JS应用
常见分析调试:
-代码全局搜索
案例
登录框,可以看到发送用户名密码被JS加密

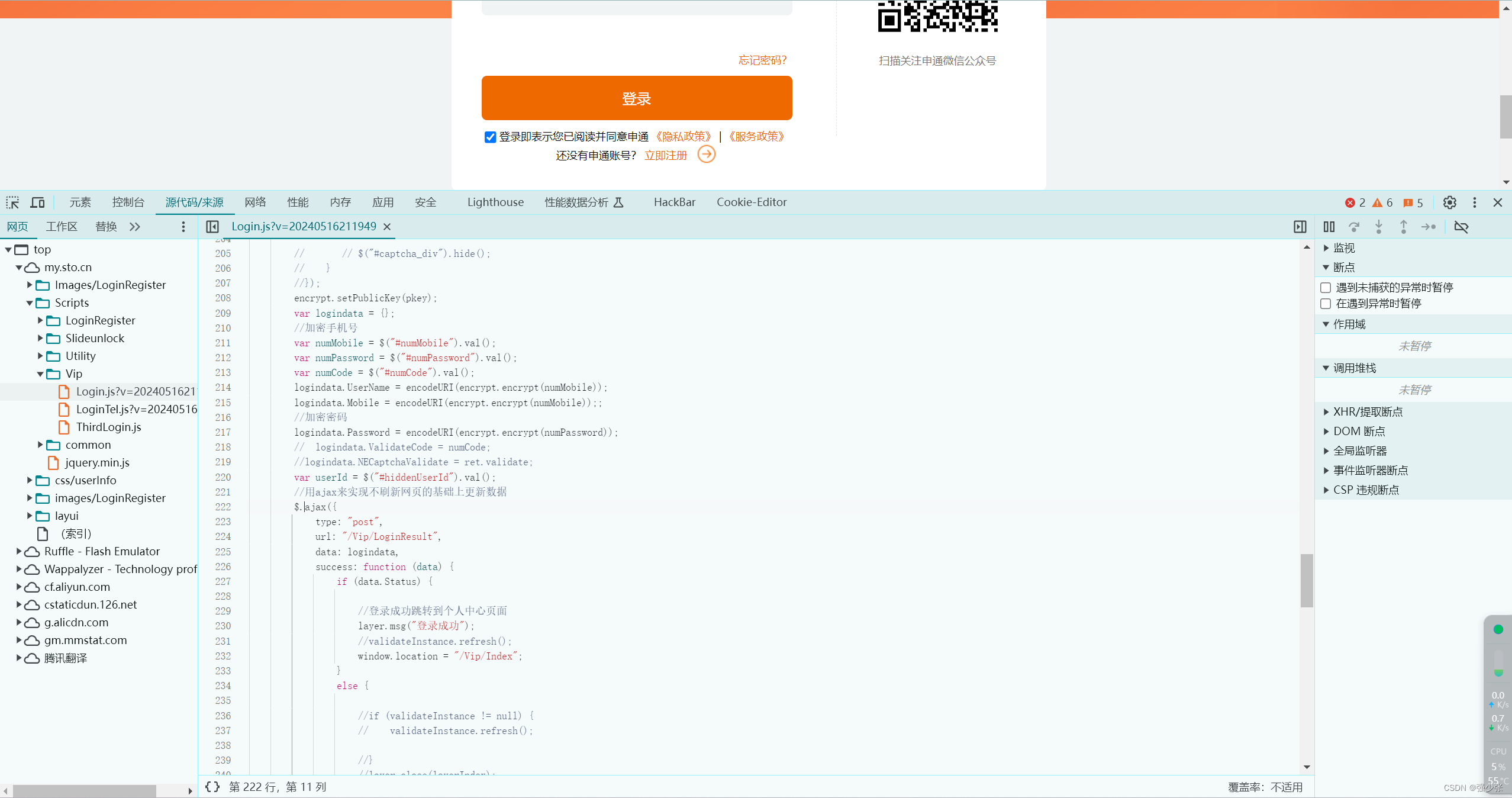
搜索Username,找到加密地方
logindata.UserName = encodeURI(encrypt.encrypt(numMobile));
logindata.Mobile = encodeURI(encrypt.encrypt(numMobile));;
//加密密码
logindata.Password = encodeURI(encrypt.encrypt(numPassword));
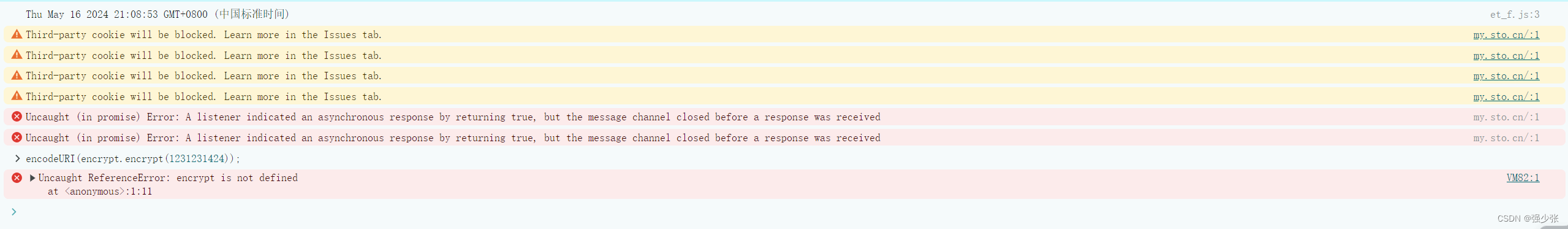
使用控制台加密,报错没有声明函数
encodeURI(encrypt.encrypt(1231231424));
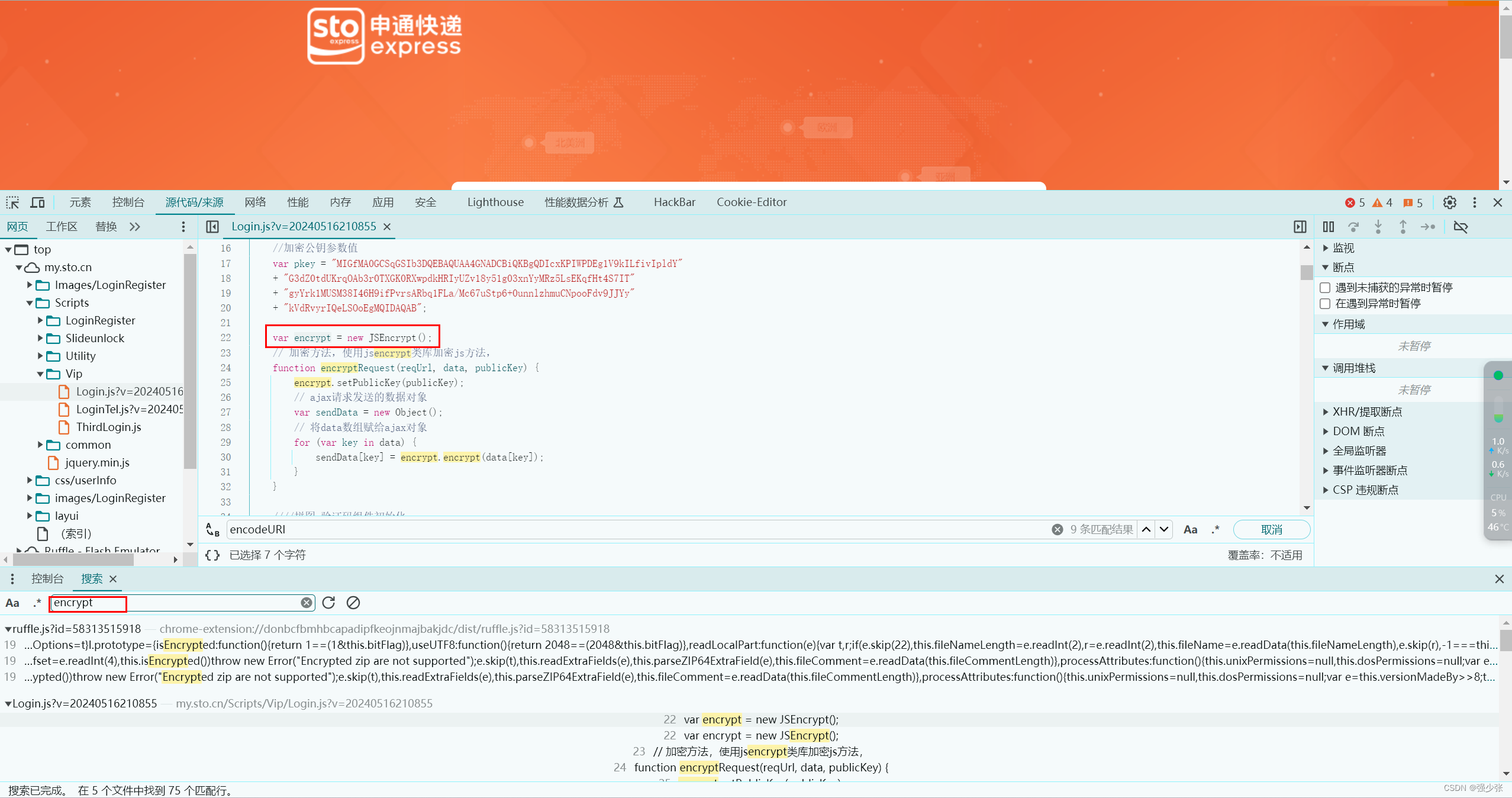
搜索encrypt,找到声明encrypt函数的地方

声明encrypt函数后进行加密
var encrypt = new JSEncrypt();
encodeURI(encrypt.encrypt(1231231424));
断点
-文件流程断点
案例
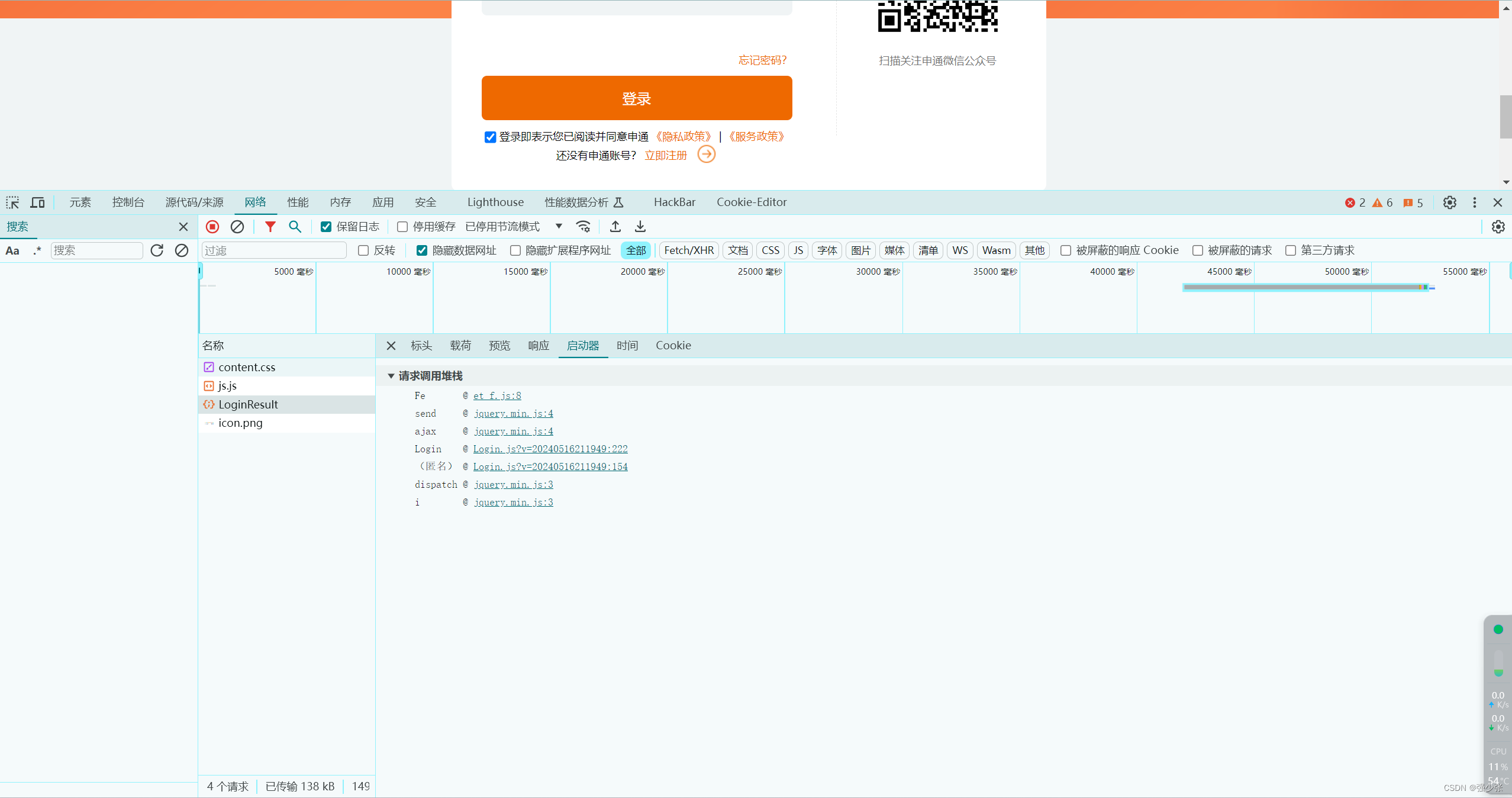
发送数据包后可以在启动器看到有发送顺序

