React 中 useEffect 是副作用函数,副作用函数通常是处理外围系统交互的逻辑。那么 useEffect 是怎处理的呢?React 组件都是纯函数,需要将副作用的逻辑通过副作用函数抽离出去,也就是副作用函数是不影响函数组件的返回值的。例如,我们要获取用户列表,副作用函数去服务器获取数据,数据获取成功之后,更新 State 并发起渲染,他对函数式组件没有影响。根据以上逻辑,对应 React Render/Commit 两阶段,副作用函数函数要在 commit 式在去执行。
我们看一个简单的 useEffect 例子,在 React 中是如何处理的。
function App() {
const [name, setName] = useState("123")
const input = useRef()
useEffect(()=>{
console.log(name)
}, [name])
const handleClick = ()=>{
setName(input.current.value)
}
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<input ref={input}></input>
<button onClick={handleClick}>abcd</button>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
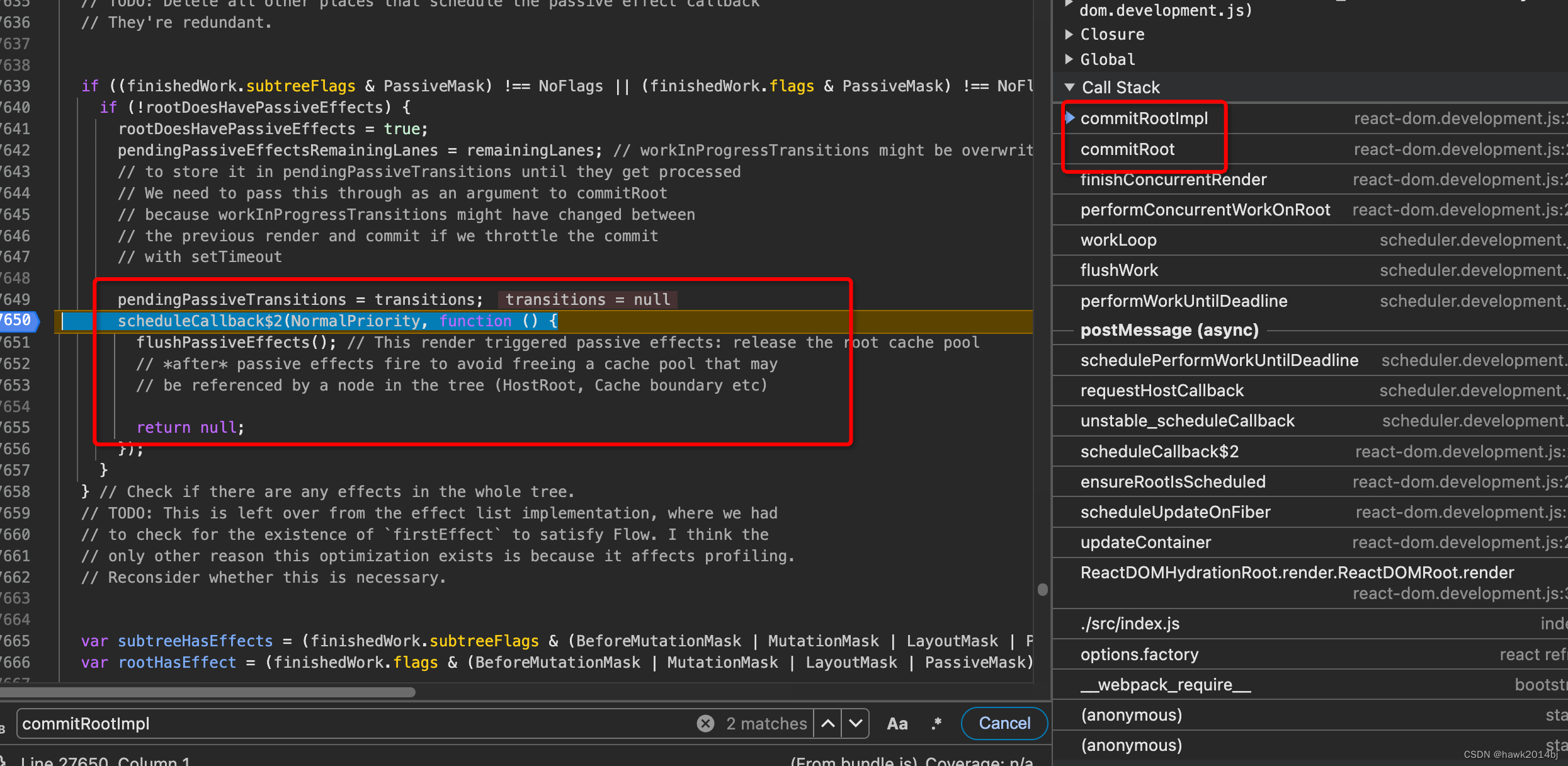
}跟踪 React 代码,我们可以到 React 在 commit 阶段执行 effect。

