React Suspense组件的作用是当组件未完成加载时,显示 fallback 组件。那么 Suspense 是如何实现的呢?React 的渲染是通过 Fiber 进行的,Suspense 的更新机制也是要围绕 Fiber 架构进行的。Suspense 是由两部分组成,实际 UI 子组件 primary 和 fallback 组件。Suspense 正常的流程是,初始化时显示 fallback 组件,当 primary 组件完成加载之后,显示 primary 组件。这里的关键点就是,如何触发 Primary 组件的显示,这里是要通过一个回调的方法进行更新,当组件完成加载后通知 UI 进行渲染更新。
我们看一下 React 是怎么实现 Suspense,首先通过 Lazy 实现一个 Suspense 效果:
<Suspense fallback={<Loading />}>
<h2>Preview</h2>
<MarkdownPreview markdown={markdown} />
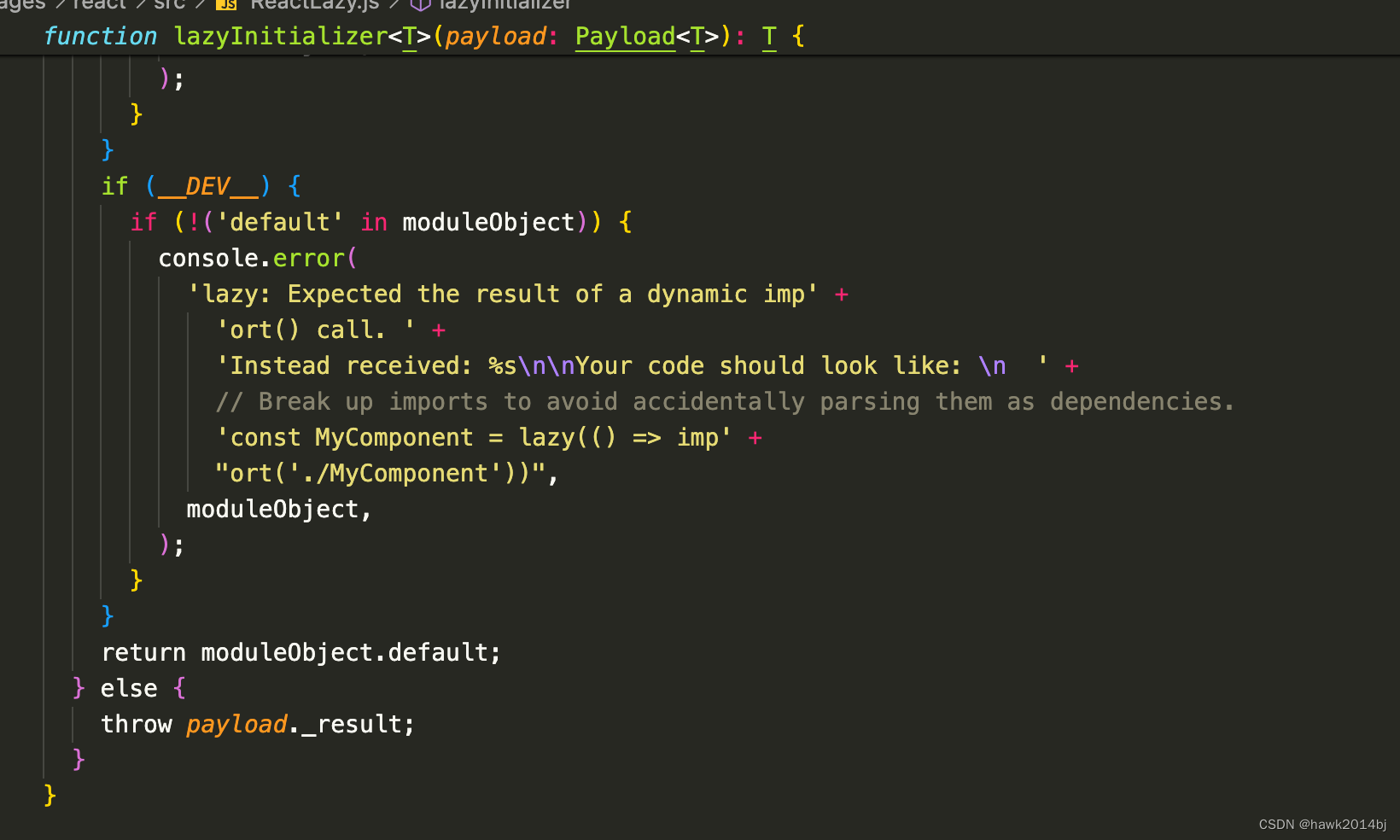
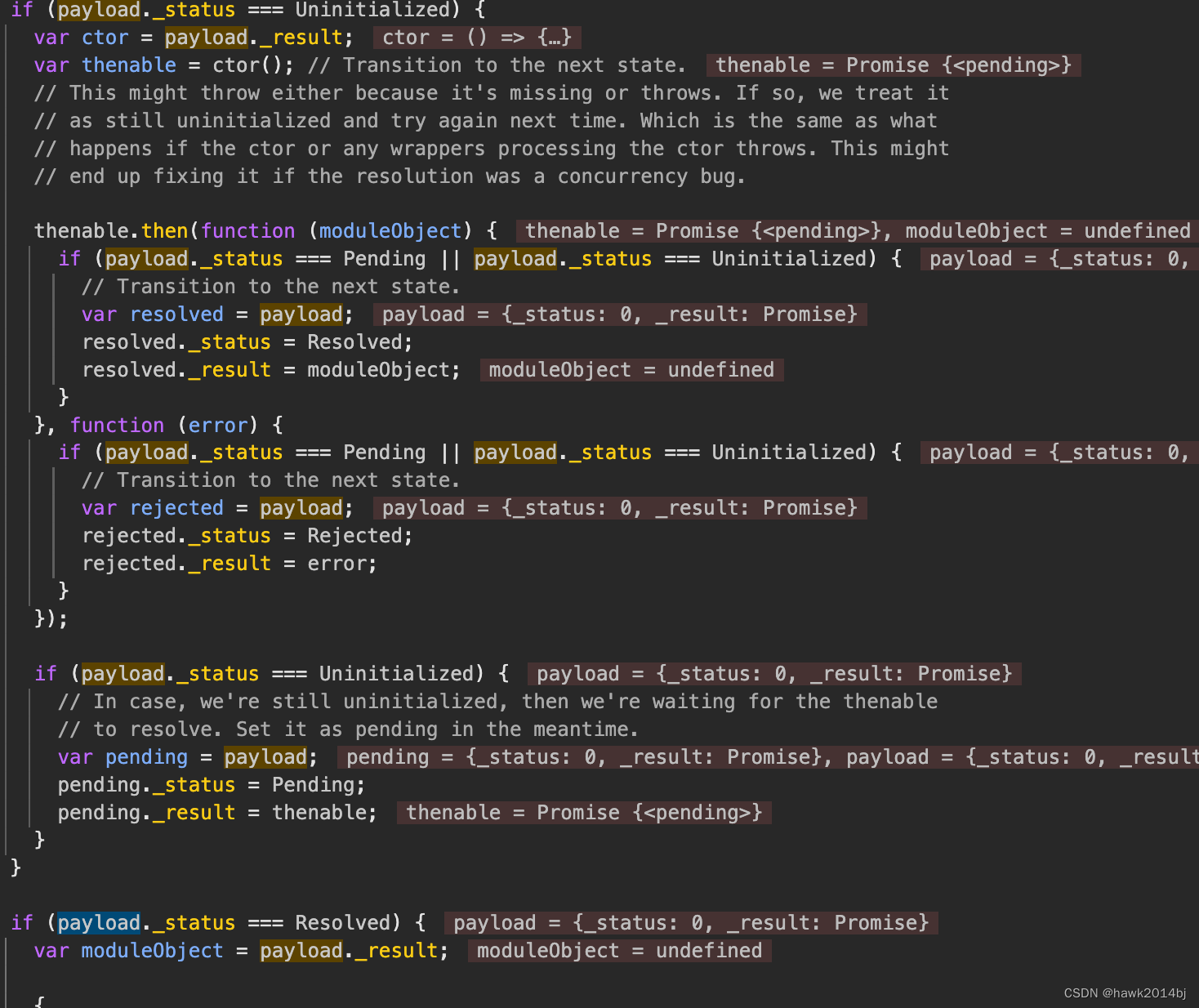
</Suspense>Suspense Primary 组件抛出 payload._result,_result 是 promise 对象,组件加载完成之后调用 Resolve。


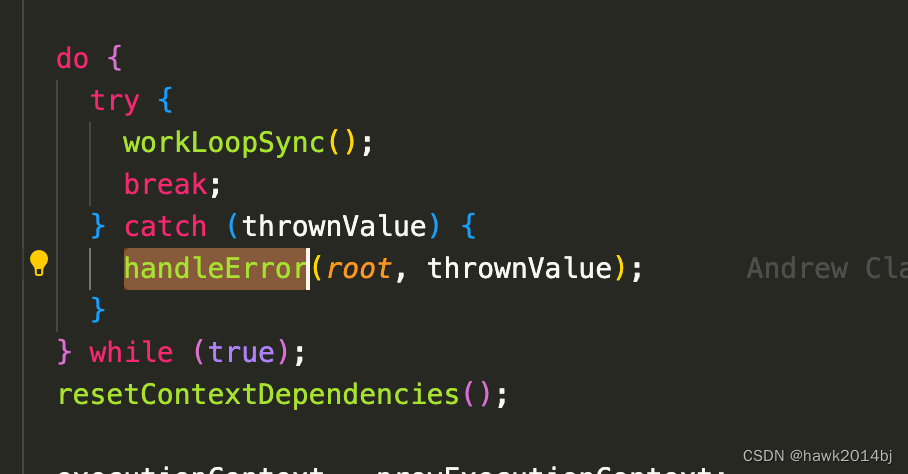
