本文介绍在Visual Studio 中,通过属性表,使得一个新建解决方案中的项目 可以快速配置已有解决方案的项目 中各类已编译好的**C++**第三方库的方法。
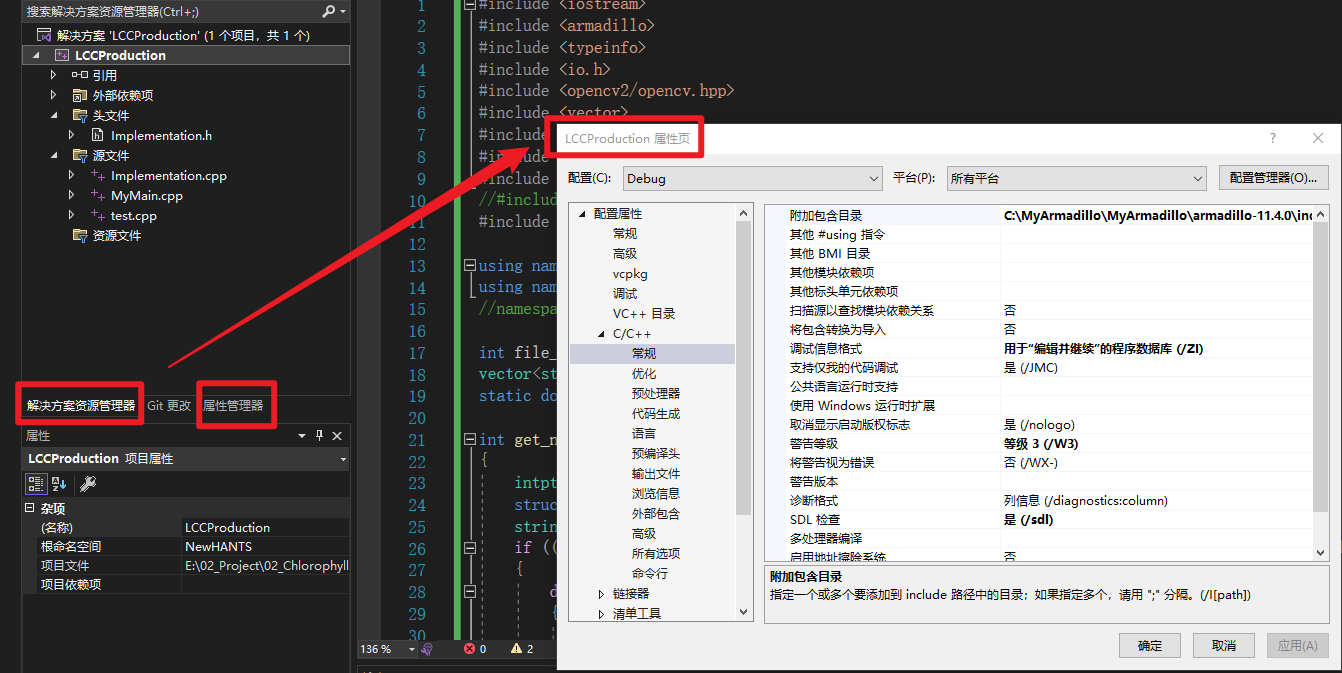
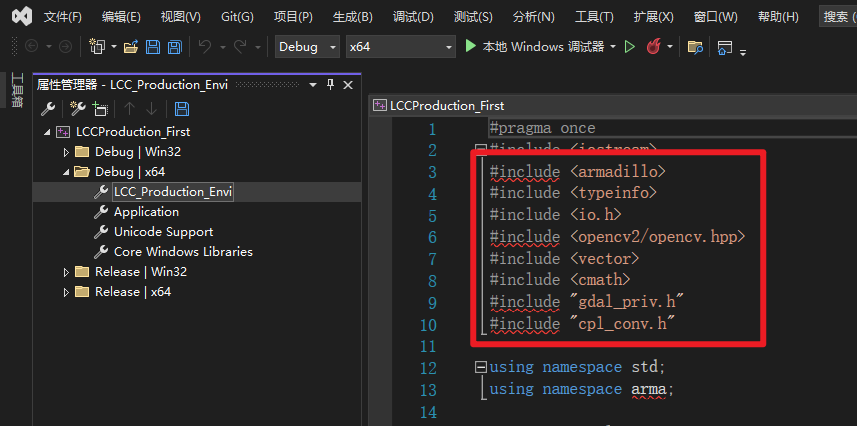
例如,我们现有一个解决方案 ,其中的一个项目 需要调用Armadillo 、OpenCV 等多个不同的C++ 第三方库;我们也已经在这一项目中配置好了所需的各个第三方库,如下图所示。

