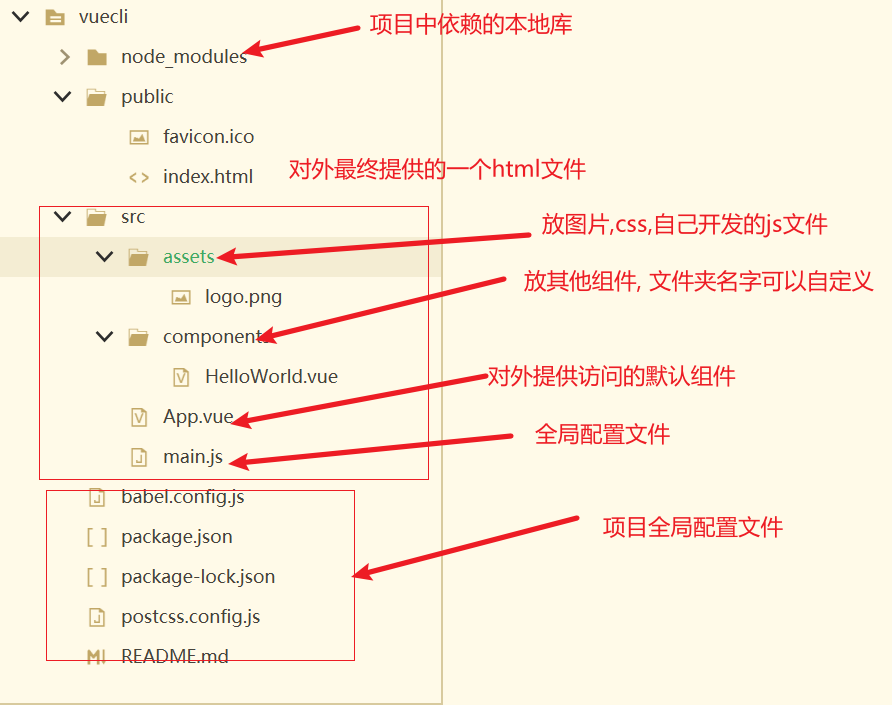
项目结构
node_modules
项目依赖的外部组件文件放在此处,例如vue
public
index.html是对外提供的唯一的html文件
src
assets
存放静态文件 例如图片 css js等文件
components
里面存放的是组件
App.vue是组件
main.js是项目配置文件
package.json存放的是项目依赖的组件的版本信息

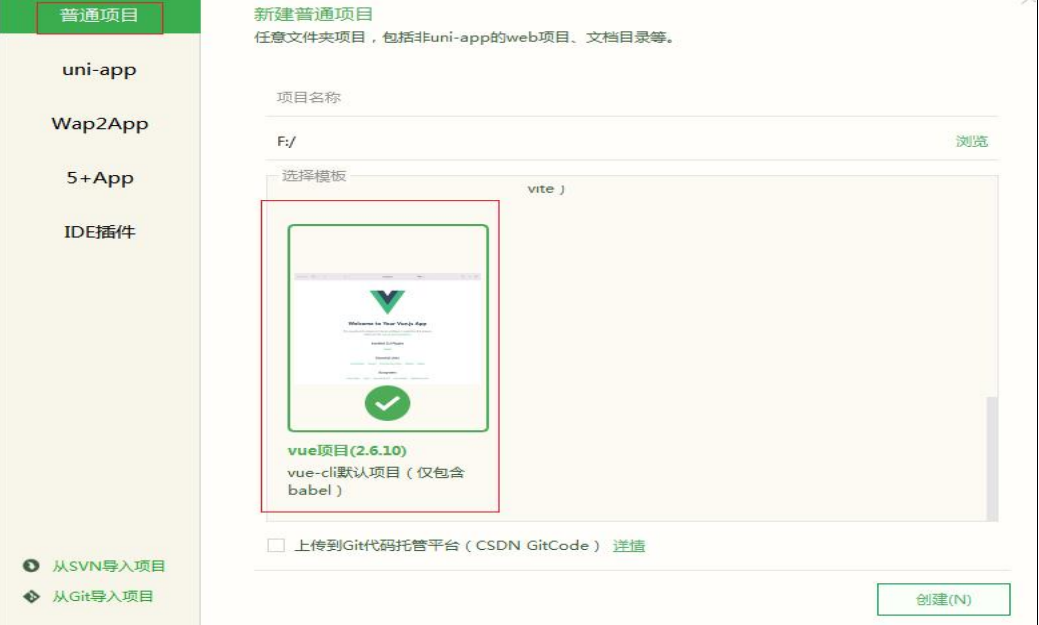
在HbuilderX中快速创建一个vue-cli项目
首先打开HbuilderX,选择创建项目,点击普通项目,选择vue项目(我目前使用的是2.6.10版本)

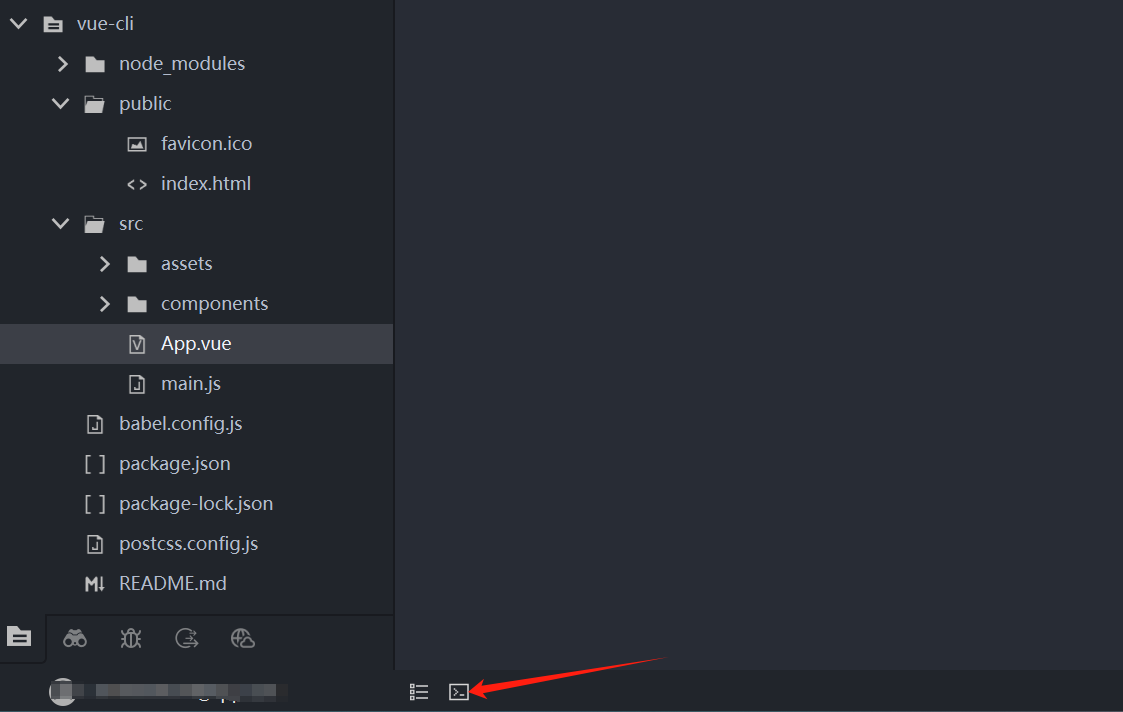
创建成功后,在命令行终端窗口启动项目