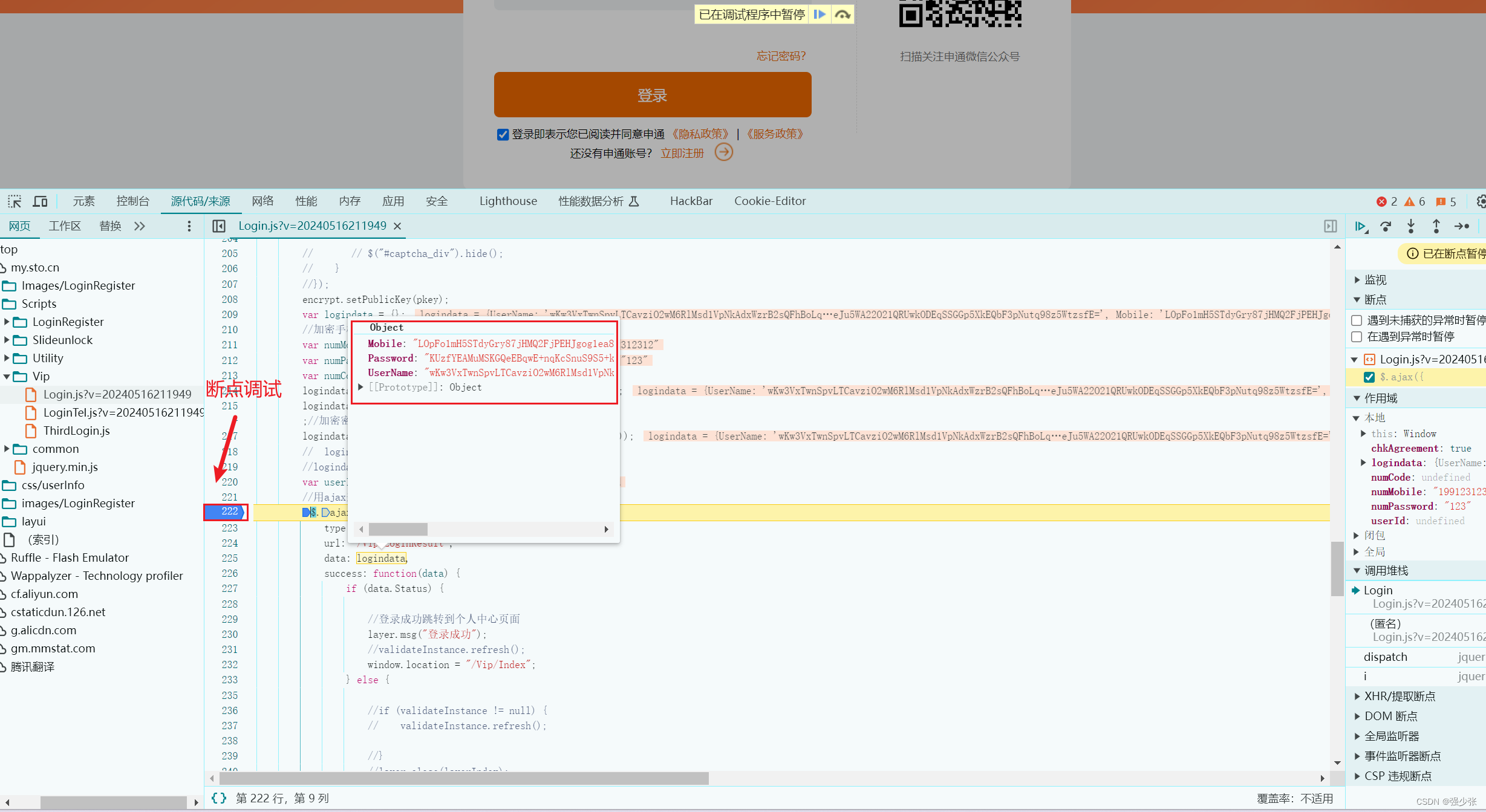
点击Login.js?v=20240516211949:222跳转到ajax

点击左边,进行断点调试,然后重新登录,放在logindta上就可以看到,登录数据已经被加密了

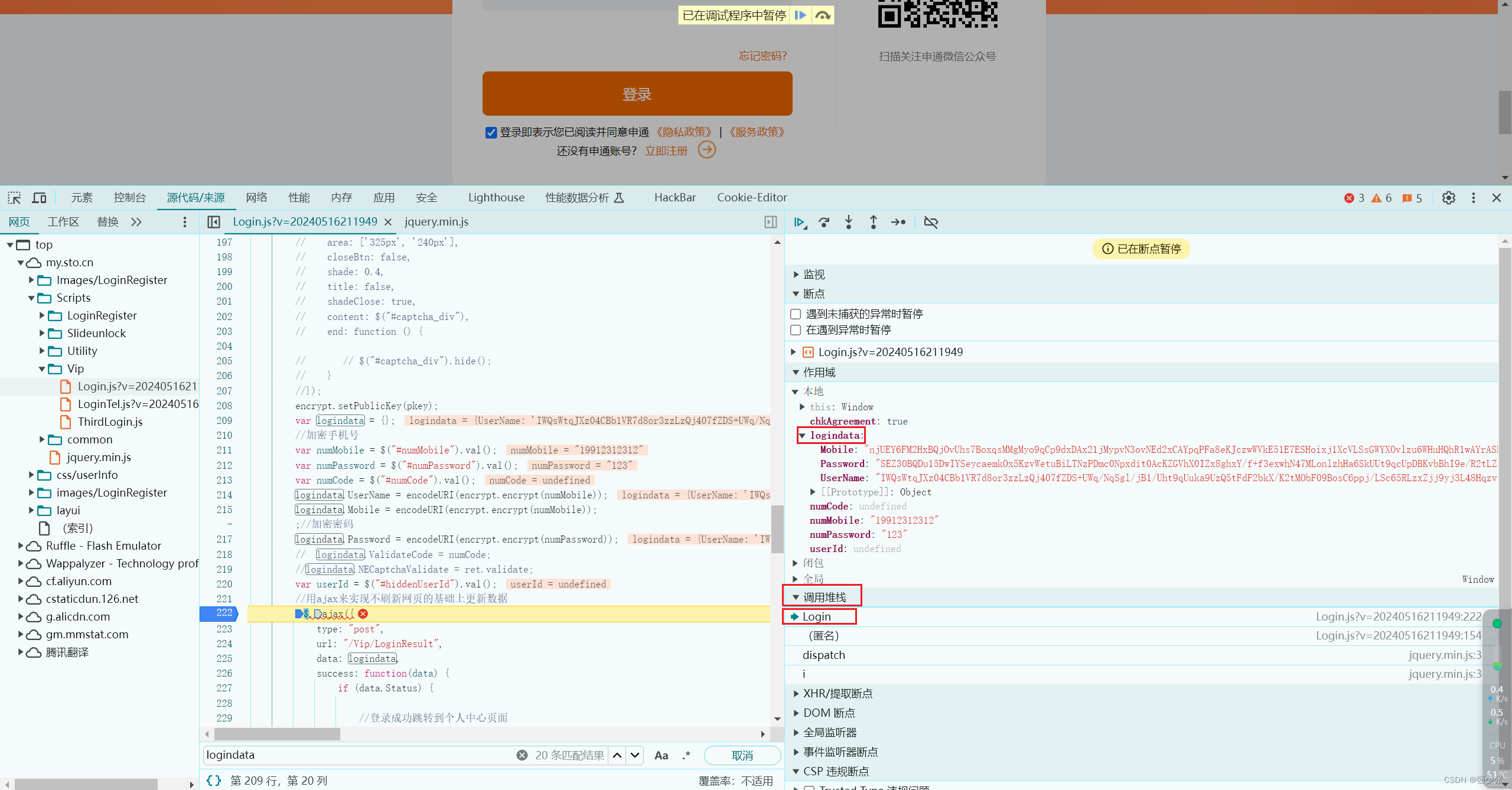
打开调用堆栈,查看数据什么时候被加密的

搜索logindata,鼠标放到encrypt.encrypt,显示了加密算法文件

-代码标签断点
案例
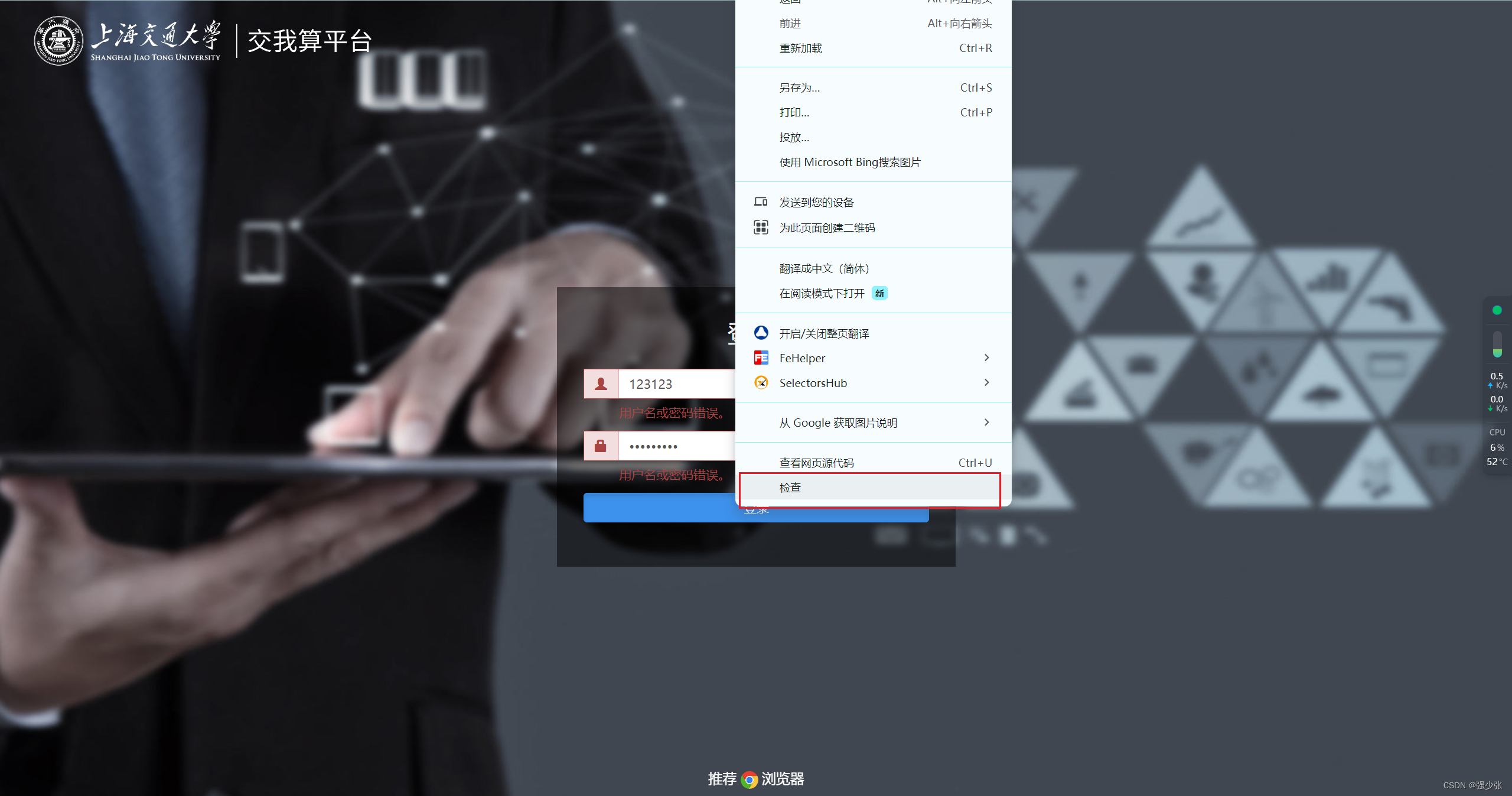
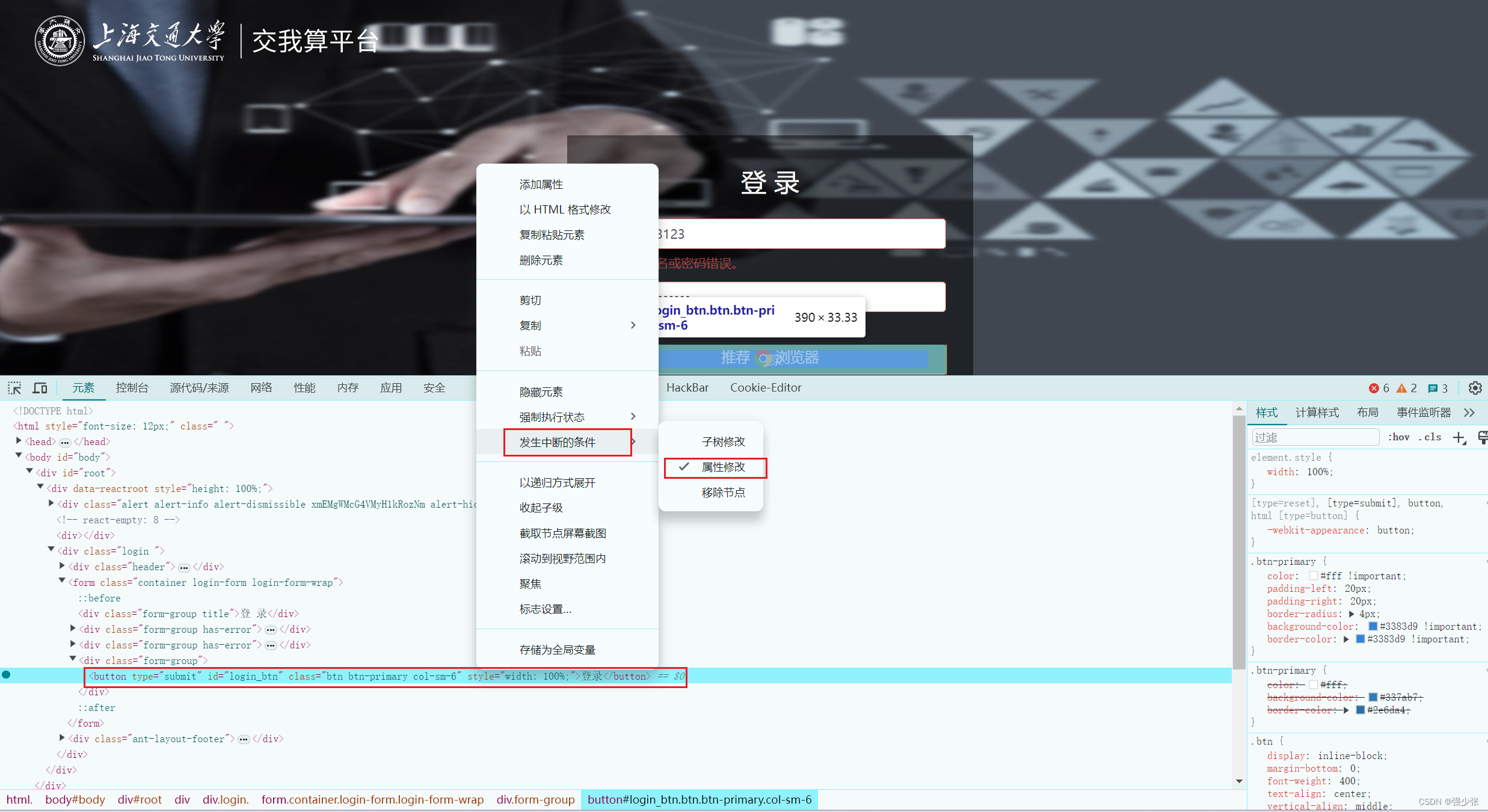
鼠标放到登录,右击检查标签

鼠标右击点击中断于属性修改,有修改就断

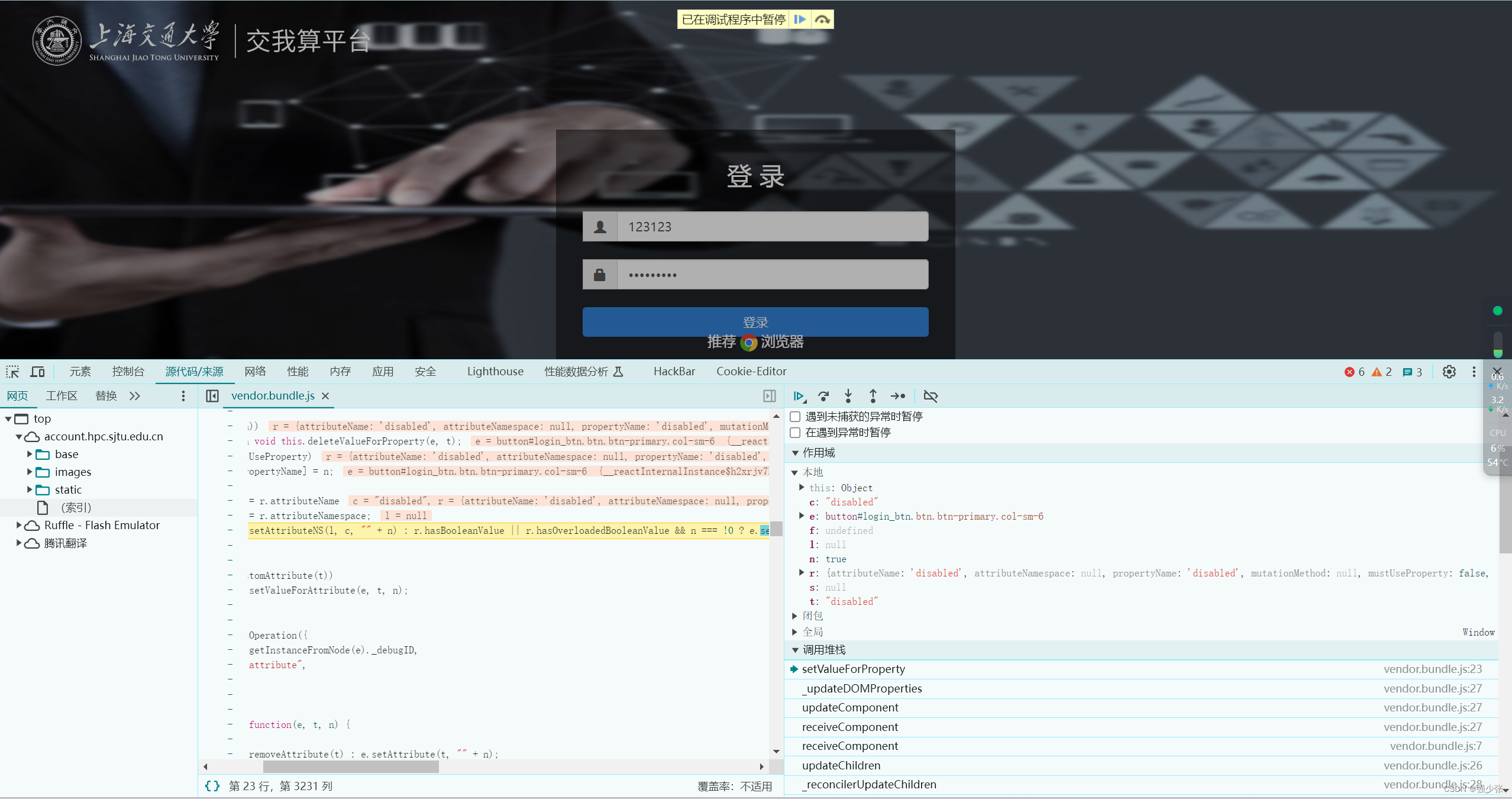
点击登录就成功断点

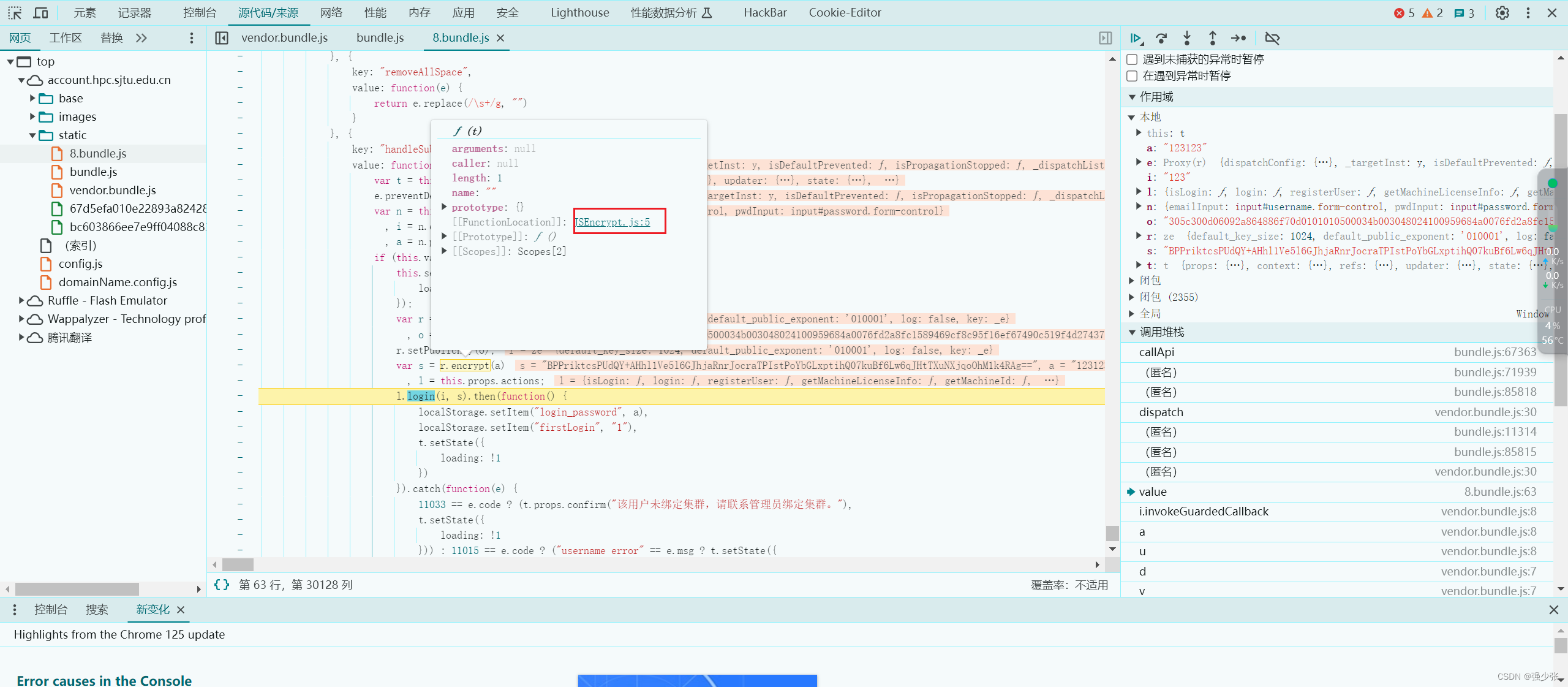
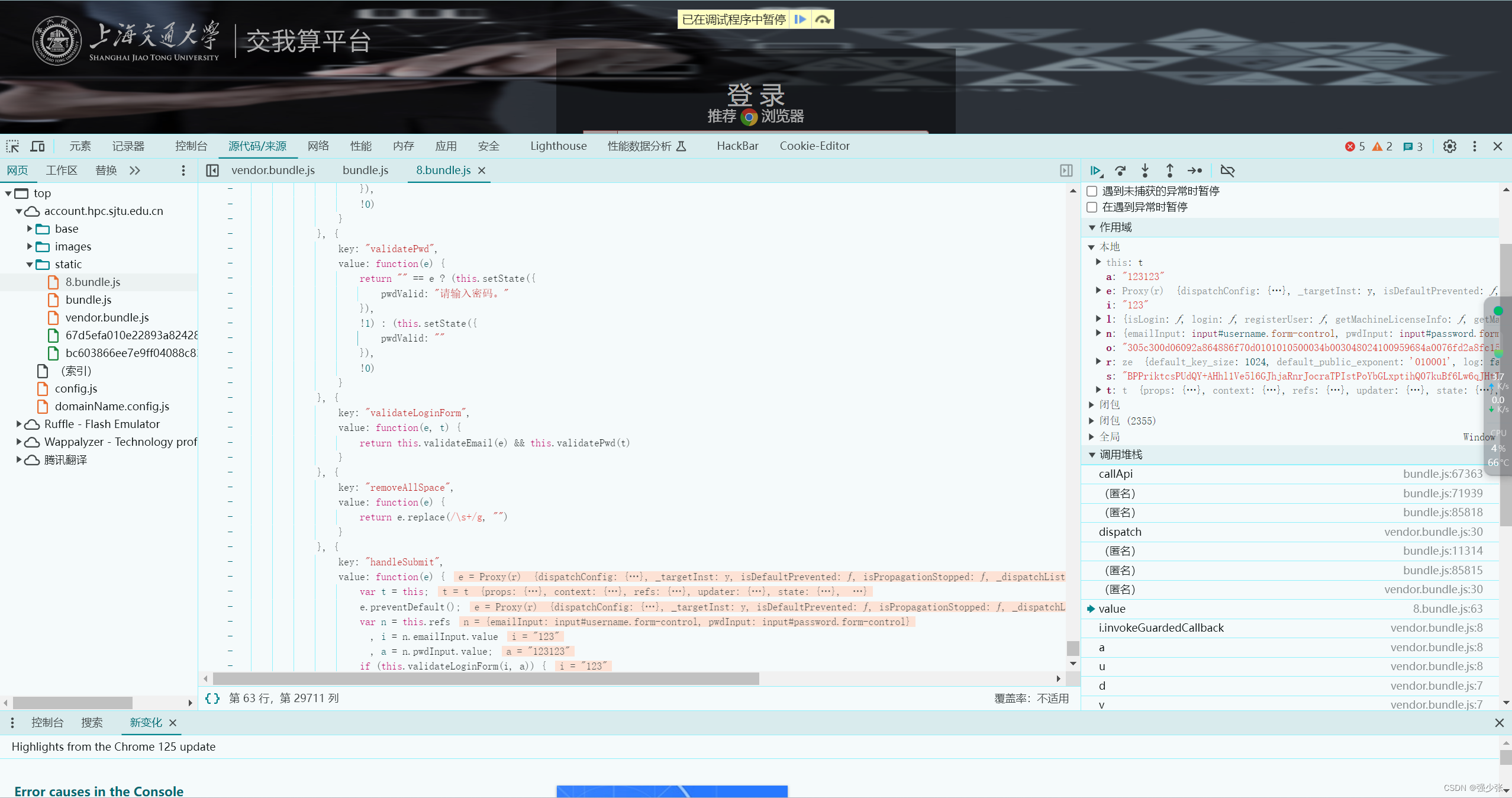
断点找到加密用户名密码js

