目录
一、什么是正则表达式
所谓的正则表达式其实就是一些特殊规则的字符组合。通过这些字符规则组合开发者可以检索并替换出一些符合这种规则的字符串文本数据。在JS中正则表达式是一个对象,用户可以使用其中的一些方法。
语法:
var patt=new RegExp(pattern,modifiers)
可简写为:
var patt=/正则匹配模式/修饰符
二、常用匹配规则元字符
.(点) : 匹配除换行符(\n 、\r)之外的任意单个字符。
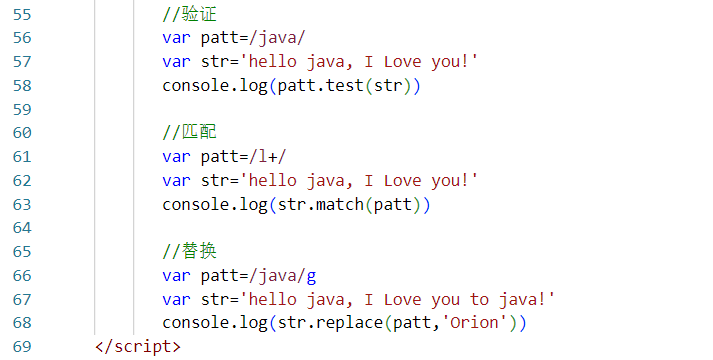
a-z@\] :匹配一个字符,此字符可以是中括号内的小写英文字母或者一个@符。在中括号内开头加\^表示取反。 \\d : 匹配一个数字,即0-9 \\D : 匹配除数字外的任意一个字符 \\s : 匹配一个空格,一个tab键相当于2个空格。 \\S : 匹配非空格或tab键之外的任意一个字符 \\w : 匹配一个普通字符,即a-z、A-Z、0-9、_ \\W : 匹配一个非普通字符即特殊字符如:空格、@、¥等 \^字符串:匹配一行文本中以指定字符串开头的一段字符 字符串$:匹配一行文本中以指定字符串结尾的一段字符 str1 \| str2 : 匹配一行文本中满足str1或str2规则的字符串 (正则表达式):表示将正则表达式匹配到的结果作为一组,后面可以使用\\num形式来引用组中匹配到的结果值。或者将正则表达式看做一个整体。 ## 三、匹配前字符次数 \* :前一个字符可以匹配0次、1次或多次即任意次。直到不满足匹配规则返回之前匹配到的字符串。 + :前一个字符必须至少匹配1次,否则匹配失败。 ? : 前一个字符最多匹配1次或者不匹配返回空字符。 {m}: 前一个字符必须精确匹配m次。 {m,}: 前一个字符至少匹配m次,直到不满足匹配规则结束。 {min,max} :前一个字符必须匹配min\~max次即最少匹配min次,最多匹配max次且不能为负数。 注意:以上字符需要与前一个字符配合使用即作用于前字符。 ## 四、模式匹配修饰符 i: 表示模式匹配忽略大小写,大小写字母都能被检索。 g: 表示在一行内全局匹配。JS默认为非贪婪模式即只要匹配到了目标字符串就立即结束匹配,此修饰符表示满足正则规则的字符串都能匹配上。 m: 表示多行匹配。需要与g修饰符组合使用来实现跨行匹配,js正则默认只在一行内进行匹配。 s: 默认情况下.元字符不能匹配换行符,使用s修饰符则表示.匹配包括换行符。 ## 五、正则表达式相关API 1.验证: RegExp.test(String)----验证字符串中是否有与正则表达式相匹配的子串,返回值为true或false 2.匹配: String.match(String)---从字符串中查找与正则表达式相匹配的字符,默认只命中一次。并以数组的形式返回匹配结果 3、替换: String.replace(匹配模式,替换值)-----将字符串中满足匹配模式的子串替换为指定值,并以新字符串的形式返回。  @声明:"山月润无声"博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!