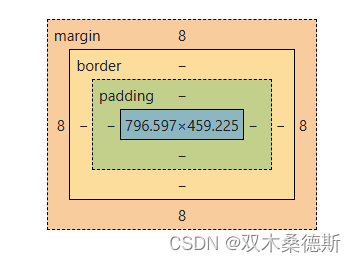
一.盒子模型的组成
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子。
- margin(外边距):盒子与外界的距离。
- border(边框):盒子的边框。
- border(边框):盒子的边框。
- content(内容):元素中的文本或后代元素都是它的内容。
- 注意:盒子的大小= content + 左右 padding + 左右 border。
外边距 margin 不会影响盒子的大小,但会影响盒子的位置。

二.盒子的内容区
- width :设置内容区域宽度
- max-width :设置内容区域的最大宽度
- min-width :设置内容区域的最小宽度
- height :设置内容区域的高度
- max-height :设置内容区域的最大高度
- min-height :设置内容区域的最小高度
注意:
may-width、min-width 一般不与 width 一起使用。
max-height、 min-height 一般不与 height一起使用。
三.盒子的内边距
-
padding-top:上内边距
-
padding-right:右内边距
-
padding-bottom:下内边距
-
padding-left:左内边距
-
padding:复合属性
padding复合属性的使用规则:
- padding: 10px;四个方向内边距都是 10px。
- padding: 10px 20px; 上10px,左右20px 。
- padding: 10px 20px 30px;上10px,左右20px,下30px。
- padding: 10px 20px 30px 40px;(上、右、下、左)
- 注意点:padding 的值不能为负数。
四.盒子的边框
复合属性:
- border-style:边框线风格
solid:实线
dashed:虚线
dotted:点线
double:双实线
- border-width:边框线宽度
- border-color:边框线颜色
- border:复合属性
各个方向:
- border-left
border-left-style border-left-with border-left-color
- border-right
border-right-style border-right-width border-right-color
- border-left
border-left-style border-left-width border-left-color
- border-right
border-right-style border-right-width border-right-color
- border-top
border-top-style border-top-width border-top-color
- border-bottom
border-bottom-style border-bottom-width border-bottom-color
五.盒子外边距
- margin-left:左外边距
- margin-right:右外边距
- margin-top:上外边距
- margin-bottom:下外边距
- margin:复合属性
- 注意:
1.子元素的 margin,是参考父元素的content计算的。(因为是父亲的content中承装着子元素)
2.上margin、左margin:影响自己的位置;下 margin、右margin:影响后面兄弟元素的位置。
3.块级元素、行内块元素,均可以完美地设置四个方向的 margin;但行内元素,左右margin可以完美设置,上下 margin 设置无效。
4.margin的值也可以是 auto,如果给一个块级元素设置左右 margin都为 auto,该块级元素会在父元素中水平居中。
5.margin的值可以是负值。
margin 塌陷问题
- 方案一:给父元素设置不为0的padding。
- 方案二:给父元素设置宽度不为0的border。
- 方案三:给父元素设置css样式 overflow:hidden
margin合并问题
- 方案:布局的时候上下的兄弟元素,只给一个设置上下外边距。