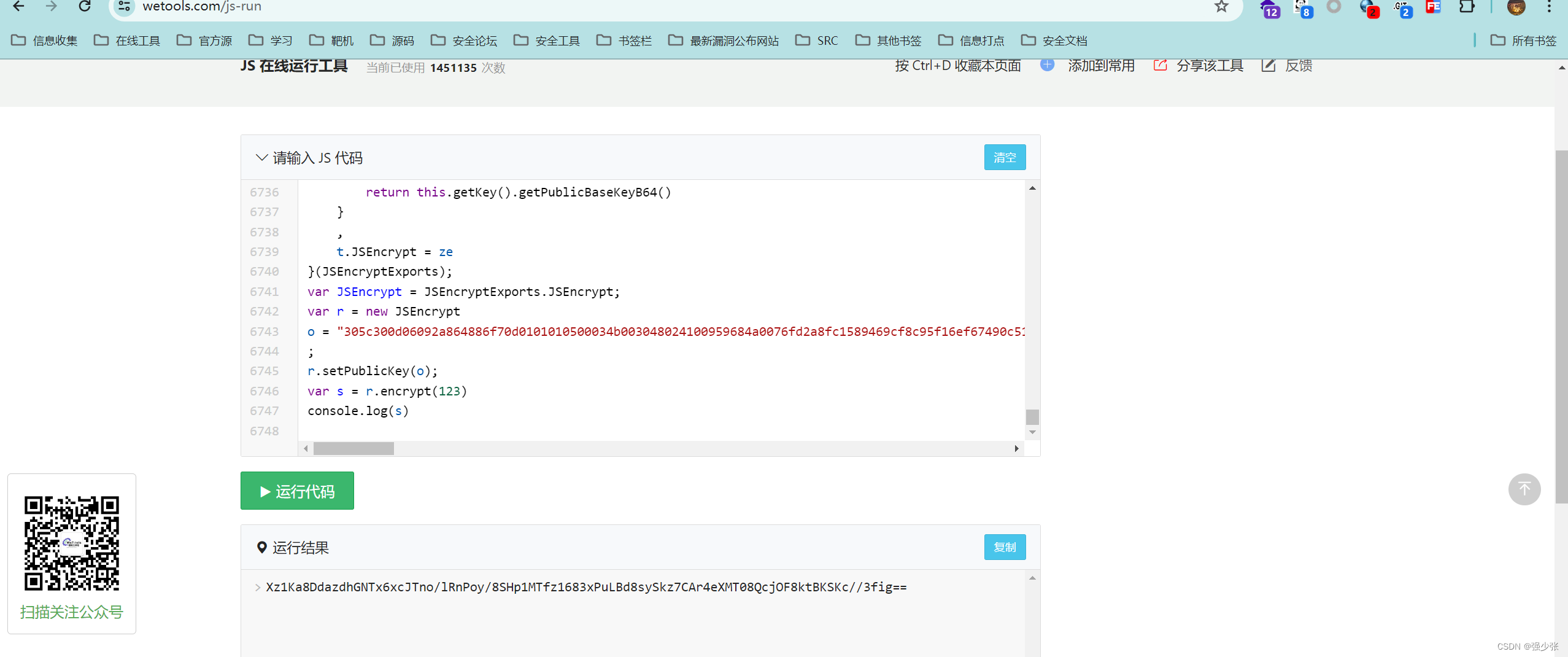
将加密js文件全部复制

将o直接赋值为生成出来的值
var r = new JSEncrypt
o = "305c300d06092a864886f70d0101010500034b003048024100959684a0076fd2a8fc1589469cf8c95f16ef67490c519f4d274373f29cee64cf6a0db8ad8953122c5b3664e4a48acd34d9b95c0ae62a31be612632e1c49154db0203010001"
;
r.setPublicKey(o);
var s = r.encrypt(123)
console.log(s)
-XHR提交断点
案例
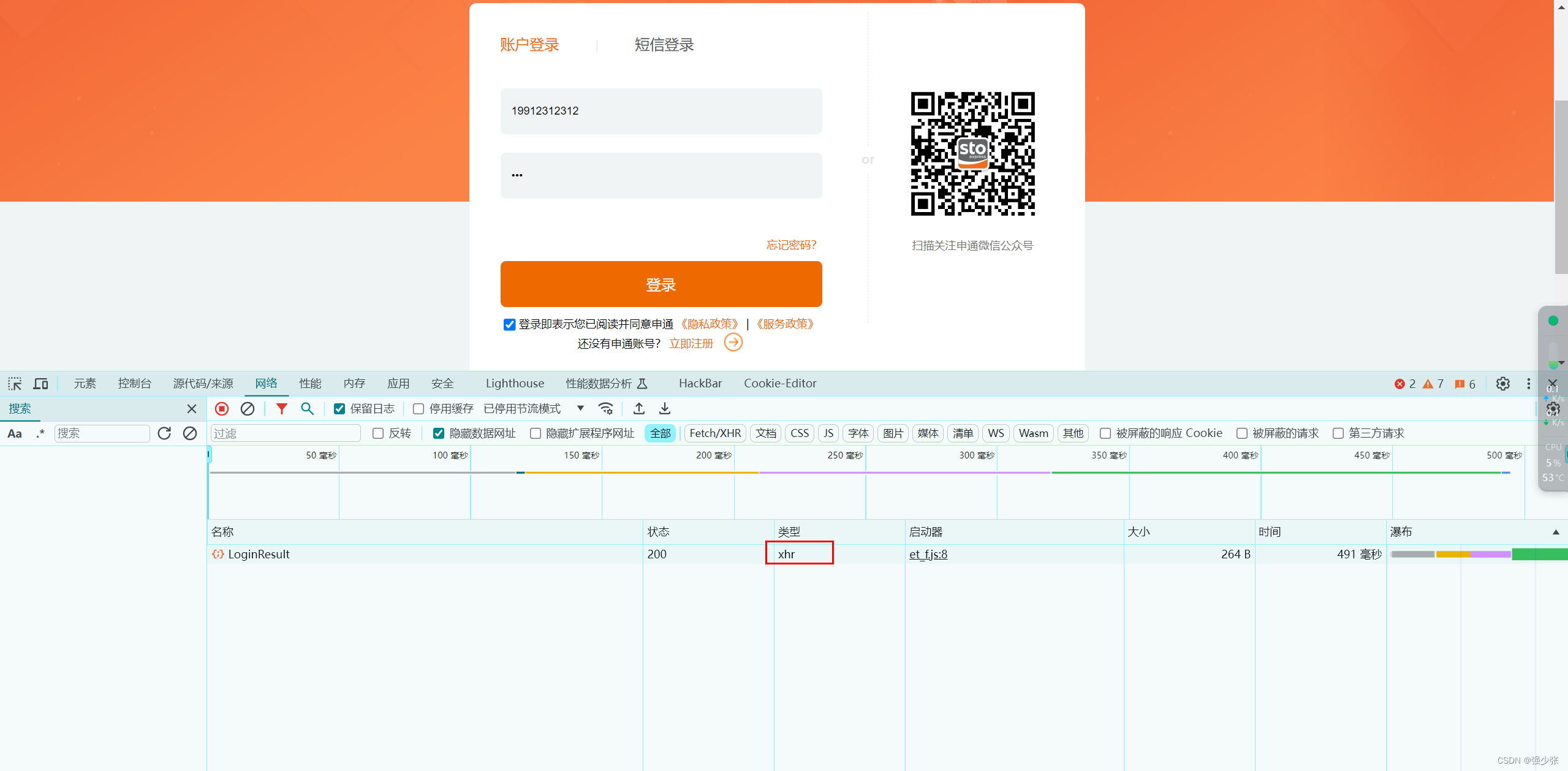
先抓包看类型是不是xhr