在命令行中输入
npm run serve
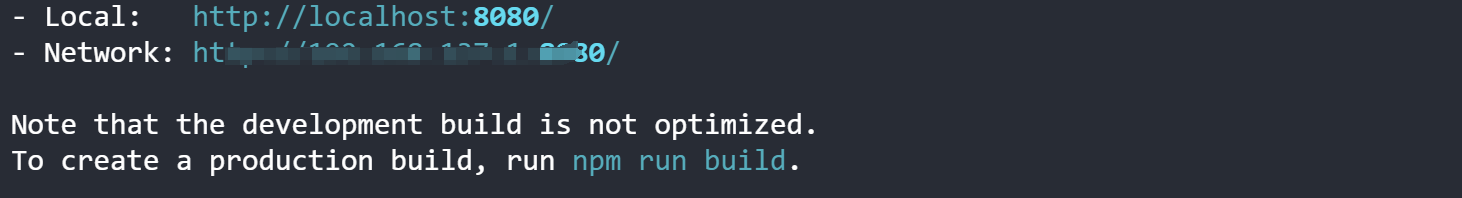
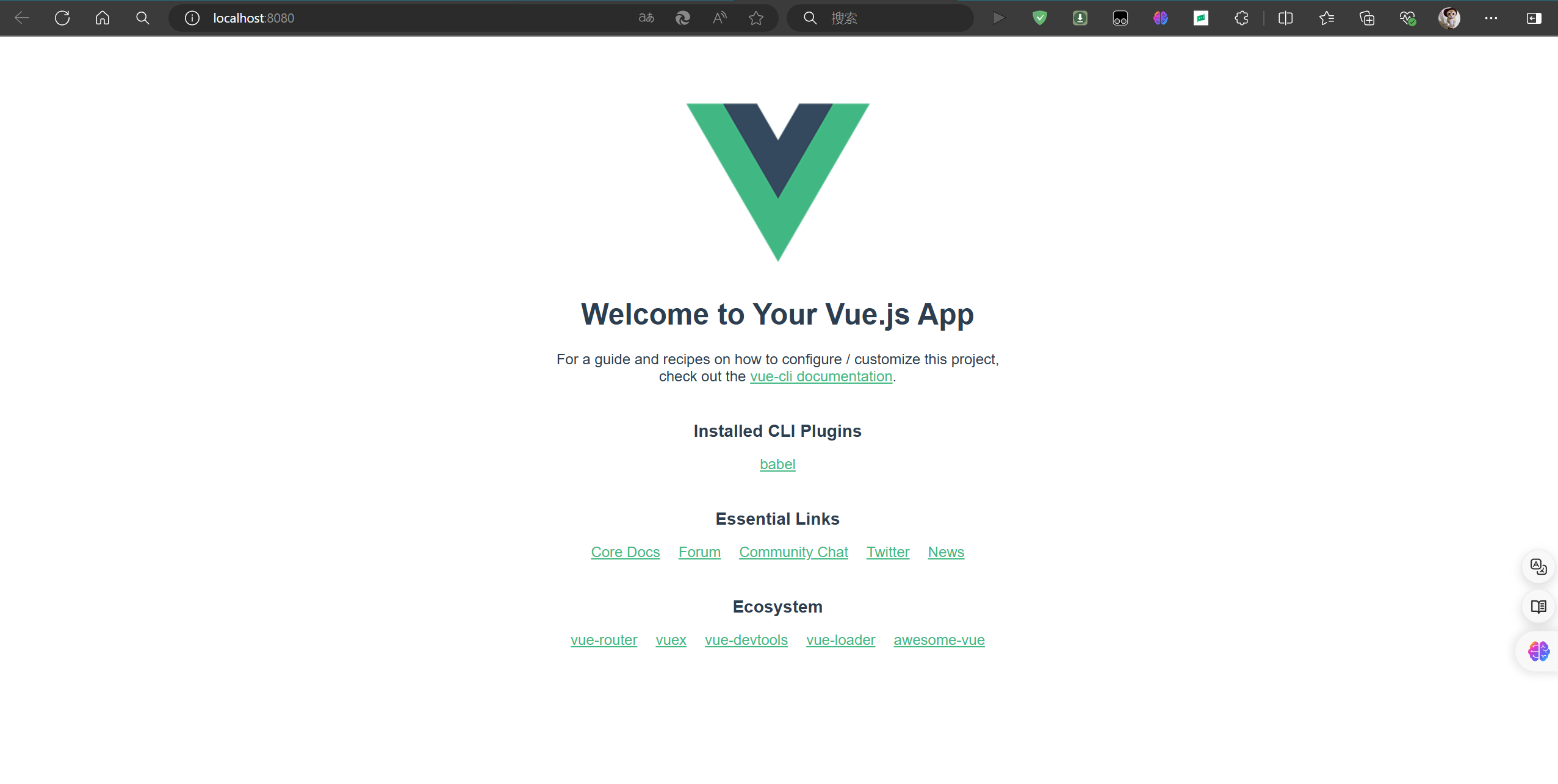
然后就会出现两个地址,这里点击Local地址就可以了

点击后网页就正常启动了

在命令行中按crl+c可以停止服务

终端里还可以安装下载项目依赖文件
npm install 安装下载项目依赖会自动下载package.json中存放的项目依赖版本的文件
在终端中打包项目
npm run build 打包创建组件
在src文件中创建vue文件
html
<!-- 组件基本模板格式 -->
<template>
<!-- 组件必须有一个根标签 -->
<!--下方的div就是根标签-->
<div>
</div>
</template>
<script>
/* 导出组件 */
export defaults{
