Vue项目打包优化
前言
在这篇文章我们讨论Vue项目打包优化,并按步骤展示实际优化过程中的修改和前后对比。
背景
刚开始的打包体积为48.71M

优化
步骤一:删除viser-vue
viser-vue底层依赖@antv/g2等库一并被删除,目前总体积为46.9M,减小了2M

步骤二:element-ui按需引入
Element-UI组件按需导入,具体步骤,删除butterfly-vue第三方库
1. main.js 按需引入
javascript
// from main.js
import Vue from 'vue'
import ElementUI from 'element-ui
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI )改为引入需要的组件
javascript
// from main.js
import Vue from 'vue'
// ext library
// import ElementUI from 'element-ui'
import {
Form,
FormItem,
Radio,
InputNumber,
Select,
Button,
Tabs,
TabPane,
Option
} from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
// Vue.use(ElementUI)
Vue.component(Form.name, Form)
Vue.component(FormItem.name, FormItem)
Vue.component(Radio.name, Radio)
Vue.component(InputNumber.name, InputNumber)
Vue.component(Select.name, Select)
Vue.component(Button.name, Button)
Vue.component(Tabs.name, Tabs)
Vue.component(TabPane.name, TabPane)
Vue.component(Option.name, Option)2. 安装 babel-plugin-component
项目根目录安装babel-plugin-component,在终端运行:
shell
yarn add babel-plugin-component -D
