Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
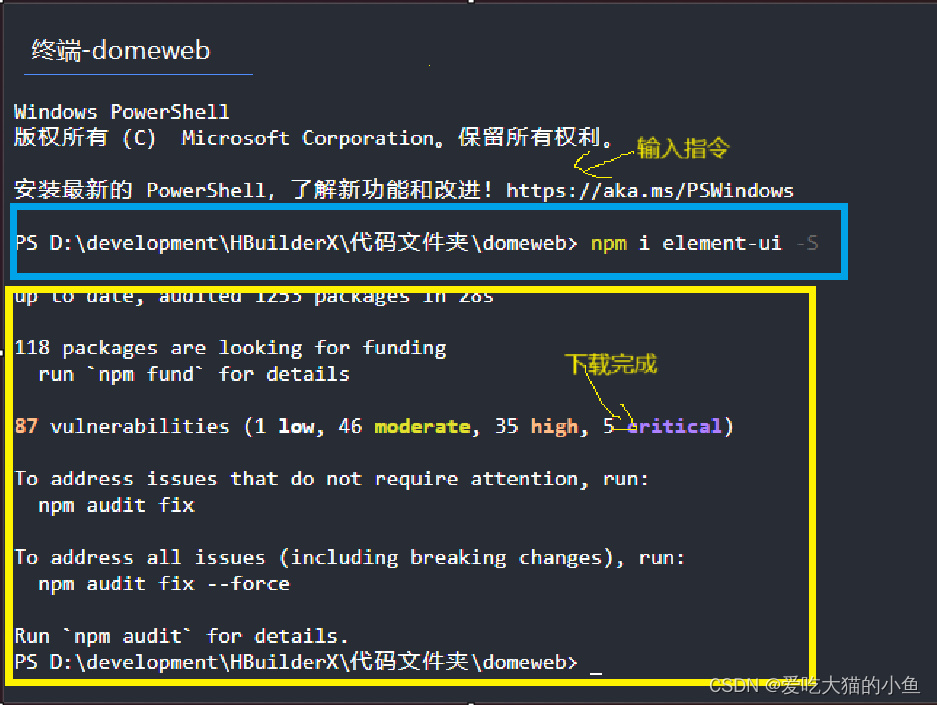
首先安装 ElementUI。
需要再HTML的文档终端里输入 npm i element-ui -S

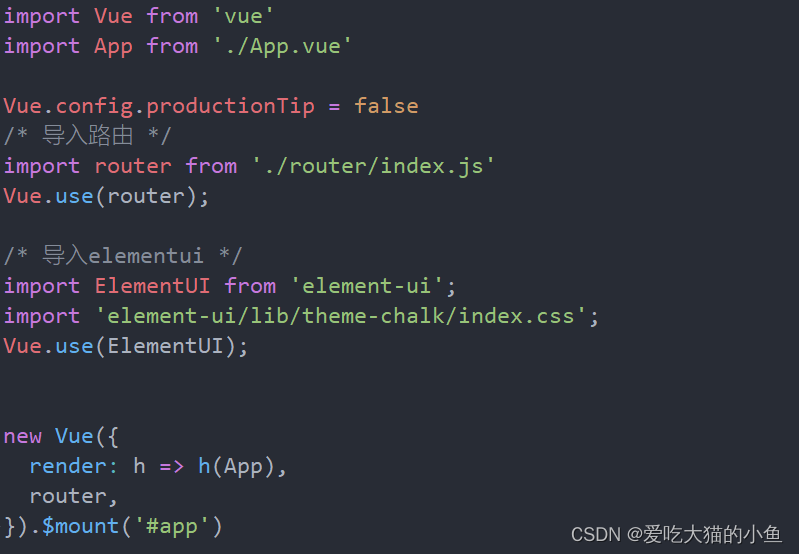
在 main.js 中写入以下内容:
import ElementUI from 'element-ui' ;
import 'element-ui/lib/theme-chalk/index.css' ;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');

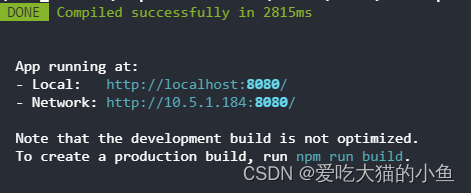
然后再终端里输入 npm run serve
当出来两个网址后,表示 ElementUI安装成功。

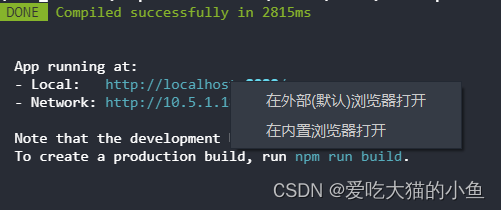
之后就可以在外部浏览器中打开网页

ElementUI笔记
爱吃大猫的小鱼2024-06-28 19:58
相关推荐
冷雨夜中漫步6 小时前
Python快速入门(6)——for/if/while语句Howrun7776 小时前
VSCode烦人的远程交互UI讲解Gain_chance9 小时前
34-学习笔记尚硅谷数仓搭建-DWS层最近一日汇总表建表语句汇总小迷糊的学习记录9 小时前
Vuex 与 pinia利刃大大9 小时前
【Vue】Element-Plus快速入门 && Form && Card && Table && Tree && Dialog && MenuGain_chance10 小时前
36-学习笔记尚硅谷数仓搭建-DWS层数据装载脚本肖永威10 小时前
macOS环境安装/卸载python实践笔记小毛驴85010 小时前
Vue 路由示例暗光之痕10 小时前
Unreal5研究笔记 Actor的生命周期函数Gain_chance11 小时前
35-学习笔记尚硅谷数仓搭建-DWS层最近n日汇总表及历史至今汇总表建表语句