目录
[一、Vue router是什么?](#一、Vue router是什么?)
[二、下载Vue router](#二、下载Vue router)
四、使用嵌套router
一、Vue router是什么?
是Vue.js的官方路由,实现多页跳转到功能,还包括:
-
嵌套路由映射
-
动态路由选择
-
模块化、基于组件的路由配置
-
路由参数、查询
二、下载Vue router
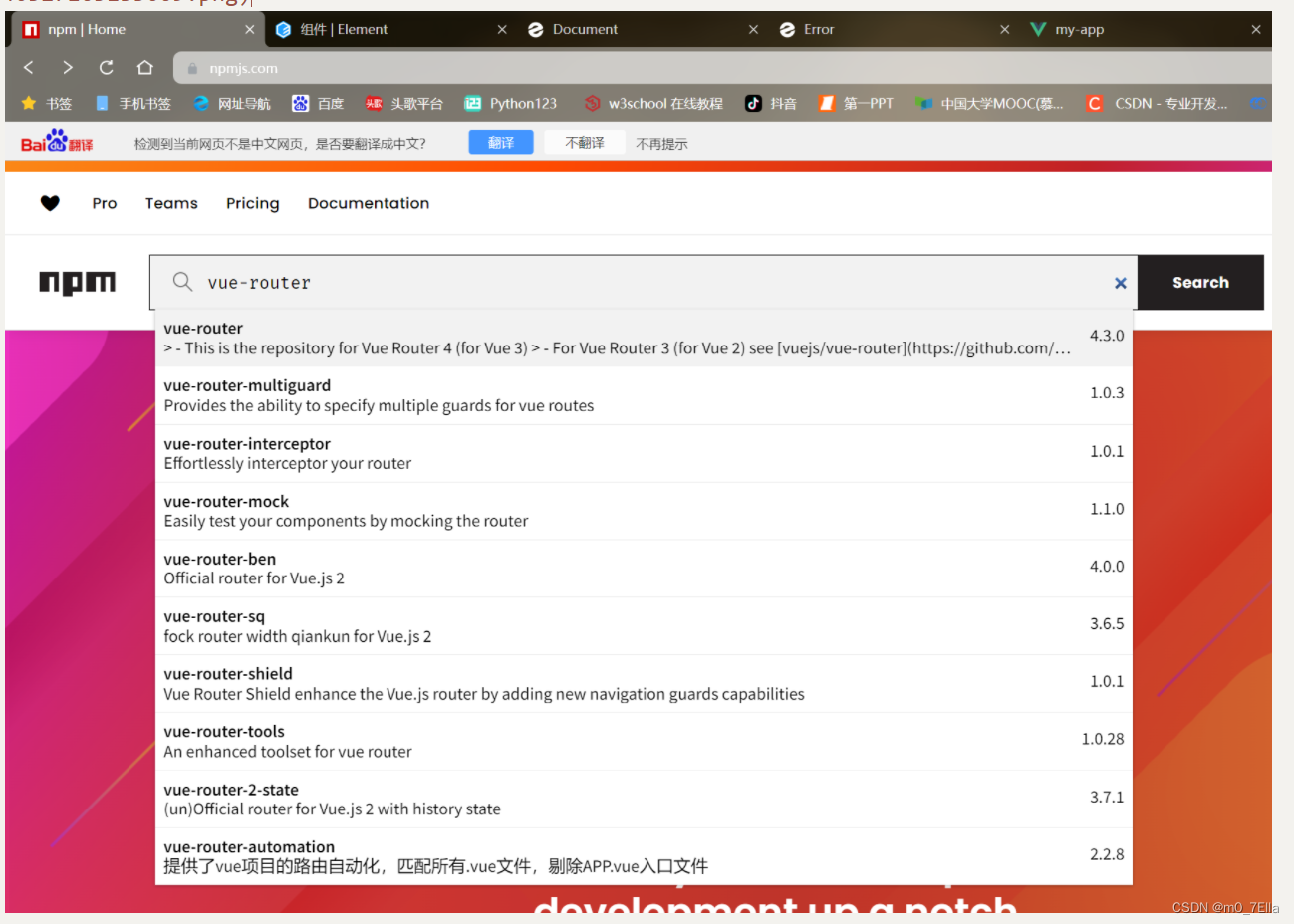
(1)查看对应的router版本号

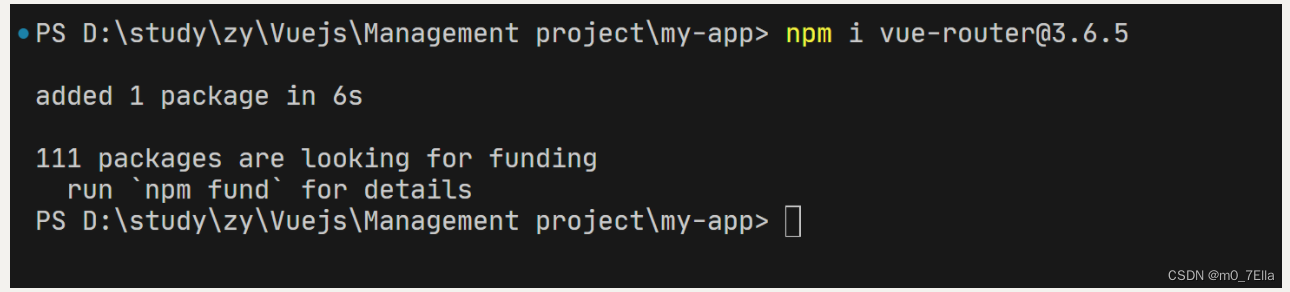
(2)下载指定版本命令
npm i vue-router@3.6.5

三、使用router
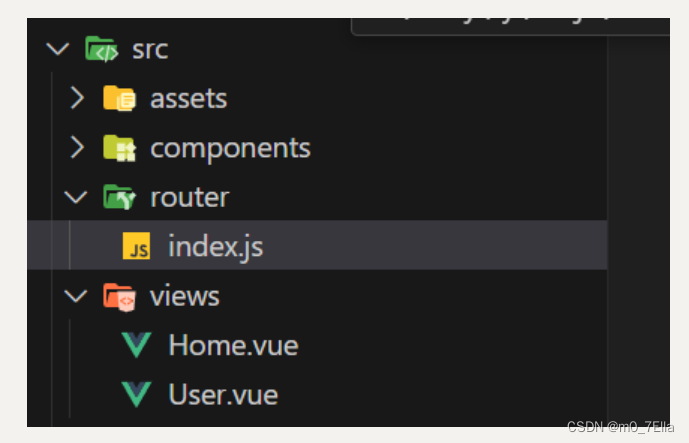
(1)一般在src文件夹下新建一个router文件夹,里边新建文件index.js
(2)具体步骤:
1、导入vue-router:
javascript
//导入vue-router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)2、创建路由组件
在src文件夹中新建一个views包含所有组件,
创建Home组件:
javascript
<template>
<h1>我是home</h1>
</template>
<script>
export default{
data(){
return{
}
}
}
</script>创建User组件:
javascript
<template>
<h1>我是user</h1>
</template>
<script>
export default{
data(){
return{
}
}
}
</script>
3、将组件和路由映射
在index.js中添加如下:
javascript
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]4、创建router实例
在index.js中添加如下:
javascript
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})5、创建和挂载根实例
在index.js中添加如下:
javascript
export default router
//将router对象作为默认导出,在其他导入时直接导入router即可在main.js中添加如下内容:
javascript
import router from "./router"
new Vue({
router,
render: h => h(App),
}).6、路由出口,将路由匹配到的组件渲染在html中
javascript
<template>
<div id="app">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>四、使用嵌套router
(1)先创建一个Main.vue作为主 组件
javascript
<template>
<div>
<h1>我是main</h1>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>(2)设置嵌套路由
在index.js配置嵌套路由:
javascript
//引入新建的组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'
import Main from '../views/Main.vue'
Vue.use(VueRouter)
//1、新建组件,一般src文件夹下views中包含所有组件
//2、将组件和路由映射
//嵌套路由
const routes = [
//主路由,Main
{
path: '/',
component: Main,
children: [
//子路由
{ path: 'home', component: Home },
{ path: 'user', component: User }
]
}
]
//3、创建router实例
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
//4、挂载到根结点
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
export default router //将router对象作为默认导出,在其他导入时直接导入router即可(3)路由出口。
将路由匹配到的组件渲染在html中,这个应该是在Host.vue主组件中。
javascript
<template>
<div>
<h1>我是main</h1>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>