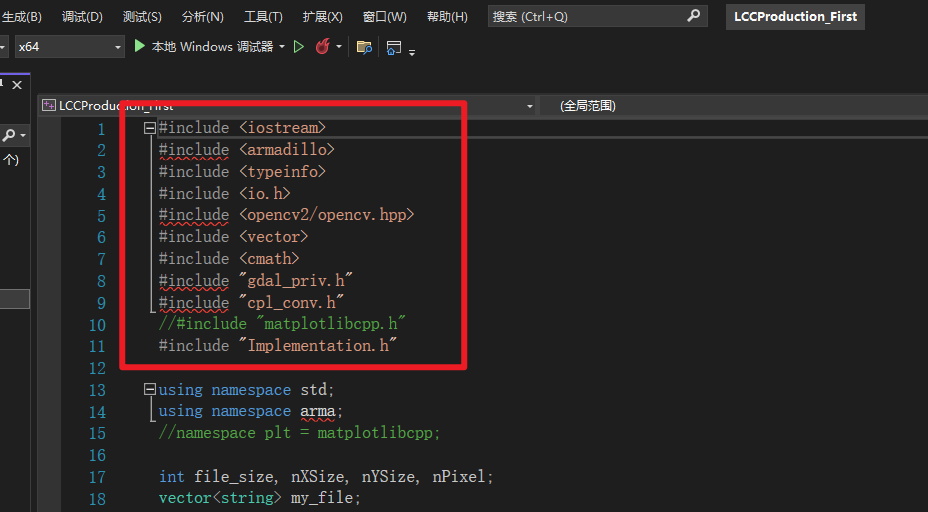
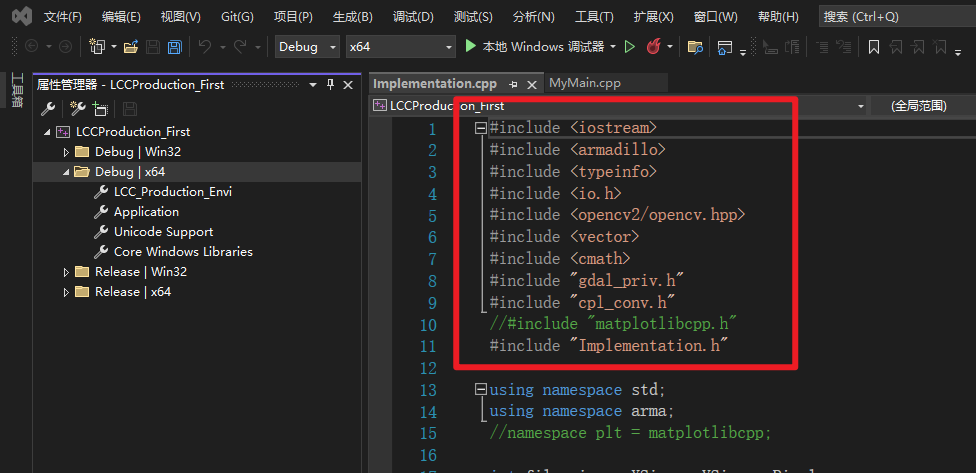
随后,我们新建了一个解决方案 ,且这一解决方案 中的一个新的项目 需要同样需要调用前述项目 中Armadillo 、OpenCV 等多个不同的C++ 第三方库。如下图所示,由于此时我们还没有对新的项目 进行第三方库的配置,因此在#include代码中会有报错信息存在。

