目录
[方式一:new Object()](#方式一:new Object())
[方式二:{属性名:属性值,...,..., 方法名:function(){ } }](#方式二:{属性名:属性值,...,..., 方法名:function(){ } })
[3.2 其它对象API](#3.2 其它对象API)
一、创建JS对象
方式一:new Object()

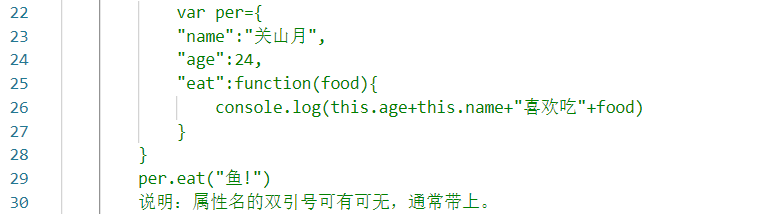
方式二:{属性名:属性值,...,..., 方法名:function(){ } }

二、 JSON 格式

json就是一种特殊形式的字符串,此种字符串在前后端都能转化为对象,所以json字符串通常用于前后端数据的传输交互。
JSON格式语法:
var perStr='{"属性名":"属性值","属性名":"属性值","属性名":{},"属性名":["","",""],"属性名":[{},{},{}]}'
注意:
1、属性名必须用双引号""包裹
2、属性值字符串用""包裹、数值类型和布尔类型可以直接写
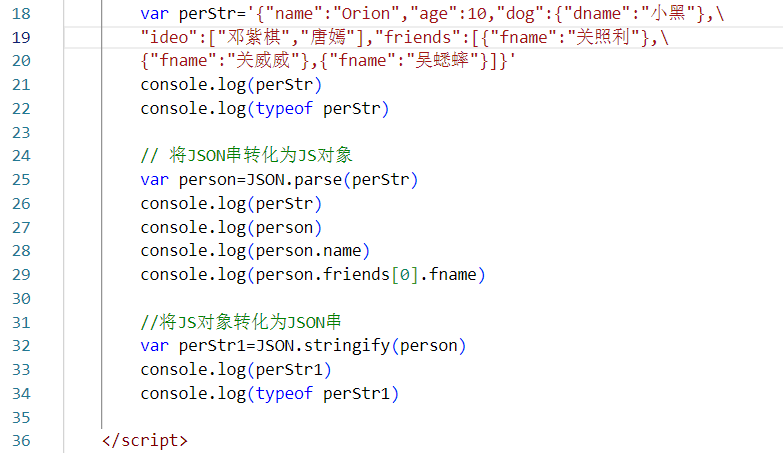
JSON与JS对象互转:
1、使用JSON.parse(JSON串)方法可以将JSON串转化为JS对象
2、使用JSON.stringify(JS对象)方法可以将JS对象转化为JSON串

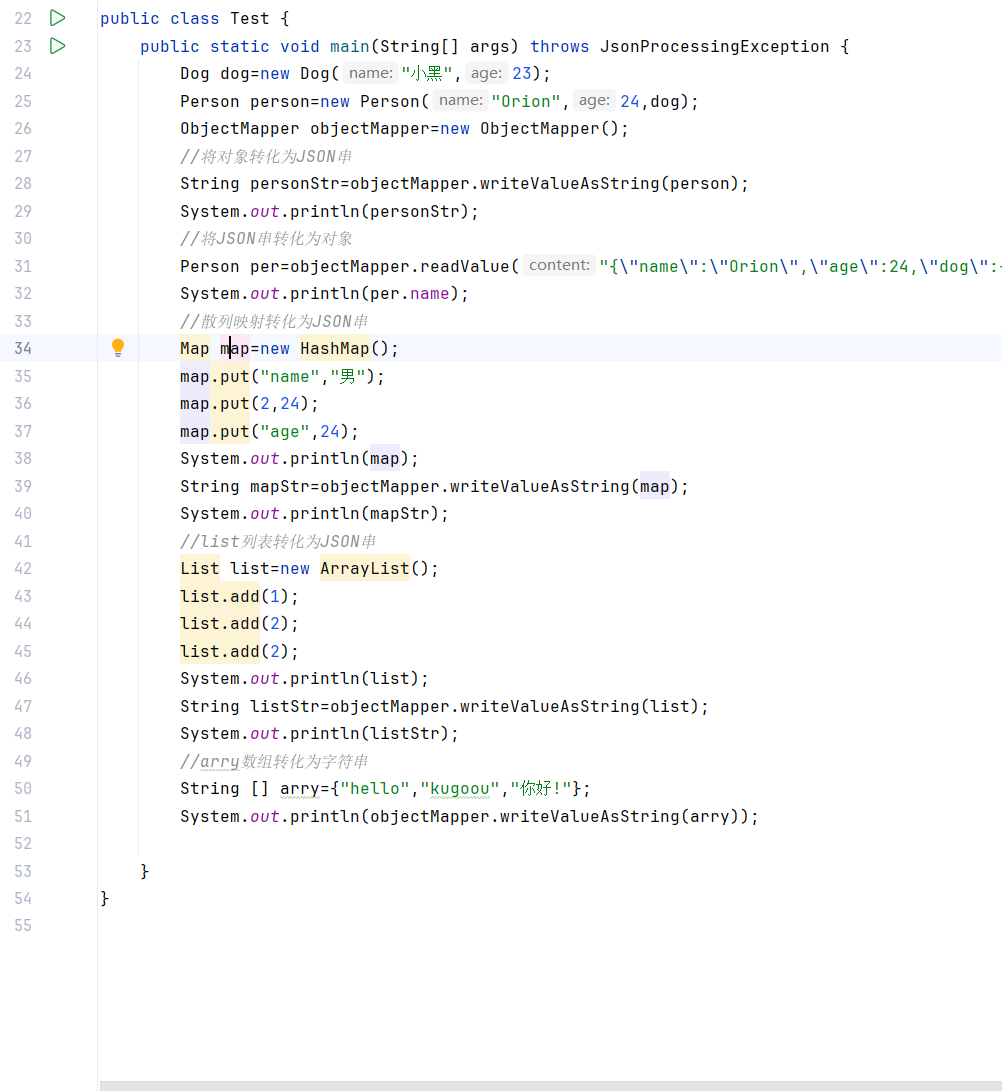
JSON与Java对象互转:

