🔥需求背景
我司业务同事在抓取到候选人的简历之后,经常会出现,很多意向候选人简历信息不完整,一个个打电话确认的情况,严重影响了HR的工作效率,于是提出我们可以通过发送邮件、短信、H5链接的方式来提醒候选人完善自身简历信息和基本信息。
🔥如何实现
经过前期的技术调研,我们决定采用后台低代码方式结合H5动态表单,实现一次开发配置多次使用的目的。HR在后台配置完成之后,对应模板会进入集团模板池,其他同事也可快捷方便引用,大大提高工作效率。
🔥组件库设计
- 输入框
- 数字输入框
- 单选框
- 多选框
- select选择器
- 时间
- 评分滑块
- 省市区选择
- 开关switch
- 文本分割
- 超链接
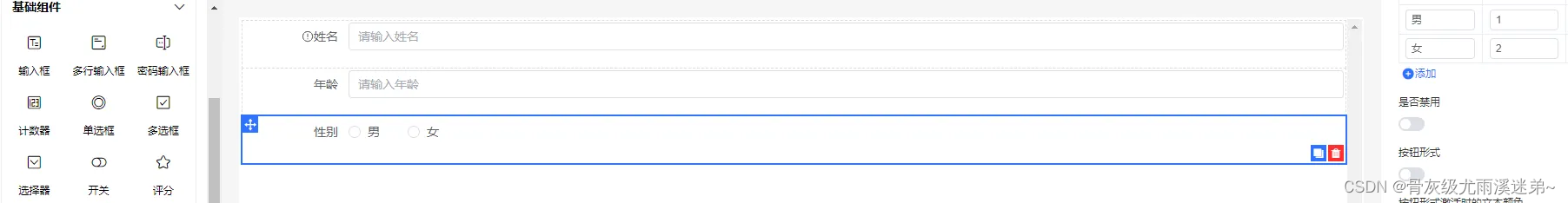
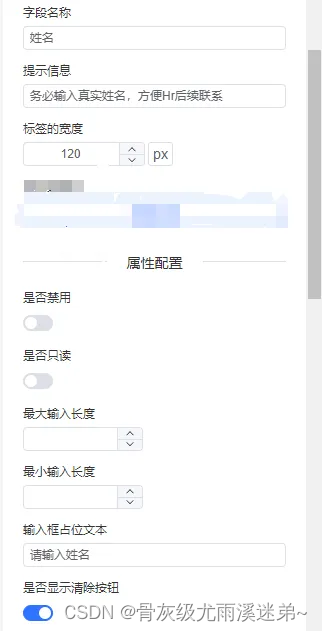
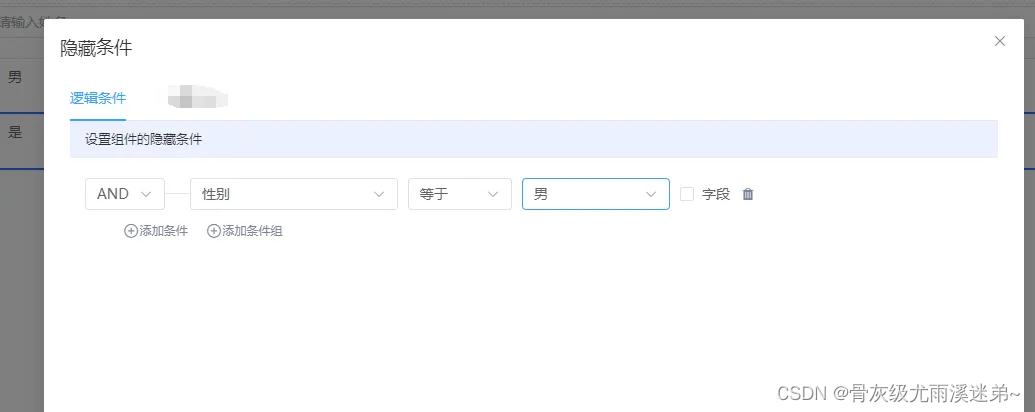
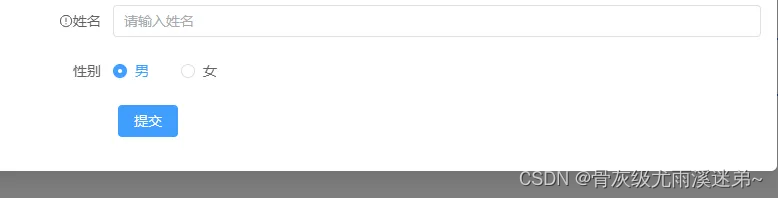
🔥部分界面





🔥组件DSL配置基本介绍
javascript
{
component_type:'base_com' || 'assist_com',
ui_type:input,input_number,selcet,radio,checkboxs....