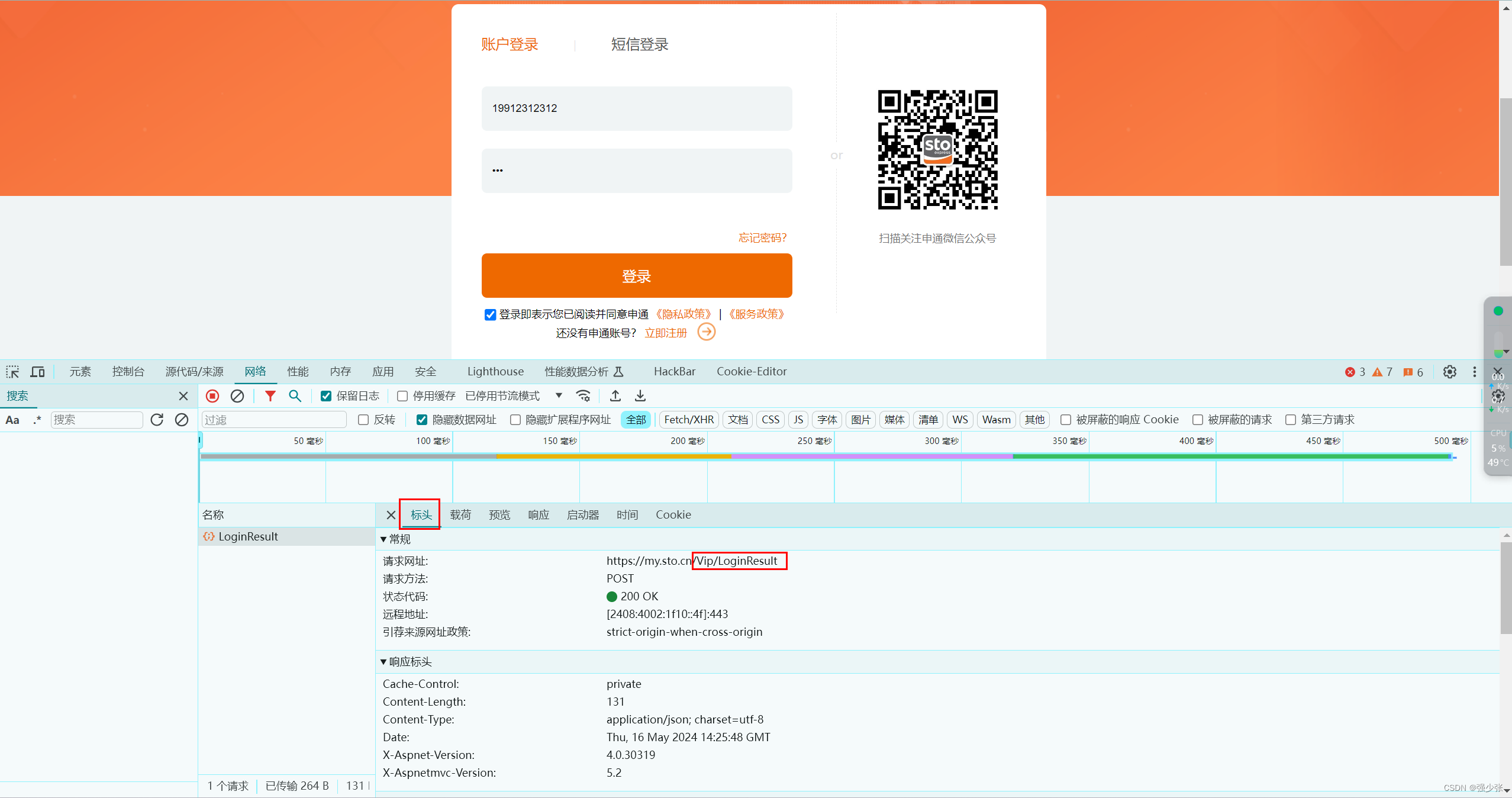
在请求包标头找到请求网址的路径,复制/Vip/LoginResult

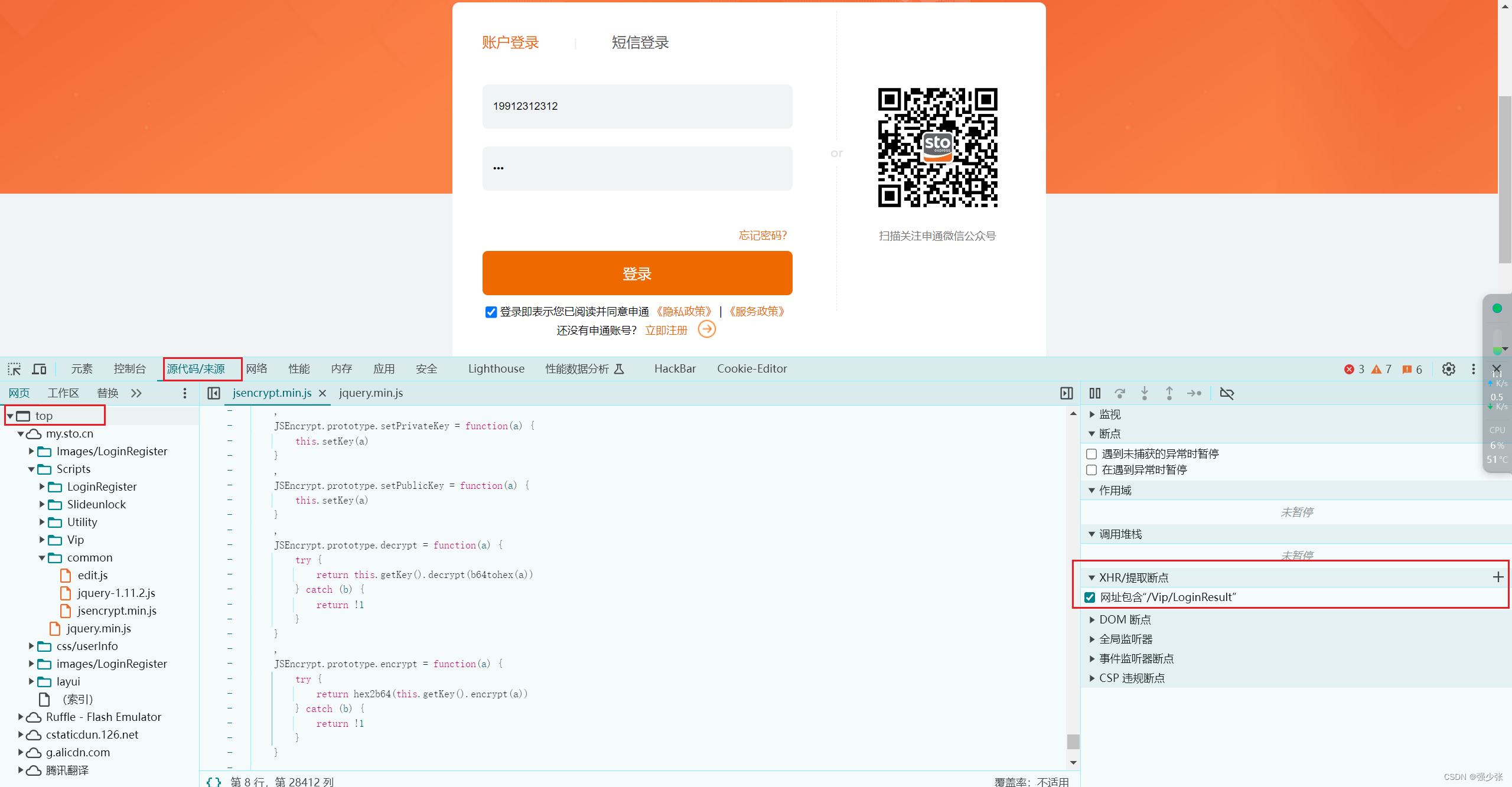
然后找到源代码,将复制的路径添加到XHR断点

点击登录就被断点


-密码登录枚举爆破
JS逆向-结合BurpSuite-插件引用
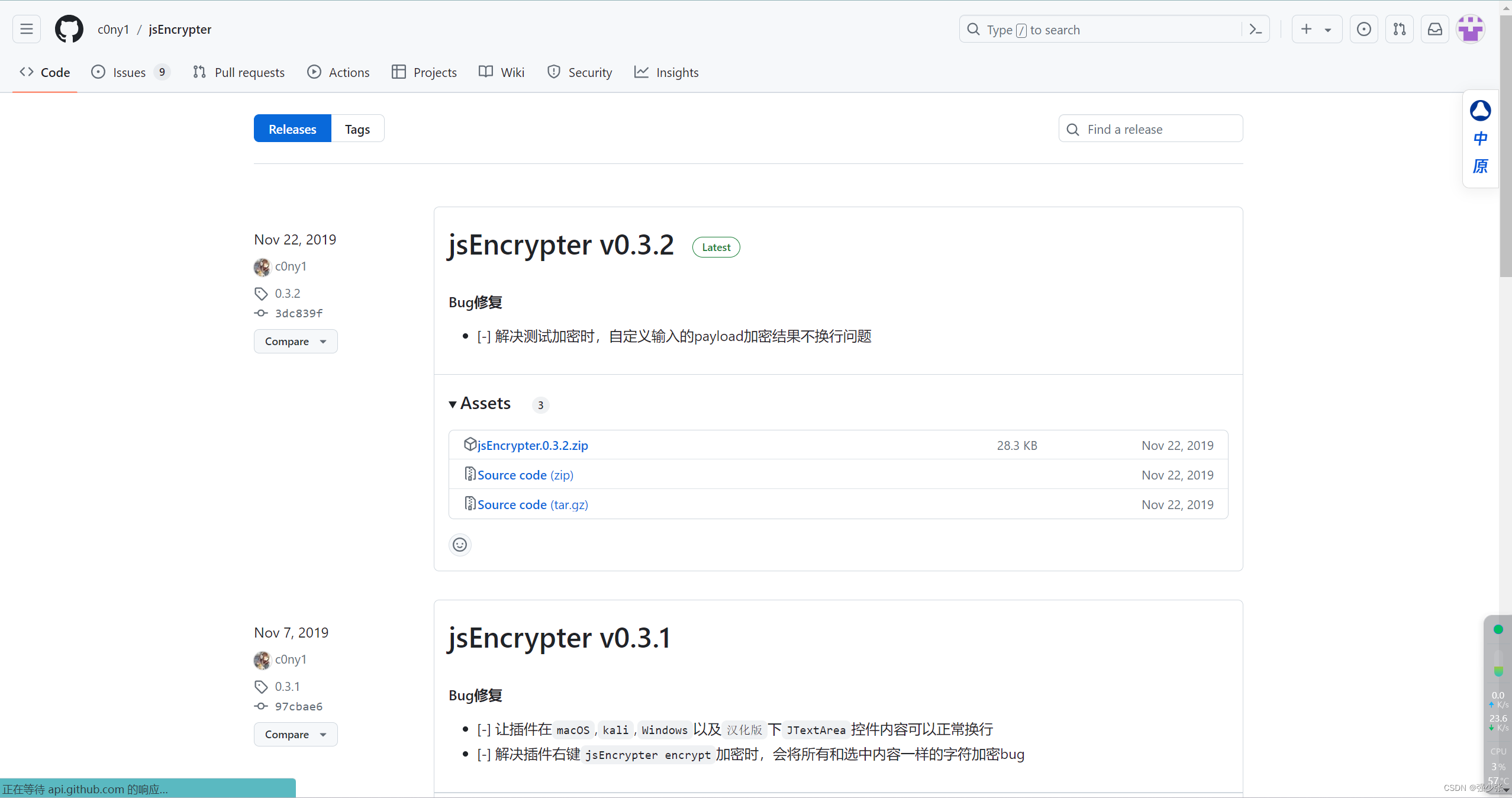
根据使用系统下载phantomjs

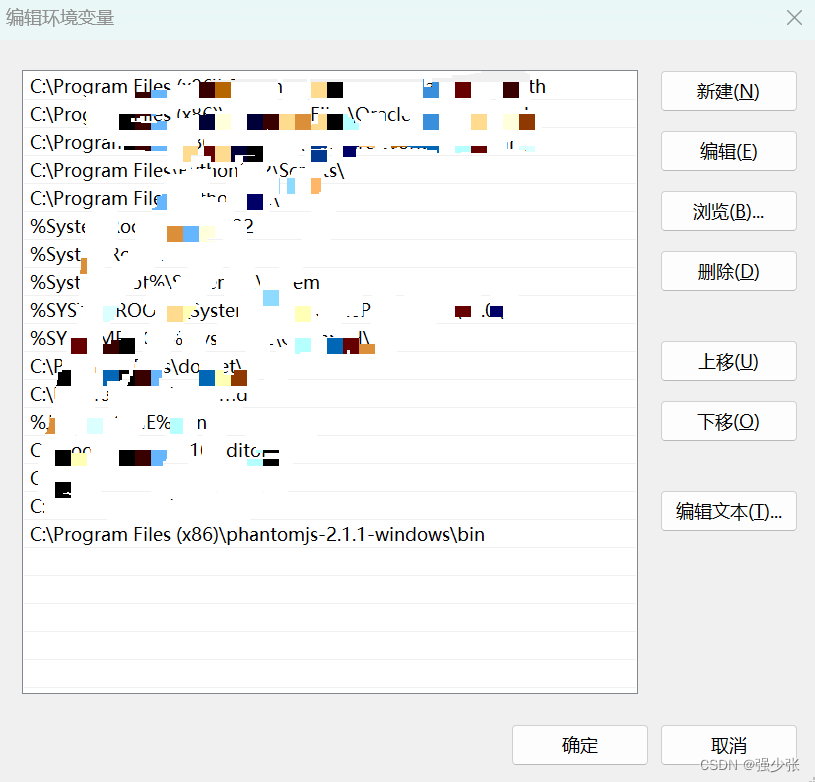
设置环境变量
将phantomjs路径添加到path里面

检查环境变量是否设置成功

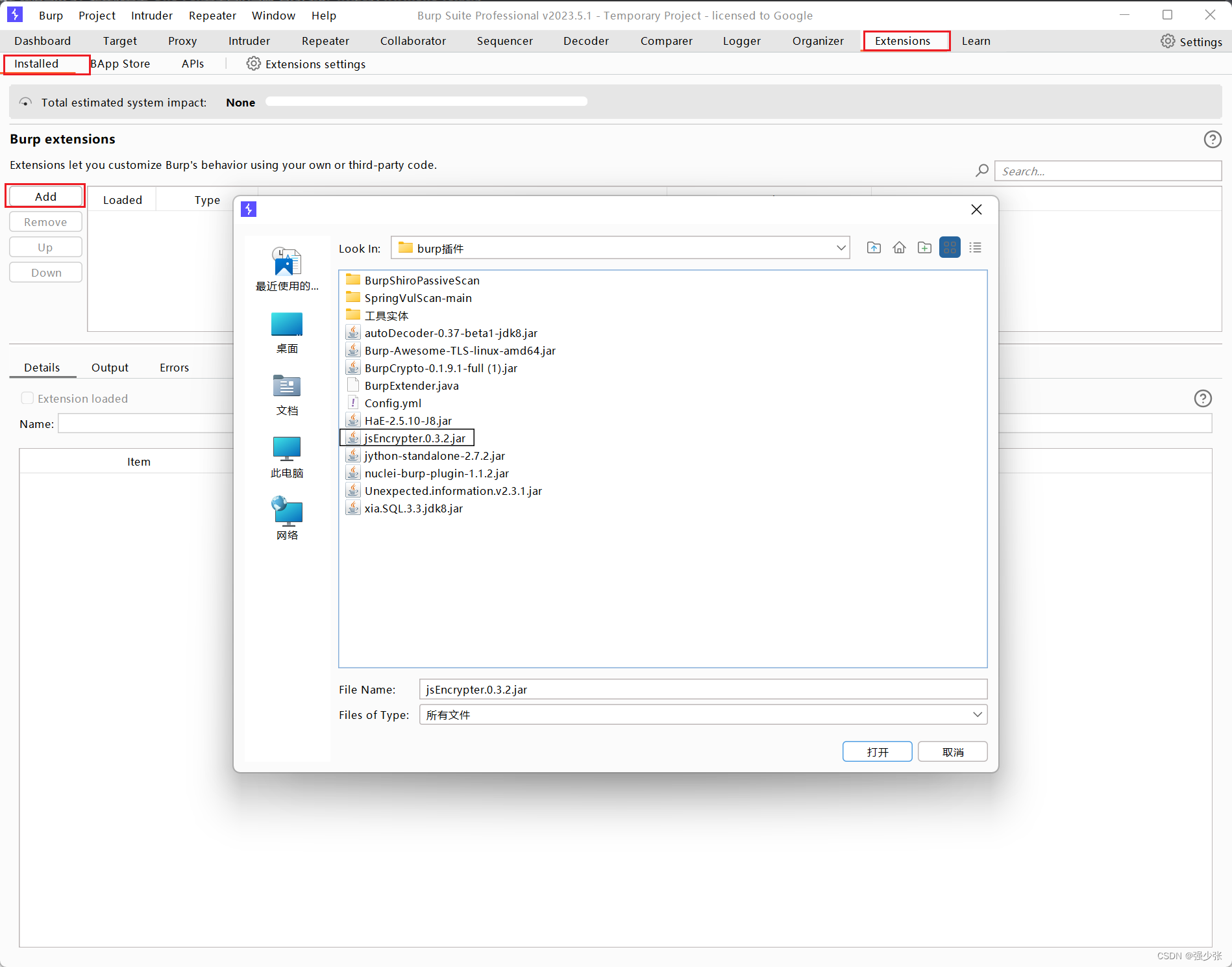
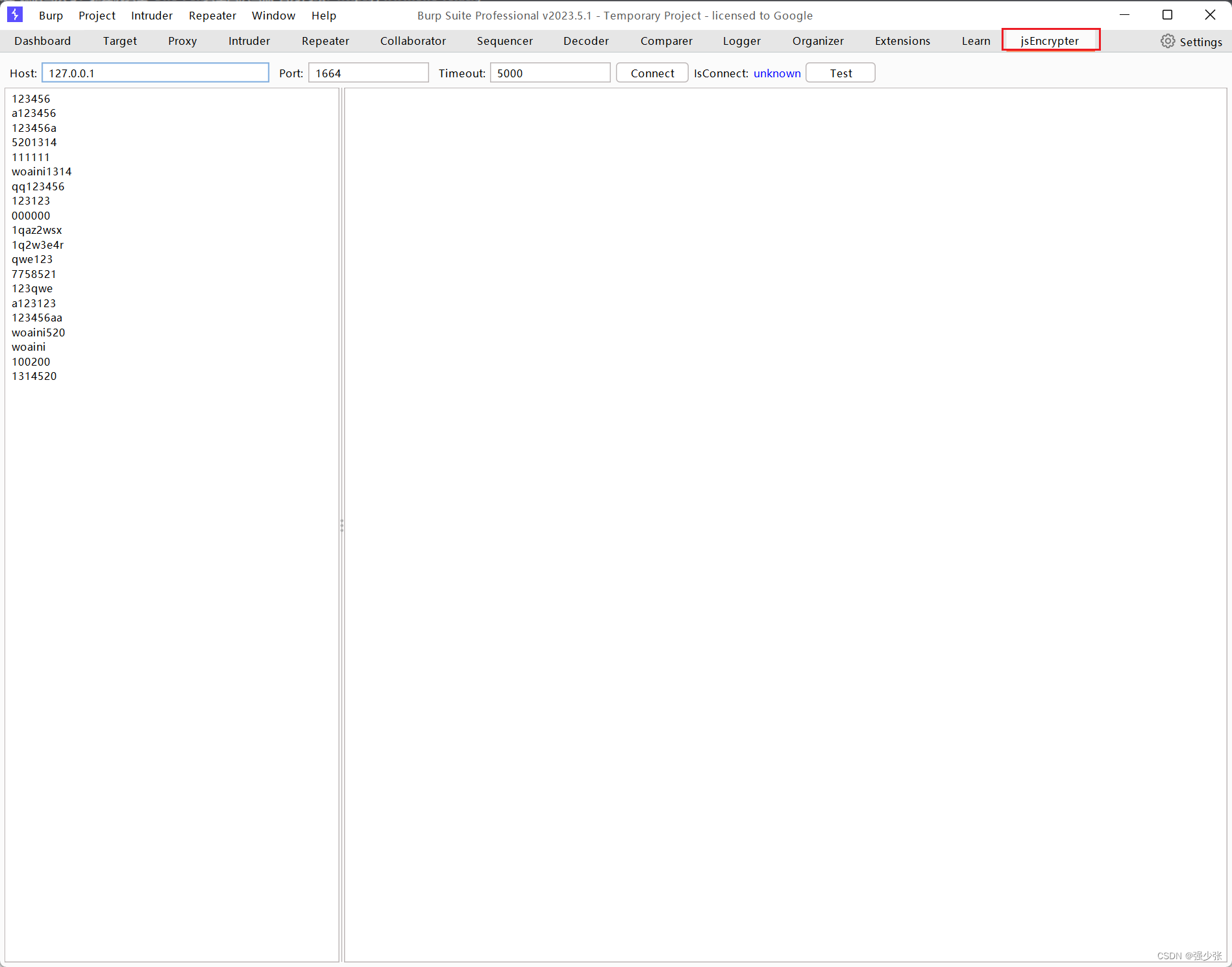
BurpSuite加载jsEncrypter插件

添加jsEncrypter插件

添加成功就会出现这个

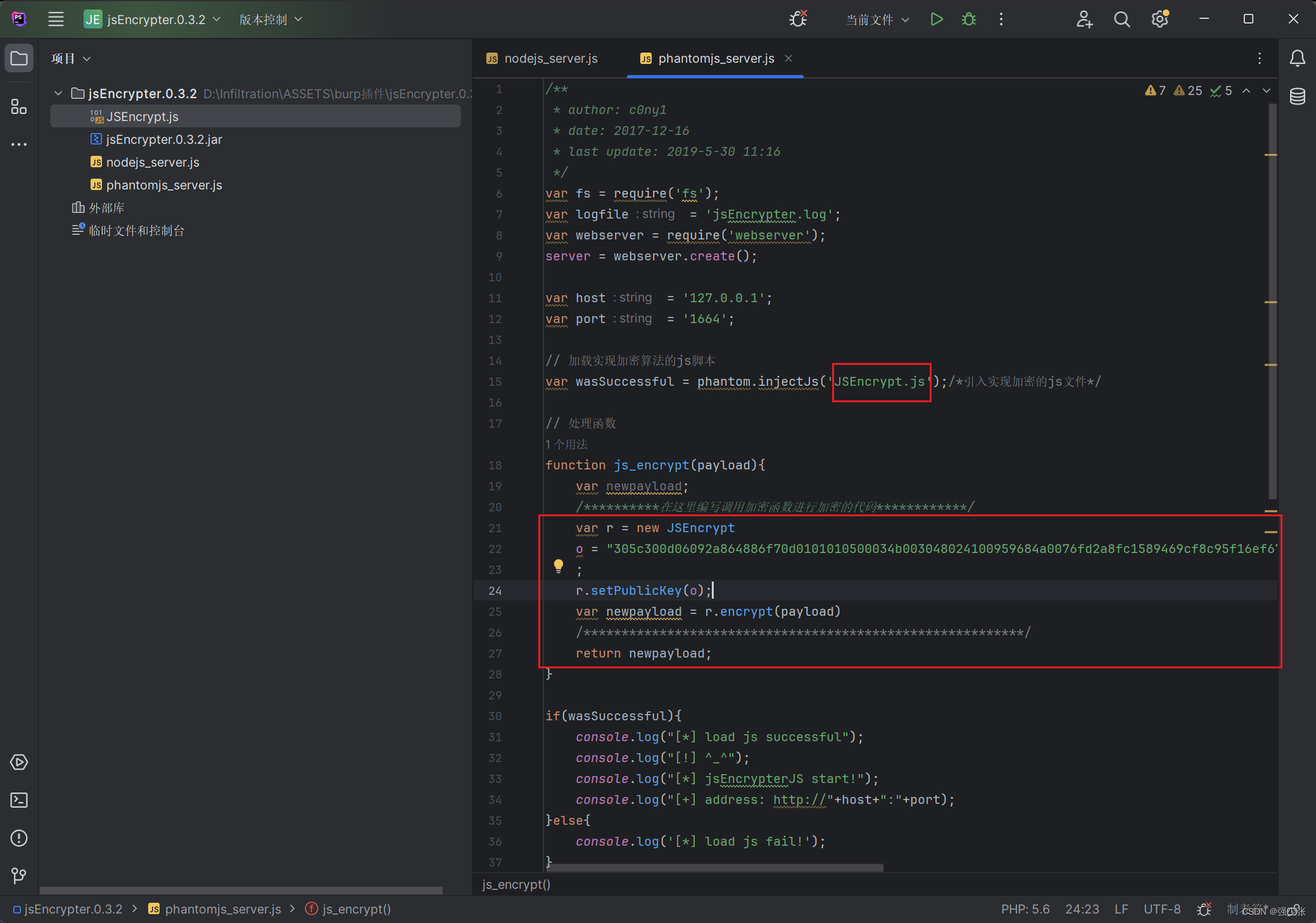
对逆向的加密算法提取JS文件及代码
将加密算法JSEncrypt.js文件下载到同级目录

