Electron 学习笔记
Electron 是一个开源框架,允许开发者使用网页技术(HTML、CSS 和 JavaScript)来构建跨平台的桌面应用程序。它由 GitHub 开发并维护,最初是为了支持开发 Atom 编辑器。Electron 结合了 Chromium(用于呈现网页内容)和 Node.js(用于与操作系统交互),因此开发者可以利用大量现有的网页开发技术和工具来构建桌面应用。
Electron 的主要特点有:
- 跨平台支持 :
Electron应用可以运行在Windows、macOS和Linux系统上。 - 使用网页技术 :开发者可以使用熟悉的
HTML、CSS和JavaScript来创建应用程序的用户界面。 - 与操作系统交互 :通过
Node.js,Electron应用可以与底层操作系统进行交互,执行文件系统操作、网络请求等。 - 自动更新 :
Electron提供了自动更新的功能,可以轻松地发布和分发应用的更新版本。 - 打包和发布 :
Electron提供工具将应用程序打包成独立的可执行文件,以便于分发。
0.前提条件
在使用 Electron 进行开发之前,需要安装 node.js,使用如下命令进行检查。
shell
node -v
npm -v
注意 因为 Electron 将 Node.js 嵌入到其二进制文件中,因此应用运行时的 Node.js 版本与你系统中运行的 Node.js 版本无关。
1.Electron 应用程序的创建
1.1 使用脚手架
Electron 应用程序遵循与其他 Node.js 项目相同的结构,首先创建一个文件夹并初始化 npm 包。
shell
mkdir my-electron-app && cd my-electron-app
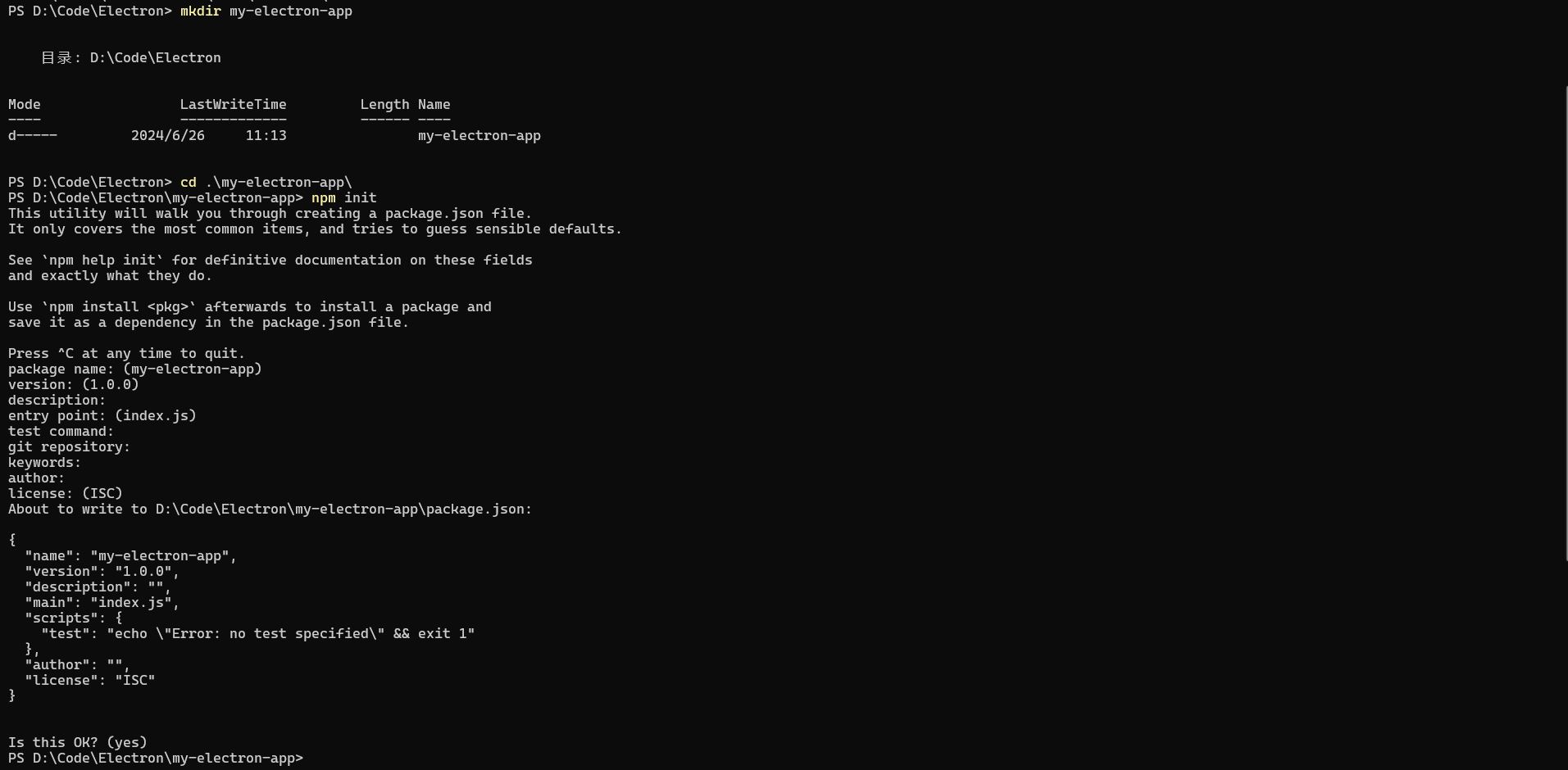
npm init
