前言
在使用WPF的过程中可能会经常遇到在DataGrid的最前或者最后添加一列选择框的需求,今天跟大家分享一下,在自己的项目中是如何实现的。
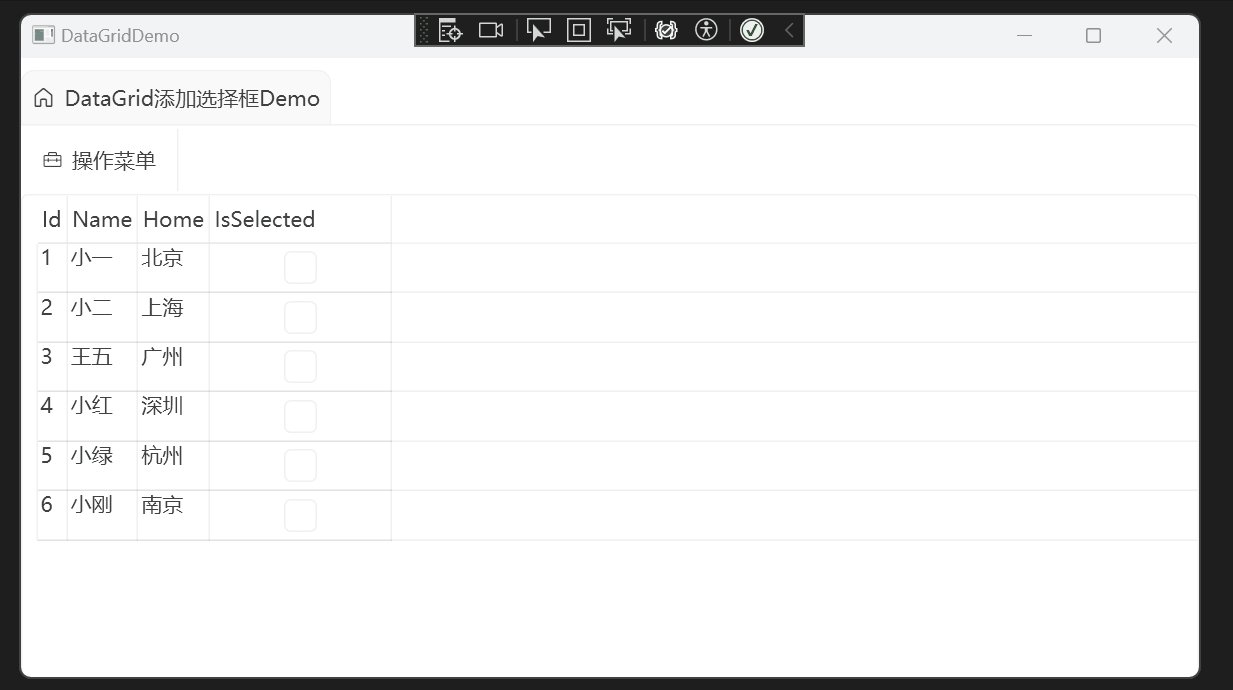
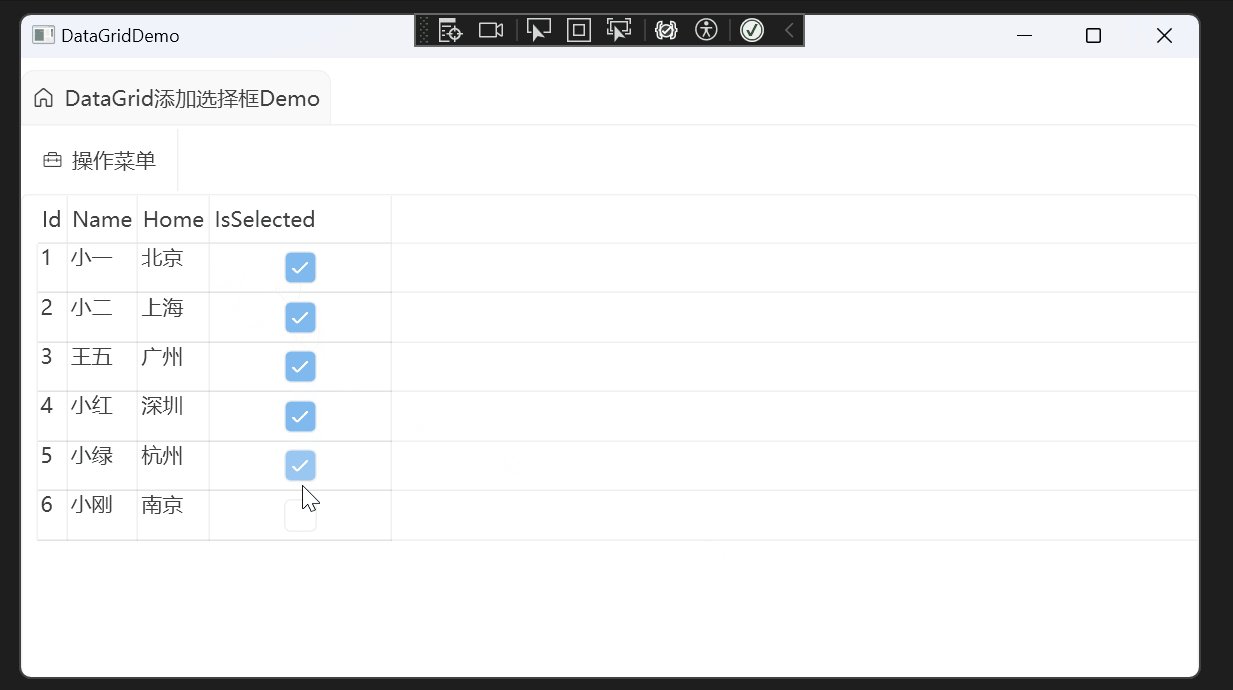
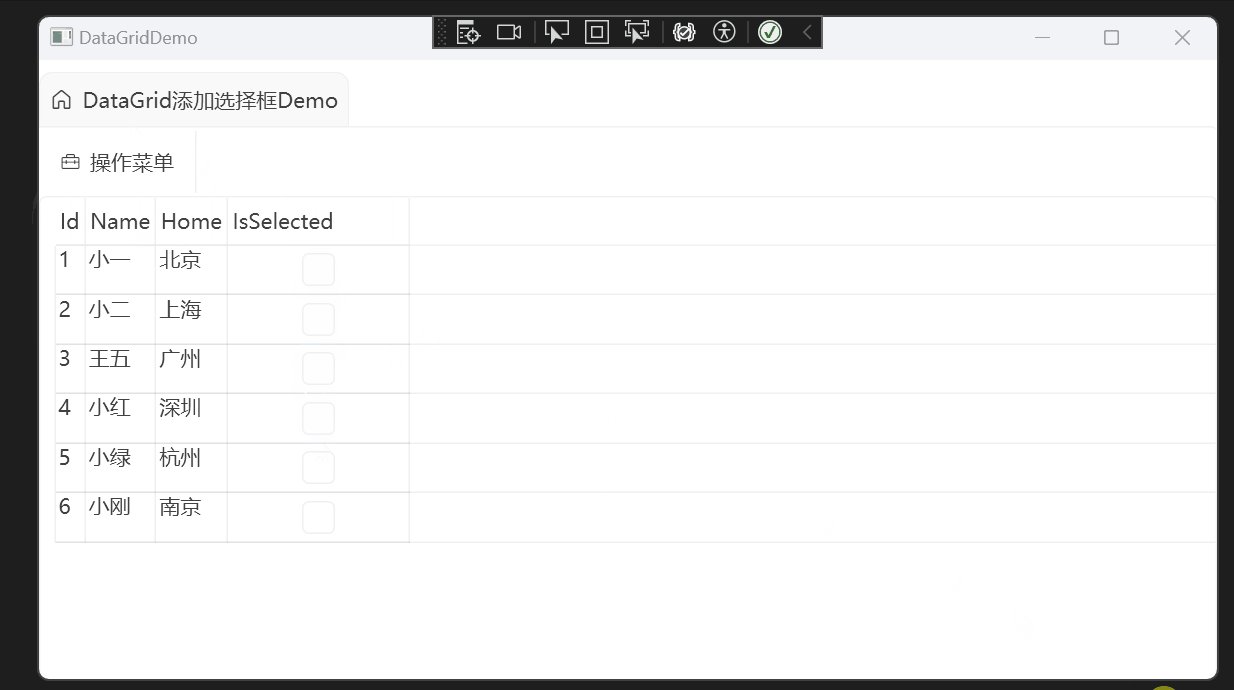
整体实现效果如下:

如果对此感兴趣,可以接下来看具体实现部分。
实践
假设数据库中的模型如下:
csharp
public class Person
{
public int Id { get; set; }
public string? Name { get; set; }
public string? Home { get; set; }
}但是要实现这个需求,需要为模型增加一个bool类型的属性表示是否选中,但是这个属性只是为了在界面上显示,根本就不需要存入数据库,也就是说数据库中的模型与MVVM模式中的模型可能会有一些不同,这是很常见的一种情况,因为为了使用MVVM模式,模型也要实现INotifyPropertyChanged,如果数据库模型与MVVM中的模型是同一个的话,会让模型结构变得不直观。
这时候可以建立一个PersonViewModel类,如下所示:
csharp
public partial class PersonViewModel : ObservableObject
{
[ObservableProperty]
private int id;
[ObservableProperty]
private string? name;
[ObservableProperty]
private string? home;
[ObservableProperty]