修改加密js文件,将调用算法代码编写
var r = new JSEncrypt
o = "305c300d06092a864886f70d0101010500034b003048024100959684a0076fd2a8fc1589469cf8c95f16ef67490c519f4d274373f29cee64cf6a0db8ad8953122c5b3664e4a48acd34d9b95c0ae62a31be612632e1c49154db0203010001";
r.setPublicKey(o);
var newpayload = r.encrypt(payload)
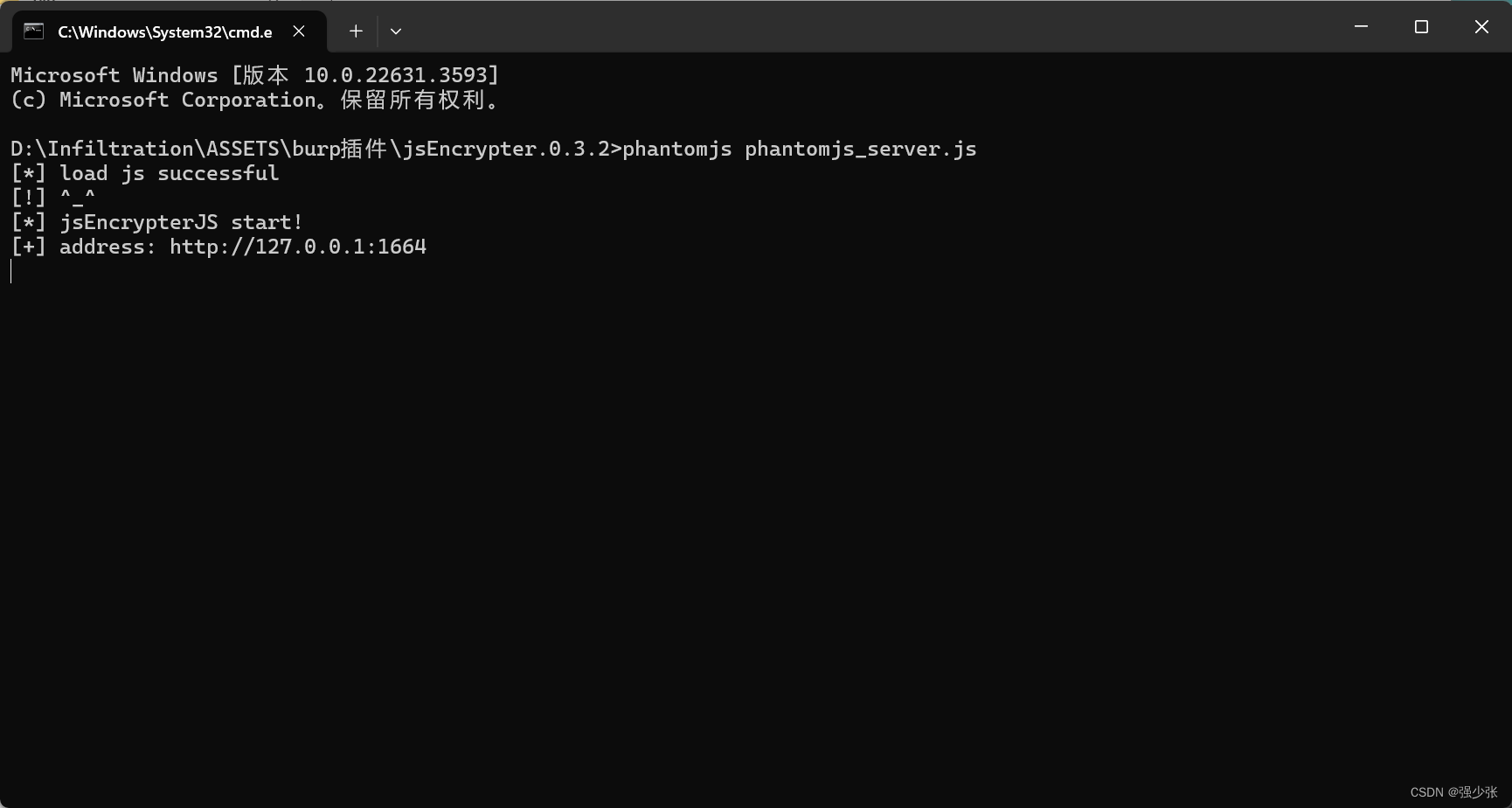
使用phantomjs加载phantomjs_server.js文件开启127.0.0.1:1664服务
phantomjs phantomjs_server.js
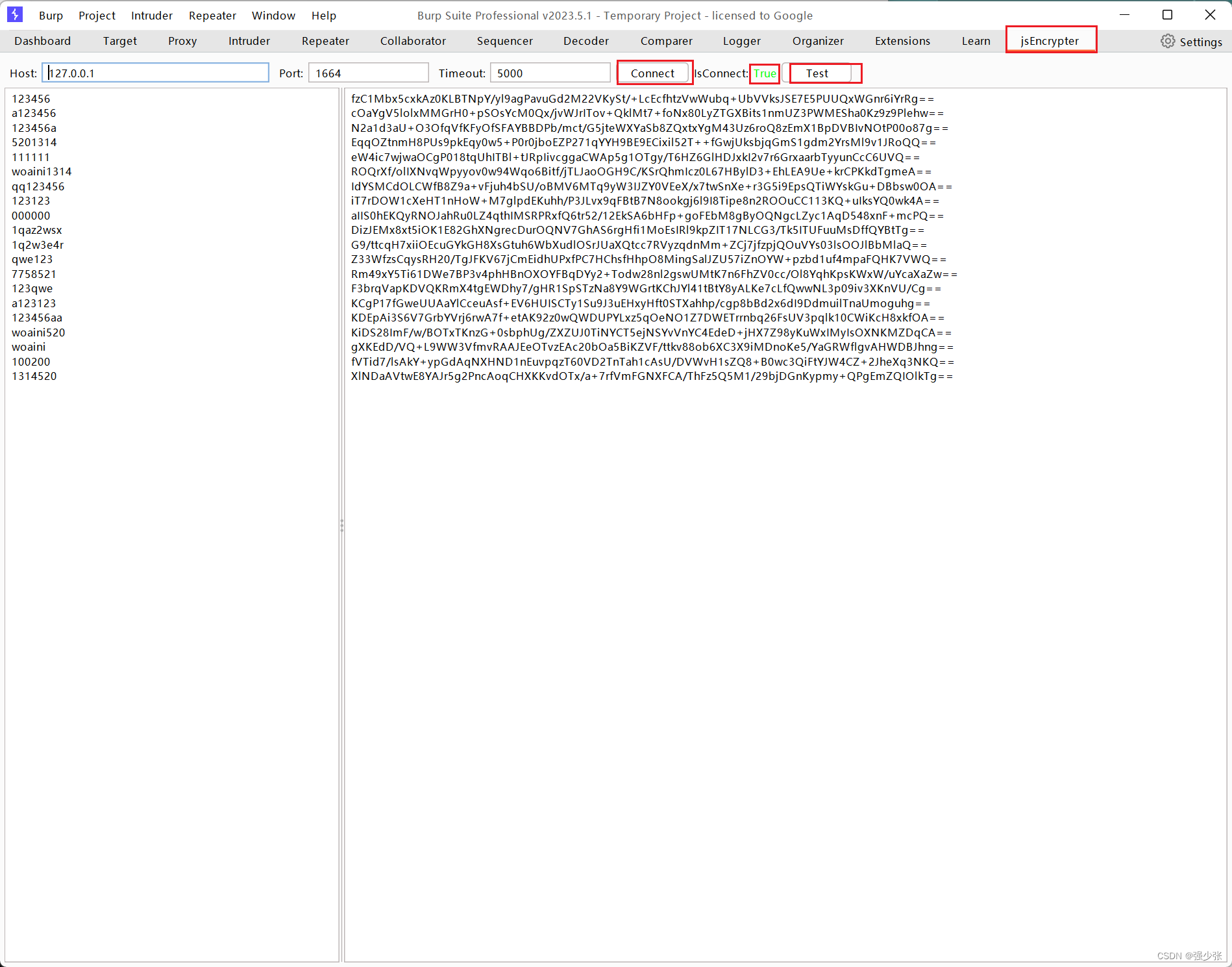
进入burp,找到jsEncrypter模块,点击连接,连接成功会出现True,点击test,测试是否能够加密成功