npm init 初始化命令会设置项目的相关值,生成一个 package.json 的配置文件,但在 electron.js 项目中有以下两点需要注意:
entry point是项目的入口文件,这个文件必须存在。author与description可以任意设置,但对于electron应用的打包来说,是必填项。
因此,实际的 package.json 应该是如下的内容:
json
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "this is a electron demo.",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "euansu",
"license": "ISC"
}然后,使用如下命令,将 electron 包安装到应用的开发依赖中。
shell
npm install --save-dev electron
# 过程中安装 electron 可能会失败,执行如下两行命令
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install --save-dev electron1.2 运行主进程
Electron 配置了入口文件,这个文件控制了主进程,,它运行在一个完整的 Node.js 环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程。
这里首先是创建入口文件,内容如下所示:
javascript
// 引入electron应用和浏览器窗口
const { app, BrowserWindow } = require('electron');
// 创建浏览器窗口
const createWindow = () => {
// 浏览器窗口实例
const mainWindow = new BrowserWindow({
width: 600,
height: 400,
title: 'EuanSu的第一个Electron应用',
autoHideMenuBar: true
});
// 加载页面
// mainWindow.loadURL('http://www.baidu.com')
// 加载本地文件
mainWindow.loadFile('index.html');
};
// 当app准备好的时候,调用创建窗口函数
// 在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口。
app.on('ready', () => {
createWindow();
});
// 当窗口关闭的时候,退出electron应用
app.on('window-all-closed', () => app.quit());简单编写一个 html 文件,内容如下所示:
html
<h1>Hello electron!</h1>其次,需要配置 script 操作,如下所示,修改 package.json 文件的 scripts 内容。
javascript
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},配置完成后,在终端环境,执行 npm start 启动 electron 应用。
shell
npm start
出现一个应用程序的窗口,内容如下所示:

1.3 管理窗口的声明周期
应用程序的窗口在不同的操作系统下有不同的行为,Electron 将在 app 中实现这些行为的责任交给开发者来实现,也即开发者可以使用 进程 全局的 platform 属性来专门为某些操作系统运行代码。
1.3.1 关闭所有窗口时退出应用(Windows & Linux)
Windows 和 Linux 操作系统上,关闭所有窗口通常会完全退出一个应用程序。