针对这一新的项目 ,我们可以参照文章如何在Visual Studio新C++项目中调用之前配置过的库?中提及的方法,分别对新项目的附加包含目录 、附加库目录 与附加依赖项 等3个属性加以配置。然而,这样手动配置一次还好,如果今后还会有多个新的项目 需要配置同样的第三方库,那么每一次都手动配置就显得十分麻烦。因此,我们可以借助Visual Studio 中的属性表,完成这一操作。
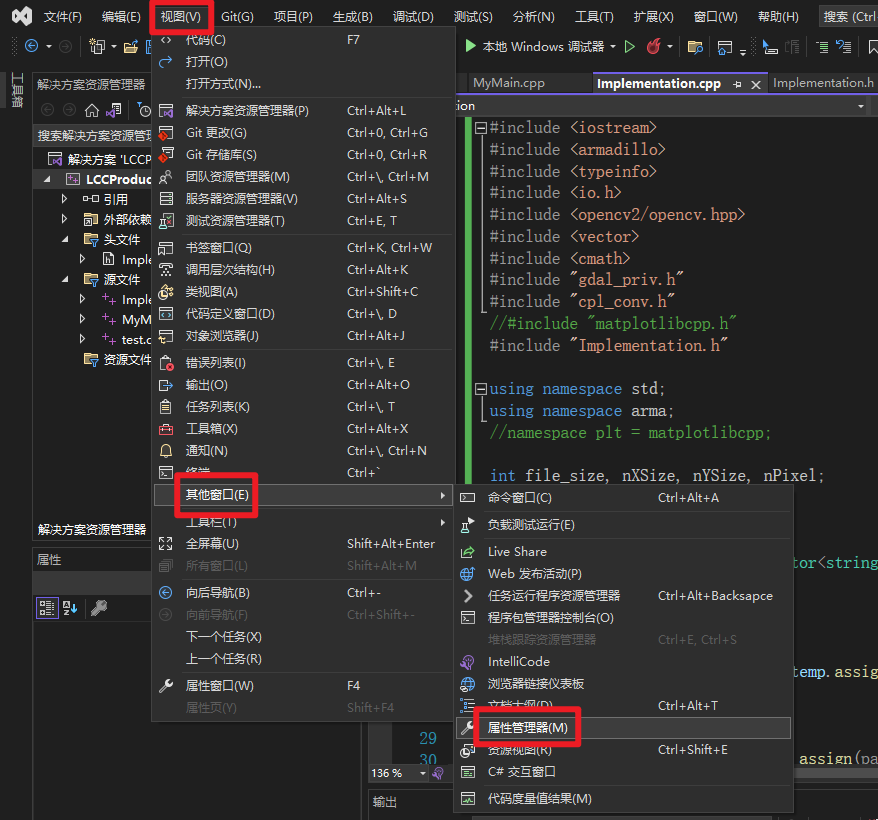
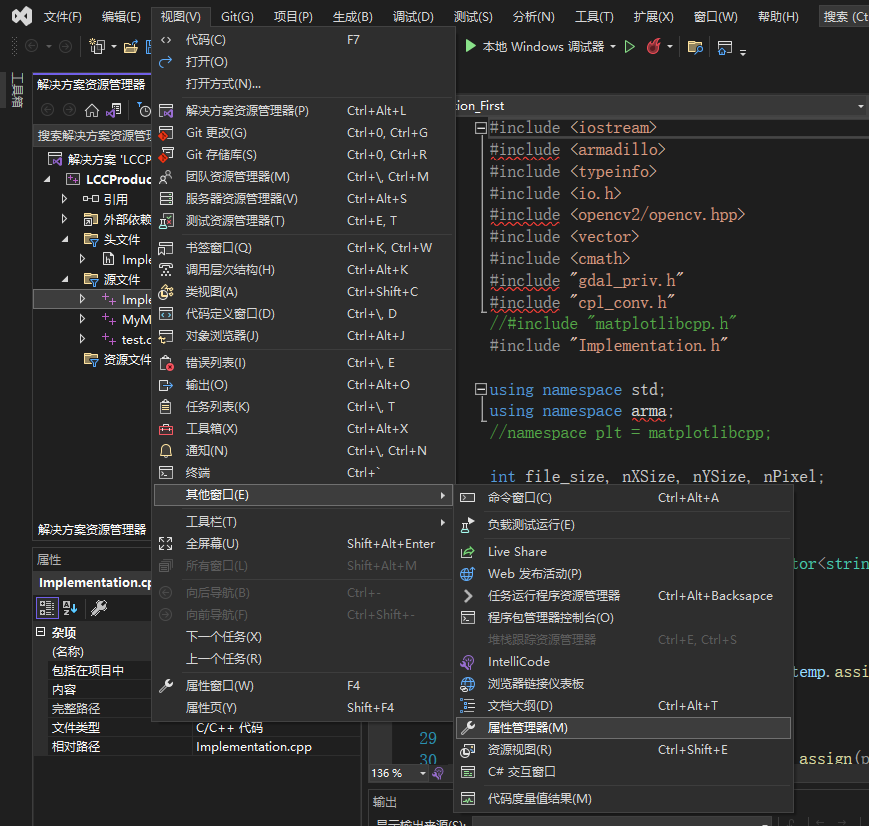
首先,我们需要在原有的项目 (也就是已经配置好各类第三方库的项目)中,选择"视图 "→"其他窗口 "→"属性管理器"选项,如下图所示。

