本人研发的国内首个纯面向web应用和小程序的轻量级3D虚拟人引擎MyAvatar。
功能简述
- 支持3D模型定制(写实或卡通风格均可,人物模型需实现绑定和变形)
- 动画可以内置于模型中,也可以单独以glb或fbx格式导出并动态加载
- 支持readyplayer网站的用户自定义模型(卡通风格的自定义肖像)
- 实现了人物动作动画、表情动画、唇形同步
- 实现了文本到音频和人物动画的转换
- 实现了智能问答和文本播报两种模式的交互
- 可以无缝对接到已有的以three.js或babylonjs为渲染引擎的3d场景中
- 实现了ECS模式,易于扩展
- 支持多实例,支持资产保护
- 面向web,纯JS版本,客户端为ES6,服务端为NodeJS/Express,无需WebAssembly
- 支持WebGL、WebGPU、WebXR标准
- 天然跨平台,支持电脑、iOS、Android手机、微信(小程序)
- 可以和我写的元宇宙引擎无缝融合,提供一站式轻量级元宇宙解决方案
- 简洁高效,sdk库只有500K不到,只需几行代码即可完成虚拟人的引入

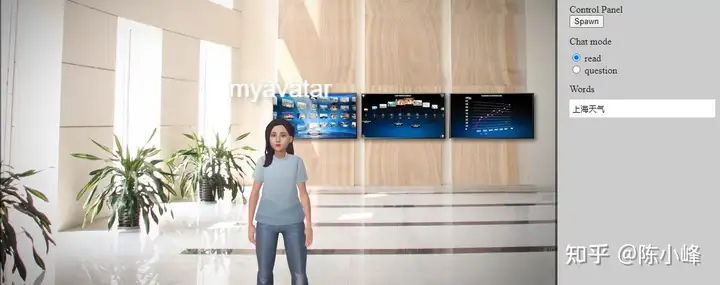
Myavatar数字人引擎示例图
使用方法示例
import { MyAvatar } from './myavatar.module.js'
MyAvatar.init(
appId,
appKey,
opts,
onReady
)
let eSpawner = MyAvatar.getEntity('spawner')
if(eSpawner) {
const spawner = eSpawner.getComponent('AiSpawner')
let agent = spawner.spawn('ai', {account: {name: 'myavatar'} })
// set initial transform via myavatar apis
// agent.setPosition(new Vector3(Math.random() * 2, 0, - Math.random() * 2 - 1))
// agent.setQuaternion(new Quaternion(0, Math.random() * 0.1, 0, 1))
}竞品比较
可对比的有基于Unity导出的WebAssembly+WebGL方案,缺点是体积大(通常要50M以上),非web原生,兼容性差(尤其是iOS设备),性能差。
使用场景
智慧城市、数字孪生、智慧文旅、云展厅、在线教育等元宇宙泛化场景。