使用 app.on 监听当前是否处于 window-all-closed(所有窗口被关闭)场景,如果用户不是在 macOS 上运行程序,则调用 app.quit()。
js
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})1.3.2 如果没有窗口打开则打开一个窗口(macOS)
Linux 和 Windows 应用在没有窗口打开的场景,认为应用是退出状态。macOS应用通常在没有打开任何窗口的情况下也继续运行,并且在没有窗口可用的情况下激活应用时会打开新的窗口。
为了实现这一特性,监听 app 模块的 activate 事件,如果没有任何应用窗口是打开的,则调用 createWindow() 方法。
javascript
// app.whenReady() 等同于 app.on('ready',()=>{})
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})1.4 通过预加载脚本从渲染器访问 Node.js
实现将 Node.js 和 Electron 的版本号以及以来信息输出到 Electron 应用上。
这里以 Chromium 多进程架构做示范,当 Electron 应用主进程处于 read 状态,应该做的是页面的展示,而不是获取 Node.js 以及相关的依赖信息,创建一个子进程,获取对应的依赖信息,当主进程处于 ready 状态,只需要考虑页面的加载即可。
创建一个名为 preload.js(预加载) 的 JavaScript 文件,内容如下:
javascript
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})如上代码访问 Node.js 的 process.version 对象,并运行一个基本的 replaceText 辅助函数将版本号插入到 HTML 文件中。