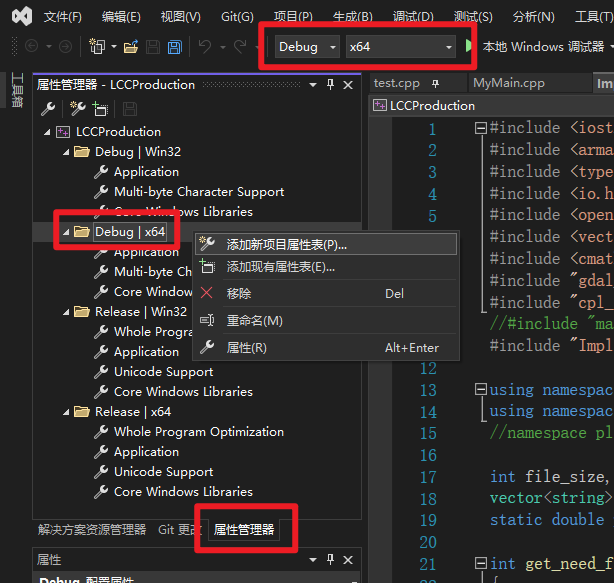
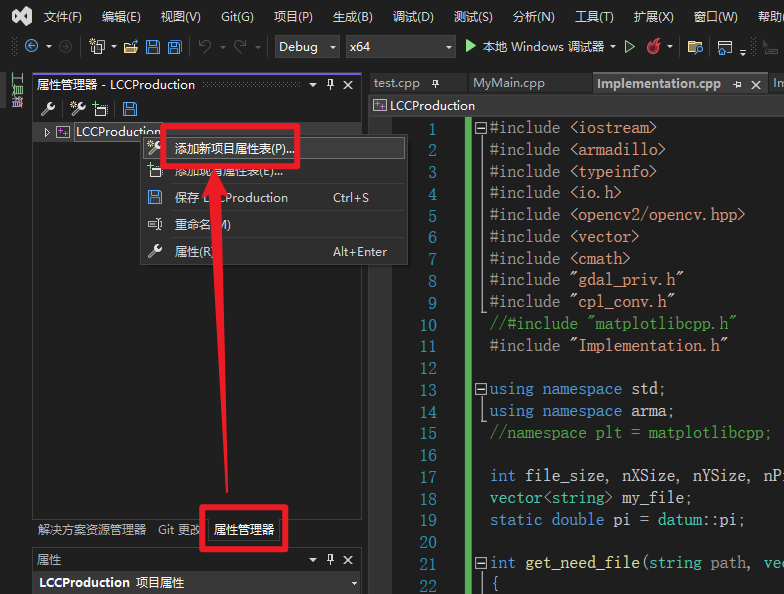
随后,在"解决方案资源管理器 "附近,找到"属性管理器 ",并双击项目名称将其展开;随后,基于我们代码需要运行的环境属性(比如Release还是Debug,Win32还是x64),将对应的属性信息展开,并右键选择"添加新项目属性表... "。如下图所示,我这里因为希望在Debug版本的x64环境下运行代码,因此就选择在这一环境属性信息对应处右键。

