
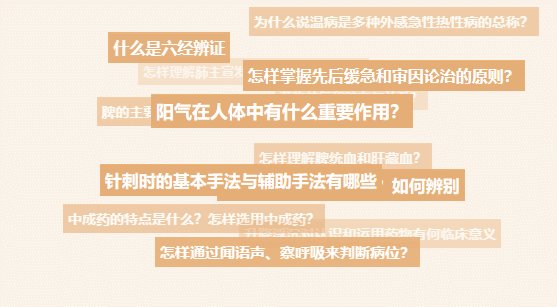
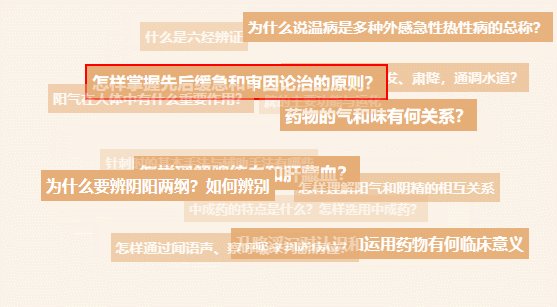
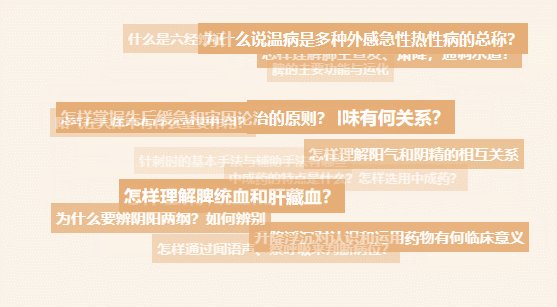
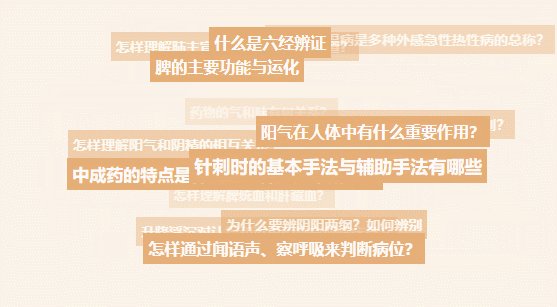
css + javascript 实现滚动词云效果
javascript
// 163css.js
var radius = 120;
var dtr = Math.PI / 180;
var d = 300;
var mcList = [];
var active = false;
var lasta = 1;
var lastb = 1;
var distr = true;
var tspeed = 10;
var size = 250;
var mouseX = 0;
var mouseY = 0;
var howElliptical = 1;
var aA = null;
var oDiv = null;
window.onload = function() {
var b = 0;
var a = null;
oDiv = document.getElementById("div1");
aA = oDiv.getElementsByTagName("a");
for (b = 0; b < aA.length; b++) {
a = {};
a.offsetWidth = aA[b].offsetWidth;
a.offsetHeight = aA[b].offsetHeight;
mcList.push(a)
}
sineCosine(0, 0, 0);
positionAll();
oDiv.onmouseover = function() {
active = true
}
;
oDiv.onmouseout = function() {
active = false
}
;
oDiv.onmousemove = function(e) {
var c = window.event || e;
mouseX = c.clientX - (oDiv.offsetLeft + oDiv.offsetWidth / 2);
mouseY = c.clientY - (oDiv.offsetTop + oDiv.offsetHeight / 2);
mouseX /= 5;
mouseY /= 5
}
;
setInterval(update, 30)
}
;
function update() {
var o;
var n;
if (active) {
o = (-Math.min(Math.max(-mouseY, -size), size) / radius) * tspeed;
n = (Math.min(Math.max(-mouseX, -size), size) / radius) * tspeed
} else {
o = lasta * 0.98;
n = lastb * 0.98
}
lasta = o;
lastb = n;
if (Math.abs(o) <= 0.01 && Math.abs(n) <= 0.01) {
return
}
var m = 0;
sineCosine(o, n, m);
for (var h = 0; h < mcList.length; h++) {
var r = mcList[h].cx;
var l = mcList[h].cy * ca + mcList[h].cz * (-sa);
var g = mcList[h].cy * sa + mcList[h].cz * ca;
var q = r * cb + g * sb;
var k = l;
var f = r * (-sb) + g * cb;
var p = q * cc + k * (-sc);
var i = q * sc + k * cc;
var e = f;
mcList[h].cx = p;
mcList[h].cy = i;
mcList[h].cz = e;
per = d / (d + e);
mcList[h].x = (howElliptical * p * per) - (howElliptical * 2);
mcList[h].y = i * per;
mcList[h].scale = per;
mcList[h].alpha = per;
mcList[h].alpha = (mcList[h].alpha - 0.6) * (10 / 6)
}
doPosition();
depthSort()
}
function depthSort() {
var a = 0;
var b = [];
for (a = 0; a < aA.length; a++) {
b.push(aA[a])
}
b.sort(function(e, c) {
if (e.cz > c.cz) {
return -1
} else {
if (e.cz < c.cz) {
return 1
} else {
return 0
}
}
});
for (a = 0; a < b.length; a++) {
b[a].style.zIndex = a
}
}
function positionAll() {
var g = 0;