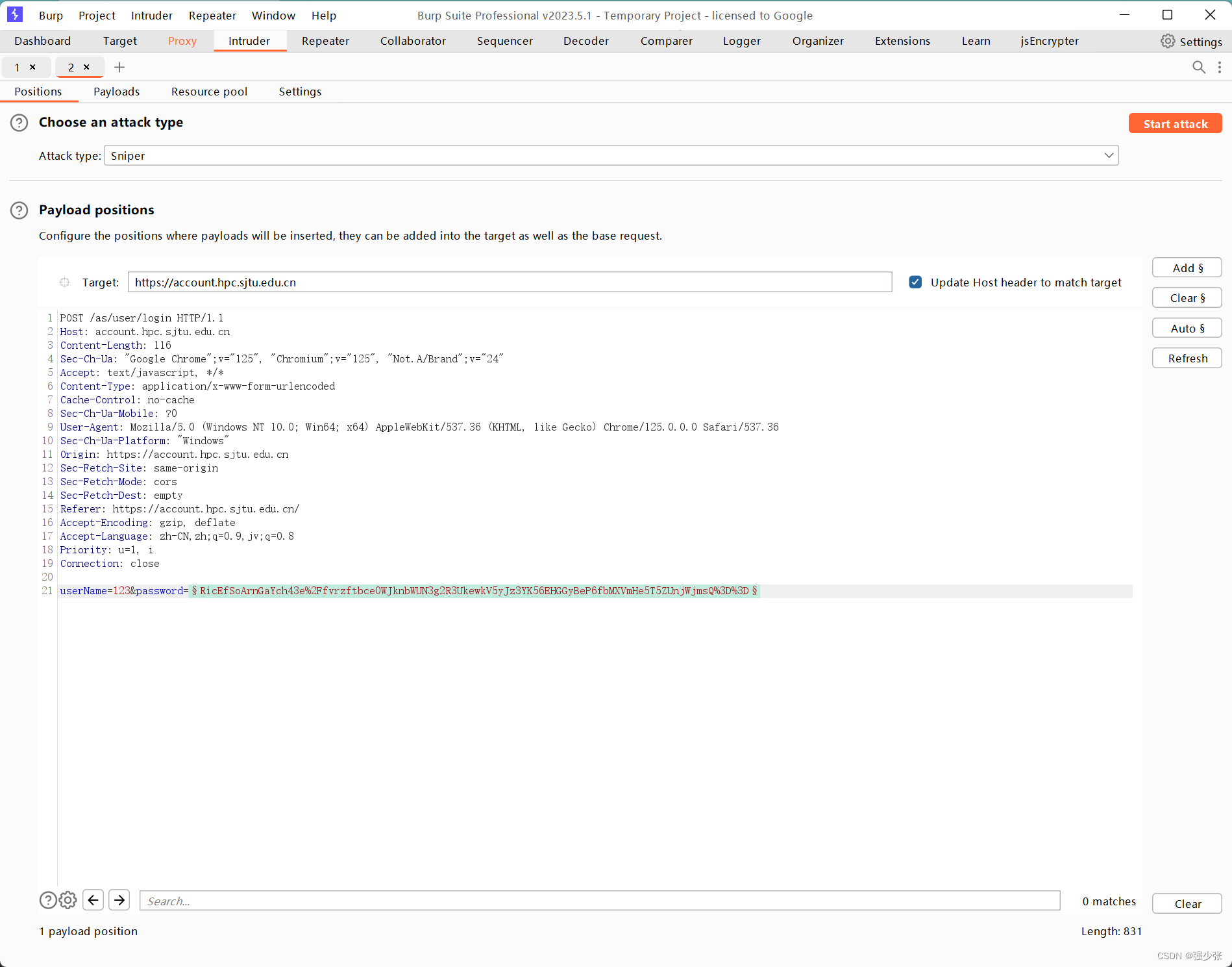
抓到登录流量包,放入intruder模块下,将password添加为爆破点

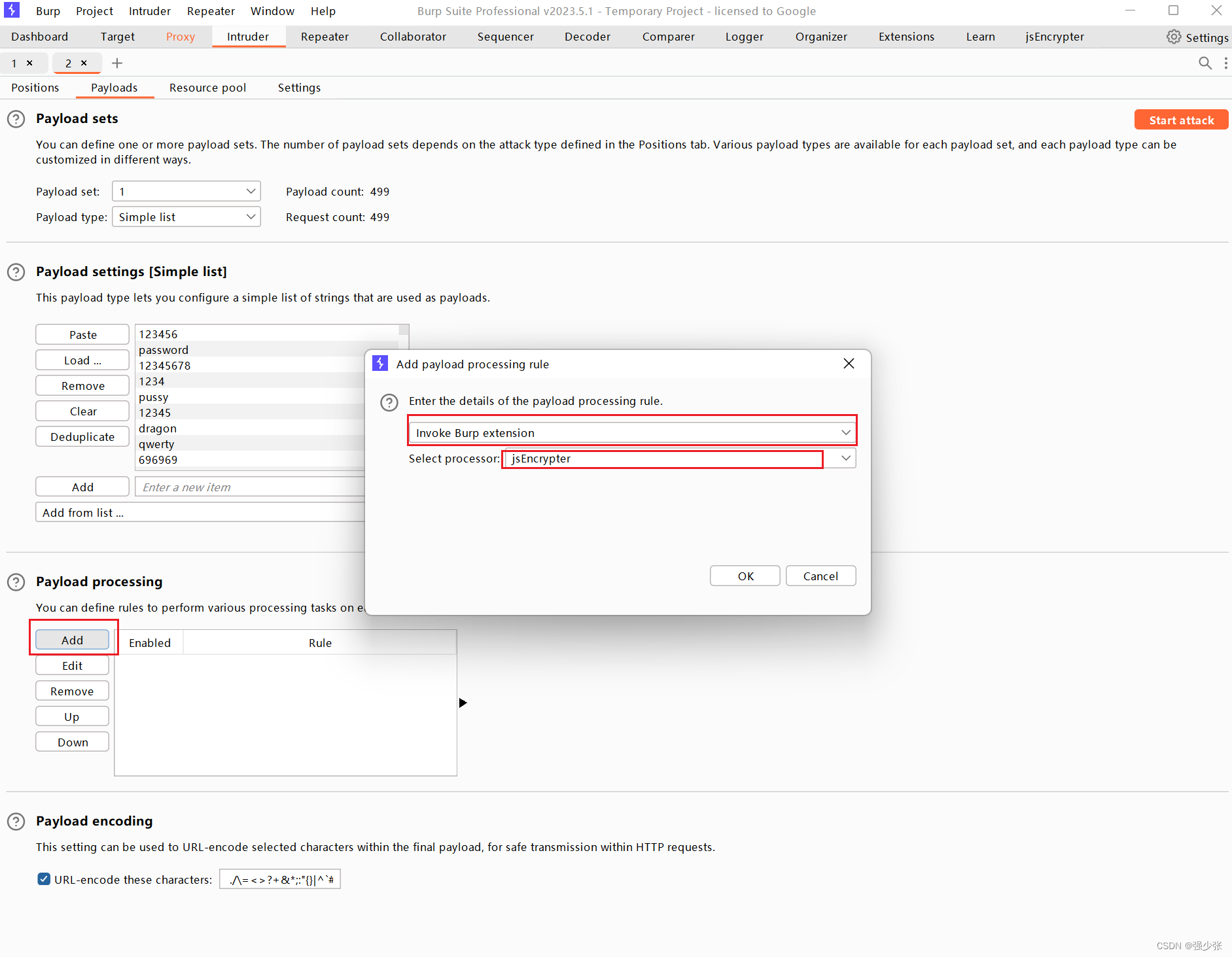
加载一个字典,添加burp插件选择JsEncrypter插件

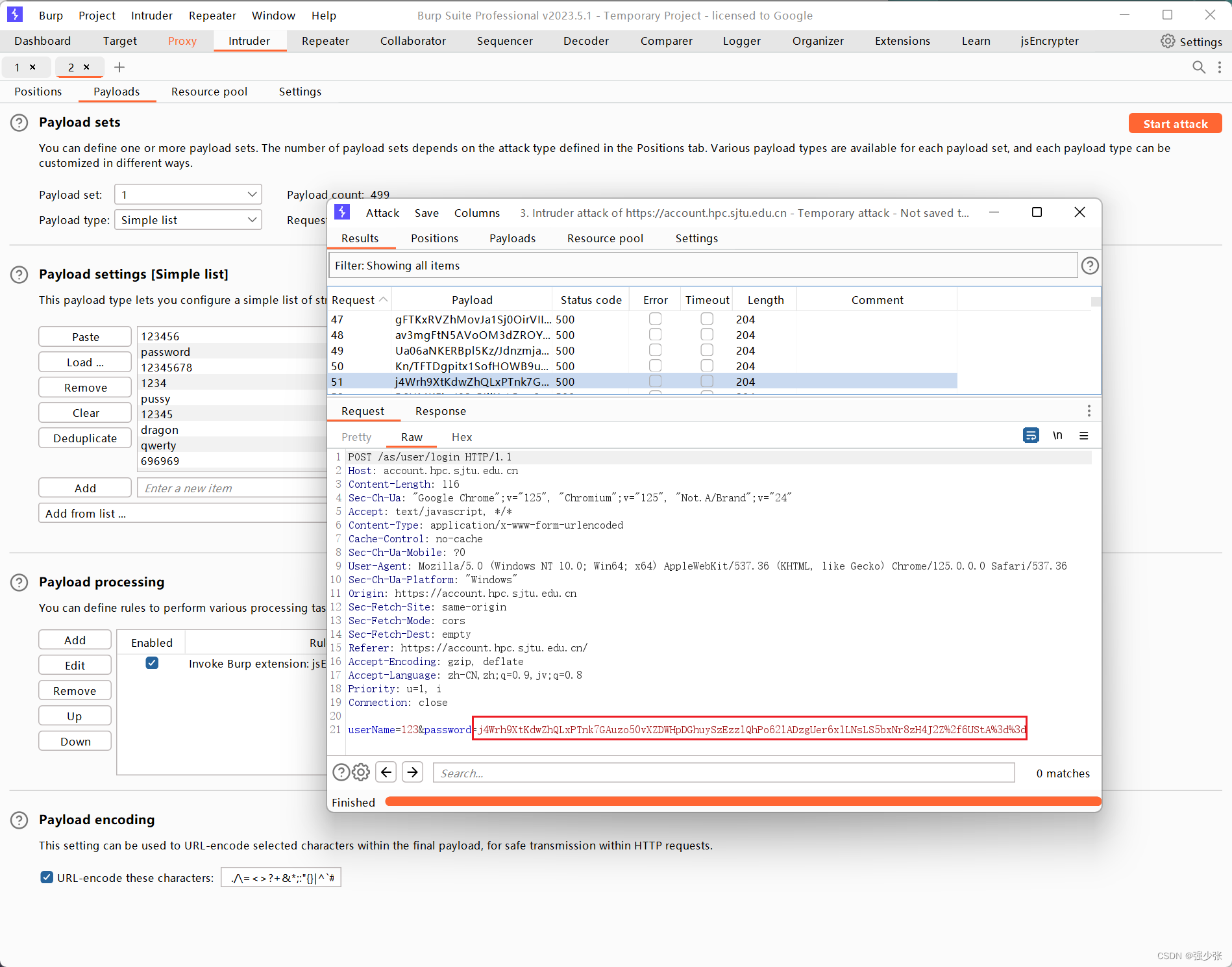
点击启动,点击一个数据包可以看到,password已经被加密

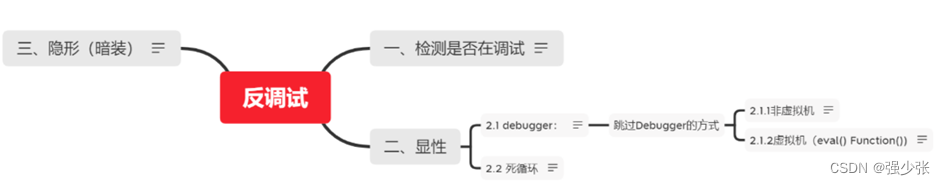
反调试
实现防止他人调试、动态分析自己的代码

检测调试方法
-键盘监听(F12)
-检测浏览器的高度插值
-检测开发者人员工具变量是否为true
-利用console.log调用次数
-利用代码运行的时间差
--利用toString
-检测非浏览器
常见绕过方法
-禁用断点法
-条件断点法
-此处暂停法
-置空函数法
-本地覆盖法
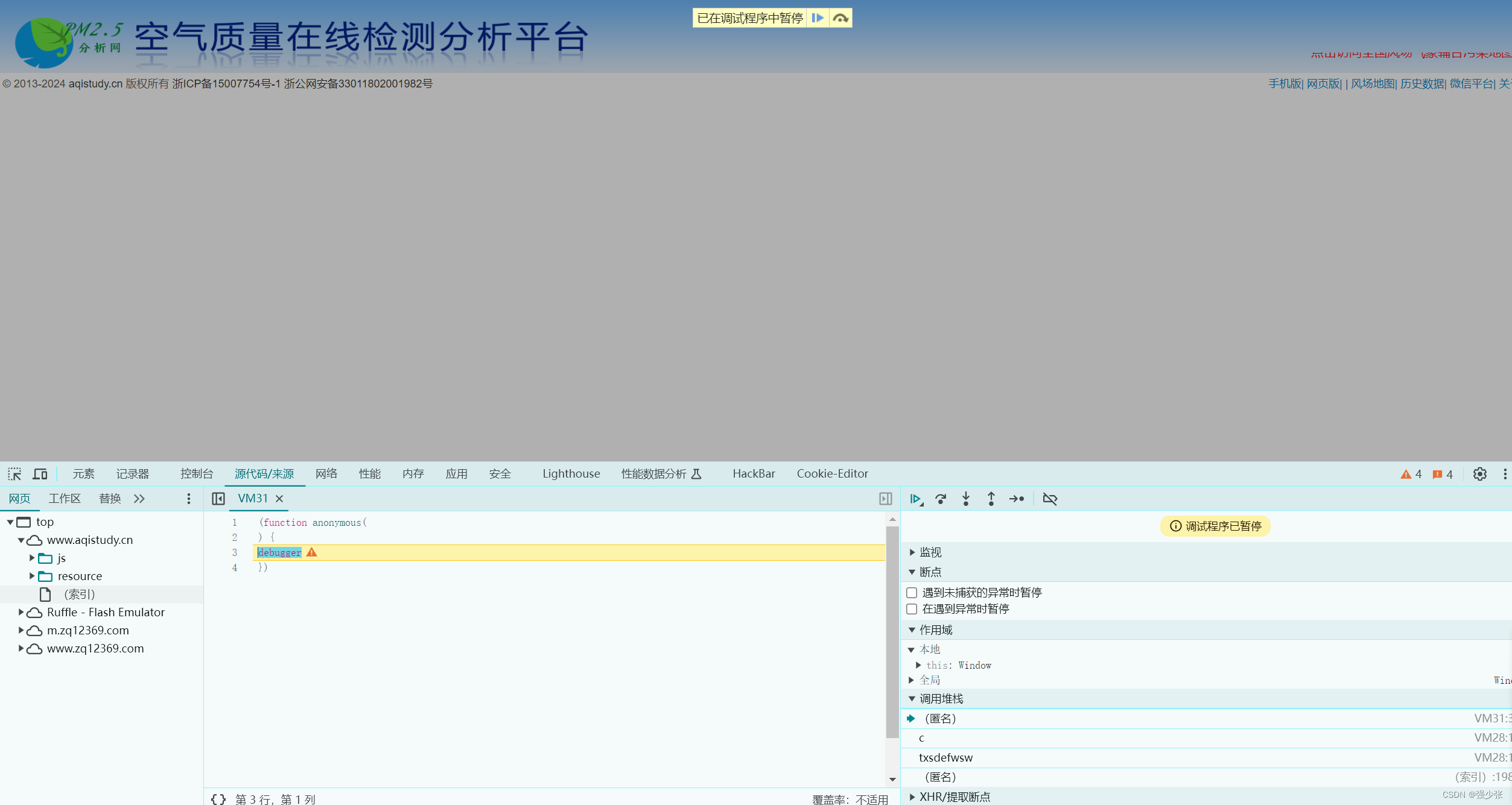
右键和F12都有检测

打开一个新页面提前打开调试

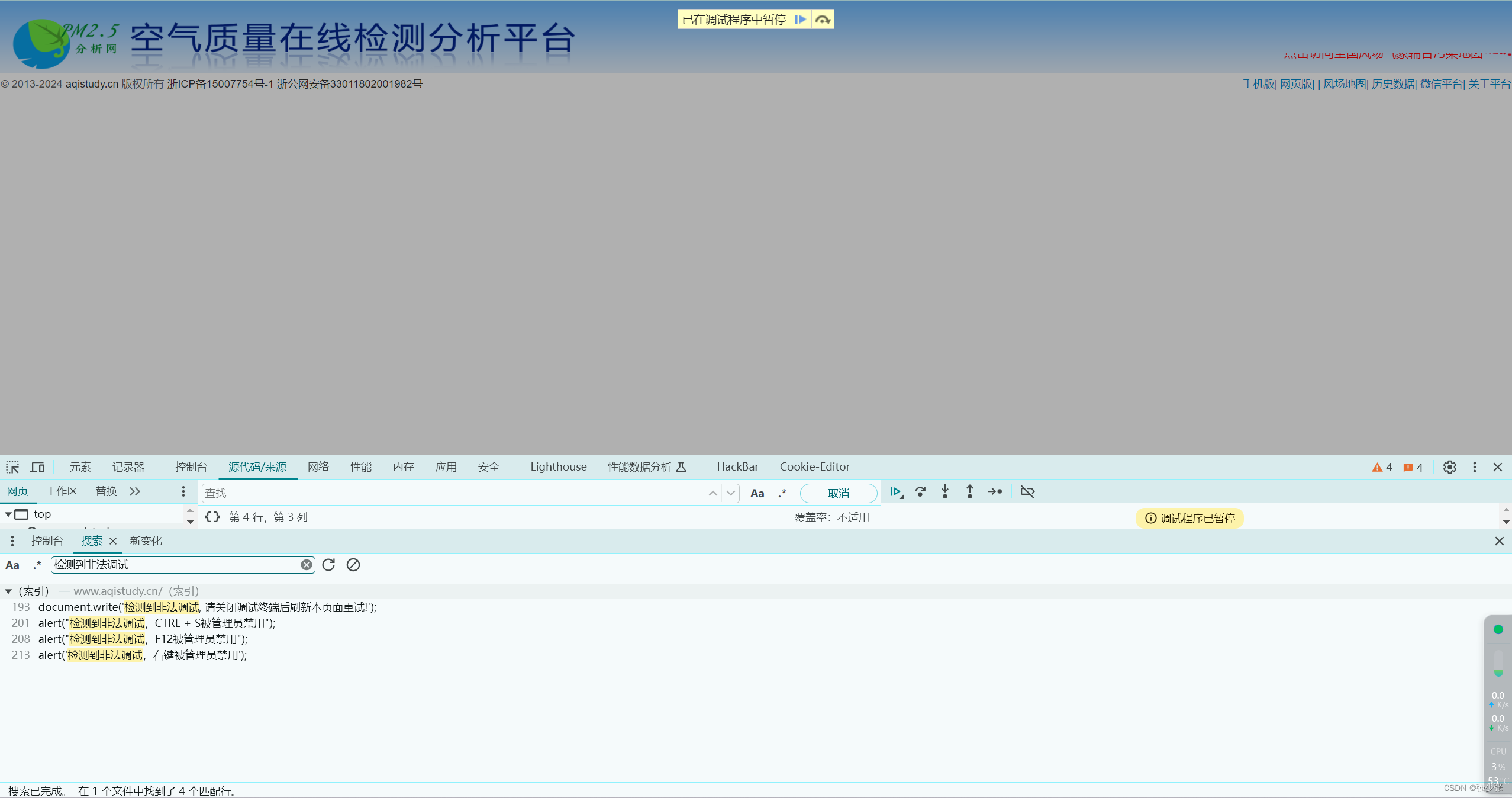
搜索关键字

选择替换本地文件

点击允许

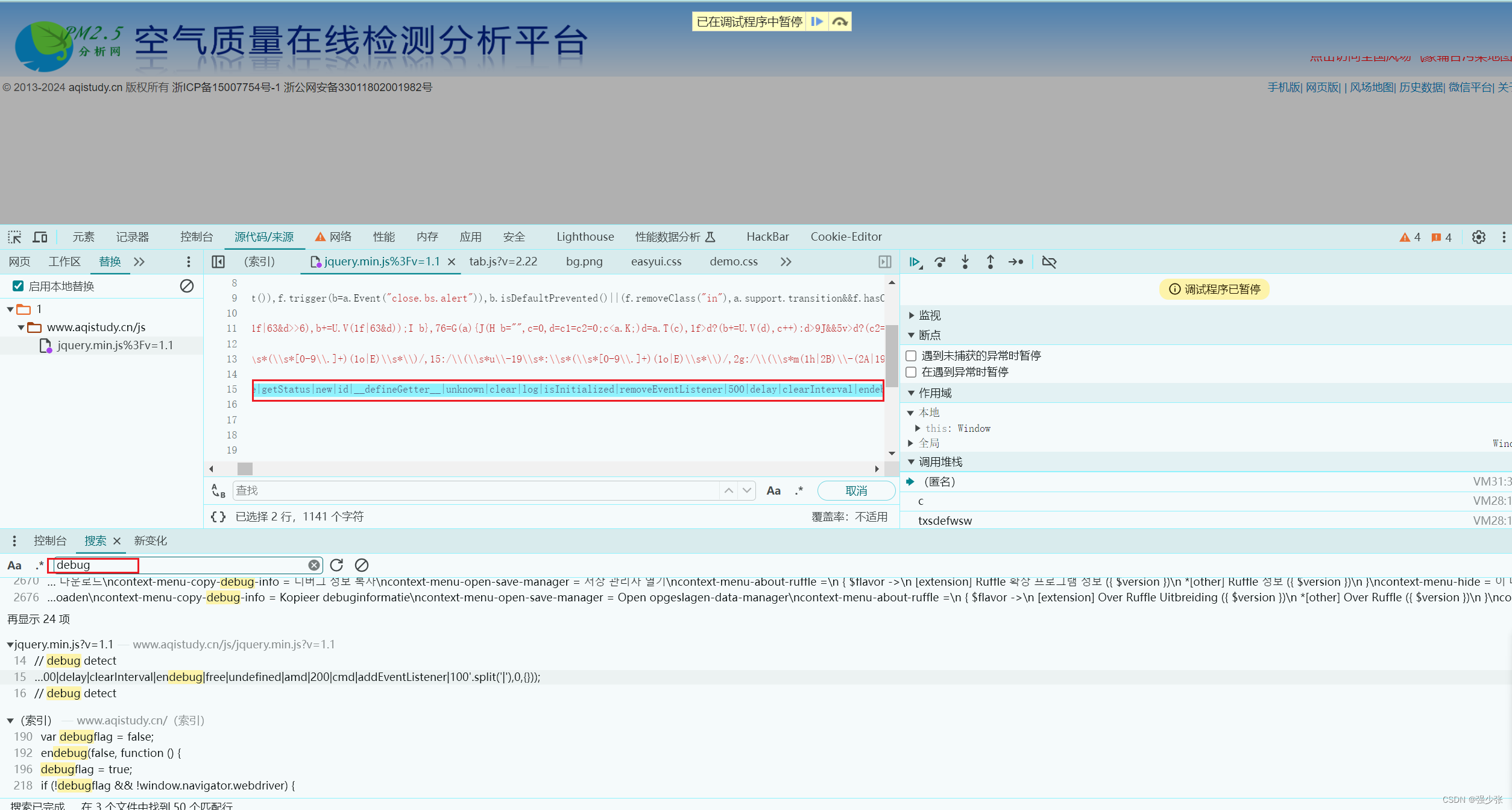
搜索关键字debug,注释后ctrl+s保存

刷新后可以看到右键已经可以打开了

混淆加密-识别&还原
代码混淆加密:
上述几种方法,已经达到了反调试的效果,但如果他人查看代码,也可能被找出检测功能并删去。为了防止反调试功能被剔除,我们可以对JS代码进行混淆加密。
1、开源代码混淆解密
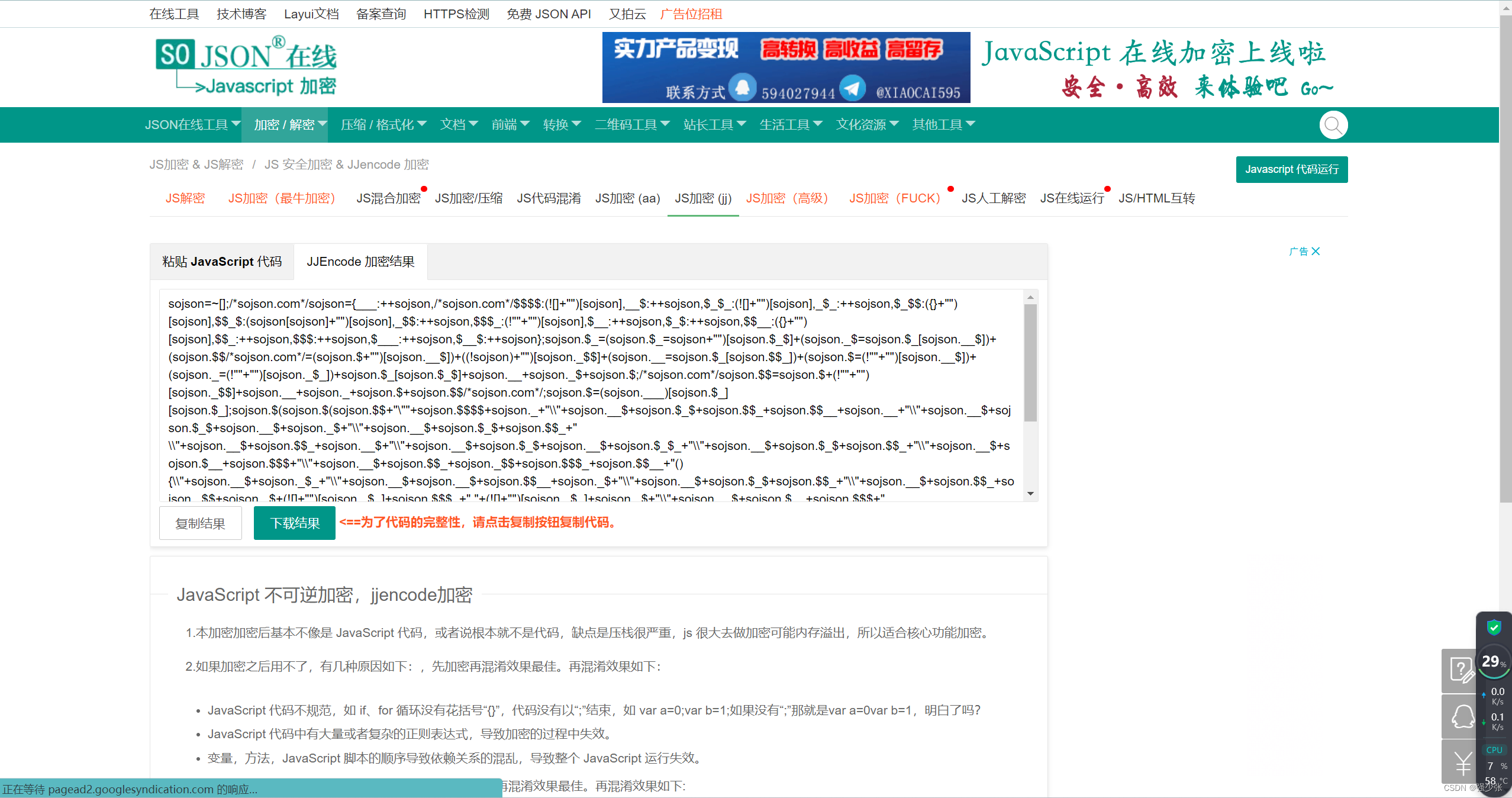
在线加密网址:https://www.sojson.com/
源代码
function qiangsec(){
console.log('hello qiangsec')
}
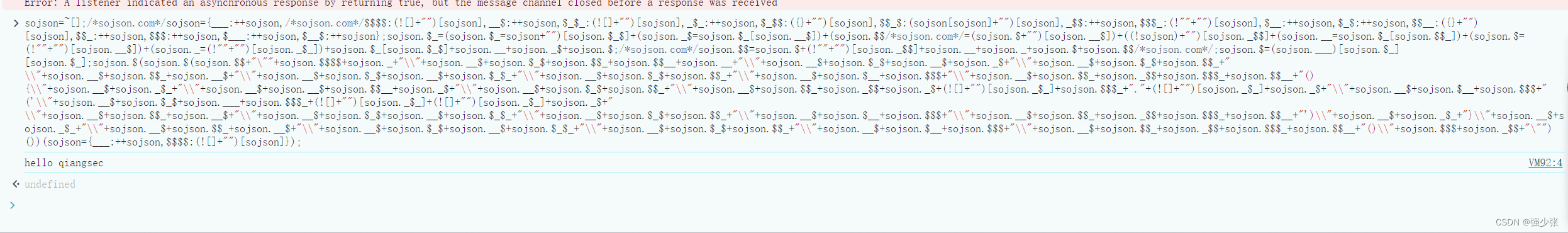
qiangsec();JJEncode