Throw 抛出的异常,在 handleError 方法中进行处理。

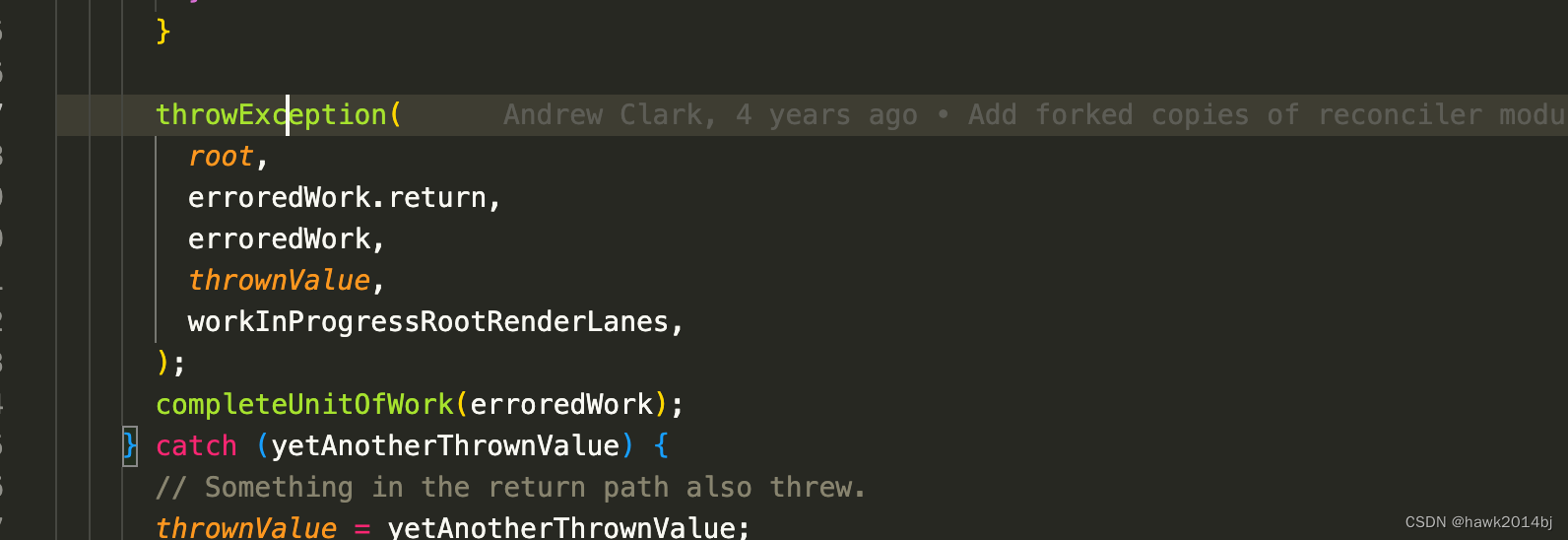
调用 throwException 处理 promise

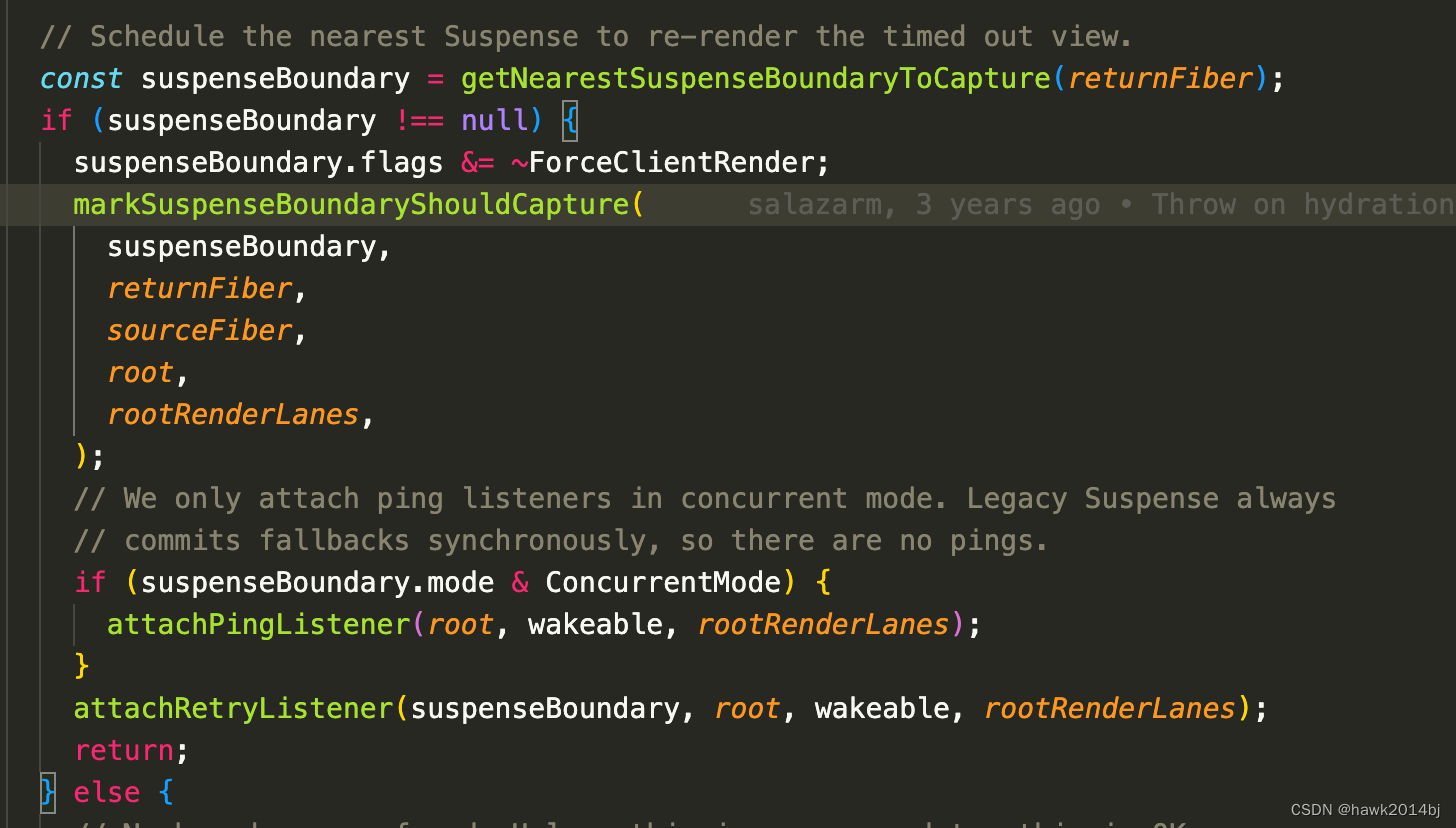
下图中, markSuspenseBoundaryShouldCapture 用于显示 fallback,注册ping / retry 监听器用于绑定监听器,这里监听器负责处理 Promise。