private bool isSelected;
public PersonViewModel(Person person)
{
this.Id = person.Id;
this.Name = person.Name;
this.Home = person.Home;
this.IsSelected = false;
}
}这里使用了CommunityToolkit.Mvvm包简化实现MVVM模式:

创建ViewModel:
csharp
public partial class DataGridDemoViewModel : ObservableObject
{
[ObservableProperty]
private ObservableCollection<PersonViewModel> people;
public DataGridDemoViewModel()
{
People = new ObservableCollection<PersonViewModel>();
}
[RelayCommand]
private void GetPeople()
{
var people = GetPeopleFromDataBase();
var peopleViewModels = people.Select(n => new PersonViewModel(n));
People.AddRange(peopleViewModels);
}
List<Person> GetPeopleFromDataBase()
{
var People = new List<Person>()
{
new Person { Id = 1, Name = "小一", Home = "北京" },
new Person { Id = 2, Name = "小二", Home = "上海" },
new Person { Id = 3, Name = "王五", Home = "广州" },
new Person { Id = 4, Name = "小红", Home = "深圳" },
new Person { Id = 5, Name = "小绿", Home = "杭州" },
new Person { Id = 6, Name = "小刚", Home = "南京" },
};
return People;
}
}首先使用GetPeopleFromDataBase模拟从数据库中获取类型为List<Person>的数据:
csharp
List<Person> GetPeopleFromDataBase()
{
var People = new List<Person>()
{
new Person { Id = 1, Name = "小一", Home = "北京" },
new Person { Id = 2, Name = "小二", Home = "上海" },
new Person { Id = 3, Name = "王五", Home = "广州" },
new Person { Id = 4, Name = "小红", Home = "深圳" },
new Person { Id = 5, Name = "小绿", Home = "杭州" },
new Person { Id = 6, Name = "小刚", Home = "南京" },
};
return People;
}为了在页面上实现增减通知,一般在ViewModel中使用的是ObservableCollection<T>而不是List<T>,因此需要一个转换:
csharp
var people = GetPeopleFromDataBase();
