【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第50课-姿式识别控制机器人
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现人体姿式识别控制机器人------通过poplang代码实现人体姿式识别,并由不同的人体姿式实现控制机器人的前进左右转及后退功能。从而实现了一个智能的机器狗宠物------跟着人走,如果在视野内出现了主人就靠近主人求抱抱,如果主人在视野的左侧(人体姿式识别)就左转、如在视野右侧就控制机器人右转,从而实现主人的姿式识别和自动跟随、自动求关爱的功能(与主人玩贴贴的互动游戏)
为了实现机器人的自动跟随功能。我们使用了poplang智体编程的代码指令ib3.event.bus.on实现对rtcchat_capture事件的订阅(实时视频截图事件,截图会通过事件总线传输到3d轻应用的onEvent处理函数代码中),通过$.g_2d_pose_find全局函数指令实现对截图的人脸次式识别,并判断人脸中心位置(鼻子位置坐标)是否处于中间(前进)还是左侧、右侧------分别实现机器人的前进、左转和右转功能,从而实现了机器人的自动识别人脸并根据主人位置实现自动前进、转向或指令后退功能。
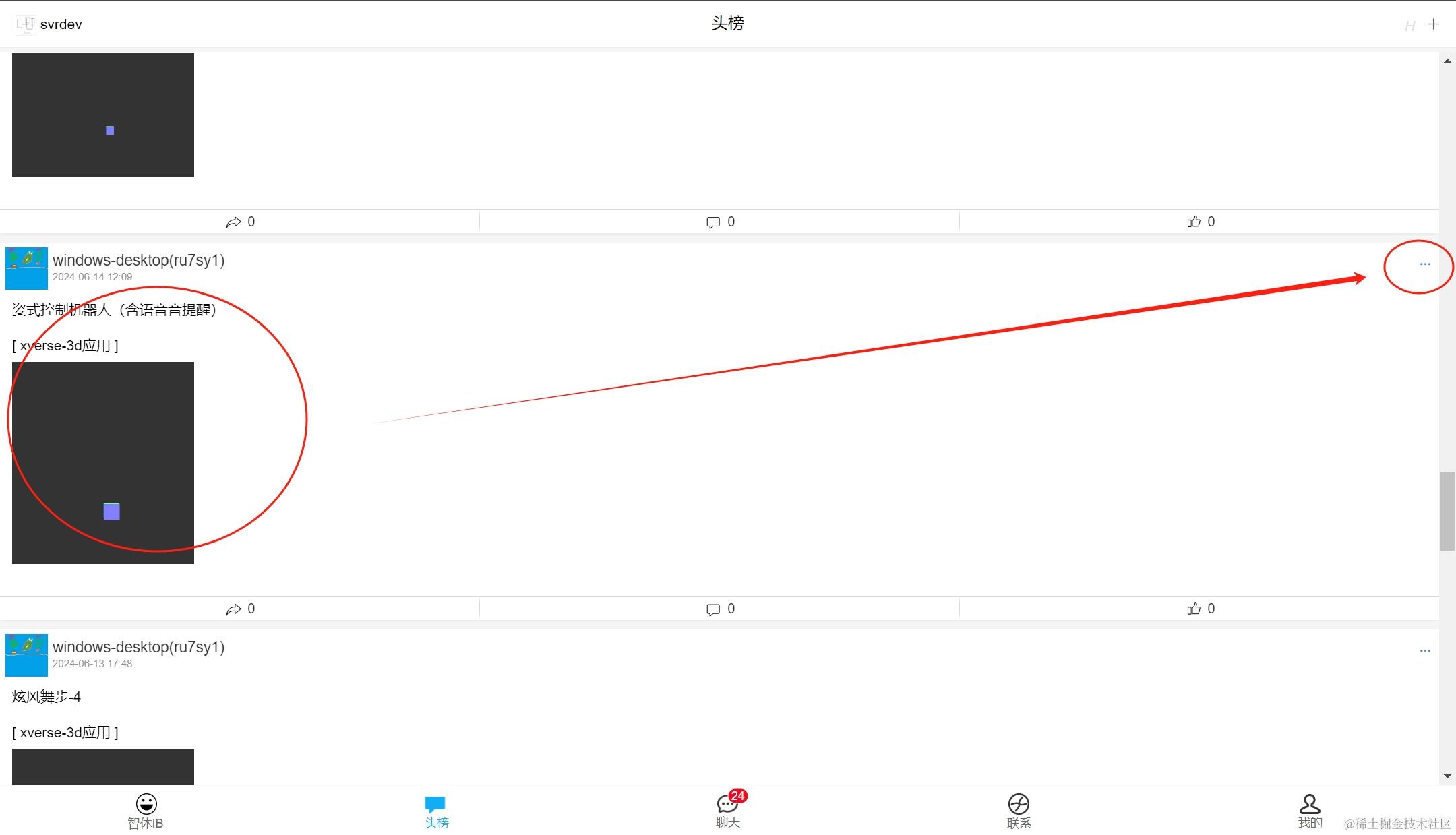
