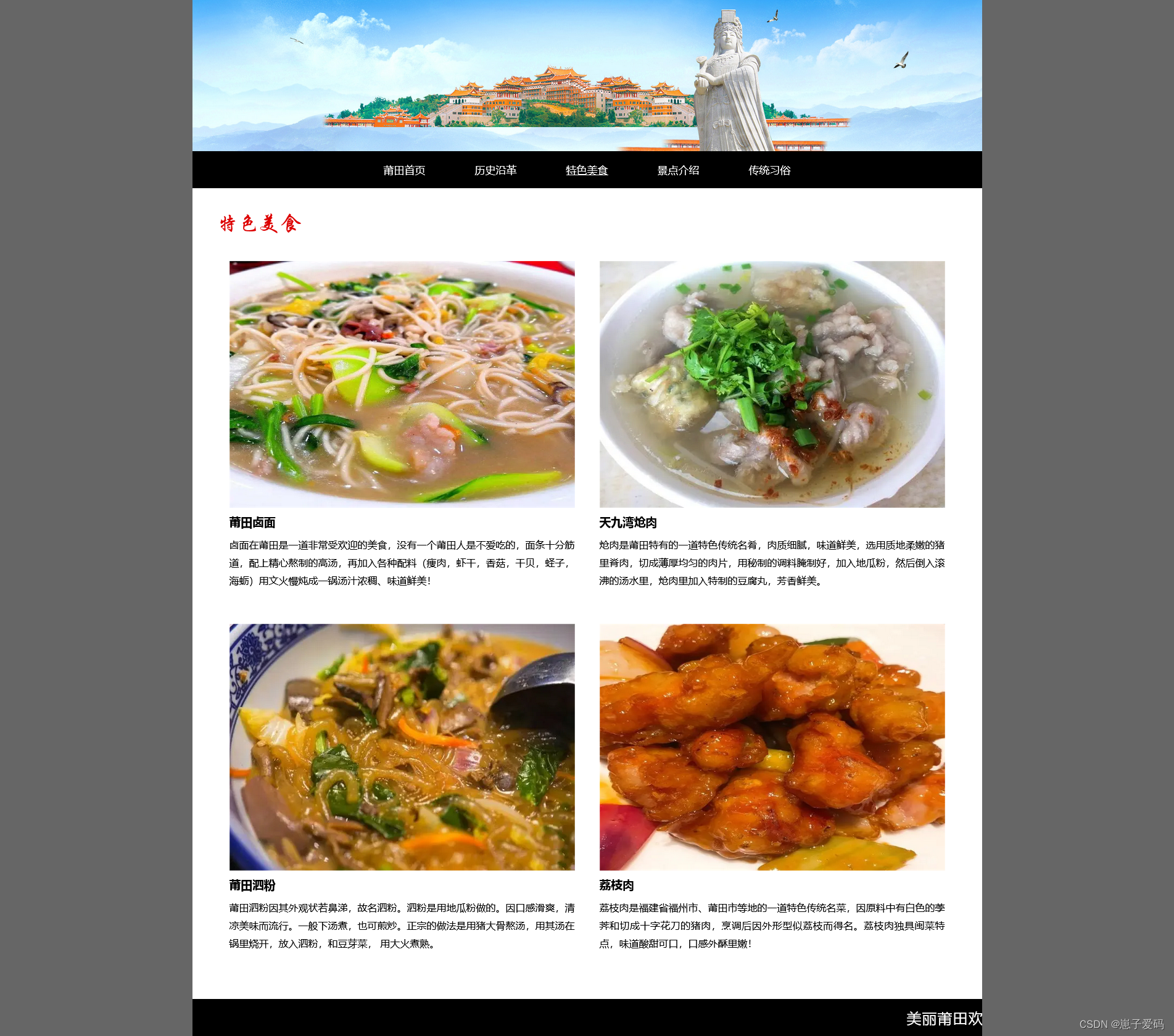
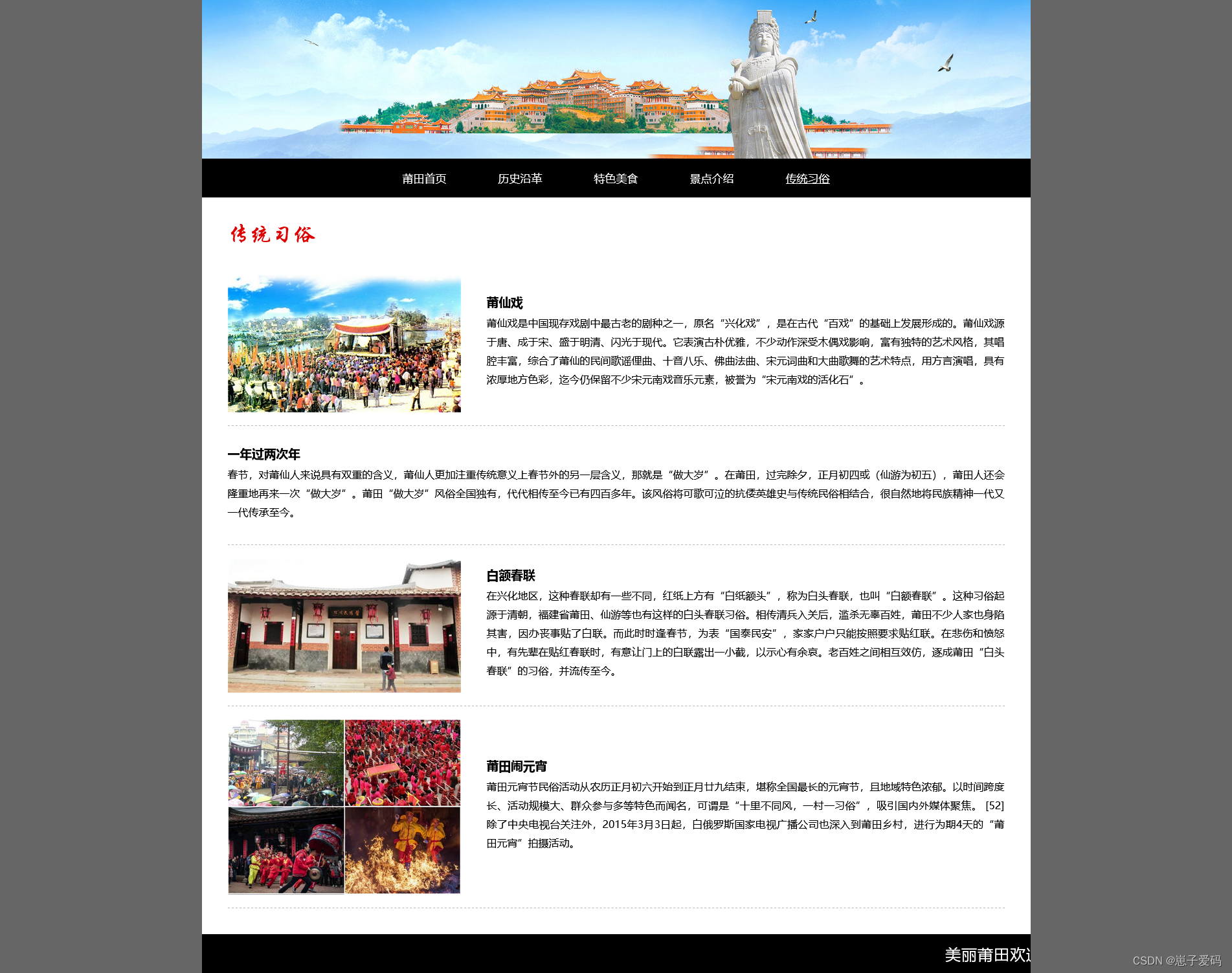
二、作品演示





三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>
<body>
<div class="main">
<div class="w">
<div class="top">
<img src="./images/top.jpg" alt="img0">
<img src="./images/top1.jpeg" alt="" class="hide img1">
</div>
<div class="nav">
<ul>
<li><a href="index.html" class="has">莆田首页</a></li>
<li><a href="lishi.html">历史沿革</a></li>
<li><a href="meishi.html">特色美食</a></li>
<li><a href="jingdian.html">景点介绍</a></li>
<li><a href="xisu.html">传统习俗</a></li>
</ul>
</div>
<div class="content">
<h2 class="content-t">莆田简介</h2>
<div class="content-l">
<p>
莆田市,古称"兴化",又称"荔城"、"莆阳"、"兴安"、"莆仙",福建省辖地级市,位居福建省沿海中部,地处北纬24°59′---25°46′,东经118°27′---119°56′之间。境内地势西北高、东南低,横剖面呈马鞍状,地处北回归线北侧边缘,东濒海洋,属典型的亚热带海洋性季风气候;辖四区一县(荔城区、城厢区、涵江区、秀屿区、仙游县),陆域面积4200平方公里,海域面积1.1万平方公里 。根据第七次人口普查数据,截至2020年11月1日零时,莆田市常住人口为321.0714万人。
</p>
<p>
莆田历史底蕴深厚,史称"兴化",素有"海滨邹鲁"、"文献名邦"之美称,自唐以来,涌现出2482名进士、21名状元,17名宰相。
