1.ElementUI概述
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,相当于是css的框架
2.安装ElementUI
第一步:创建一个vue-cil项目
!!!(上篇文章已详细讲述搭建过程)
第二步:npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack打包工具配合使用
命令:npm i element-ui -S
第三步:导入ElementUI
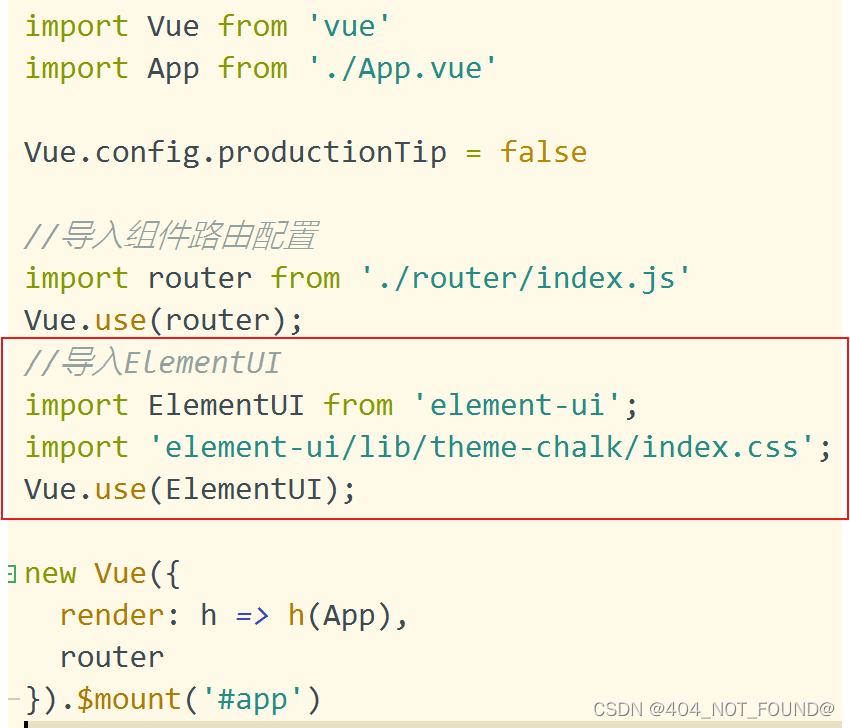
在src目录下面找到main.js文件,导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

第四步:测试是否成功
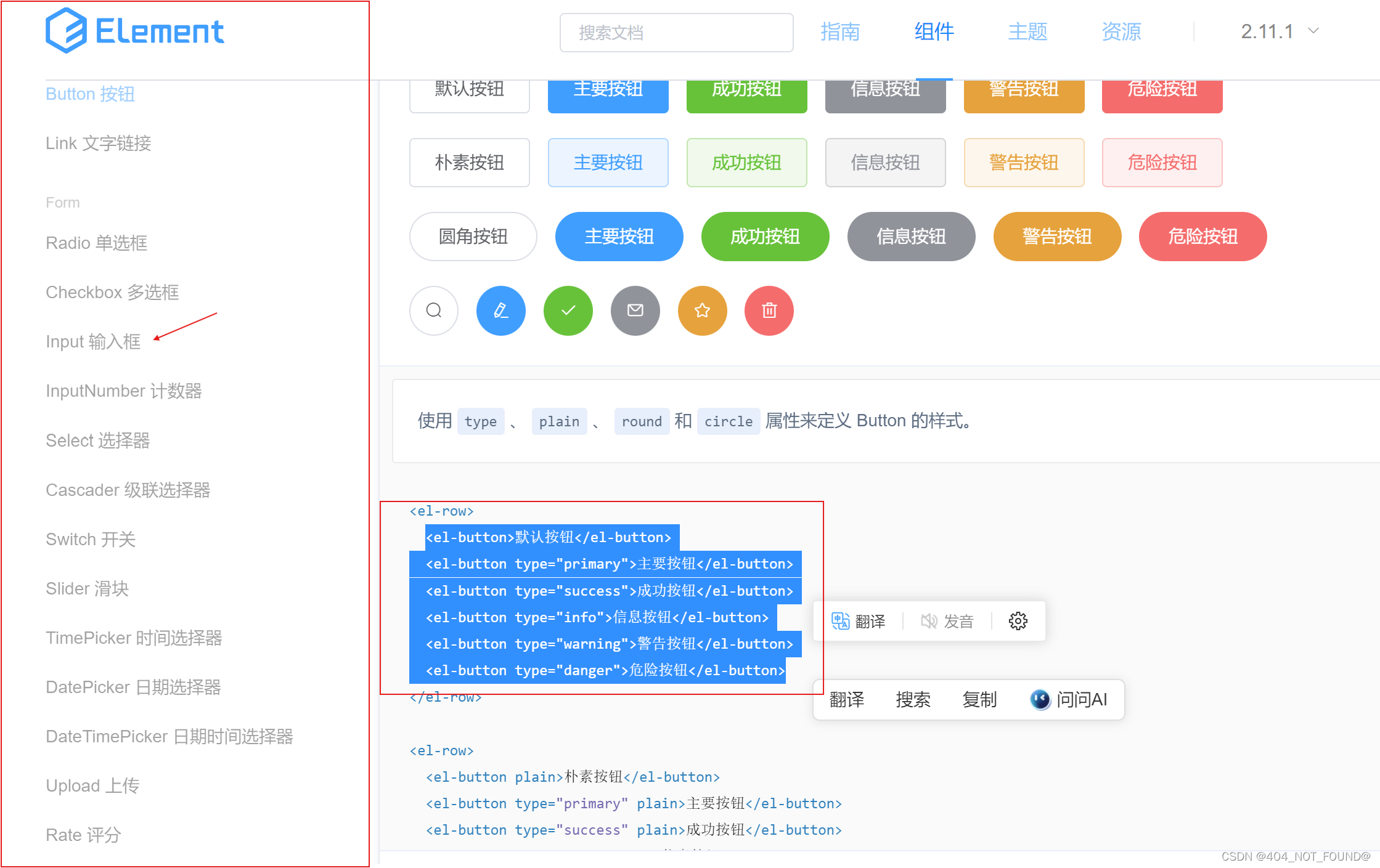
在ElementUI官方网址随便复制一个样式组件,粘贴到我们自己的组件上去


在控制台启动项目命令:npm run serve ,启动成功后,会出现访问项目地址,点开这样就是成功啦!!