目录
Vue (读音 /vjuː/,类似于 view ) 是一套用于构建用户界面的渐进式框架 。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
那什么是框架呢?
他其实就是在基础语言之上,对各种基础功能进行封装,方便开发者,提高开发效率。JavaScript就属于前端的原生框架,而Vue.js也是一个js框架,并不是代替js的,只是对js的封装。
一、第一个Vue项目
这里我们可以参考Vue官网:https://v2.cn.vuejs.org/v2/guide/
1.创建Vue
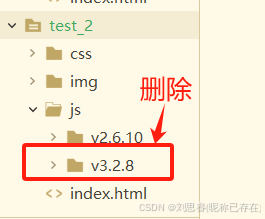
首先我们创建一个普通的Vue项目

删除js文件夹里的v3.2.8文件夹

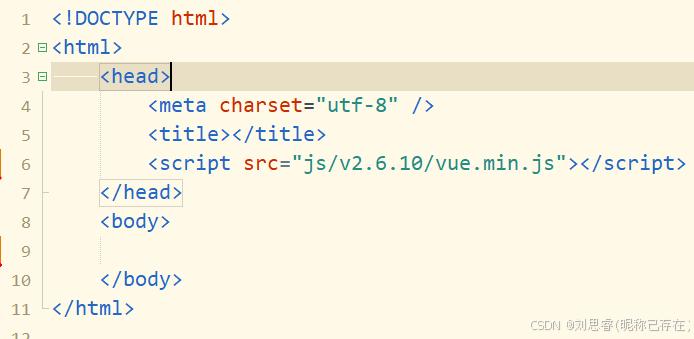
点击index.html文件(新手推荐在html文件中通过如下方式引入Vue),删除其<head>和<body>标签中所有多余的内容,随后在head标签中添加一下<script>标签内容即可**(以下两种标签二选一即可)**
<script src="js/v2.6.10/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>

随后我们进入上面提供的Vue官网,复制以下模版代码到<body>标签中
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
这样我们就完成了第一个Vue应用!
2.详细解读
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 创建一个标签 -->
<div id="app">
<!-- {{变量}} ------>插值表达式 获取下面data中定义的数据-->
{{ message }}
</div>
<script>
var app = new Vue({ // 创建了一个vue对象
//#--->id选择器
el: '#app',//绑定挂载点,建议使用id选择器,不能使用body,HTML与vue对象绑定
data: {//定义数据,可以定义多个,使用" , "分隔,Vue用到的数据定义在data中
message: 'Hello Vue!',
message1: 'jim'
}
})
</script>
</body>
</html>注:data中也可以写复杂的数据,如数组、对象等。
二、Vue指令
1.v-text、v-html
我们都知道在标签中通过 {{message}} 插入一个值,不会影响标签中其他内容。而
v-html = "message",v-text = "message" 会覆盖标签中其他内容
{{message}},v-text = "message" 不能解析内容中html标签
v-html = "message" 可以解析内容中html标签
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }} aaa</p>
<p v-html="message">aaa</p>
<p v-text="message">aaa</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
}
})
</script>
</body>
</html>得到的效果如下:

2.v-on
其作用是为元素绑定事件,有两种写法
<input type="button" value="按钮" v-on:click="test(1,2)" />
<input type="button" value="按钮" @click="test" />(用@符号简化)
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/v2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="按钮1" v-on:click="test1(1,2)"/>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
},
methods:{
test1(a,b){
alert(a);
}
}
})
</script>
</body>
</html>效果如下:

3.v-model
作用是便捷的设置和获取表单元素的值绑定的数据会和表单元素值相关联
具体效果是,取出绑定的元素的值
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/v2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<input v-model="name" />
<p>{{name}}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
name:""
},
methods:{
}
})
</script>
</body>
</html>效果如下:(取出输入框的值到网页页面中)

4.v-show、v-if
v-show "布尔值"(效率高) true=显示 false=隐藏 隐藏时控制标签dispaly属性------隐藏显示标签的属性
v-if "布尔值"(效率低,可搭配v-else使用) true=显示 false=隐藏 隐藏时直接删除标签,显示要重新创建
这里我们演示一个通过布尔值变换实现图片切换的效果:
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/v2.6.10/vue.js"></script>
<style>
img{
width: 100px;
}
</style>
</head>
<body>
<div id="app">
<img src="img/1.jpg" v-show="isShow" />
<img src="img/2.jpg" v-show="age>18" />
<img src="img/3.jpg" v-if="isShow" />
<img src="img/4.jpg" v-if="age>18" />
<img src="img/5.jpg" v-else />
<input type="button" value="操作" @click="oper()"/>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
isShow:true,
age:15
},
methods:{
oper(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>通过"操作"按钮,改变对应控制标签v-show或v-if中的真值实现:


5.v-bind
作用是为元素绑定属性,标签的属性值可以动态修改
完整写法是 v-bind:属性名="变量名"(一旦为属性添加 v-bind 值就是一个在data中定义的变量了)
简写省略 v-bind 直接 :属性名
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/v2.6.10/vue.js"></script>
<style>
img{
width: 100px;
}
</style>
</head>
<body>
<div id="app">
<img v-bind:src="imgurl[index]" :title="array[index]" />
<input type="button" @click="oper()" value="操作"/>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
imgurl:['img/1.jpg','img/2.jpg','img/3.jpg'],
array:['苹果手机','华为手机','小米手机'],
index:0
},
methods:{
oper(){
this.index = (this.index+1)%3;
}
}
})
</script>
</body>
</html>改变图片的同时也改变了该标签的属性值:


6.v-for
作用是根据数据生成列表结构
数组经常和 v-for 结合
使用语法是(item,index)in 数据
item 和 index 可以结合其他指令一起使用
数组长度的更新会同步到页面上是响应式的
为循环绑定一个 key 值 :key="值" 尽可能唯一
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/v2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="user in users">
姓名:{{user.name}}
年龄:{{user.age}}
性别:{{user.gender}}
</li>
</ul>
{{student.name}}
{{student.age}}
</div>
<script>
var app = new Vue({
el:'#app',
data:{
users:[//该数组模拟从后端响应回来的信息
{name:"jim",age:20,gender:"男"},
{name:"tom",age:19,gender:"男"},
{name:"lili",age:18,gender:"女"}
],
student:{name:"张三",age:18} //可以是多个,数组形式,也可以是单个信息
},
methods:{
}
})
</script>
</body>
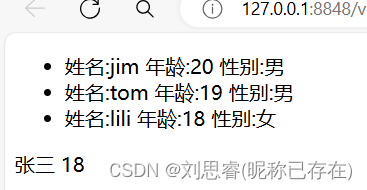
</html>实现效果如下:

三、Vue实例生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程------例如,需要设置数据监听、编译
模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生
命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。
beforeCreate: function () {
console.log('beforeCreatea ');
},
created: function () {
console.log('createda ' );
},
beforeMount:function(){
console.log('beforeMounta');
},
mounted:function(){
console.log('mounteda');
}
以上就是Vue基础入门部分的知识了,下一篇我们将进一步深化,使用Vue-cil脚手架来实现更多功能!