var e = 0;
var a = mcList.length;
var c = 0;
var f = [];
var b = document.createDocumentFragment();
for (c = 0; c < aA.length; c++) {
f.push(aA[c])
}
f.sort(function() {
return Math.random() < 0.5 ? 1 : -1
});
for (c = 0; c < f.length; c++) {
b.appendChild(f[c])
}
oDiv.appendChild(b);
for (var c = 1; c < a + 1; c++) {
if (distr) {
g = Math.acos(-1 + (2 * c - 1) / a);
e = Math.sqrt(a * Math.PI) * g
} else {
g = Math.random() * (Math.PI);
e = Math.random() * (2 * Math.PI)
}
mcList[c - 1].cx = radius * Math.cos(e) * Math.sin(g);
mcList[c - 1].cy = radius * Math.sin(e) * Math.sin(g);
mcList[c - 1].cz = radius * Math.cos(g);
aA[c - 1].style.left = mcList[c - 1].cx + oDiv.offsetWidth / 2 - mcList[c - 1].offsetWidth / 2 + "px";
aA[c - 1].style.top = mcList[c - 1].cy + oDiv.offsetHeight / 2 - mcList[c - 1].offsetHeight / 2 + "px"
}
}
function doPosition() {
var a = oDiv.offsetWidth / 2;
var c = oDiv.offsetHeight / 2;
for (var b = 0; b < mcList.length; b++) {
aA[b].style.left = mcList[b].cx + a - mcList[b].offsetWidth / 2 + "px";
aA[b].style.top = mcList[b].cy + c - mcList[b].offsetHeight / 2 + "px";
aA[b].style.fontSize = Math.ceil(12 * mcList[b].scale / 2) + 8 + "px";
aA[b].style.filter = "alpha(opacity=" + 100 * mcList[b].alpha + ")";
aA[b].style.opacity = mcList[b].alpha
}
}
function sineCosine(f, e, g) {
sa = Math.sin(f * dtr);
ca = Math.cos(f * dtr);
sb = Math.sin(e * dtr);
cb = Math.cos(e * dtr);
sc = Math.sin(g * dtr);
cc = Math.cos(g * dtr)
}
;
html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!-- saved from url=(0047)http://bdzh.jg91.com/templets/20130926/163.html -->
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title></title>
<style type="text/css">
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em {
margin: 0;
padding: 0;
border: 0;
}
ul,ol,li {
list-style: none;
}
#div1 {
height: 220px;
margin: 30px 30px 30px 0;
padding: 0;
position: relative;
width: 700px;
}
#div1 a {
background: #e6ae77;
color: #fff;
display: block;
font-weight: bold;
left: 0;
padding: 5px;
position: absolute;
text-decoration: none;
top: 0
}
#div1 a.aa {
background: #e6ae77;
color: #fff
}
#div1 a:hover {
border: 2px solid #FF0000
}
</style>
<script type="text/javascript" src="zywdscripts/163css.js"></script>
<base target="_blank"/>
</head>
<body marginheight="0" marginwidth="0" style="background-color:#fbf3e8;">
