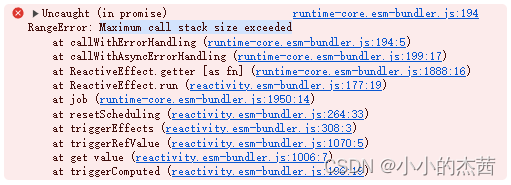
使用ant design vue控件时发现报错,但是数据展示时没有问题的;
具体报错信息:Maximum call stack size exceeded

经排查,是我的目录下数据过多,差不多有小一万的数据;
查看官方文档,使用虚拟滚动(height 参数)可以解决该问题;
<a-tree :height="233" *** ></a-tree>
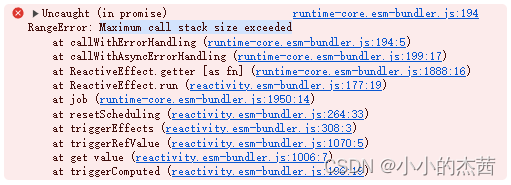
使用ant design vue控件时发现报错,但是数据展示时没有问题的;
具体报错信息:Maximum call stack size exceeded

经排查,是我的目录下数据过多,差不多有小一万的数据;
查看官方文档,使用虚拟滚动(height 参数)可以解决该问题;
<a-tree :height="233" *** ></a-tree>