//定义组件中的数据 data
data(){
return{
}
},
methods:{
},
}
</script>
<style>
</style>组件路由(切换组件)
创建router目录
首先在src下创建router目录
之后在router目录下创建index.js文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
若是没有vue-router则需要通过命令工具下载
在命令行中输入
npm i vue-router@3.5.3import login from '.../views/login'; /* 导入其他组件 */
import content from '.../components/content'; /* 导入其他组件 */
javascript
/* 定义组件路由*/
var rout = new router({
routes: [
{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
//导出路由对象
export default rout;使用路由
通过此方法可以切换不同的组件页面
javascript
<router-link to="/index">首页</router-link>
<router-link to="/content">内容</router-link>
<router-view/>在 main.js 中配置路由
javascript
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})配置完成后在命令行使用npm run serve启动
ElementUI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
首先打开官网
https://element.eleme.cn/2.11/#/zh-CN
在官网中获得下载的指令
javascript
npm i element-ui -S下载完成后需要引入element
完整引入
在 main.js 中写入以下内容:
javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});样式内容需要单独引入
样式引入
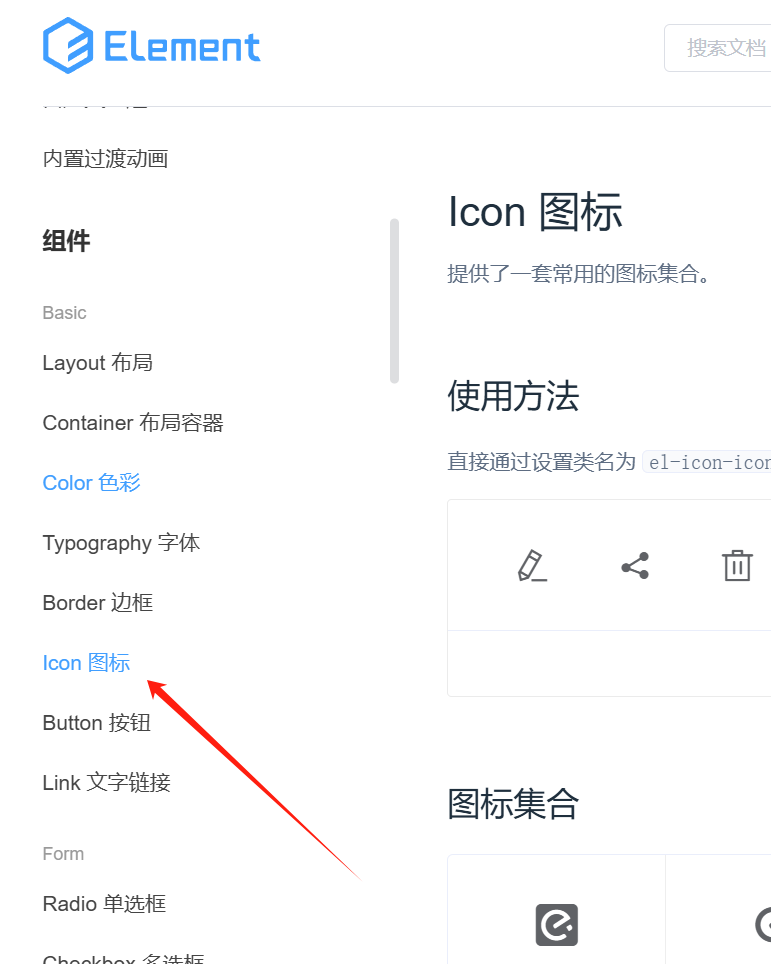
在element官网中点击组件打开组件区域
选择自己想要添加的样式
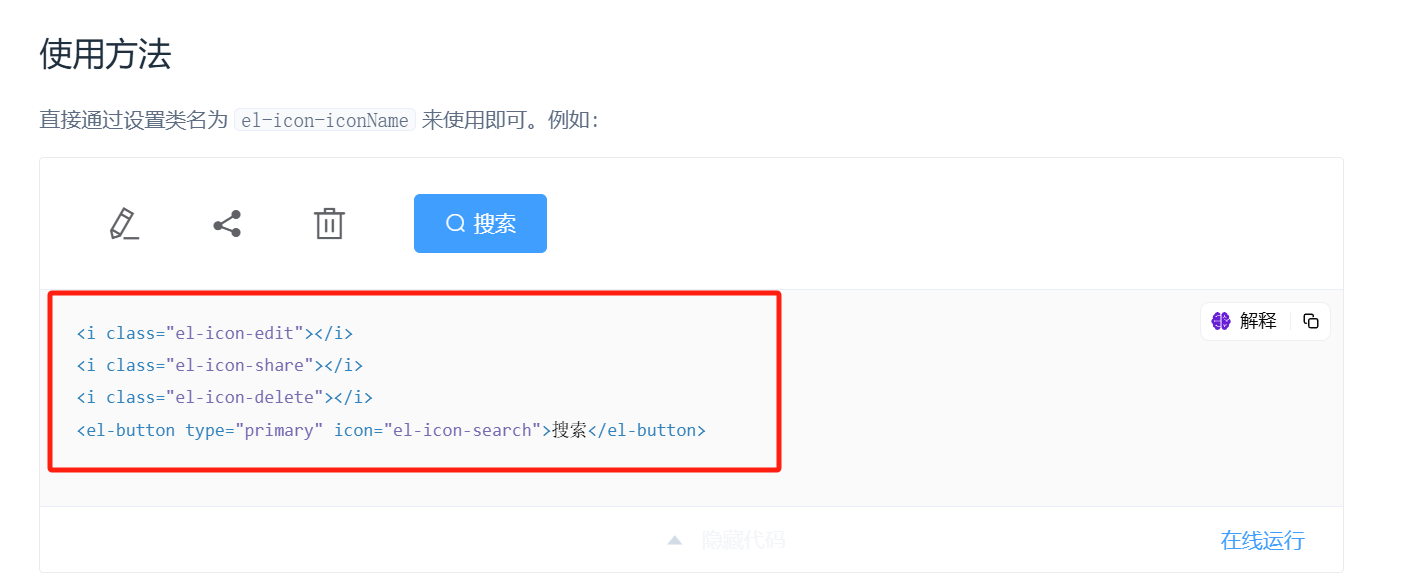
例如添加icon图标


点击后在样式下方点击显示代码
复制代码到所需vue组件的div块内部
注意:若是使用了方法或具有属性则需要将属性或方法加到data和methods中