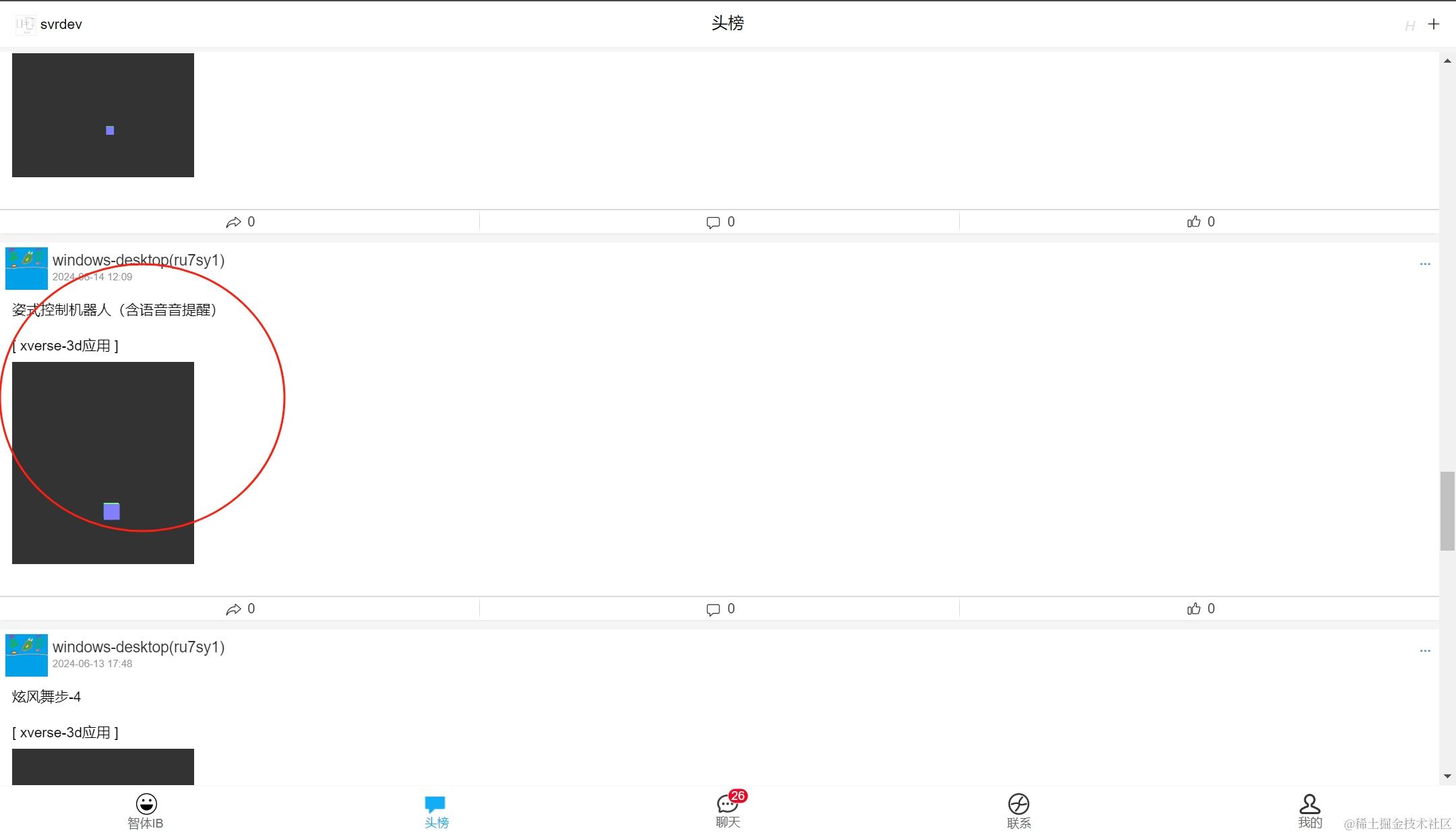
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为"姿式控制机器人(含语音提醒)"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
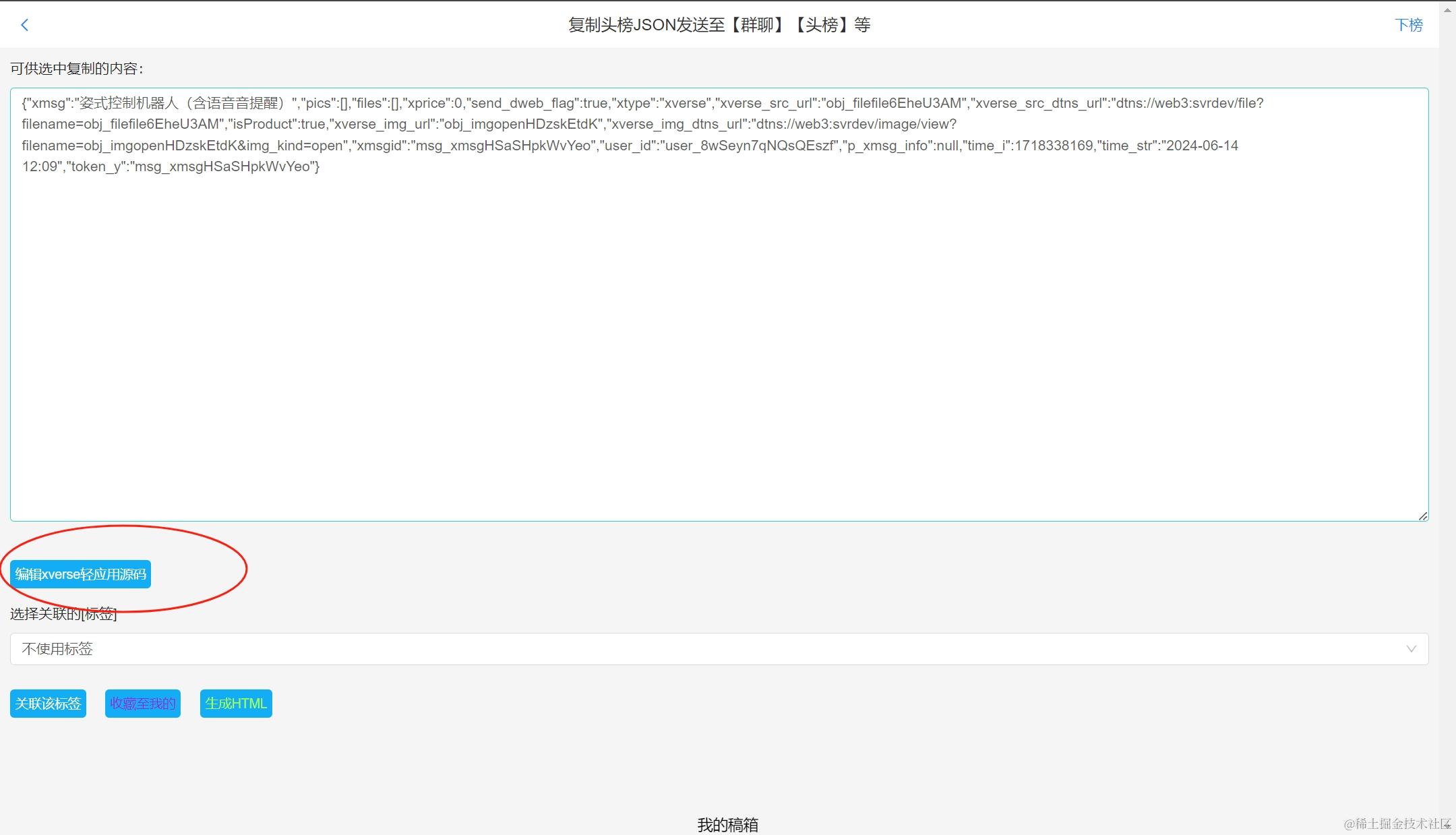
第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

注:点击3D场景中间的avatar的3D对象,在右侧的属性面板中找到脚本-编辑。