这里再提一句,如下图所示,我们也可以选择直接在项目名称处右键;但建议大家还是按照实际需求来。

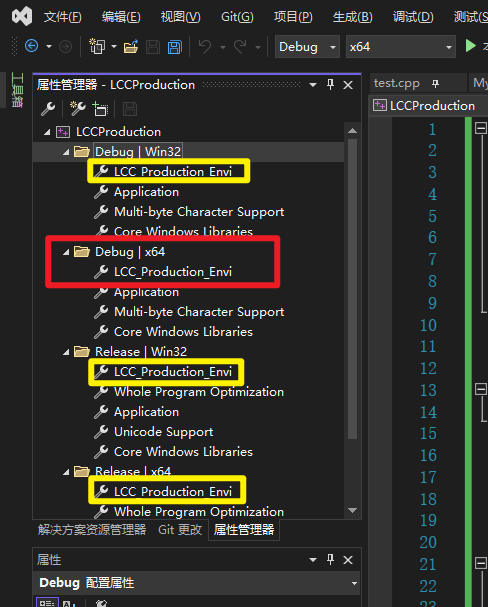
这样的话,通过我们后续的操作,就会在每一个环境属性信息对应的栏目下出现属性表;如下图所示。

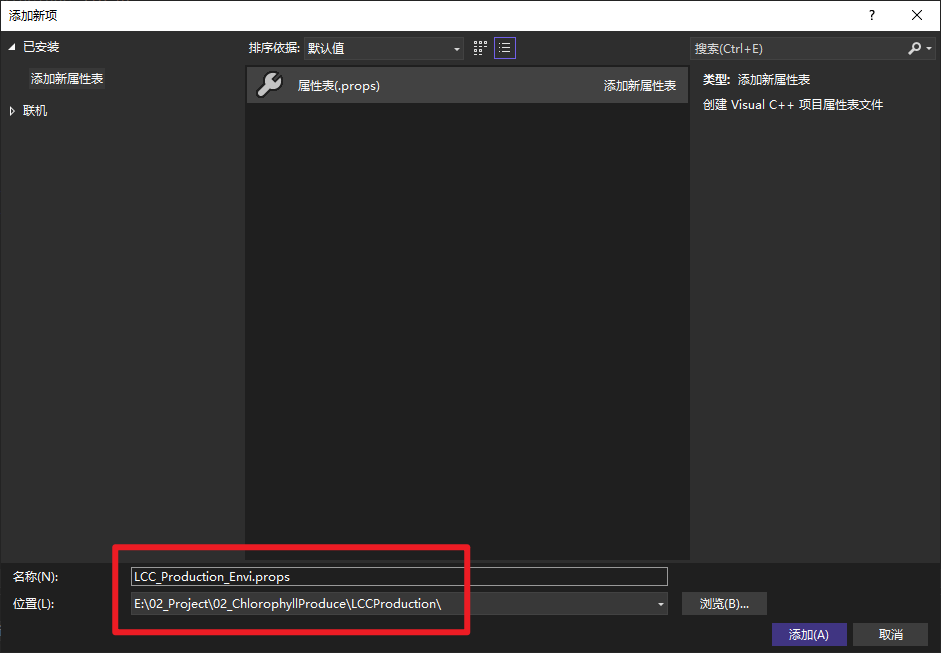
我们继续前述操作。在选择"添加新项目属性表 "后,会弹出"添加新项 "窗口;我们在其中配置.props格式的属性表文件的名称与保存路径即可。

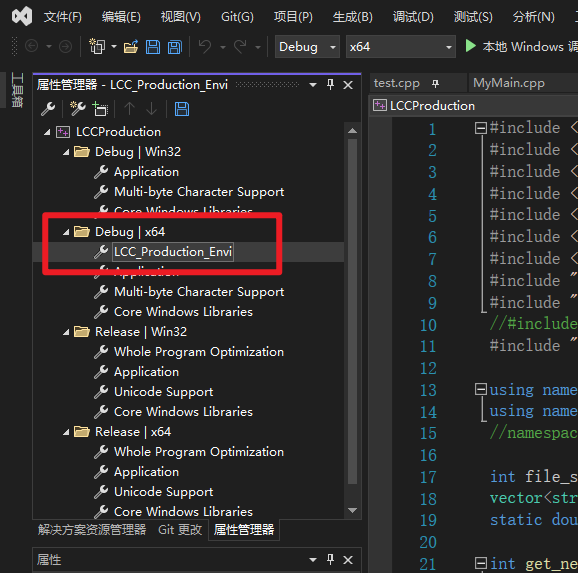
此时,就可以在Debug版本的x64环境对应的一项中,找到我们刚刚创建的属性表,并双击。