</p>
<p>
基础设施完善,湄洲湾、兴化湾、平海湾"三湾环绕",湄洲湾为深水良港,可建万吨级以上泊位150多个;福厦铁路、永莆铁路贯穿全境 ,湄洲湾港口铁路支线投入使用;福厦高速、沈海复线、莆永高速、湄渝高速形成"两纵两横"格局。同时,莆田被列为第一批国家新型城镇化综合试点地区,及消费品工业"三品"战略示范城市。2020年10月,被评为全国双拥模范城(县)。
</p>
<p>
2022年,全市地区生产总值达到3116.25亿元,总量居全省第7位,比上年前移1位,同比增长4.0%,增幅居全省第6位,比上年前移2位。2022年,全市农林牧渔业总产值273.94亿元,同比增长2.8%。全市规模以上工业增加值同比增长4.2%,第三产业自下半年以来保持加快回升态势,全年增加值增长4.2% 。
</p>
</div>
<div class="content-r">
<img src="./images/jj.png" alt="">
</div>
<div class="cl"></div>
<h2 class="content-t">莆田图册</h2>
<div class="tuce">
<div class="tu">
<img src="./images/1.jpg" alt="">
</div>
<div class="tu">
<img src="./images/2.jpg" alt="">
</div>
<div class="tu">
<img src="./images/3.jpg" alt="">
</div>
<div class="tu">
<img src="./images/4.jpg" alt="">
</div>
</div>
</div>
<div class="footer">
<marquee direction="left">美丽莆田欢迎您的到来</marquee>
</div>
</div>
</div>
<script src="./js/js.js"></script>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