1. 什么是 Widget 控件
JupyterLab 中的 Widget 控件是一种交互式的小部件,可以用于创建动态的、响应用户输入的界面。通过使用 ipywidgets 库,用户可以在 Jupyter notebook 中创建滑块、按钮、文本框、选择器等控件,从而实现数据的交互式展示和控制。
2. Widget 控件的安装
要在 JupyterLab 中使用 Widget 控件,首先需要安装 ipywidgets 和 JupyterLab 的扩展。
2.1 安装 ipywidgets
使用 pip 安装 ipywidgets:
bash
pip install ipywidgets或者使用 conda 安装:
bash
conda install -c conda-forge ipywidgets
2.2 重启 JupyterLab
安装完成后,重启 JupyterLab。
3. Widget 控件的使用方式
在 JupyterLab 中使用 Widget 控件非常简单。以下是基本的使用步骤:
- 导入 ipywidgets 库。
- 创建 Widget 控件实例。
- 显示 Widget 控件。
以下是一个简单示例,展示如何创建和显示一个滑块控件:
python
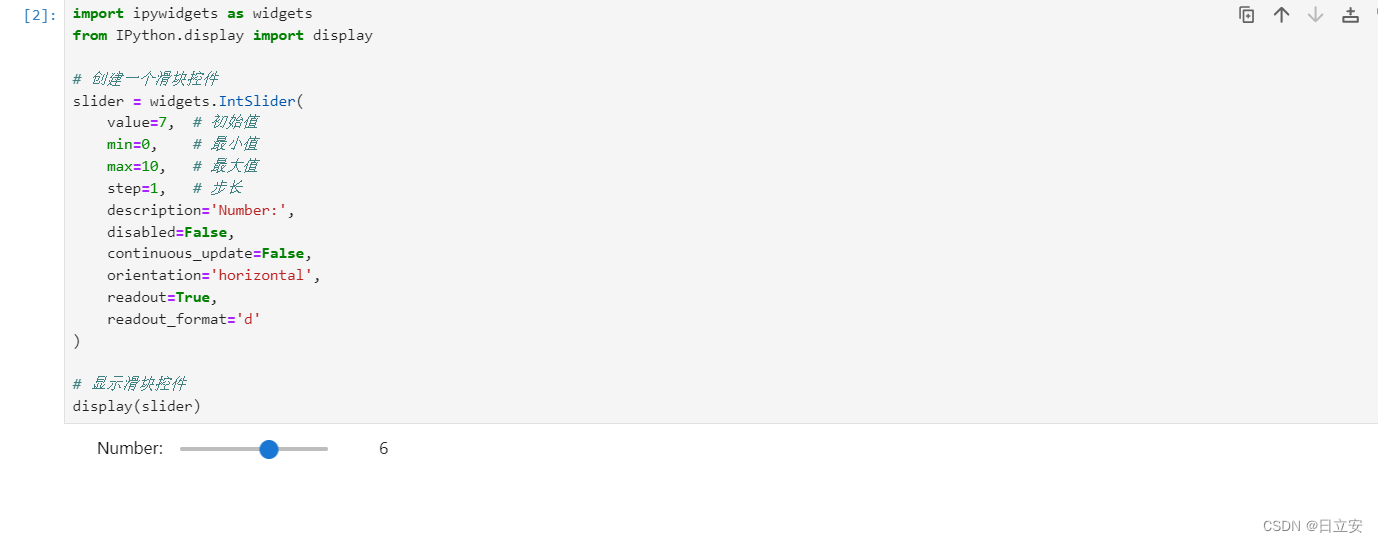
import ipywidgets as widgets
from IPython.display import display
# 创建一个滑块控件
slider = widgets.IntSlider(
value=7, # 初始值
min=0, # 最小值
max=10, # 最大值
step=1, # 步长
description='Number:',
disabled=False,
continuous_update=False,
orientation='horizontal',
readout=True,
readout_format='d'
)
# 显示滑块控件
display(slider)
4. 常用的 Widget 控件
4.1 按钮(Button)
按钮控件用于响应用户点击事件。
python
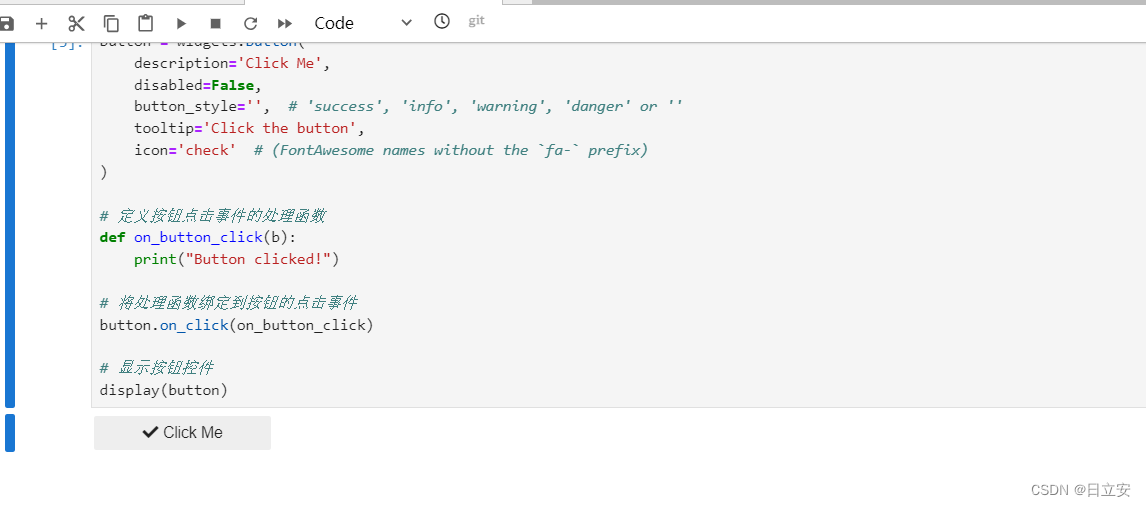
button = widgets.Button(
description='Click Me',
disabled=False,
button_style='', # 'success', 'info', 'warning', 'danger' or ''
tooltip='Click the button',
icon='check' # (FontAwesome names without the `fa-` prefix)
)
# 定义按钮点击事件的处理函数
def on_button_click(b):
print("Button clicked!")
# 将处理函数绑定到按钮的点击事件
button.on_click(on_button_click)
# 显示按钮控件
display(button)
4.2 文本框(Text)
文本框控件用于输入和显示文本。
python
text = widgets.Text(
value='Hello, Jupyter!',
placeholder='Type something',
description='String:',
disabled=False
)
# 显示文本框控件
display(text)4.3 下拉菜单(Dropdown)
下拉菜单控件用于从多个选项中选择一个。
python