lable_name:label 标题,
label_width: lable宽度,
label_tip: lable 提示,
placeholder: 默认占位文本,
show_clear_icon: 是否显示清除按钮,
disable:是否只读,
col_width: 布局宽度,8,12,24
border_color: 边框颜色,
border_radius: 圆角,
required: 是否必填,
rules:校验规则 Array ;required为 true 时候 触发
eg:[{filed_type:字段类型(字符串、URL、邮箱、自定义)),change_type:blur,change, validate_type:验证方式,(长度,正则,最小值,最大值),error_msg:错误信息)}],
is_dict_data: 是否字典取值
dict_name: 字典取值 Name
filed__id: 字段id (uuid 生成唯一) - 后端数据库使用
filed_type: string,number,boolen,date 字段类型-后端数据库使用,
filed_name:'' 字段名称-后端数据库使用,
}🔥Form DSL配置基本介绍
javascript
{
form_title: 表单名称,
form_size: lager、default、small
label_position:left,right,top
is_line: 是否行内表单,
show_require: 显示必填红色星号
show_cancel:显示重置、取消按钮,
show_save: 显示提交按钮
}🔥H5端组件库部分代码
编写对应的组件库组件:(我们业务目前有 20个 组件,根据 不同的 ui_type 结合 Vue 动态组件 渲染我们所配置的动态表单页面)
javascript
import InputComponents from '@/components/InputComponents'
import InputNumberComponents from '@/components/InputNumberComponents'
import SelectComponents from '@/components/SelectComponents'
import DatePickerComponents from '@/components/DatePickerComponents'
import RadioComponents from '@/components/RadioComponents'
import CheckboxComponents from '@/components/CheckboxComponents'
import CascaderComponents from '@/components/CascaderComponents'
import RateComponents from '@/components/RateComponents'
import ColorPickerComponents from '@/components/ColorPickerComponents'
import SliderComponents from '@/components/SliderComponents'
import UploadComponents from '@/components/UploadComponents'
import SwitchComponents from '@/components/SwitchComponents'
import TextComponents from '@/components/TextComponents'
import PasswordComponents from '@/components/PasswordComponents'
const componentsType = [
{
type:'input',
components:InputComponents,
},
{
type:'input_number',
components:InputNumberComponents,
},
{
type:'select',
components:SelectComponents,
},
{
type:'date_picker',
components:DatePickerComponents,
},
{
type:'radio',
components:RadioComponents,
},
{
type:'checkbox',
components:CheckboxComponents,
},
{
type:'cascader',
components:CascaderComponents,
},
{
type:'rate',
components:RateComponents,
},
{
type:'slider',
components:SliderComponents,
},
{
type:'upload',
components:UploadComponents,
},
{
type:'switch',
components:SwitchComponents,
},
{
type:'text',
components:TextComponents,
},
{
type:'password',
components:PasswordComponents,
},
]🔥基础组件内部实现逻辑
javascript
<el-col :span="info.col_width" >
<el-form-item :label="info.lable_name" :rules="info.rules">
<el-input v-bind="$attrs" v-model="ruleForm[filed_name]" :placeholder="info.placeholder" :disabled="info.disable" :clearable="info.show_clear_icon"/>
</el-form-item>
</el-col>
const props = defineProps({
info:{
type:Object,
default:{}
}
})
<style lang="scss">
.el-input {
.el-input-group__prepend {
.el-input__wrapper {
border-radius:v-bind(info.border_radius);
}
}
.el-input-border {
background: v-bind(info.border_color);
padding: 0 12px;
}
}
</style>🔥后端返回数据结构解析结构
javascript
pageSetting:{
form_setting: {
form_title: '表单名称',
form_size: 'default',
label_position: 'left',
label_width:'125px',
is_line: false,
show_require: true,
show_cancel: true,
show_save: true
},
components_list: [
{
component_type: 'base_com',
ui_type: 'input',
lable_name: '姓名',
label_width: '120px',
label_tip: '请填写真实姓名',
placeholder: '请输入姓名',
show_clear_icon: true,
disable: false,
col_width: '12',
border_color: "#fff",
border_radius: '4px',
required: true,
rules: [{ reauired: true, filed_type: 'string', change_type: 'blur', validate_type: 'length', error_msg: '请输入姓名' }],
is_dict_data: fasle,
dict_name: '',
filed__id: 'bcvssadas1sbx',
filed_type: 'string',
filed_name: 'customer_name',
}
...
// 多个如此格式的对象
]
}🔥H5端页面渲染部分代码
javascript
<el-form
:model="sizeForm"
:inline="data.form_setting.is_line"
label-width="data.form_setting.label_width"
:label-position="data.form_setting.label_position"
:size="data.form_setting.form_size"
>
<template v-for="(item,index) in data.components_list" :key="index">
<component :is="componentsType.find(i=>i.type == item.ui_type).components" :info="item" />
</template>
</form>🔥反思优化
- 交互上:
上线业务使用一段时间之后,反馈表单题目顺序调整比较困难,经过前端和产品的多次讨论决定按照"职责分离"的要求,在表单预览的时候,增加拖拽功能,业务可以按照自己的需求对表单所有的题目顺序进行自定义排列,实现"配置","预览","产出"这样一个闭环的工作流程,并且不会相互影响。 - 数据结构上:
和后端同学讨论进一步优化数据结构,每次保存数据时,前端增加逻辑校验,将未配置选项的冗余字段过滤,只保存配置的字段,未配置的字段一律设置默认值,前端的渲染逻辑也得到了大大的精简。渲染速度也得到了进一步提升 - 便捷性上:
第一批完成的组件数量有限,不能够完全覆盖业务场景,有些组件还有些鸡肋,后续能不能完全实现组件自定义?
引入全局组件库的概念,开始精细化区分"表单组件","布局组件","辅助组件(分割线、提示文本)" ,"信息展示(播报栏、滚动展示)","页面美化(swipper,广告位,card卡片)" 等,进一步完善优化系统。
🔥后续扩展
基于此模块,二次开发 "候选人求职意向调查问卷","职业性格测评问卷"等模块, 新增(评分、跳题、一题一页、表格题目、)等功能,使得系统更加健壮,满足业务场景,实现业务需求
🔥结语
通过上述实践,我们不仅解决了业务上的燃眉之急,也为低代码平台的深度应用提供了宝贵经验。未来,我们计划继续深化低代码平台的建设,探索更多创新功能,如集成更多问卷元素(如评分、跳题)、支持多页面表单等,不断拓展平台的边界,为企业数字化转型赋能。