<div id="div1" class="fl">
<a class="aa" href="/zswd/cs/144913210L624KJ6KAG5F85.html" style="left: 249.401px; top: 154.869px; font-size: 17px; opacity: 1.41512; z-index: 0;">脾的主要功能与运化</a>
<a href="/zswd/cs/144913619IEAIC54KAIJAB.html" style="left: 161.406px; top: 175.185px; font-size: 17px; opacity: 1.37021; z-index: 1;">怎样理解肺主宣发、肃降,通调水道?</a>
<a href="/zswd/cs/14491311HLJ6F6GE3FFIB4C.html" style="left: 167.192px; top: 218.945px; font-size: 15px; opacity: 0.743456; z-index: 2;">怎样理解脾统血和肝藏血?</a>
<a href="/zswd/nj/143301678694IJ72B7H67EA.html" style="left: 261.768px; top: 193.054px; font-size: 14px; opacity: 0.587244; z-index: 3;">阳气在人体中有什么重要作用?</a>
<a class="aa" href="/zswd/nj/14330162DFBKIE643G15JBB.html" style="left: 302.582px; top: 121.413px; font-size: 15px; opacity: 0.827579; z-index: 4;">怎样理解阳气和阴精的相互关系</a>
<a class="aa" href="/zswd/sh/14330162J2B6JI66F9A9H2K.html" style="left: 283.997px; top: 65.5633px; font-size: 17px; opacity: 1.35815; z-index: 5;">什么是六经辨证</a>
<a class="aa" href="/zswd/sh/14330167JLF7ED143G81FGG.html" style="left: 157.006px; top: 62.9974px; font-size: 18px; opacity: 1.67517; z-index: 6;">为什么要辨阴阳两纲?如何辨别</a>
<a class="aa" href="/zswd/jk/14421668I7AC54EDID7A5K.html" style="left: 107.187px; top: 107.793px; font-size: 17px; opacity: 1.26451; z-index: 7;">怎样通过闻语声、察呼吸来判断病位?</a>
<a href="/zswd/jk/14421616CEJ94DI89BB82F5.html" style="left: 88.1175px; top: 163.194px; font-size: 15px; opacity: 0.695773; z-index: 8;">怎样掌握先后缓急和审因论治的原则?</a>
<a href="/zswd/wb/14330174KK514F15CKDI9AJ.html" style="left: 147.83px; top: 188.301px; font-size: 13px; opacity: 0.365502; z-index: 9;">为什么说温病是多种外感急性热性病的总称?</a>
<a href="/zswd/zy/143311615D575D47BH7H8I8K.html" style="left: 198.677px; top: 161.476px; font-size: 13px; opacity: 0.264945; z-index: 10;">药物的气和味有何关系?</a>
<a class="aa" href="/zswd/zy/143311612H75G27BHA554ABF.html" style="left: 280.629px; top: 94.4186px; font-size: 13px; opacity: 0.355097; z-index: 11;">升降浮沉对认识和运用药物有何临床意义</a>
<a class="aa" href="/zswd/fj/14411617KAI2IE4KBDGD32F.html" style="left: 259.491px; top: 23.8429px; font-size: 14px; opacity: 0.622616; z-index: 12;">中成药的特点是什么?怎样选用中成药?</a>
<a href="/zswd/zj/144913128H4GJAE5GB03GF8.html" style="left: 215.695px; top: -11.1293px; font-size: 14px; opacity: 0.948329; z-index: 13;">针刺时的基本手法与辅助手法有哪些</a>
</div>
</body>
</html>