在本地服务器运行加密后的代码

AAEncode

在本地服务器运行加密后的代码

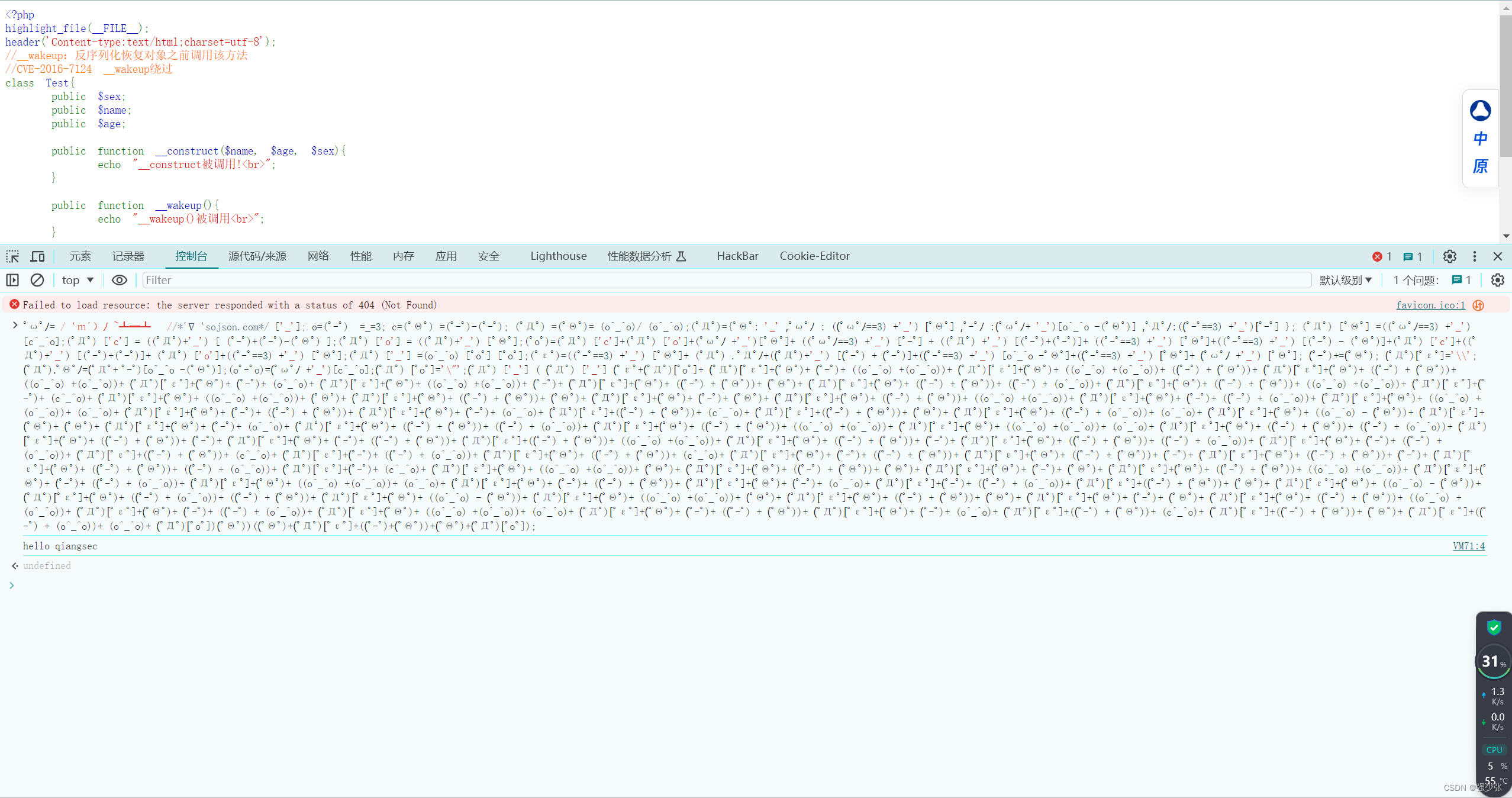
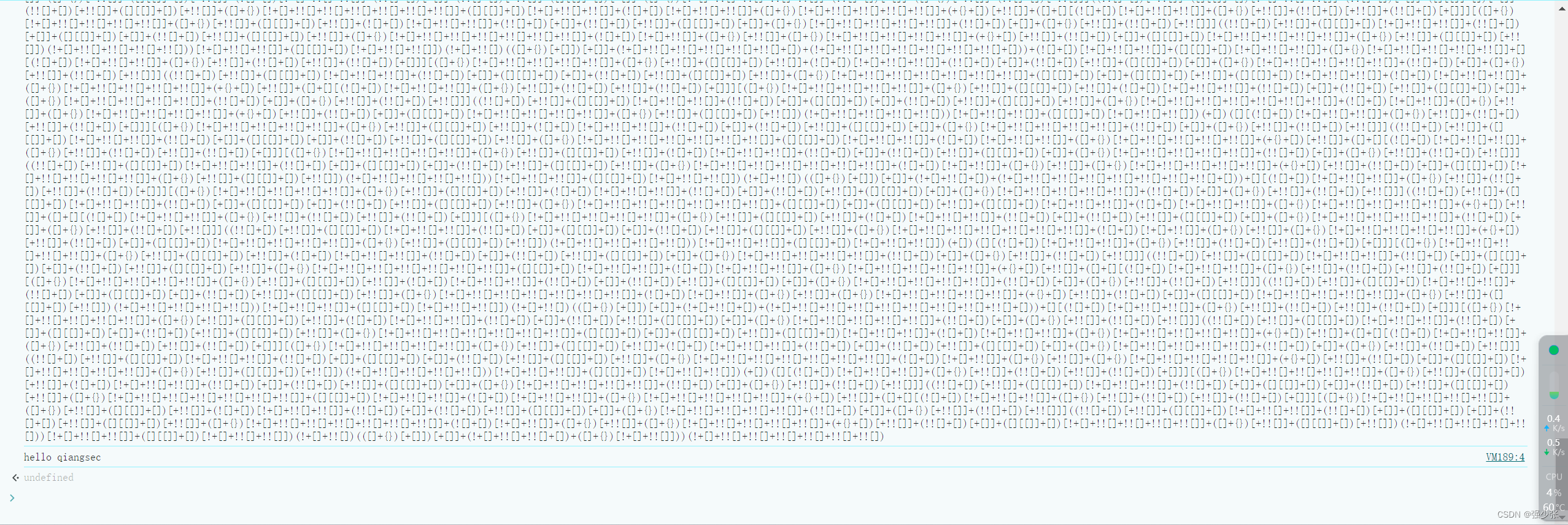
JSFuck

在本地服务器运行加密后的代码

安装Rainbow Brackets Lite 插件

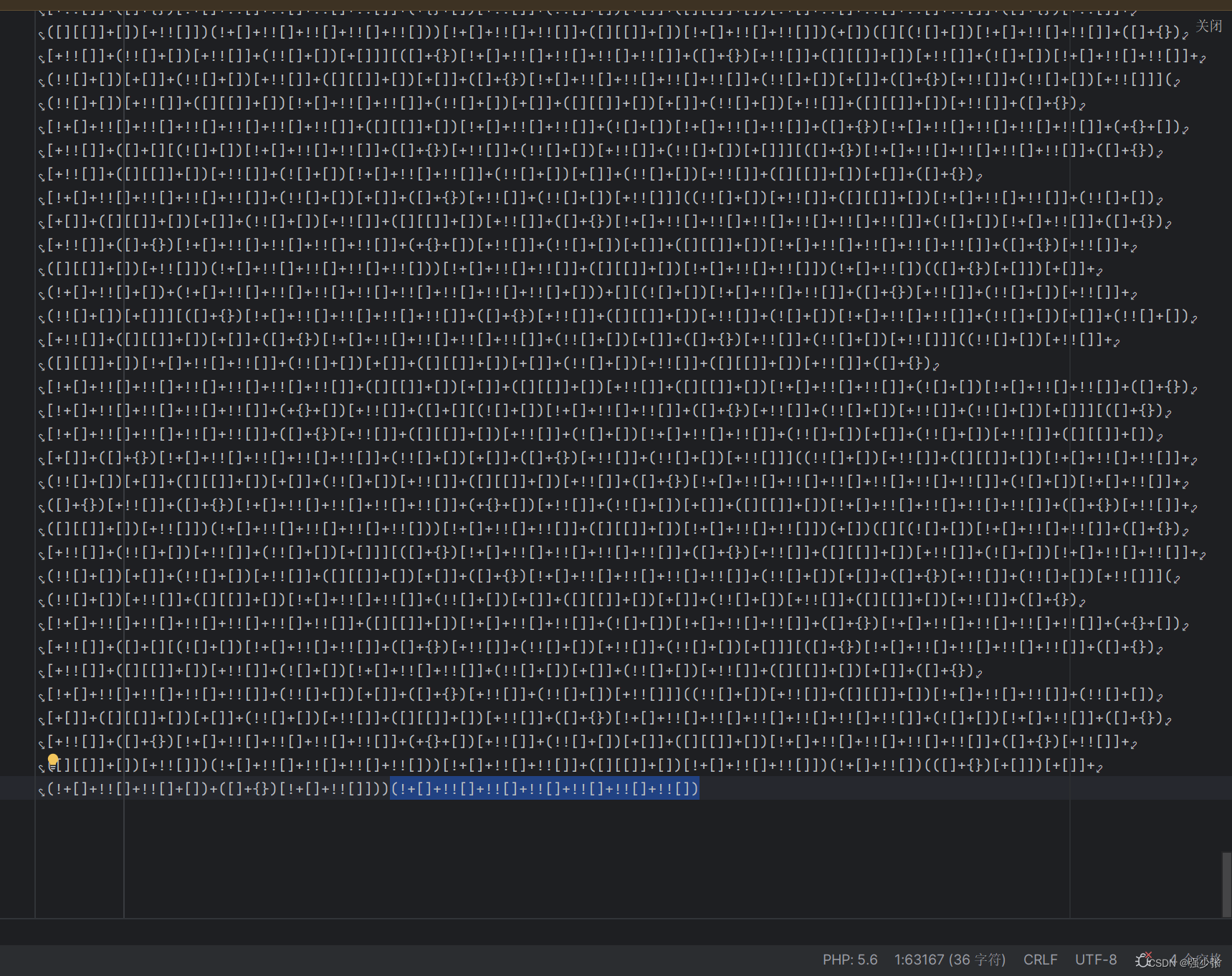
删除最后括号

再执行代码就还原了

案例
响应包是jsfuck加密

在本地服务器运行加密后的代码

将最后括号里的内容删除

还原代码

2、商业代码混淆解密
官方加密网址https://www.jsjiami.com/
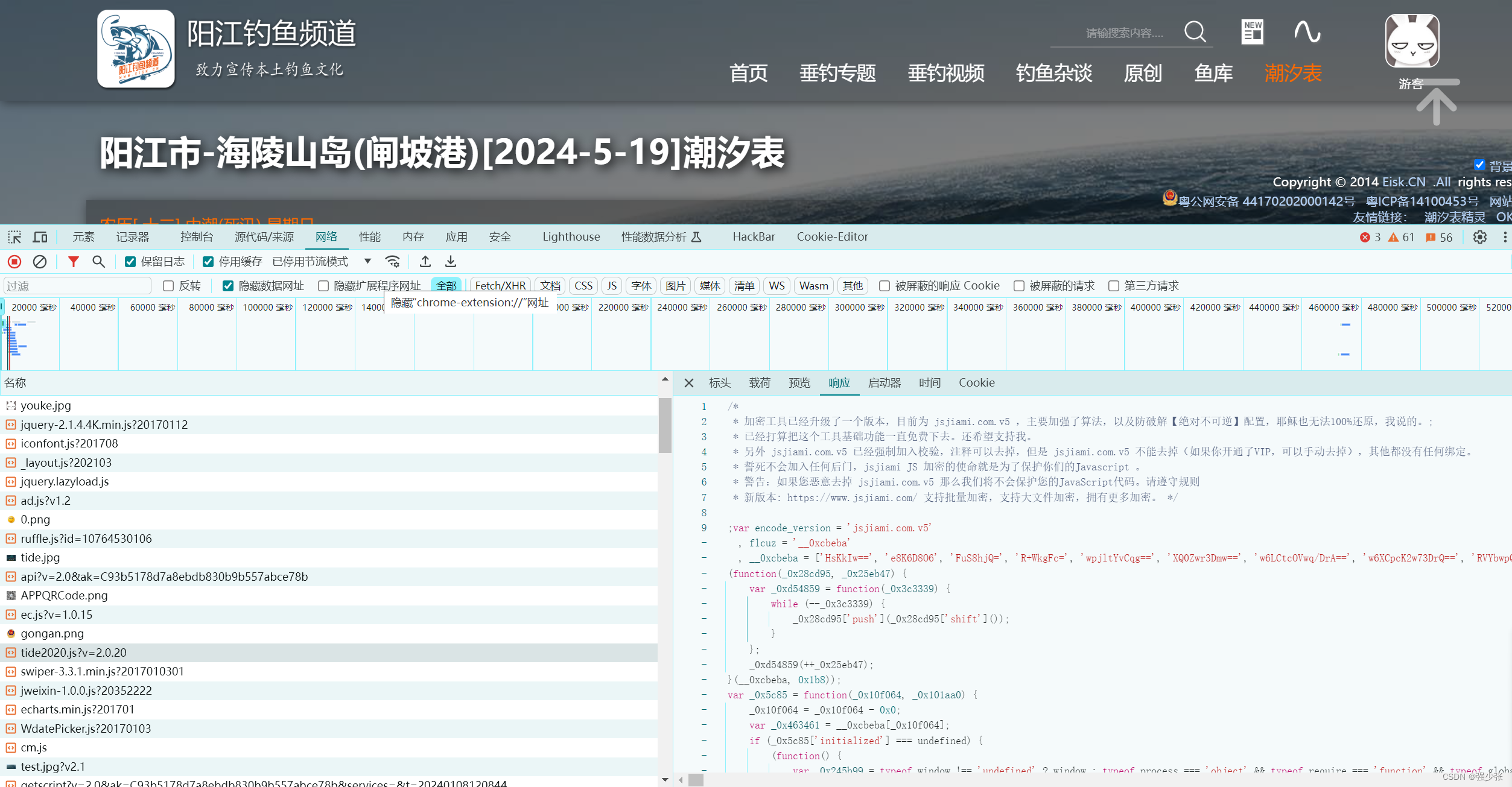
加密算法已经告诉了

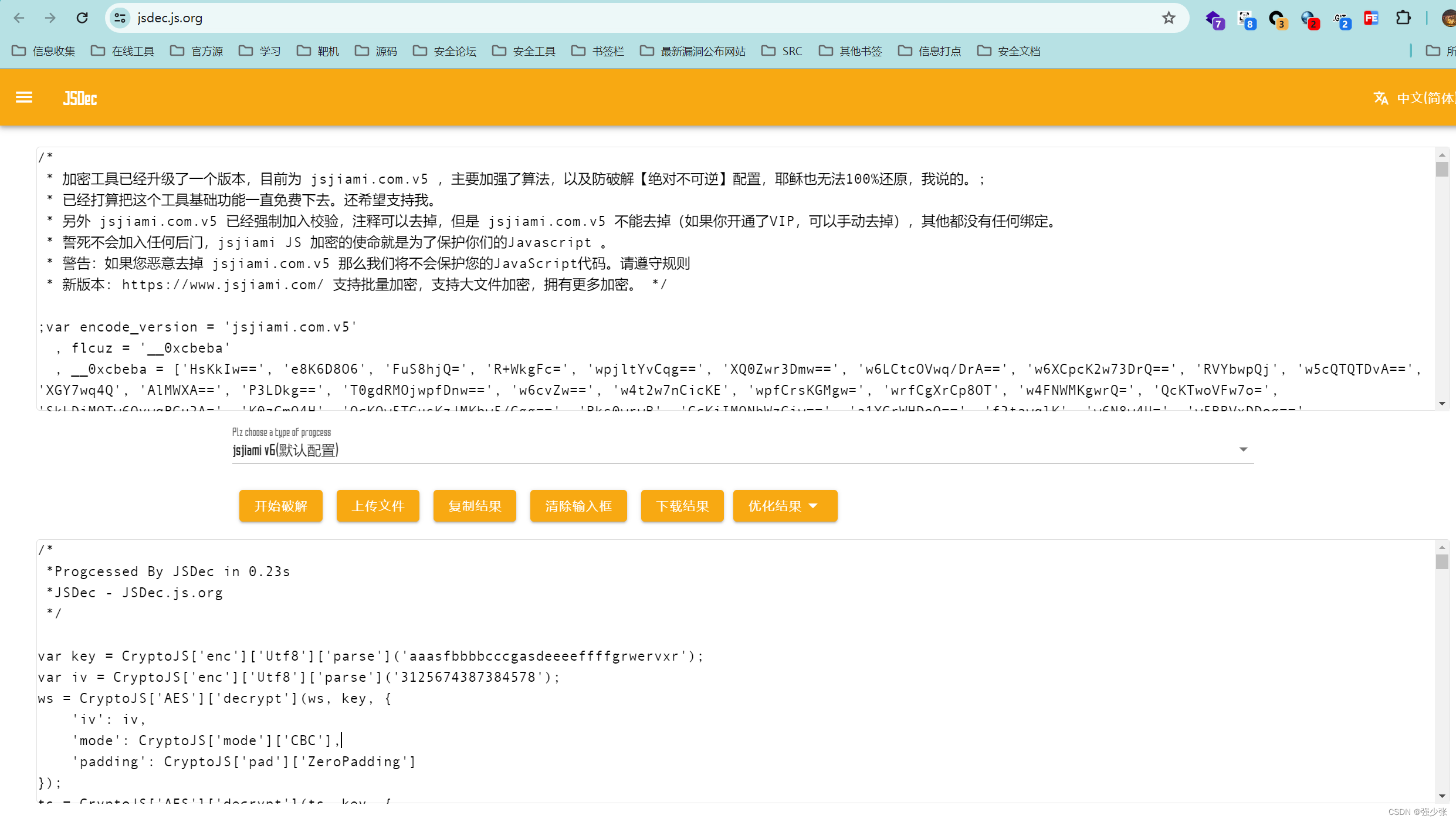
直接使用https://jsdec.js.org/使用jsjiami V6解密,加密的js文件是一个编码数据的