dropdown = widgets.Dropdown(
options=['Option 1', 'Option 2', 'Option 3'],
value='Option 1',
description='Pick one:',
disabled=False,
)
# 显示下拉菜单控件
display(dropdown)4.4 复选框(Checkbox)
复选框控件用于表示布尔值(True 或 False)。
python
checkbox = widgets.Checkbox(
value=False,
description='Check me',
disabled=False
)
# 显示复选框控件
display(checkbox)4.5 交互(interact)
interact 是 ipywidgets 提供的一个快捷方式,用于自动创建交互控件。
python
from ipywidgets import interact
# 定义一个简单的函数
def greet(name):
return f'Hello {name}!'
# 使用 interact 创建交互控件
interact(greet, name='World');5. 使用示例
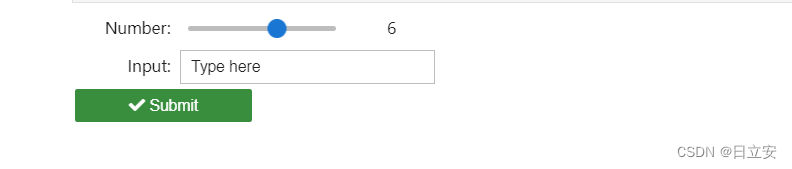
以下是一个完整的示例,展示如何使用多个 Widget 控件创建一个交互式的应用:
python
import ipywidgets as widgets
from IPython.display import display
# 创建滑块控件
slider = widgets.IntSlider(
value=5,
min=0,
max=10,
step=1,
description='Number:',
continuous_update=True
)
# 创建文本框控件
text = widgets.Text(
value='Type here',
description='Input:',
disabled=False
)
# 创建按钮控件
button = widgets.Button(
description='Submit',
button_style='success',
tooltip='Click to submit',
icon='check'
)
# 定义按钮点击事件的处理函数
def on_button_click(b):
print(f'Slider value: {slider.value}')
print(f'Text input: {text.value}')
# 将处理函数绑定到按钮的点击事件
button.on_click(on_button_click)
# 显示控件
display(slider, text, button)
在这个示例中,我们创建了一个滑块控件、一个文本框控件和一个按钮控件。当用户点击按钮时,会打印滑块的值和文本框的输入。
JupyterLab 的 Widget 控件为数据科学家和开发者提供了强大的工具,用于创建交互式的分析和展示界面。通过 Widget 控件,可以实现数据的动态可视化、参数的实时调整、用户输入的即时响应等,从而大大增强了 Jupyter notebook 的功能和灵活性。
Widget 控件的安装和使用都非常简单,只需几行代码即可创建复杂的交互界面。掌握 Widget 控件的使用,可以使你的 Jupyter notebook 从静态的文档变为动态的应用,提升数据分析和展示的效果。
通过深入理解和灵活运用这些控件,用户可以根据具体需求自定义交互界面,从而更高效地进行数据处理和分析。