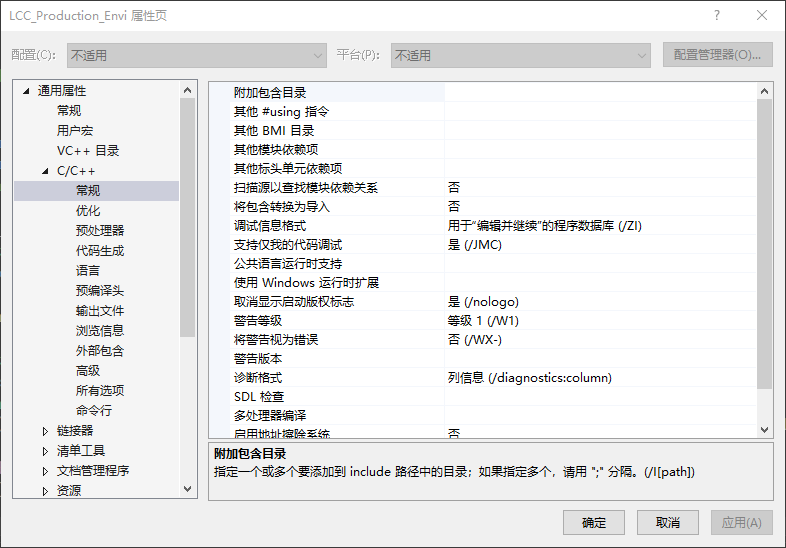
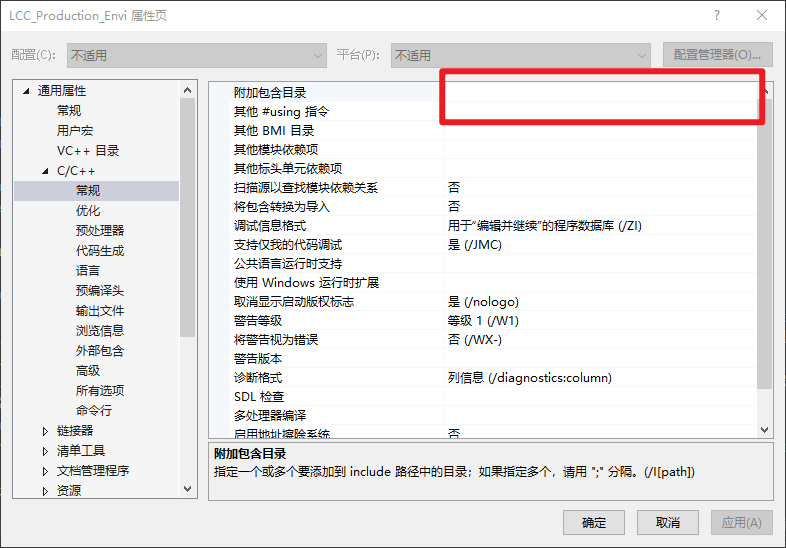
随后,即可弹出属性表的属性页;如下图所示。可以看到,其实这个属性表的属性页 就是我们常用的项目的属性窗口。

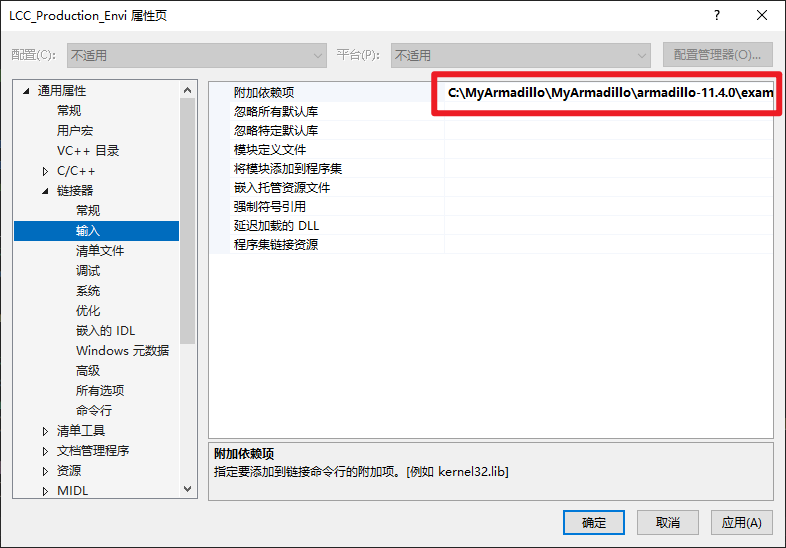
此时我们要做的,就是将原有项目 (也就是已经配置好各类第三方库的项目)的附加包含目录 、附加库目录 与附加依赖项 等3个属性,复制到属性表的属性页 中。这3个属性的位置具体可以参考文章如何在Visual Studio新C++项目中调用之前配置过的库?。
复制的时候这里也有几个小技巧。首先,我们可以在打开属性表的属性页 (或项目的属性页 )时,通过切换"解决方案资源管理器 "与"属性管理器"的选中状态,无缝切换两个属性页窗口。

