Dataease配置Nginx代理
一.修改前端静态资源地址和后端接口地址
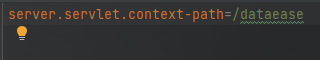
**1.**修改应用程序的上下文路径
配置文件地址:backend/src/main/resources
找到文件application-whole.properties,做如下修改:

**2.**修改前端静态资源路径和打包配置
配置文件地址:frontend/
找到文件,vue.config.js,做如下修改:
找到这段代码
js
output: process.env.NODE_ENV === 'development' ? {} : {
filename: `js/[name].[contenthash:8].${pkg.version}.js`,
publicPath: '/',
chunkFilename: `js/[name].[contenthash:8].${pkg.version}.js`
},删除publicPath: '/',然后在module.exports下面增加publicPath配置
js
module.exports = {
publicPath: process.env.NODE_ENV === 'development' ? '/' : '/dataease/',3.修改前端的接口地址
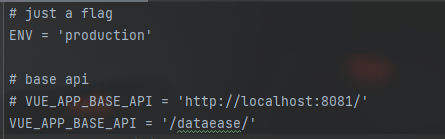
配置文件地址:frontend/
找到文件.env.production,并做如下修改:

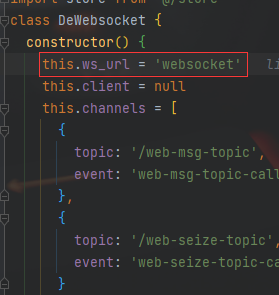
4.修改websockt的接口地址
首先找到frontend/src/websocket/index.js文件,然后做如下修改:

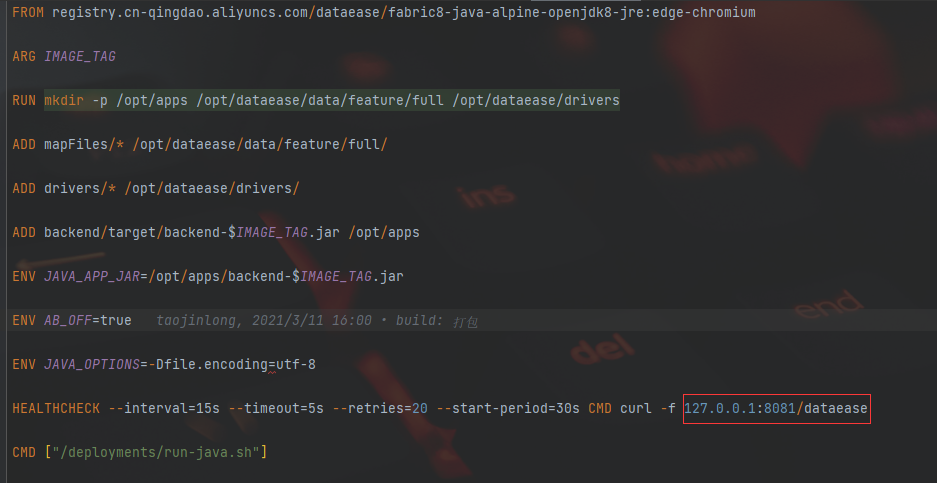
二.修改Dockerfile的HEALTHCHECK命令
在127.0.0.1:8081后面增加修改后的接口地址前缀,如下图

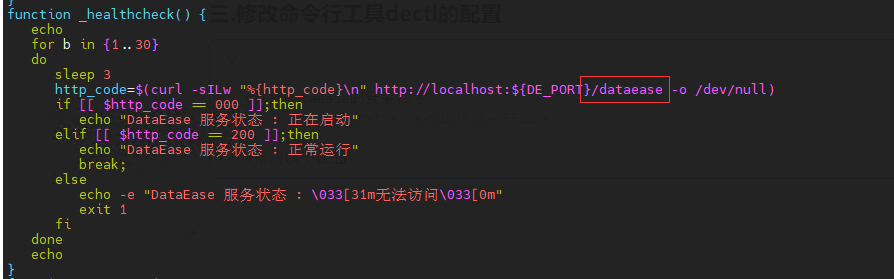
三.修改命令行工具dectl的配置
shell
#找到dataease的安装目录
cd /home/ngtl/dataease-v1.18.9-offline
vi dectl
#修改以下配置
四.配置Nginx代理
yaml
location /dataease {
proxy_pass http://<your ip>:8765/dataease;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#websocket 代理
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}