在 main.js 文件中使用 BrowserWindow 构造器加载 preload.js 文件。
javascript
const { app, BrowserWindow } = require('electron')
// 在你文件顶部导入 Node.js 的 path 模块
const path = require('node:path')
// 修改已有的 createWindow() 方法
const createWindow = () => {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
mainWindow.loadFile('index.html')
}
// ...以上代码有两个 Node.js 的相关内容:
__dirname字符串指向当前正在执行脚本的路径,也即当前目录。path.join将多个路径连接在一起,创建一个符合不同操作系统的路径字符串。
创建 index.html,内容如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</body>
</html>启动 Electron 应用。
shell
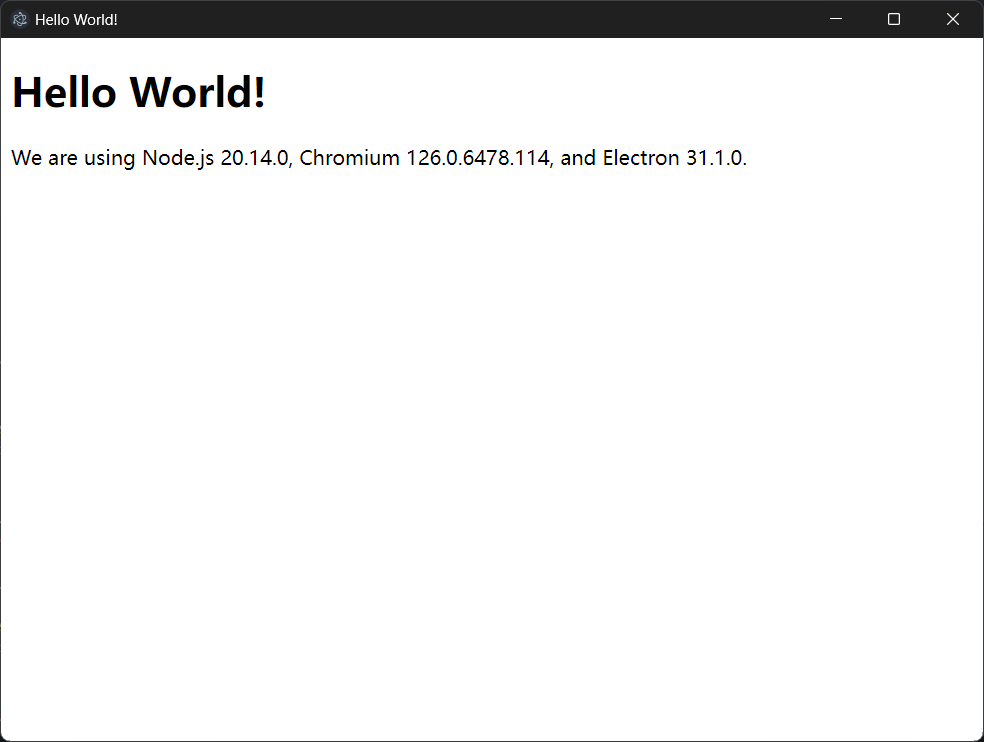
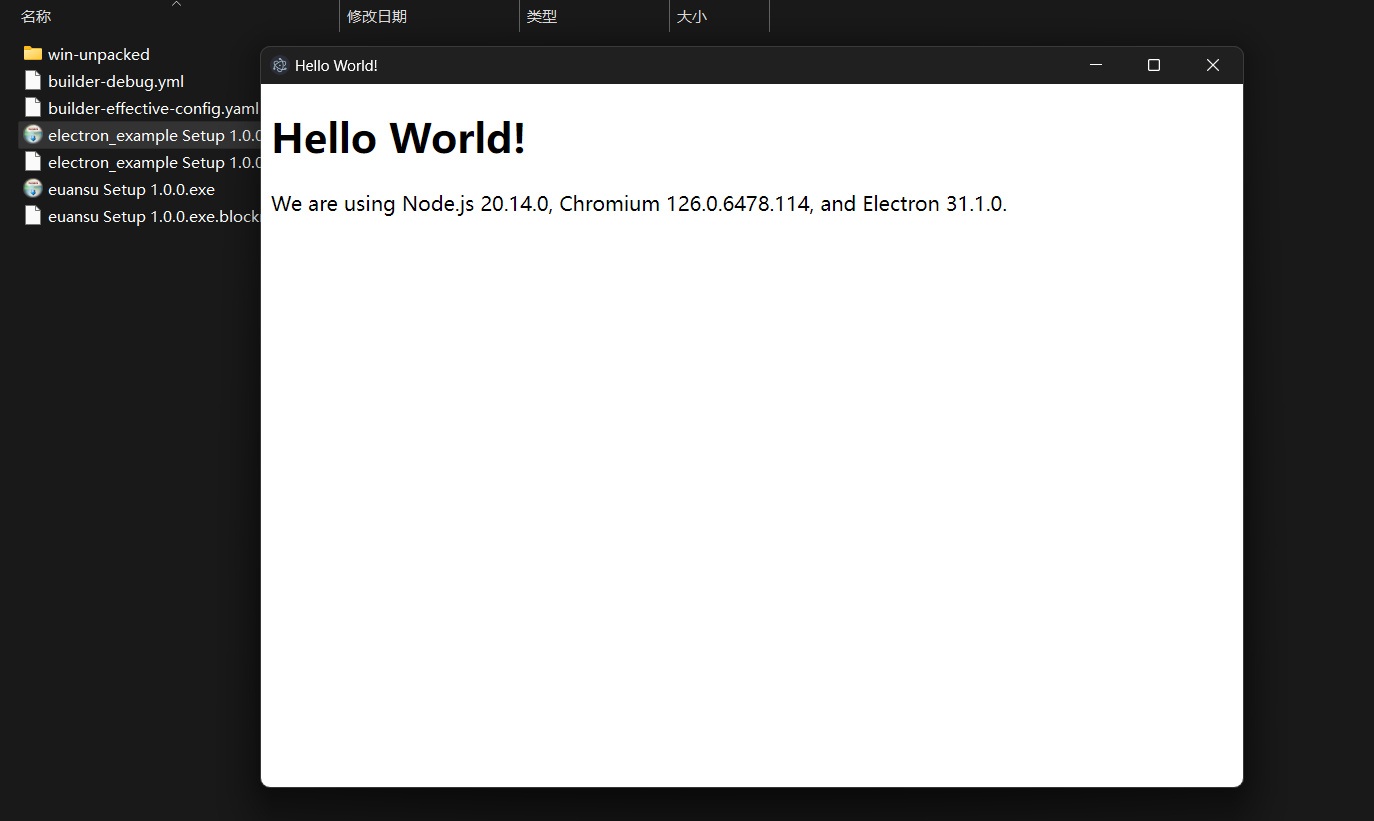
npm start出现一个如下所示的窗口内容:

2.打包并分发 Electron 应用程序
-
将
electron-builder添加到应用的开发依赖中,shellcnpm install --save-dev electron-builder -
修改