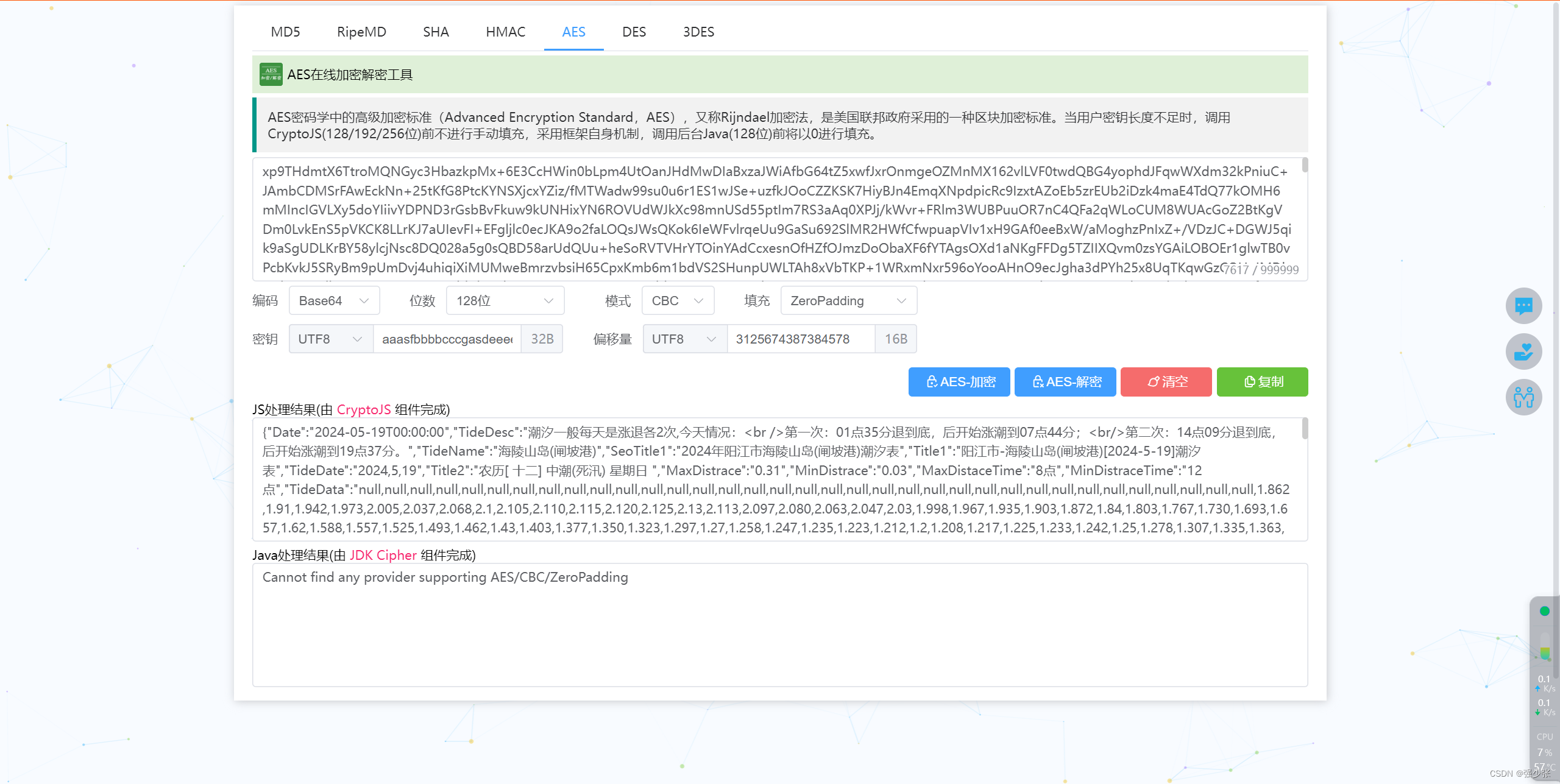
这是加密后的数据

使用AES解码,还原后的数据

JS安全
在Javascript中也存在变量和函数,当存在可控变量及函数调用即可参数漏洞。
JS开发应用和PHP,JAVA等区别在于即没源代码,也可通过浏览器查看源代码。
获取URL,获取JS敏感信息,获取代码传参等,所以相当于JS开发的WEB应用属于白盒测试,一般会在JS中寻找更多URL地址,(加密算法,APIkey配置,验证逻辑,框架漏洞等)进行后期安全测试。
1、会增加攻击面(URL、接口,分析调试代码逻辑)
2、敏感信息(用户密码、ak/sk、token/session)
3、潜在危险函数(eval、dangerallySetInnerHTML)
4、开发框架类(寻找历史漏洞Vue、NodeJS、Angular等)
打包器Webpack:PackerFuzzer
AK/SK云安全利用:工具箱CF(云安全后续会讲更多)
浏览器插件:Pentestkit FindSomething Wappalyzer(前期的JS收集项目)
前端验证
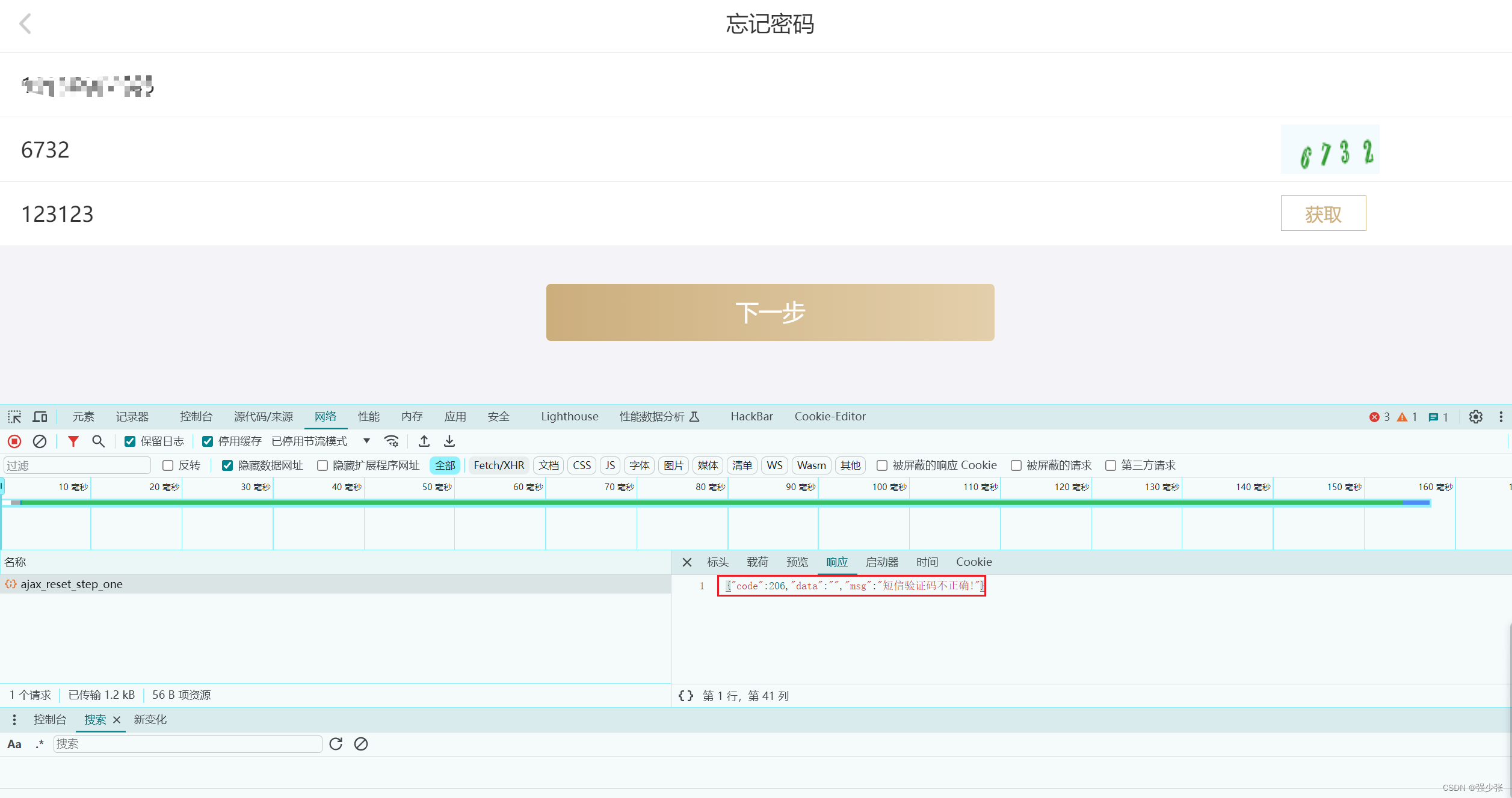
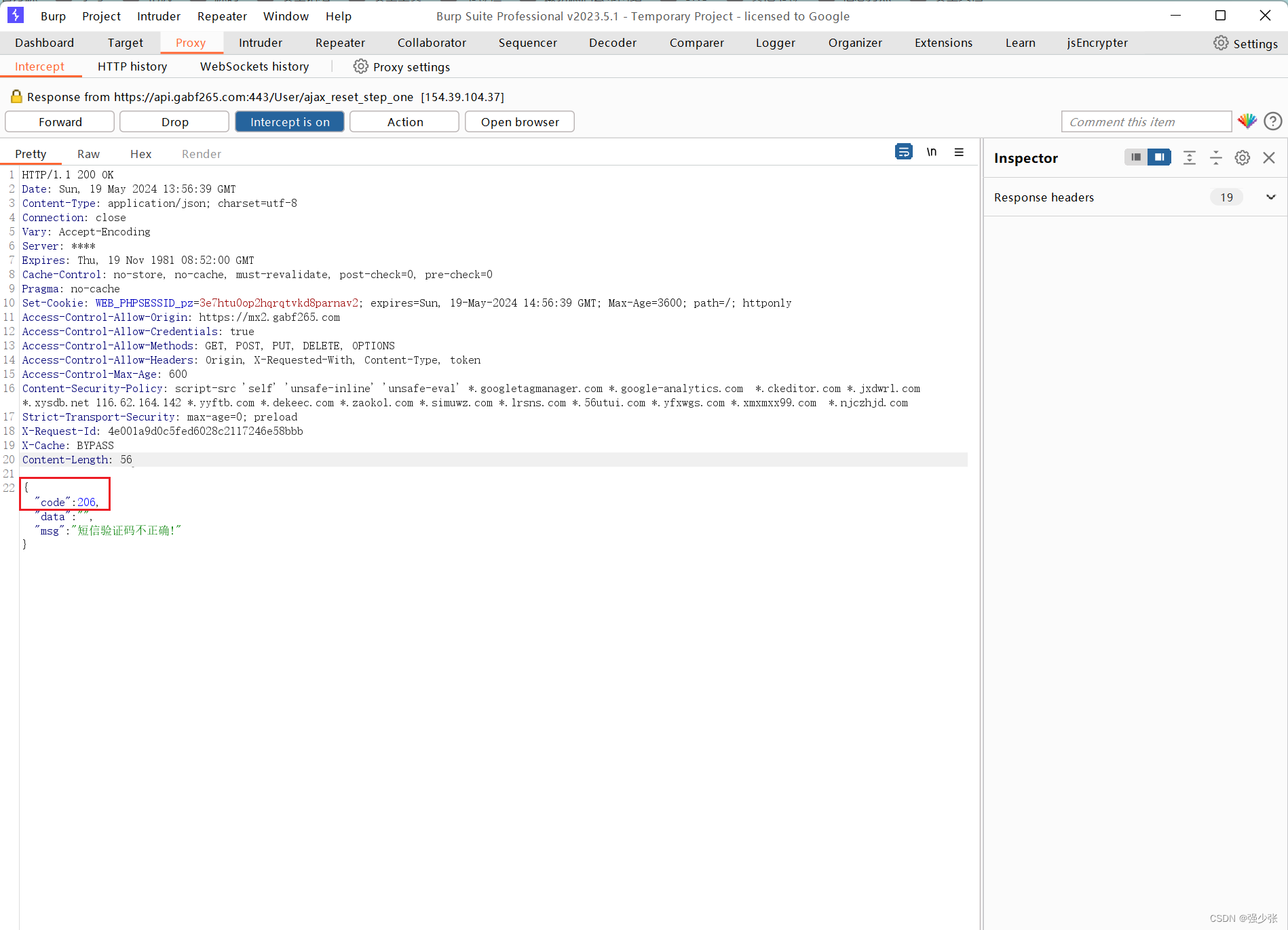
响应包返回数据

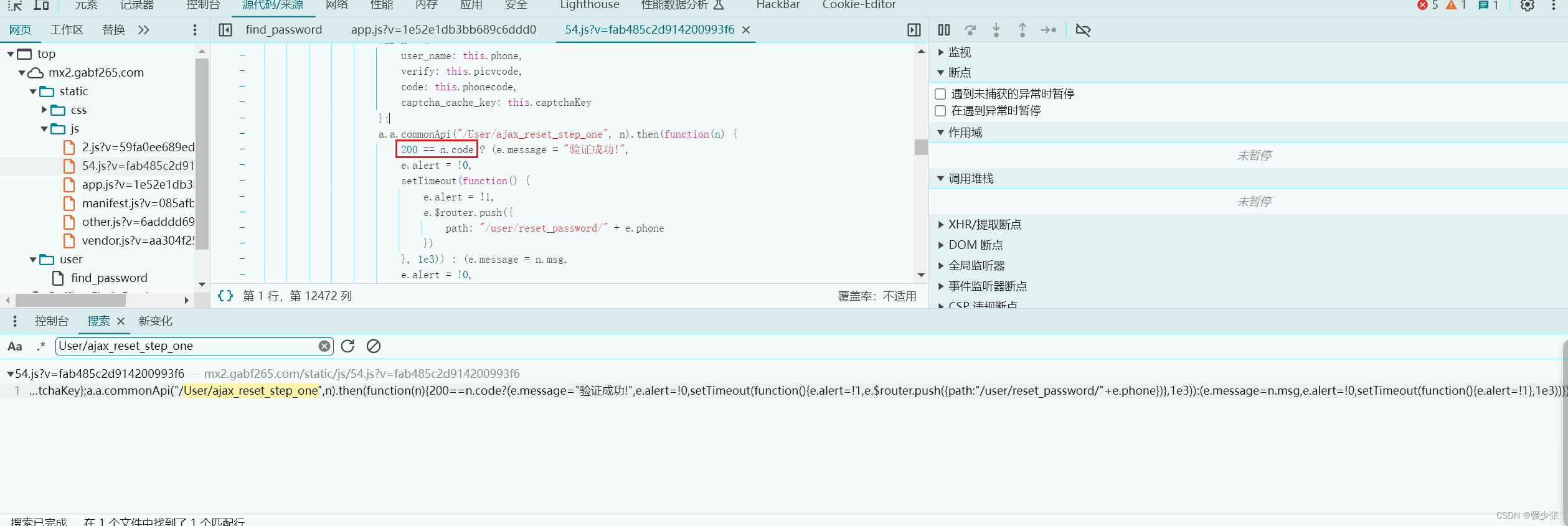
复制访问路径,在js文件中搜索


状态码为200就验证成功

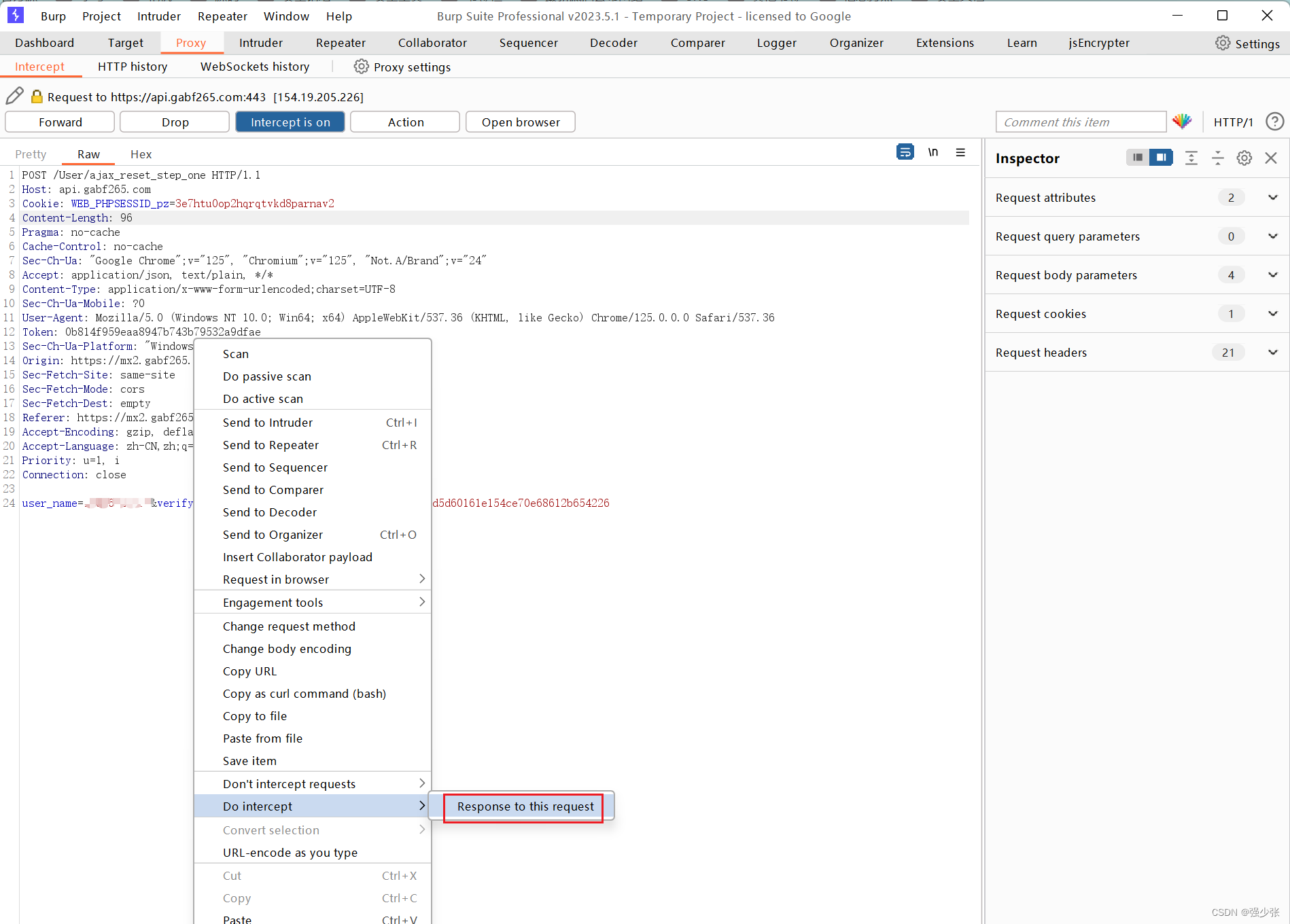
返回request包

将206改成200

直接跳过验证码修改密码