一、利用vue-cli创建vue项目
创建electron方式有很多,这里说的是vuecli创建的项目,通过安装electron-builder插件创建
也可以通过electron-vite构建项目 :
https://cn.electron-vite.org/guide/
- vue-cli构建
bash
vue create XXX项目名 //按提示操作创建二、添加淘宝 electron 源,防止超时
- 2.1直接命令行添加
bash
//运行以下命令查看您当前的npm源:
npm config get registry
//卸载淘宝镜像源:
npm config set registry https://registry.npmjs.org/
//npm设置淘宝镜像
npm config set registry https://registry.npmmirror.com
//electron添加淘宝镜像
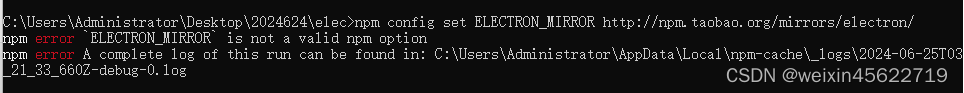
npm config set ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
// 配置electron打包的镜像源
npm config set ELECTRON_BUILDER_BINARIES_MIRROR=https://npmmirror.com/mirrors/electron-builder-binaries/tips: 在添加electron淘宝镜像时可能会报错,一般是由于node版本过高导致的,可以将node版本降低

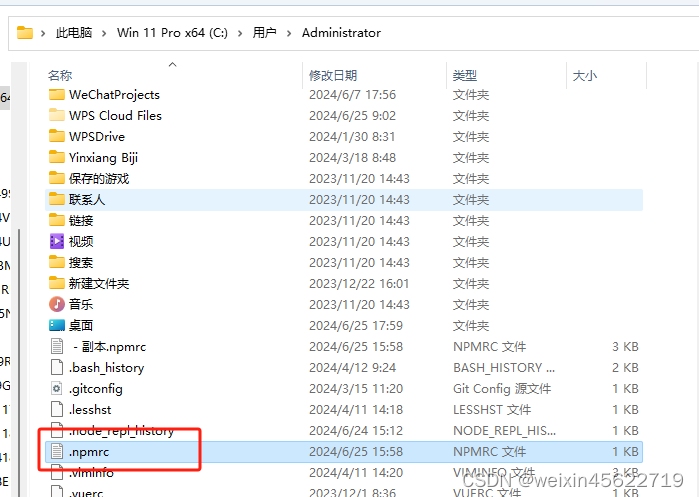
- 2.2修改.npmrc文件添加

bash
registry=https://registry.npmmirror.com/
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=https://npmmirror.com/mirrors/electron-builder-binaries/三、 保存之后,要重新打开一个命令行窗体,这些全局变量才会生效!!!
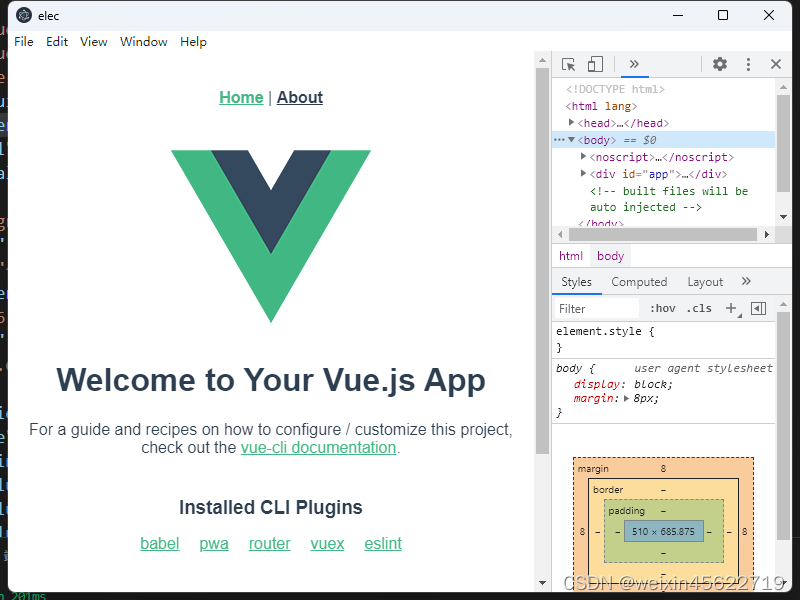
四、安装electron-builder
bash
vue add electron-builder //安装有问题换个node版本试试
四、修改项目图标
- 4.1安装electron-icon-builder插件
bash
npm install electron-icon-builder --save-dev- 4.2修改配置文件package.json
bash
"scripts": {
"electron:generate-icons": "electron-icon-builder --input=./public/favicon.png --output=build --flatten"
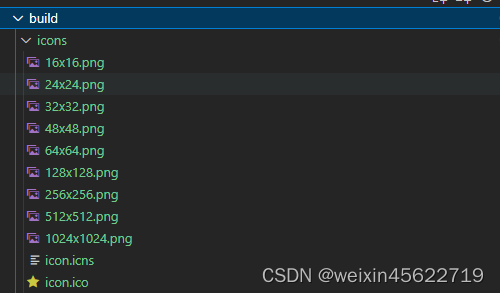
},- 4.3执行命令生成图标
bash
npm run electron:generate-icons
- 4.4删除dist_electron,重新打包
项目打包
1.执行代码
bash
npm run electron:build
pnpm electron:build如果出现报错,多半是node版本过高导致的
bash
`这个错误可能是由于使用的 Node.js 版本过高,不支持当前的 OpenSSL 版本,导致构建失败`
/ Bundling main process...
ERROR Failed to compile with 1 errors 16:08:17
error
background.js from Terser
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:69:19)
at Object.createHash (node:crypto:133:10)2.解决方法
- 方法一:打开package.json,找到
bash
"scripts": {
"electron:build": "vue-cli-service electron:build",
},替换
bash
"scripts": {
"electron:build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service electron:build",
},通过设置 NODE_OPTIONS 环境变量为 --openssl-legacy-provider,可以强制使用旧版的 OpenSSL 提供程序,从而解决构建过程中的报错问题。
- 方法二:修改node和npm版本号(推荐)
- 打包是定义图标
在package.json文件中加入build配置
bash
"build": {
"appId": "com.dgtqeqe.dasd",
"win": {
"icon": "./public/img/icons/android-chrome-192x192.png",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"nsis": {
"oneClick": false,
"parMachine": true,
"allowToChangeInstallationDirectory": true
}
},