安装成功之后在 package.json 文件的 devDependencies 出现:

json
{
"devDependencies": {
"babel-plugin-component": "^1.1.1"
}
}
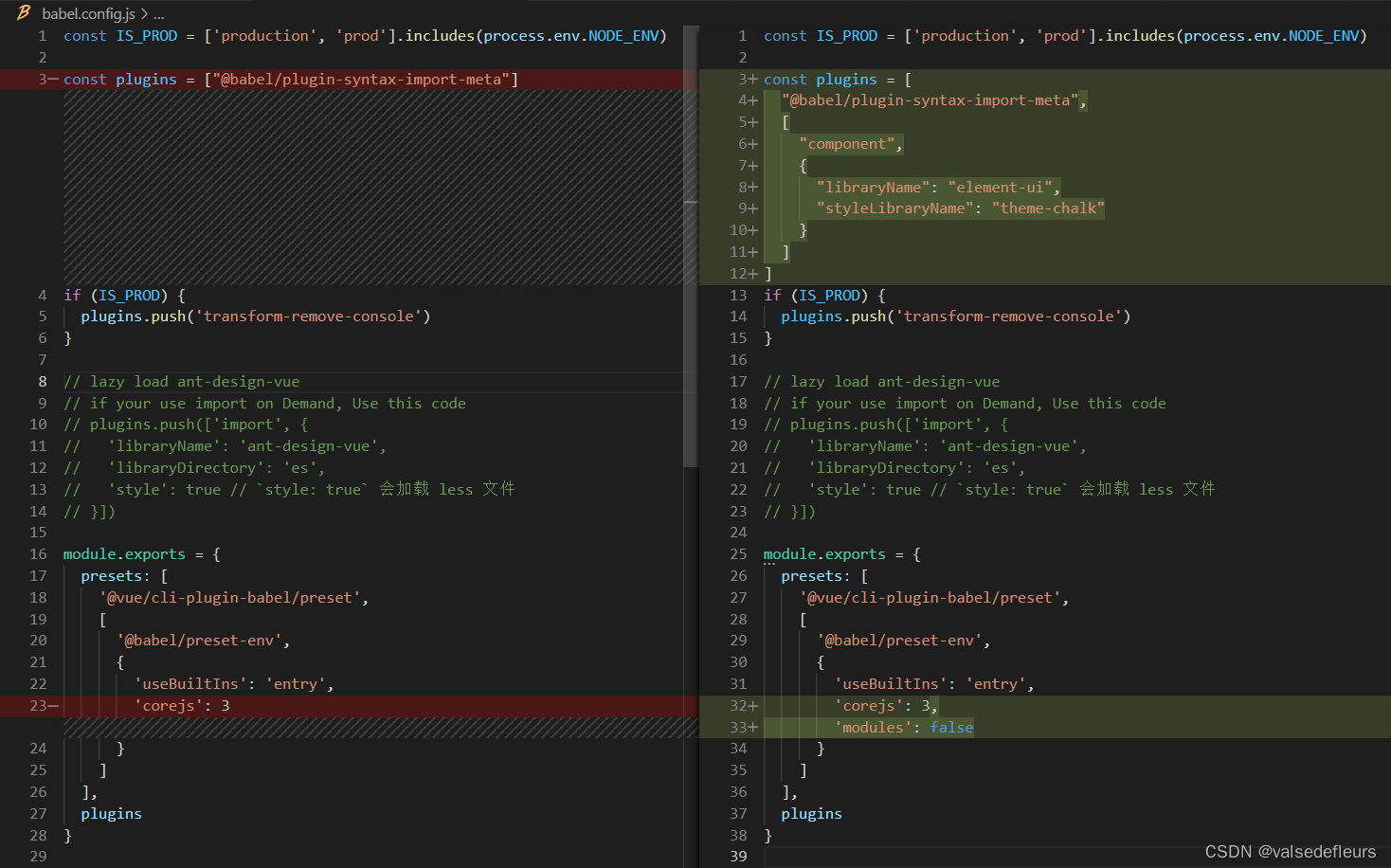
3. 修改babel.config.js
javascript
// from babel.config.js
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)
const plugins = ["@babel/plugin-syntax-import-meta"]
if (IS_PROD) {
plugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
[
'@babel/preset-env',
{
'useBuiltIns': 'entry',
'corejs': 3
}
]
],
plugins
}修改成下面:
javascript
// from babel.config.js