三、 JS 常见对象
3.1 数组对象 API
- 数组创建方式
1、创建空数组对象: new Array()
2、创建带初始长度数组对象:new Array(5)
3、创建数组并初始化:new Array("one","two",2) ,可简写: var 数组名=[元素,...]
说明:
1、js数组的长度是可以根据元素个数动态变化
2、js数组中元素类型可以不相同
3、可以跨下标给数组添加元素
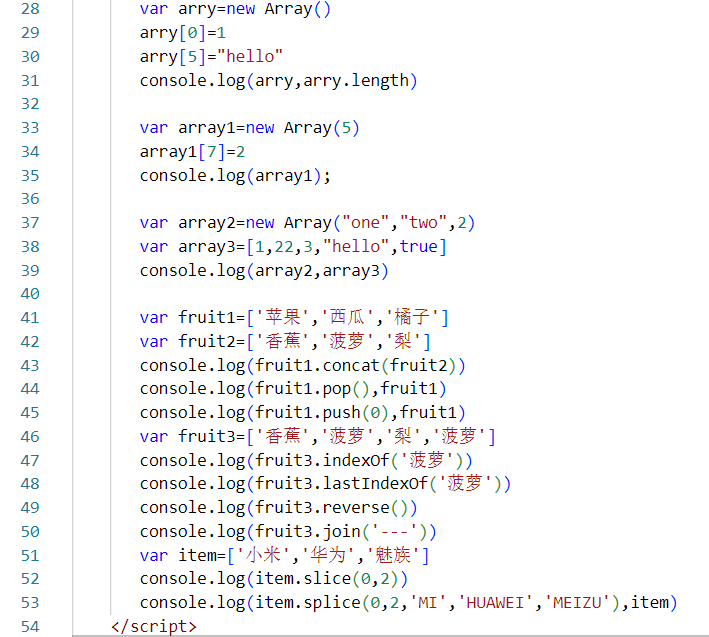
- 数组对象API使用
1、数组1.concat(数组2)---返回数组1和数组2合并后的新数组
2、数组.pop()-----返回数组末尾元素并删除
3、数组.push()----在数组末尾追加元素并返回追加后的数组长度
4、数组.indexOf(元素)---从前往后在数组中查找指定首个出现元素并返回其下标
5、数组.lastIndexOf(元素)---从前往后查找数组中最后出现的指定元素
6、数组.reverse()---将数组元素逆序反转
7、数组.join(拼接符)---使用指定字符串拼接数组所有元素并以字符串返回
8、数组.slice(start,end)---截取数组指定下标范围元素(左闭右开)
9、数组.splice(start,deleteCount,[添加的元素,...])---删除或删除添加原数组元素

3.2 其它对象 API
- Boolean对象API
toString(): 将boolean对象的逻辑值转化为字符串的描述。
valueOf(): 获取boolean对象中的逻辑值。
- Date对象API
getFullYear(): 获取年份
getMonth(): 获取月份索引下标,需+1
getDate(): 获取日
getHours(): 获取小时
getMinutes(): 获取分钟
getSeconds(): 获取秒数
setFullYear(2025,7,1): 设置2025年8月1日
setHours(12):设置小时
setMinutes(45): 设置分钟
setSeconds(59): 设置秒数
- Math类API
几乎和Java中的Math类的方法使用类似,且都是通过Math.方法()的方式直接调用API
Math.pow(2,8): 返回2的8次方
Math.sqrt(4): 返回4平方根
Math.random(): 返回[0,1)之间的随机数
Math.round(-2.6): 四舍五入
Math.ceil(5.49):返回数值的天花板数,结果是6
Math.floor(5.49):返回数值的地板数,结果是5
- Number类API
Number的API主要是做数据分析处理
Number.parseInt(数值字符串):将数值字符串转化为数值类型的整数
Number.parseFloat(数值字符串): 将数值字符串转化为数值类型的浮点数
- String对象API
和Java中String类对象API使用方法类似
@声明:"山月润无声"博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!