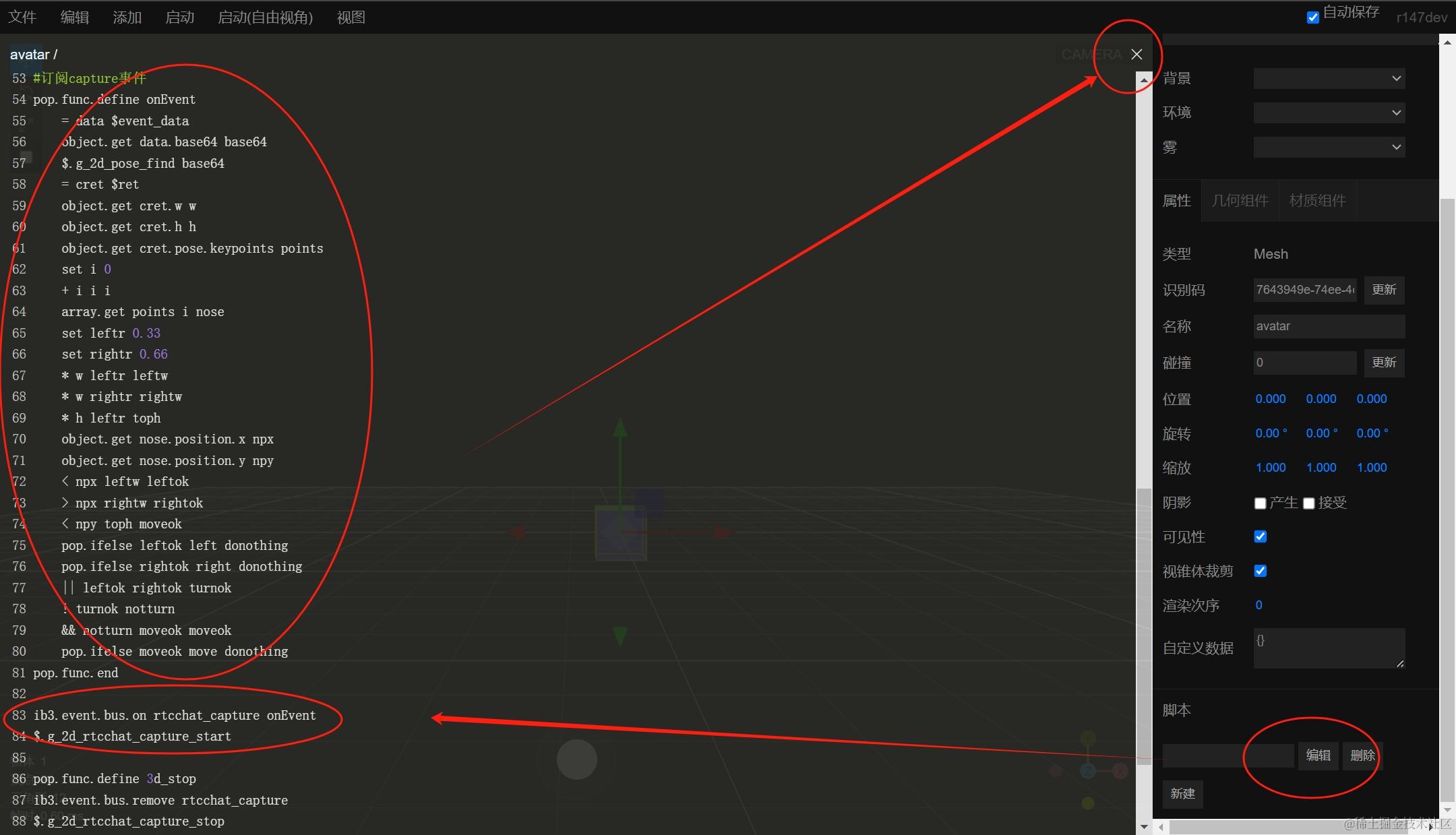
第四步:编辑墙体avatar玩家3D组件的poplang代码

注:首先使用了ib3.event.bus.on rtcchat_capture实现了实时视频的截图的事件订阅(通过onEvent接收订阅的截图数据),然后通过$.g_2d_pose_find实现截图base64数据的识别,从而获得人体姿式数据pose.*,然后重点关注nose鼻子的位置信息,来判断是否应该前进、右转、左转,或者通过左肘位置是否比鼻子高来判断是否后退(抬左手后退)。从而实现了机器人判断主人位置实现自动的跟随功能!