var peopleViewModels = people.Select(n => new PersonViewModel(n));由于ObservableCollection<T>没有实现AddRange方法,可以使用扩展方法写一下。
扩展方法(Extension Methods)是C#中的一种特殊方法,允许向现有类型添加新方法,而无需修改原始类型的代码或创建派生类型。扩展方法必须在静态类中定义,并且第一个参数前带有this关键字,指定要扩展的类型。这使得可以为内置类型或第三方库中的类型添加自定义方法,从而提高代码的可读性和重用性。扩展方法的使用方式与实例方法相同,可以通过实例直接调用。
添加的扩展方法如下所示:
csharp
public static class ObservableCollectionExtensions
{
public static void AddRange<T>(this ObservableCollection<T> collection, IEnumerable<T> range)
{
foreach (var item in range)
{
collection.Add(item);
}
}
}现在来创建View:
xaml
<StackPanel>
<StackPanel>
<TabControl Margin="0,8,0,0">
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<ui:SymbolIcon Margin="0,0,6,0" Symbol="Home24" />
<TextBlock Text="DataGrid添加选择框Demo" />
</StackPanel>
</TabItem.Header>
<StackPanel>
<StackPanel Orientation="Horizontal">
<Menu FontSize="14">
<ui:MenuItem Header="操作菜单" Icon="{ui:SymbolIcon ToolBox28}">
<ui:MenuItem Header="获取People集合"
Icon="{ui:SymbolIcon Search16}"
Command="{Binding GetPeopleCommand}"/>
</ui:MenuItem>
<Separator />
</Menu>
</StackPanel>
<StackPanel>
<ui:DataGrid Height="400" ItemsSource="{Binding People}">
</ui:DataGrid>
</StackPanel>
</StackPanel>
</TabItem>
</TabControl>
</StackPanel>
</StackPanel>
xaml
<ui:DataGrid Height="400" ItemsSource="{Binding People}">
</ui:DataGrid>直接将ItemsSource绑定至People集合就行了。
xaml
<ui:MenuItem Header="获取People集合"
Icon="{ui:SymbolIcon Search16}"
Command="{Binding GetPeopleCommand}"/> 绑定GetPeopleCommand命令即可。
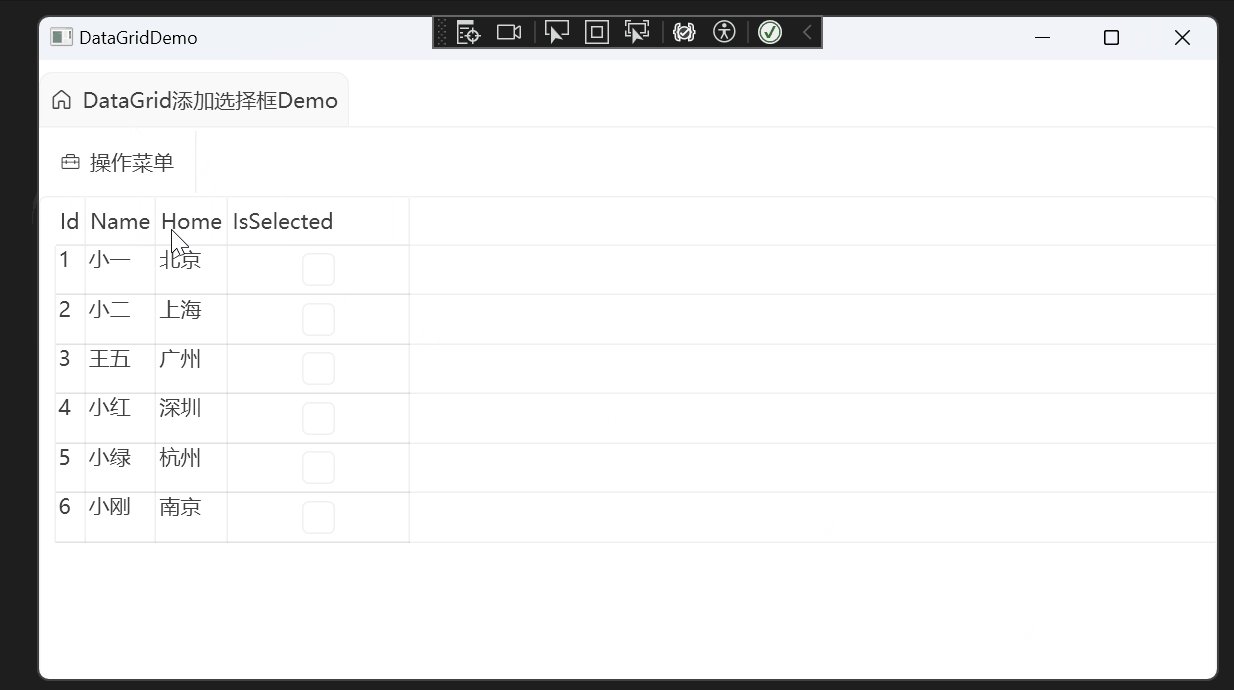
实现的效果如下所示:


实现了添加选择框的效果,但是会觉得一个一个点太麻烦了,这时候就可以增加全选与取消全选的功能。
在菜单中添加这两项功能:
csharp
<Menu FontSize="14">
<ui:MenuItem Header="操作菜单" Icon="{ui:SymbolIcon ToolBox28}">
<ui:MenuItem Header="获取People集合"
Icon="{ui:SymbolIcon Search16}"
Command="{Binding GetPeopleCommand}"/>
<ui:MenuItem Header="全部选中"
Icon="{ui:SymbolIcon SelectAllOn24}"
Command="{Binding SelectAllPeopleCommand}"/>
<ui:MenuItem Header="取消全部选中"
Icon="{ui:SymbolIcon SelectAllOff24}"
Command="{Binding UnselectAllPeopleCommand}"/>
</ui:MenuItem>
<Separator />
</Menu>在ViewModel中添加这两个命令:
csharp
[RelayCommand]
private void SelectAllPeople()
{
foreach (var person in People)
{
person.IsSelected = true;
}
}
[RelayCommand]
private void UnselectAllPeople()
{
foreach (var person in People)
{
person.IsSelected = false;
}
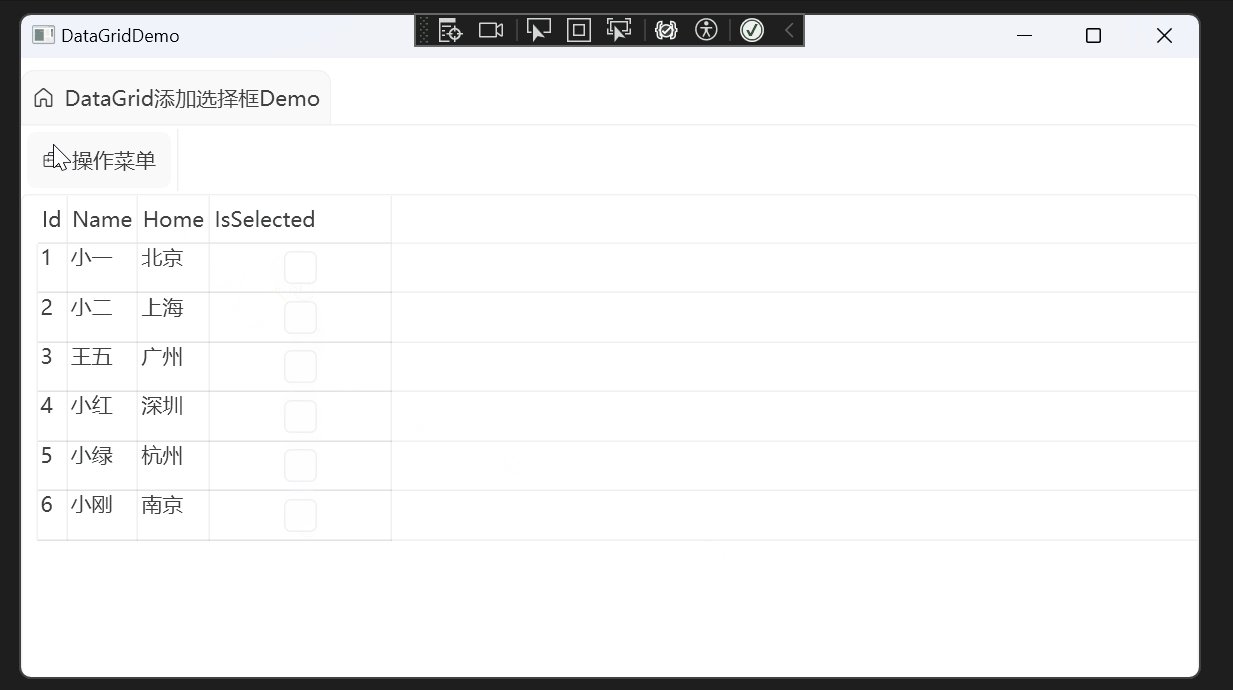
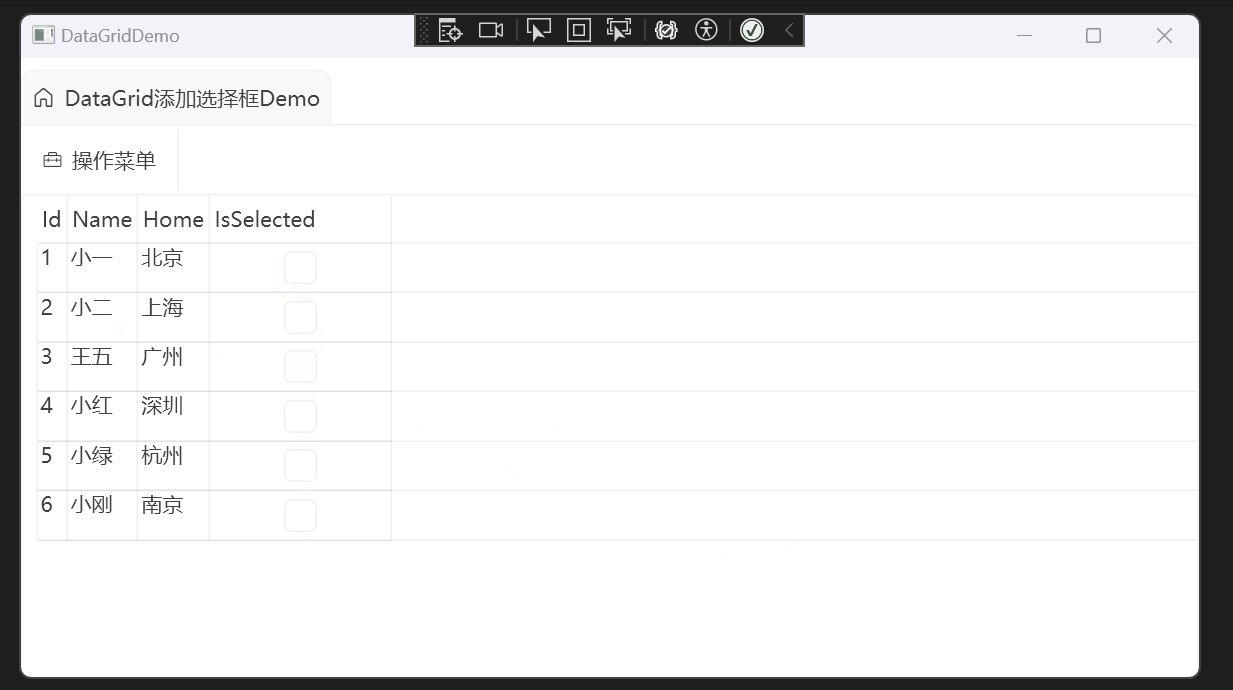