package.json项目配置文件,主要修改的内容如下所示:json// 增加build配置 "build": { "appId": "com.euansu.electron_example", // 应用程序的唯一标识符 "productName": "electron_example", // 应用名称 "directories": { "output": "release" //打包输出的目录 }, "win": { "target": [ { "target": "nsis", // 指定使用nsis作为安装程序格式 "arch": [ "x64" // 生成 64 位按转包 ] } ] }, "nsis":{ "oneClick": false, // 安装程序显示安装向导界面 "allowToChangeInstallationDirectory": true // 允许用户选择安装目录 } } -
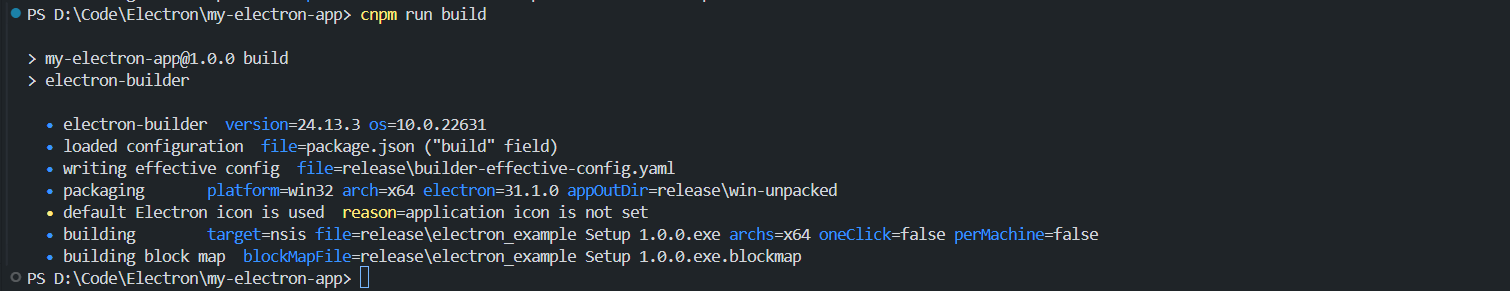
执行如下脚本,打包
Electron应用。shellnpm run build
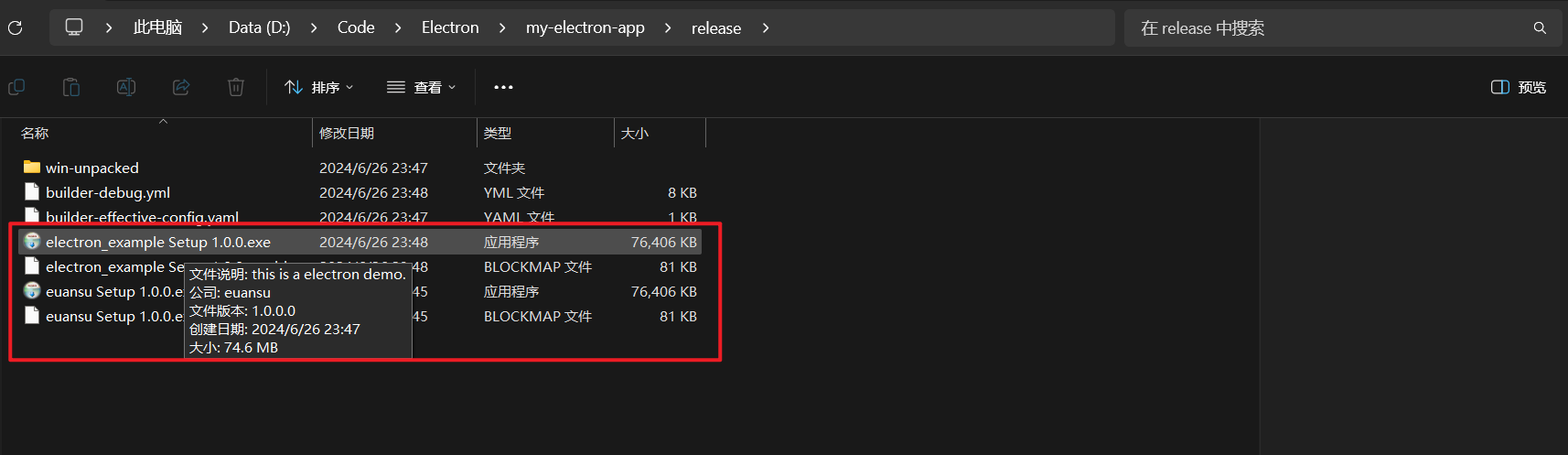
打包完成后,在
release目录下能找到输出的程序。
-
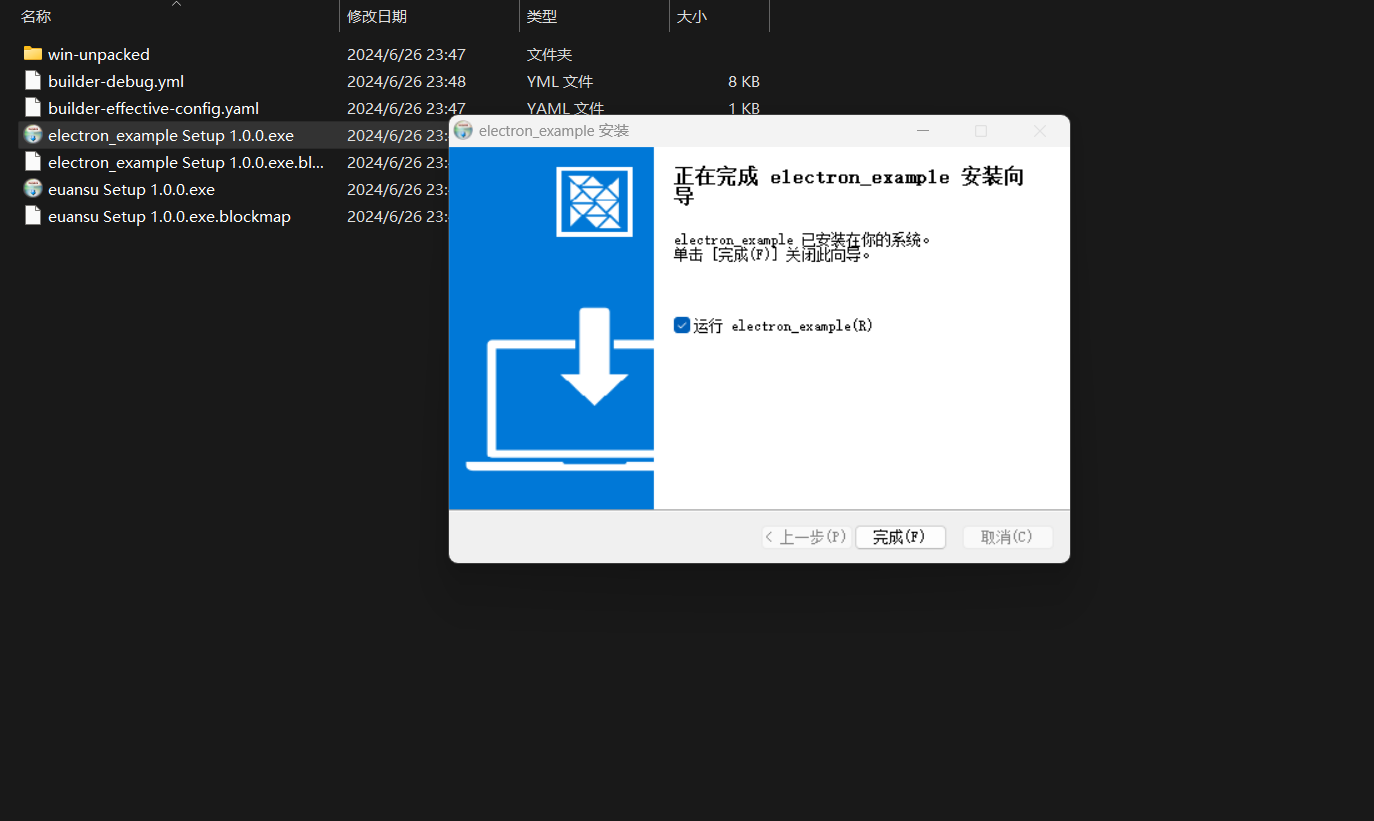
安装测试。

安装完成后能够正常运行。

3.参考链接
1\] `Electron` 快速入门 https://www.electronjs.org/zh/docs/latest/tutorial/quick-start \[2\] `BrowserWindow`官方文档 https://www.electronjs.org/zh/docs/latest/api/browser-window \[3\] `Electron` 流程模型 https://www.electronjs.org/zh/docs/latest/tutorial/process-model \[4\] `electron-build` 官方文档 https://www.electron.build/