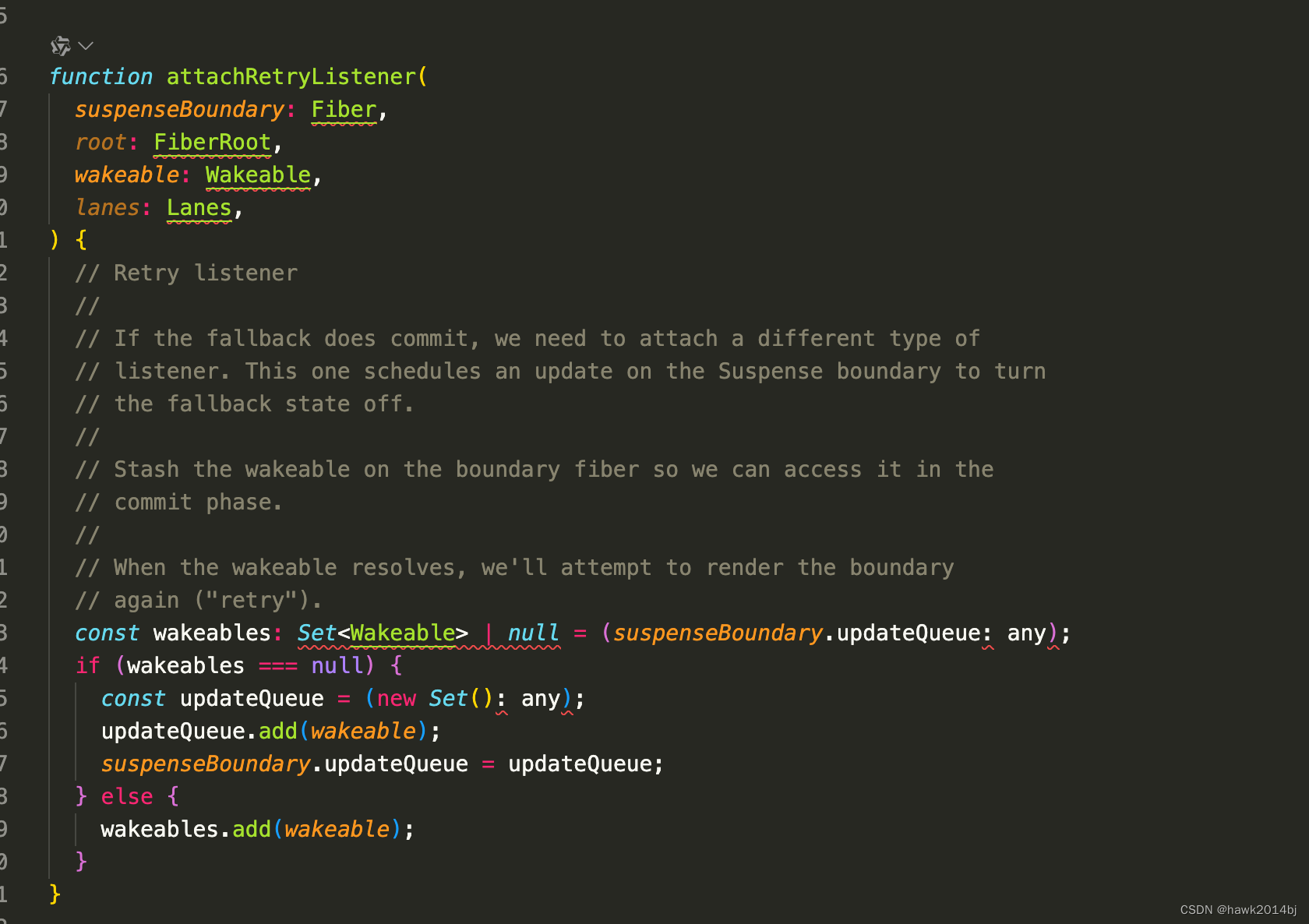
在 attachRetryListener 中加 wakeable 加入 update 队列,wakeable 就是 promise 对象。

总结
Suspense 组件通过监听 Promise 来判断 Primary 组件是否完成加载,如果加载完成,通过正常的 Fiber Update Queue 完成渲染。