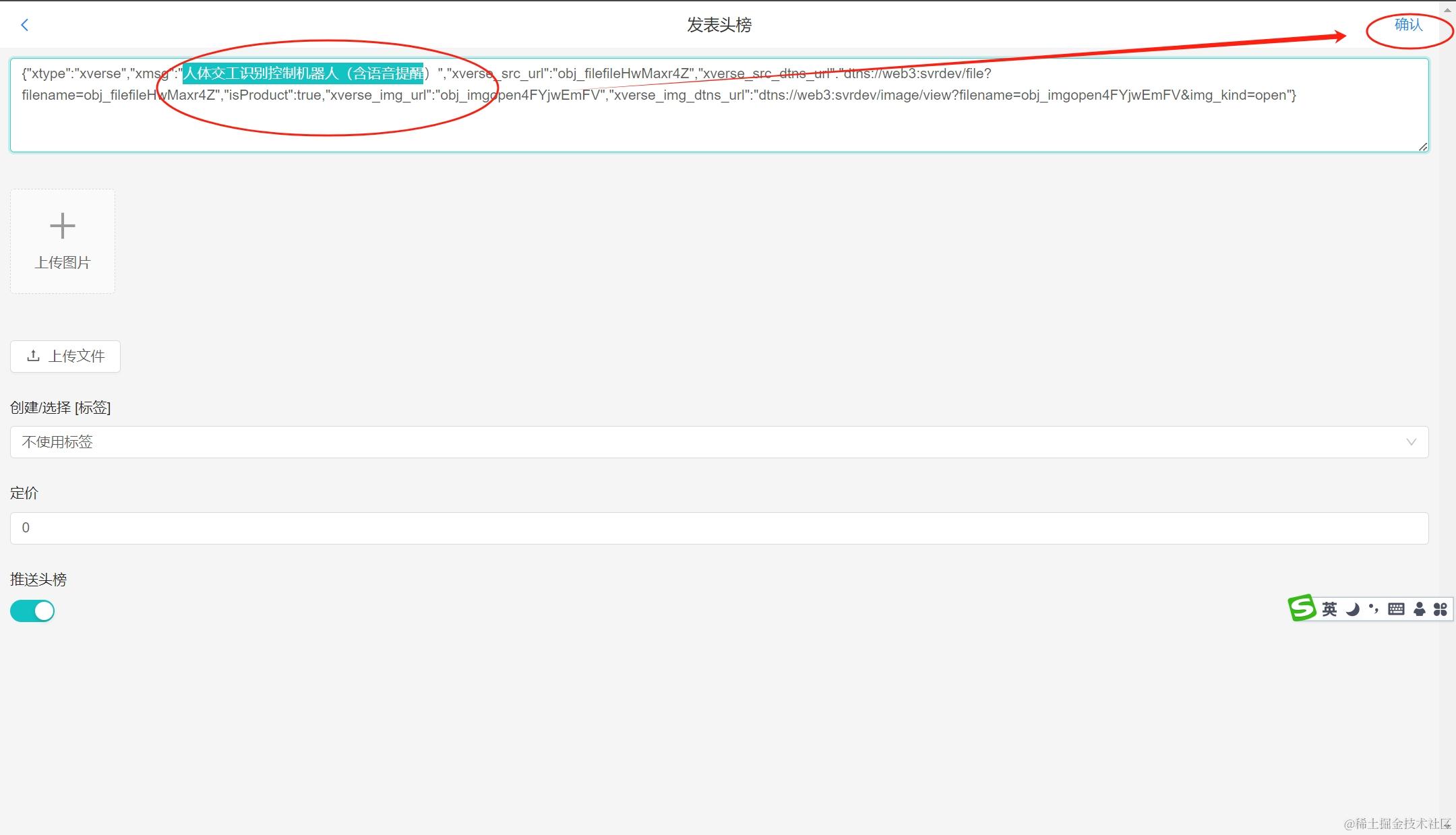
第五步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

第六步:将新的头榜标题设置为"姿式控制机器人(语音提醒)",点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除""双引号,否则会发布失败------仅修改xmsg属性的文字内容即可。
第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
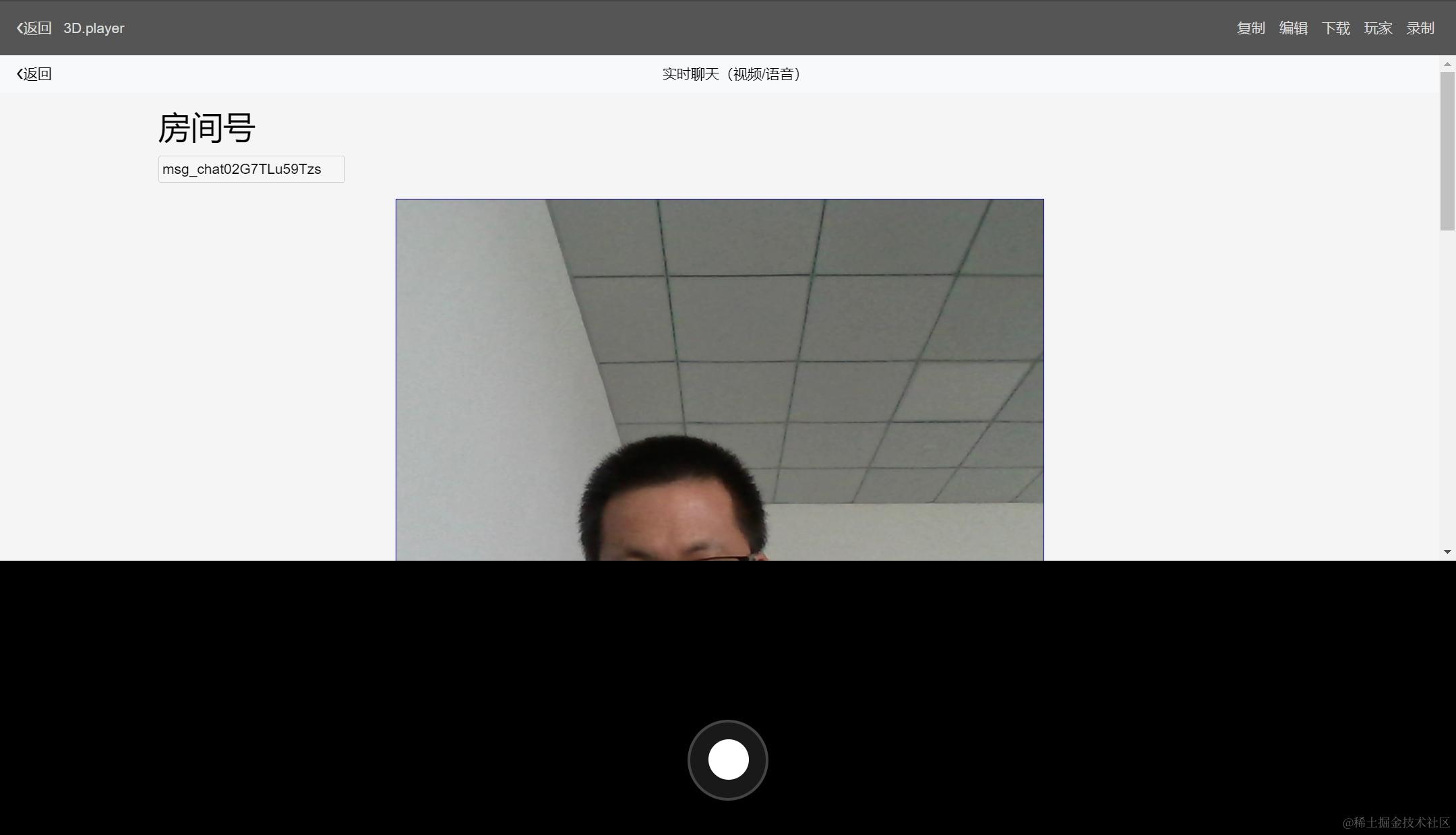
第八步:进入3D轻应用后,我们首先开始与机器人实现视频的实时连接(然后进行姿式识别------根据人体在视野的位置进行机器人的跟随控制)

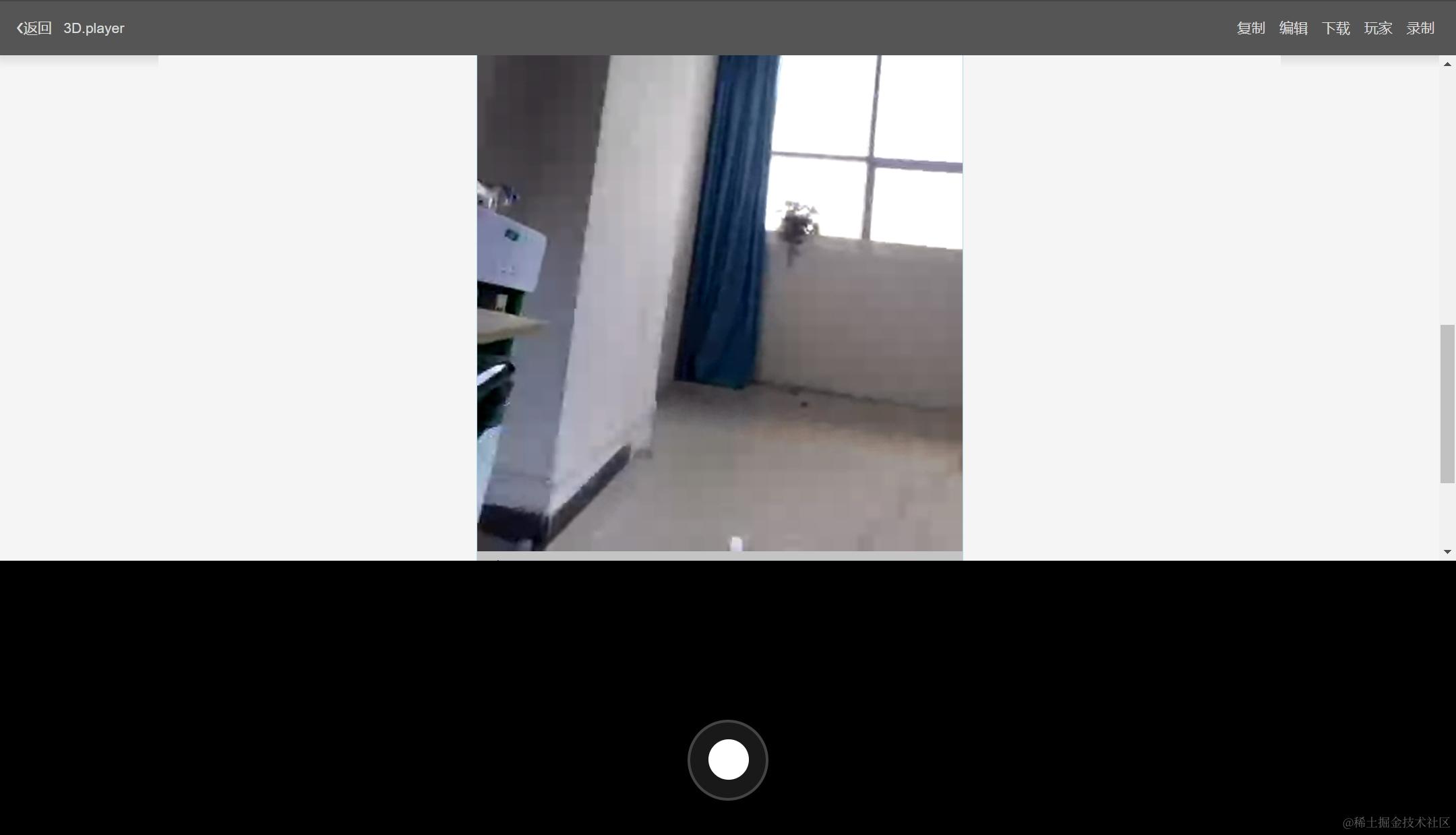
注:自动识别人体姿式,并结合主人位置实现自动转向和前进、后退控制(如下图所示)

注:机器人会自动执行不同的跟随动作(前进、左转、右转、后退等姿式识别控制动作)

注:经过反复测试,我们听到了不同的指令语音提醒播报,从而验证了机器人识别人体姿式进行自动跟随动作(非常类似机器狗、机器人宠物)
通过上8步,我们成功完成了通过3D轻应用中实现了机器人的人体姿式识别并完成主人位置的自动判断,从而实现跟随主人行动,完成机器人的自动跟随主人行走的目标。这提升了机器人的AI智能程度,从而改进了机器人行动控制的智能化程度------只要主人去哪,它就去哪。给它实时的视频姿式指令即可!
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