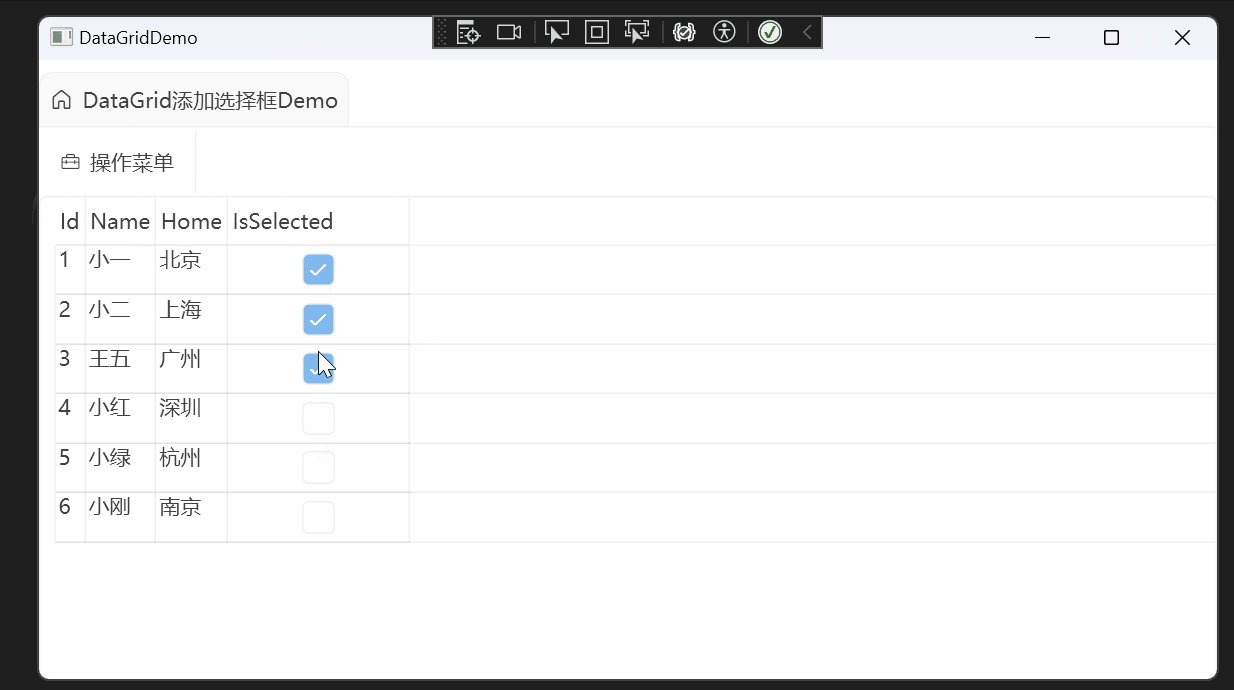
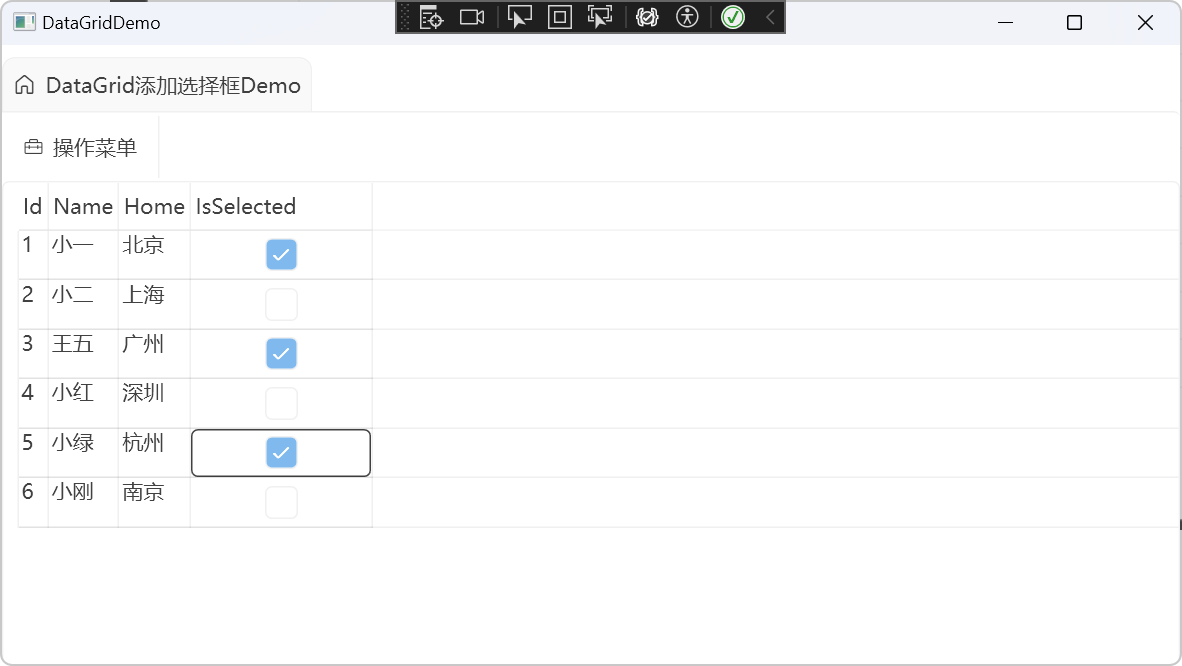
}现在在看看看效果:

回顾
通过这个Demo,总体上学习了MVVM模式的简单使用。MVVM中的Model不一定就是数据库的Model可以自己根据页面显示的需要增减属性。为了简化MVVM模式的实现,可以借助一些MVVM库,本文使用的是CommunityToolkit.Mvvm,使用了ObservableObject基类、[ObservableProperty]特性与[RelayCommand]特性。当发现类型缺少我们需要的方法时,可以使用扩展方法写一个。为了减少和页面耦合,MVVM模式中使用命令而不是事件。以下是大模型的回答,可以简单参考一下:
在WPF的MVVM(Model-View-ViewModel)模式中,使用命令而不是事件的主要原因包括以下几点:
- 解耦:命令将用户界面(View)与业务逻辑(ViewModel)分离,使得两者之间的耦合度降低。这有助于提高代码的可维护性和可测试性。
- 可测试性:命令使得ViewModel中的逻辑更容易进行单元测试,因为命令可以独立于UI进行测试,而事件则需要依赖于特定的UI元素。
- 一致性:命令提供了一种一致的方式来处理用户操作,无论这些操作是通过按钮点击、菜单选择还是其他UI元素触发的。
- 数据绑定:命令可以通过数据绑定直接与UI元素关联,这使得ViewModel可以控制UI元素的启用和禁用状态,而无需直接操作UI元素。
- 复用性:命令可以在不同的UI元素之间复用,而事件通常与特定的UI元素绑定,复用性较差。
通过使用命令,开发者可以更好地遵循MVVM模式的原则,实现更清晰、更模块化的代码结构。
以上就是通过这个Demo,我们可以简单了解的一些内容,希望对你有所帮助。