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)
const plugins = [
"@babel/plugin-syntax-import-meta",
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
if (IS_PROD) {
plugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
[
'@babel/preset-env',
{
'useBuiltIns': 'entry',
'corejs': 3,
'modules': false
}
]
],
plugins
}

Element-UI的打包体积减小到了376KB,总体积只有45.14MB,减小了1.8MB
步骤三:
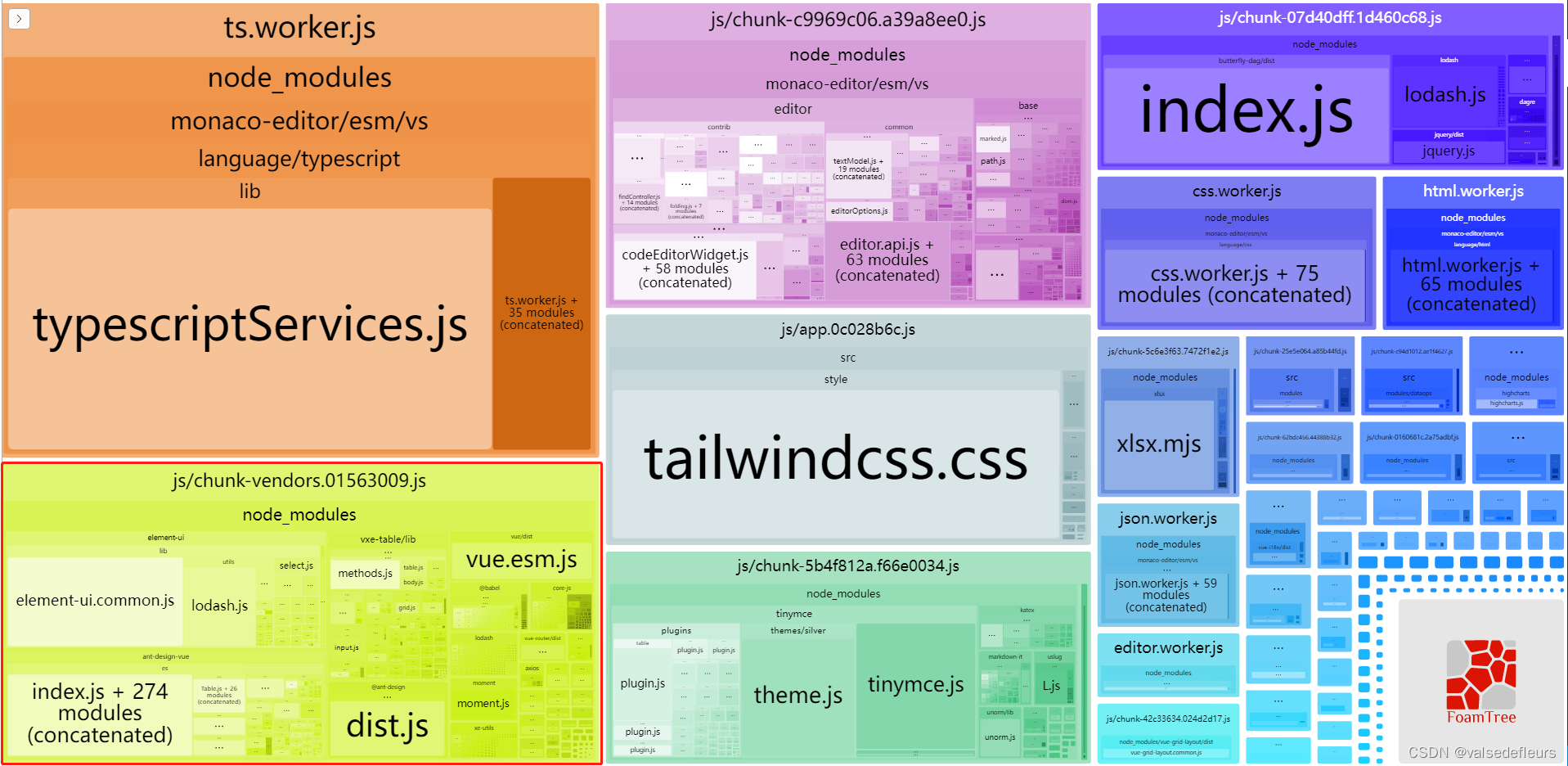
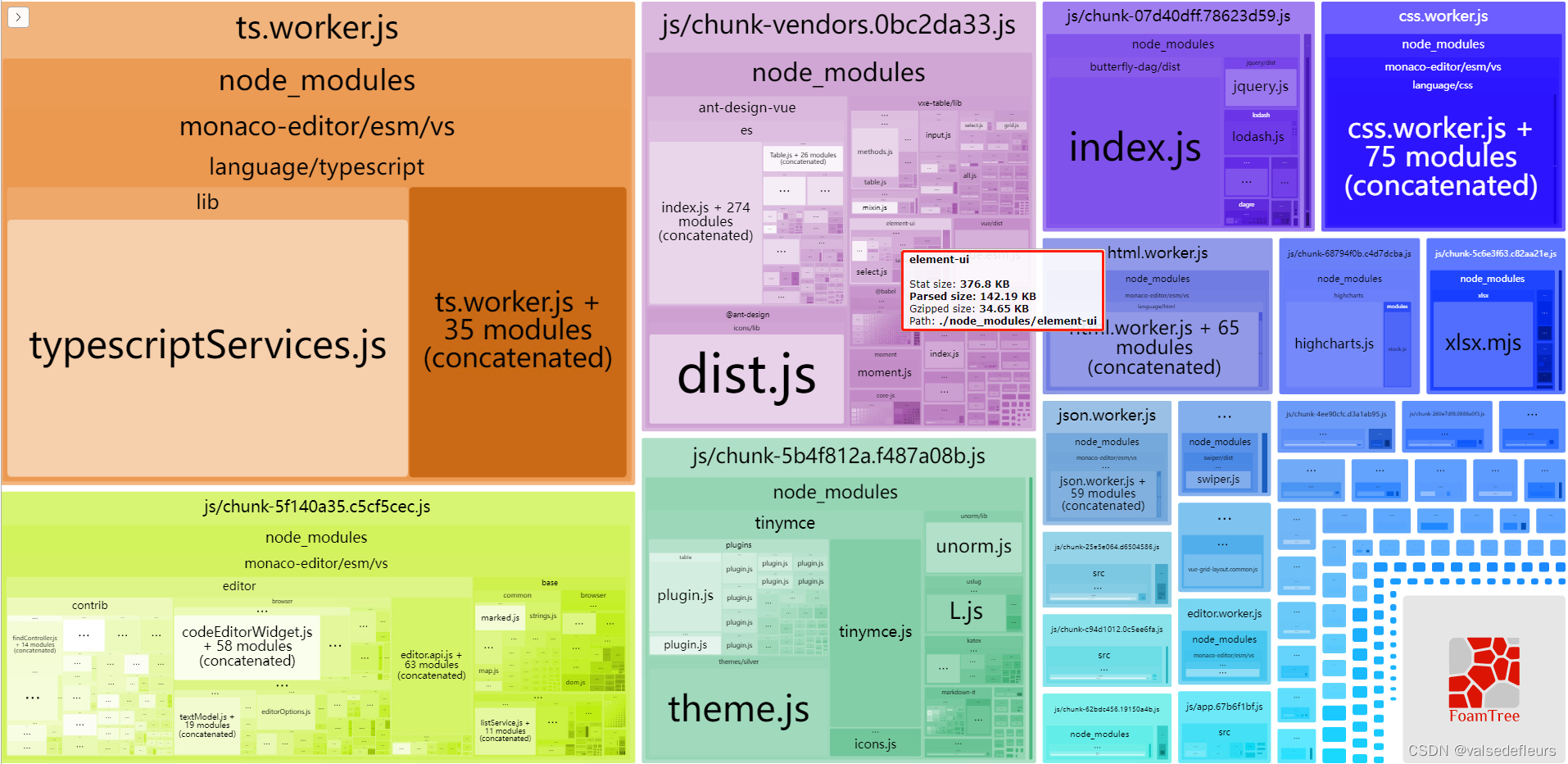
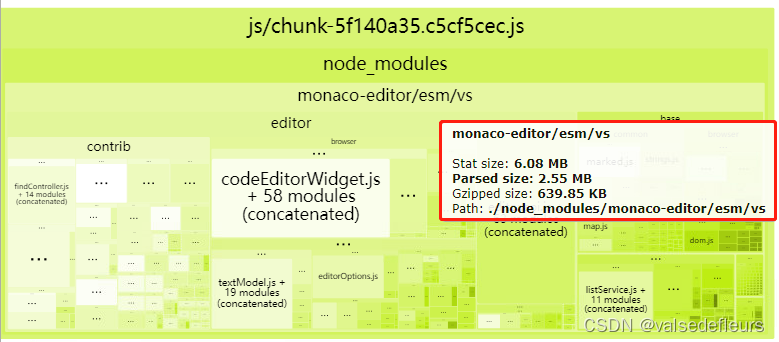
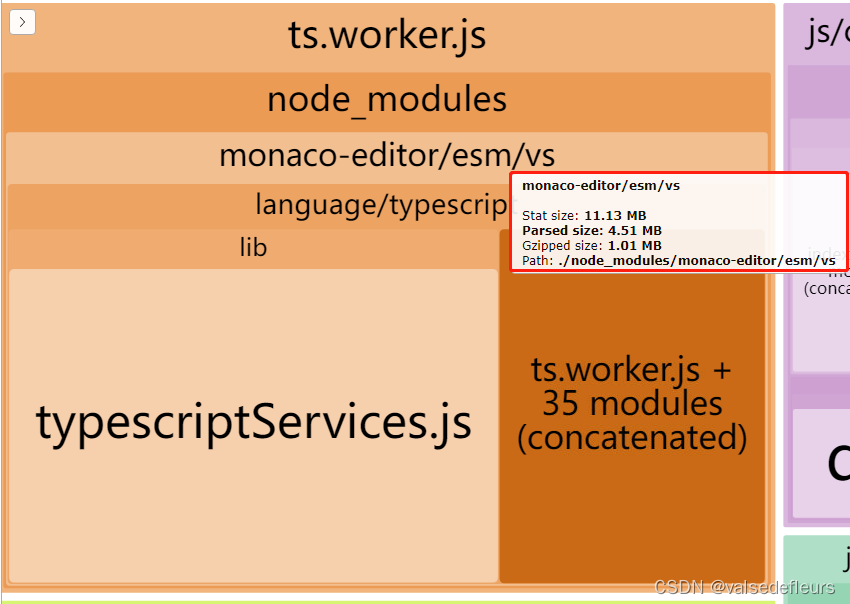
