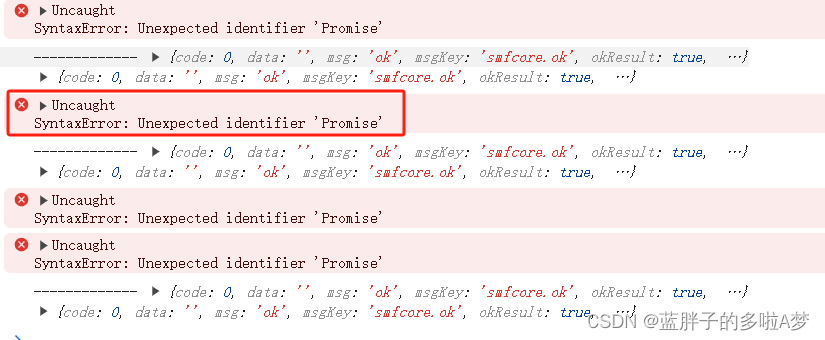
Vue 报错 VM6290:1 Uncaught SyntaxError: Unexpected identifier 'Promise'

排查
控制台报了一个错误 , Uncaught SyntaxError: Unexpected identifier 'Promise',网上查到的方法是 缺少符号,语法写法错误,但这些都没有解决我的问题,于是开始了 一行一行代码注释,排查,找原因
一直以为 是使用了Promise出现的错误,将Promise相关代码注释掉,控制台还是会报这个错误
最终发现 是定时器 setTimeout()里 调用了该方法 导致控制台报的错
修改前代码


javascript
mounted() {
this.init();
this.getBoxStatus();
let timer = null;
if (timer) {
clearInterval(timer);
} else {
timer = setInterval(() => {
setTimeout(this.getBoxStatus(), 0);
}, 1000);
}
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
});
},
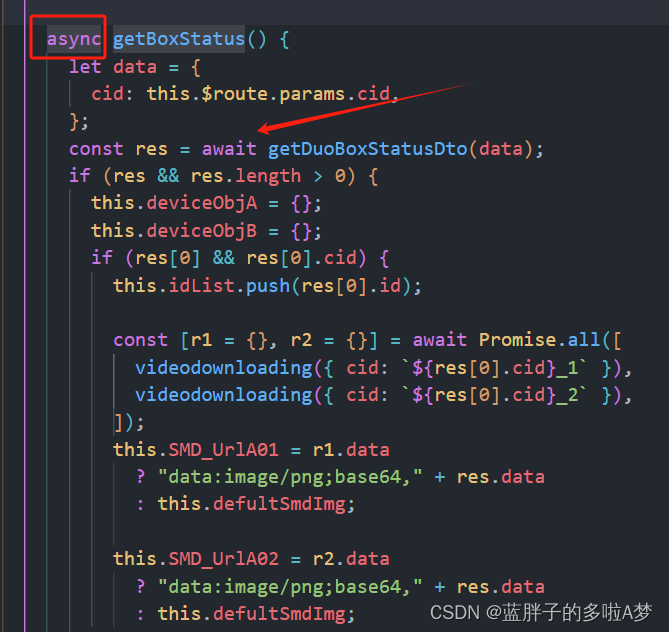
async getBoxStatus() {
let data = {
cid: this.$route.params.cid,
};
const res = await getDuoBoxStatusDto(data);
if (res && res.length > 0) {
if (res[0] && res[0].cid) {
const [r1 = {}, r2 = {}] = await Promise.all([
videodownloading({ cid: `${res[0].cid}_1` }),//调接口
videodownloading({ cid: `${res[0].cid}_2` }),//调接口
]);
this.SMD_UrlA01 = r1.data
? "data:image/png;base64," + res.data
: this.defultSmdImg;
this.SMD_UrlA02 = r2.data
? "data:image/png;base64," + res.data
: this.defultSmdImg;
}
},解决办法
只需要将 setTimeOut() 中调用 方法改一下
修改后

javascript
mounted() {
this.init();
this.getBoxStatus();
let timer = null;
if (timer) {
clearInterval(timer);
} else {
timer = setInterval(() => {
setTimeout(async () => {
this.getBoxStatus();
}, 0);
}, 1000);
}
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
});
},附
setTimeout(this.getBoxStatus(), 0); 适用于一般函数
javascript
mounted() {
this.init();
this.getBoxStatus();
let timer = null;
if (timer) {
clearInterval(timer);
} else {
timer = setInterval(() => {
setTimeout(this.getBoxStatus(), 0);
}, 1000);
}
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
});
},
methods(){
getBoxStatus(){
let data = {
cid: this.$route.params.cid,
};
getDuoBoxStatusDto(data).then(res=>{
//业务逻辑
});
}