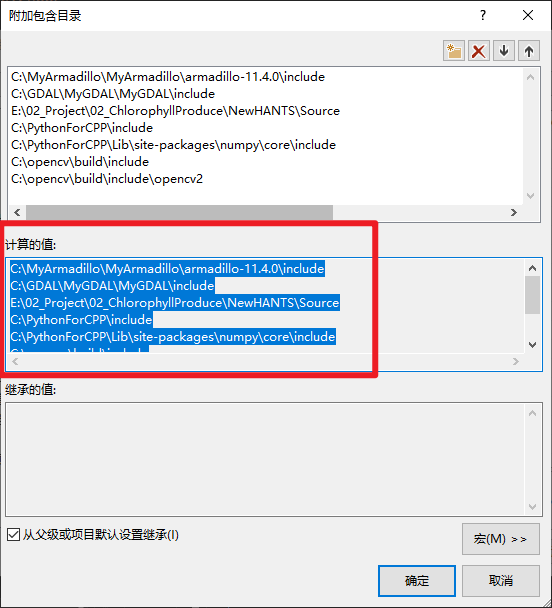
此外,我们可以在原有项目的附加包含目录 、附加库目录 中,通过复制"计算的值"窗口中的内容,实现跨行批量复制,如下图所示。

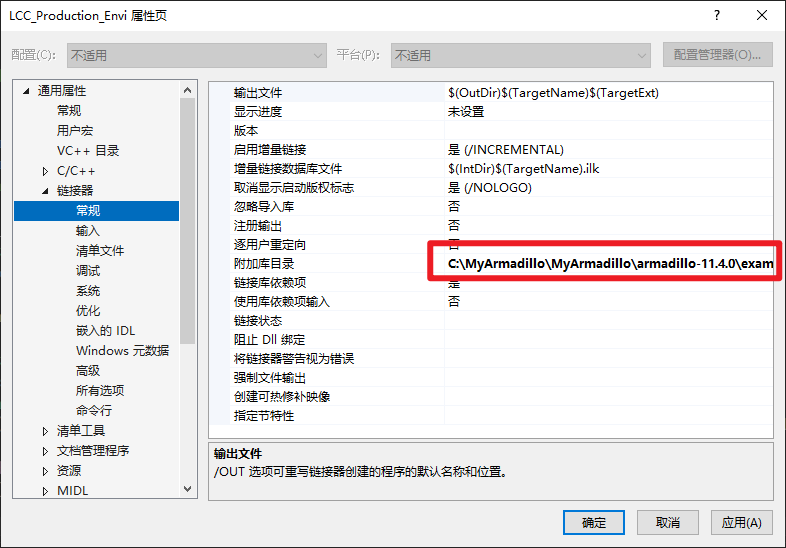
然后首先将其复制到文本文件、Word 文档文件等作为中转,再将其逐行粘贴值属性表的对应位置处;下图即为复制后的属性表的附加库目录。