附录(poplang智体代码):
pop.func.define 3d_move
= event 3d_move_event
object.get event.turn turn
object.get event.forward forward
$.Math.abs turn
= aturn $ret
$.Math.abs forward
= aforward $ret
< aforward aturn turnflag
pop.ifelse turnflag turnNow goNow
pop.func.end
pop.func.define turnNow
set z 0
> turn z leftFlag
pop.ifelse leftFlag left right
pop.func.end
pop.func.define goNow
set z 0
> forward z goFlag
pop.ifelse goFlag move back
pop.func.end
pop.func.define left
/rtphone/robot/action?action=left
set tips 左转
$.g_2d_voice_play tips
pop.func.end
pop.func.define right
/rtphone/robot/action?action=right
set tips 右转
$.g_2d_voice_play tips
pop.func.end
pop.func.define move
/rtphone/robot/action?action=move
set tips 前进
$.g_2d_voice_play tips
pop.func.end
pop.func.define back
/rtphone/robot/action?action=back
set tips 后退
$.g_2d_voice_play tips
pop.func.end
set chatid msg_chat02G7TLu59Tzs
$.g_3d_show_rtcchat chatid
#订阅capture事件
pop.func.define onEvent
= data $event_data
object.get data.base64 base64
$.g_2d_pose_find base64
= cret $ret
object.get cret.w w
object.get cret.h h
object.get cret.pose.keypoints points
object.get cret.pose.score score
set i 0
+ i i i
set iw 9
+ iw i iw
array.get points i nose
array.get points iw leftWrist
set leftr 0.33
set rightr 0.66
set scoreMin 0.2
* w leftr leftw
* w rightr rightw
* h leftr toph
object.get nose.position.x npx
object.get nose.position.y npy
object.get leftWrist.position.y wpy
object.get leftWrist.score ws
< wpy npy backok
< npx leftw leftok
> npx rightw rightok
< npy h moveok
> score scoreMin sok
= sok0 sok
> ws scoreMin wsok
&& backok wsok backok
! backok notback
pop.ifelse backok back
! notuser isuser
&& sok isuser sok
&& sok notback sok
&& leftok sok leftok
&& rightok sok rightok
&& moveok sok moveok
pop.ifelse leftok right donothing
pop.ifelse rightok left donothing
|| leftok rightok turnok
! turnok notturn
&& notturn moveok moveok
&& moveok sok moveok
pop.ifelse moveok move donothing
pop.ifelse sok0 doface donothing
pop.func.end
ib3.event.bus.on rtcchat_capture onEvent
$.g_2d_rtcchat_capture_start
pop.func.define 3d_stop
ib3.event.bus.remove rtcchat_capture
$.g_2d_rtcchat_capture_stop
pop.func.end
set notuser 0
$.g_2d_faceapi_load_modelspoplang的姿式控制代码到此结束!