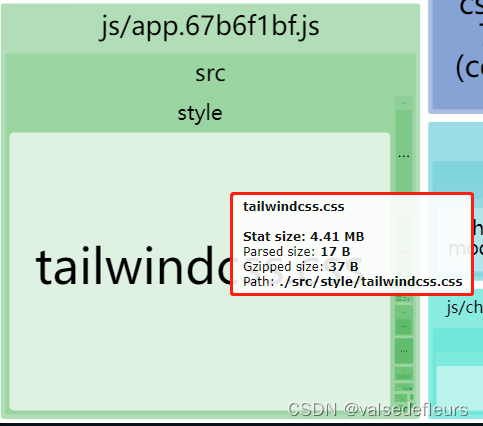
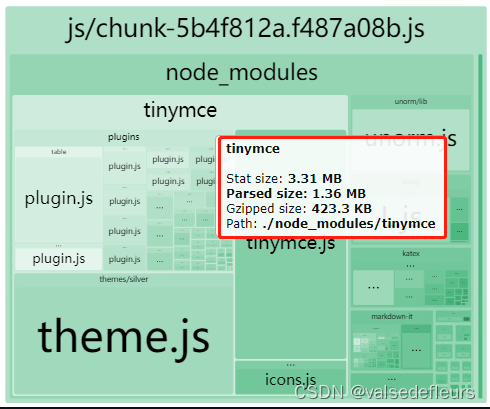
是否能减小monaco-editor (6.08MB), tinymce 或tailwindcss的打包体积?
可以
首先可以试试,减少引入的插件和语言
document用的是monaco-editor
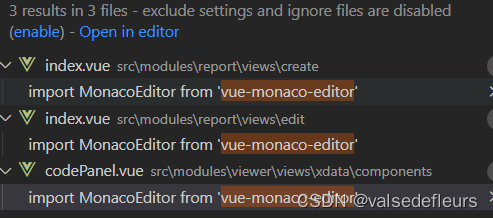
viewer,visual用的是vue-monaco-editor
但因为目前是用的vue-monaco-editor,所以引入方式不是我们决定的
迁移掉这两个项目之后,首先可以删除vue-monaco-editor的依赖,然后实现按需引入monaco-editor
monaco-editor 在js中目前是占6.08M

monaco-editor在ts中目前是占11.13MB

tailwindcss目前是占4.41MB

tinymce目前是占3.31MB

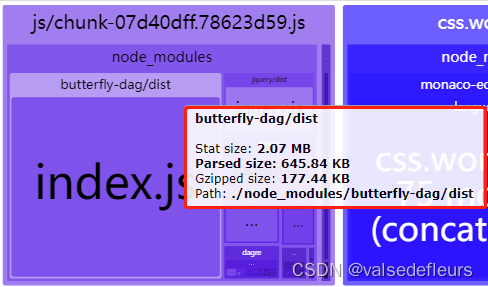
butterfly-dag目前是占2.07MB