而对于附加依赖项,由于其不是一行一行来设置的,因此复制起来就更快一些。

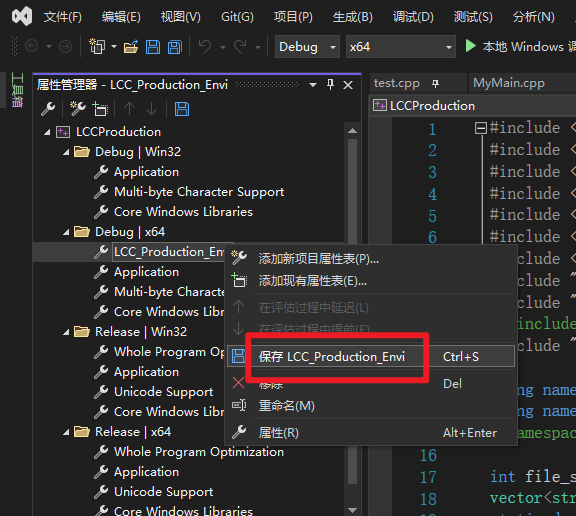
完成对附加包含目录 、附加库目录 与附加依赖项 等3个属性的复制工作后,一定记得需要在属性表名称处右键,将其保存。

随后,我们打开新的项目 ,也就是待配置第三方库的项目,同样打开"属性管理器"。

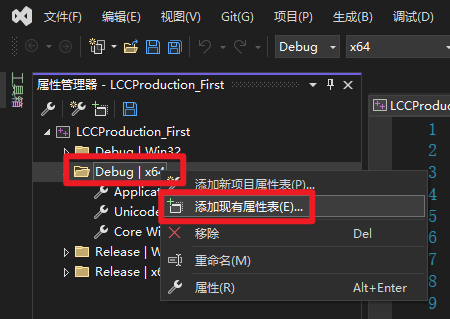
随后,在对应的环境属性一栏中,右键并选择"添加现有属性表..."选项。

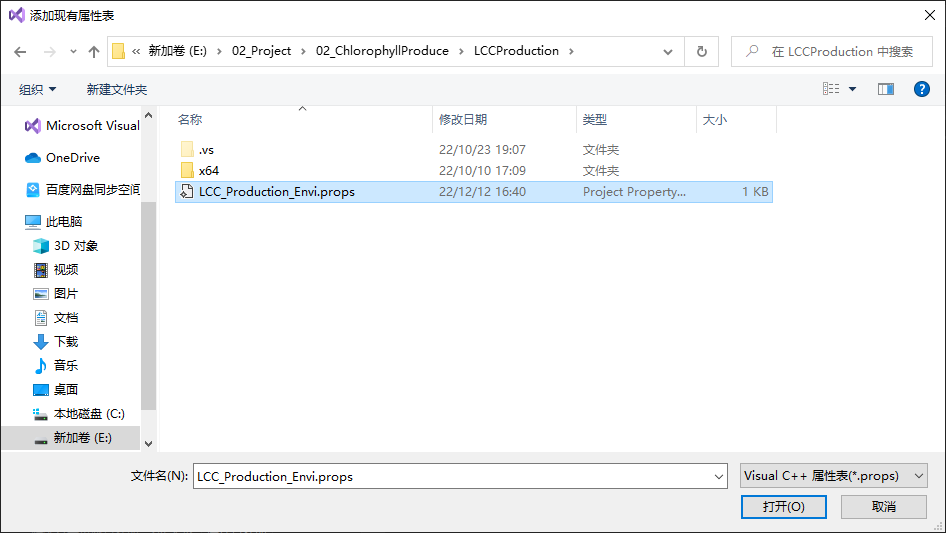
随后,找到我们刚刚配置好的.props格式的属性表文件,并选择。

此时,在新项目的属性管理器中,就可以看到我们的属性表已经导入了。但是,有时可能会出现如下图所示的情况,即导入属性表后,新的项目依然无法调用这些第三方库。

并且此时双击打开属性表的属性页,发现其中我们刚刚配置的附加包含目录 、附加库目录 与附加依赖项等3个属性都还是空白的。

针对这一情况,我们可以首先在新的项目 中,在刚刚导入的属性表名称处 右键并选择"移除 ";随后,将这一新项目所在的解决方案 关闭,并再一次在原有项目 中保存属性表 ;随后,将原有项目所在的解决方案 关闭,打开新的项目所在的解决方案 ,重新导入属性表。一般情况下,新的项目就可以使用这些第三方库了。

在今后若有其他新的项目需要配置这些第三方库,我们就可以直接导入这一属性表文件,从而实现快速的环境配置。
至此,大功告成。