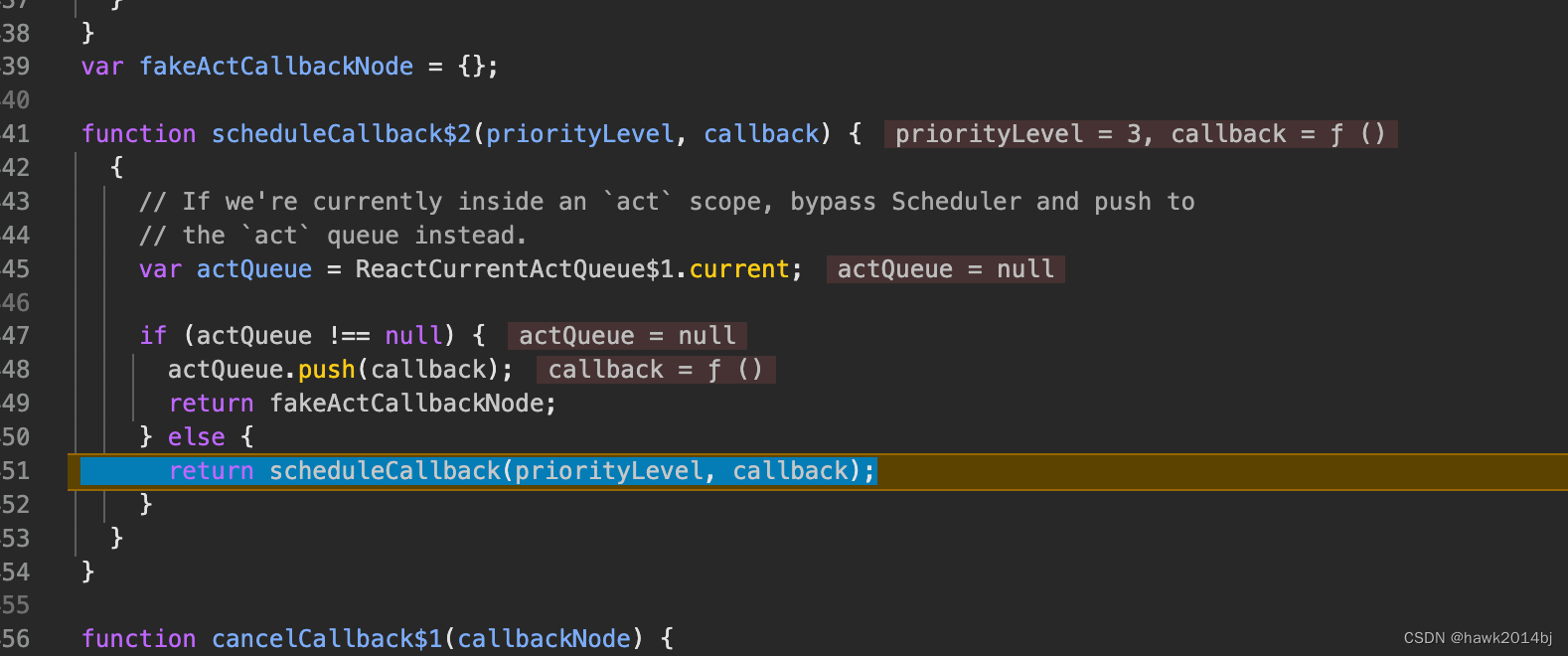
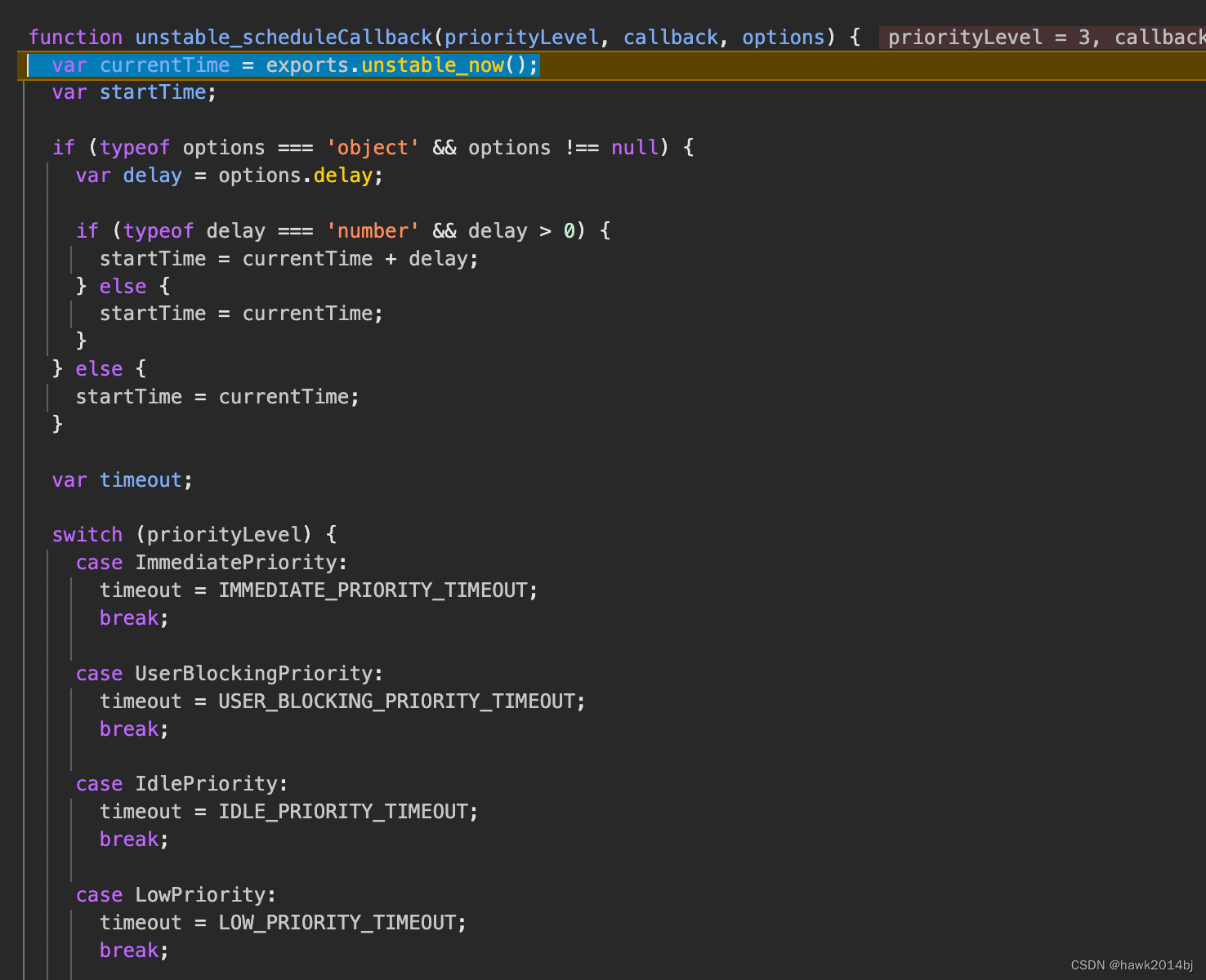
进入 scheduleCallback 并创建调度任务


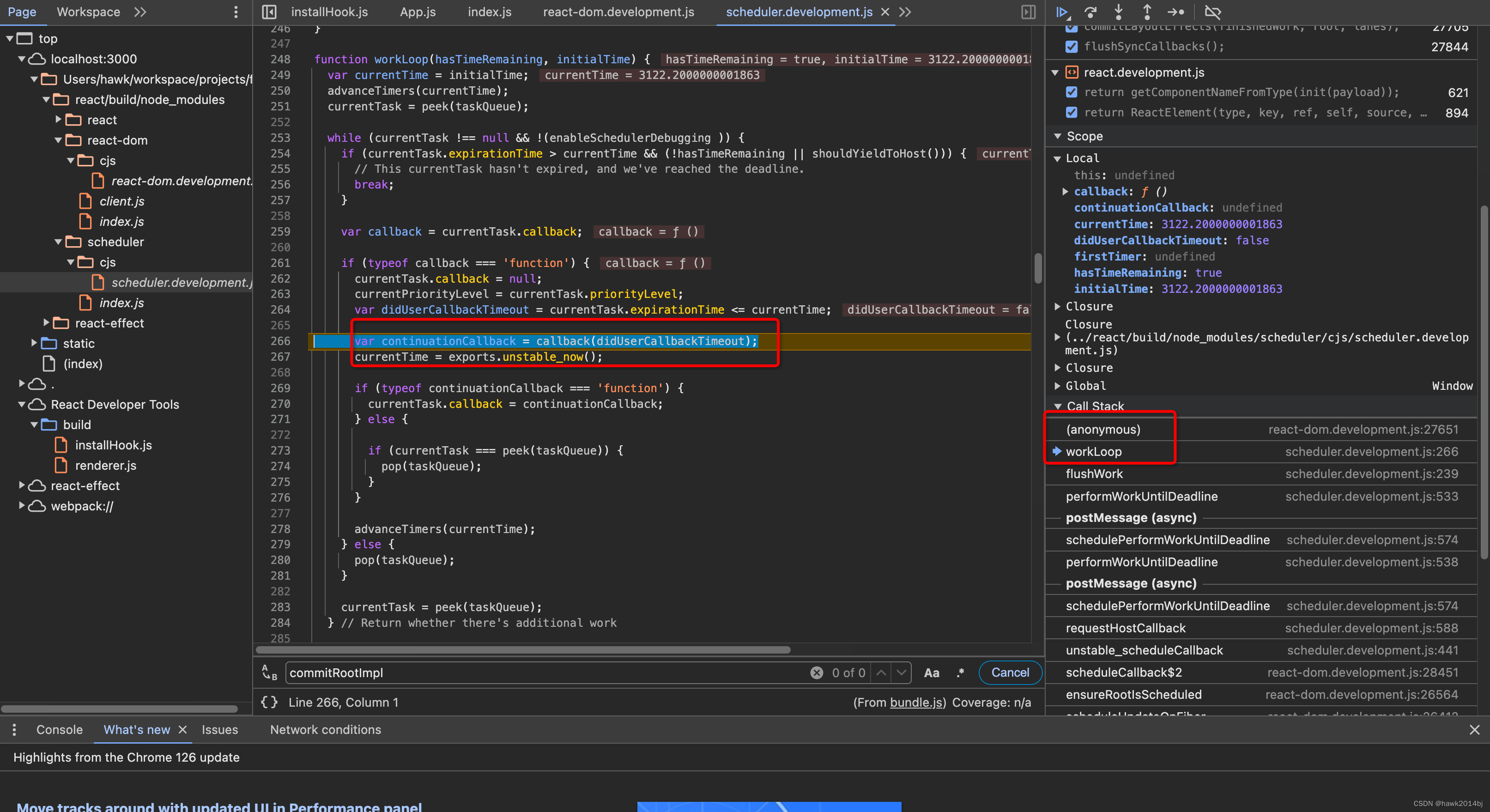
commit 结束后,workloop 执行 effect。

总结
useEffect 将函数式组件副作用于组件逻辑进行分离,commit 阶段结束后进行执行。