1,Debug=True 调试模式
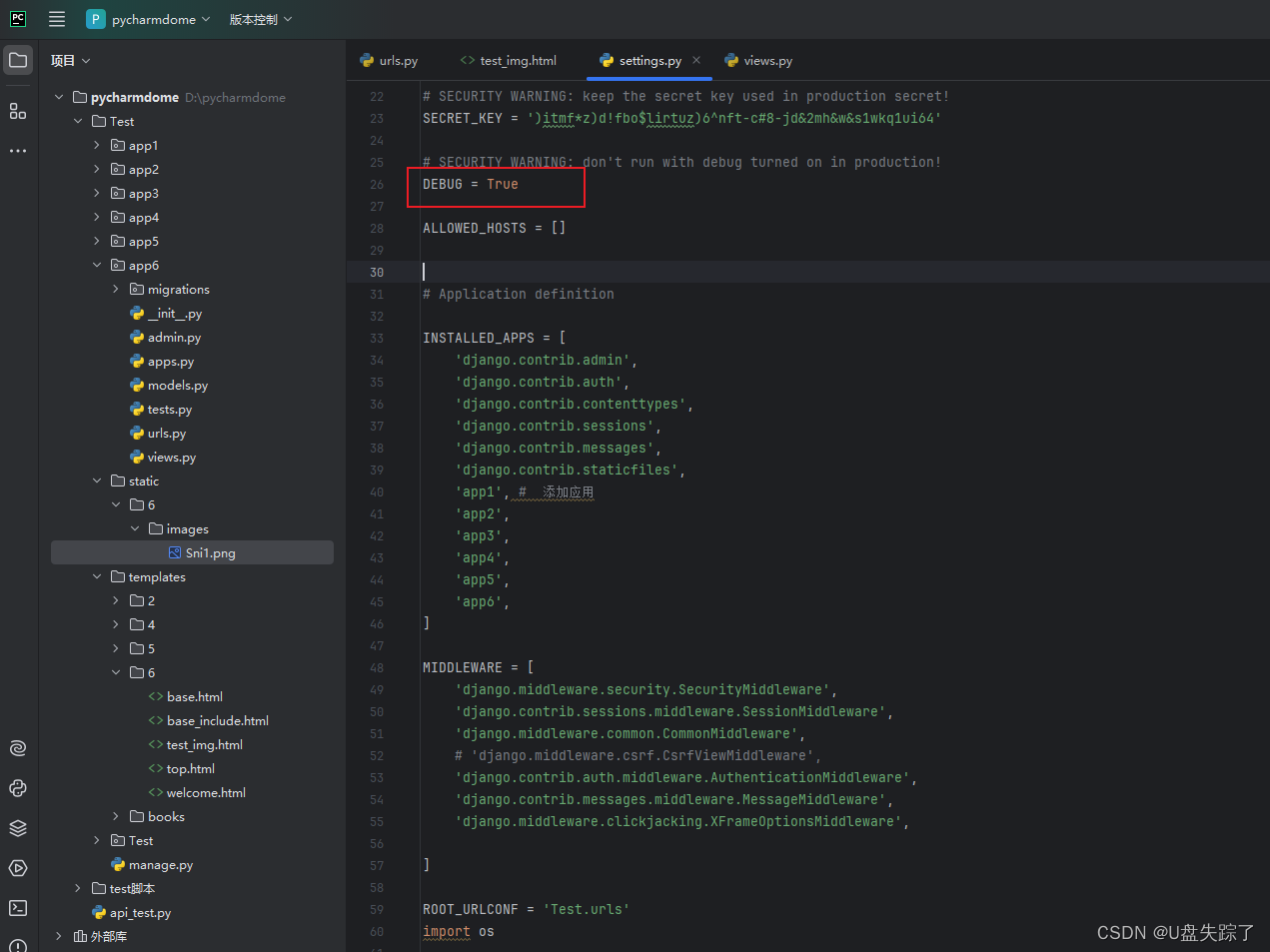
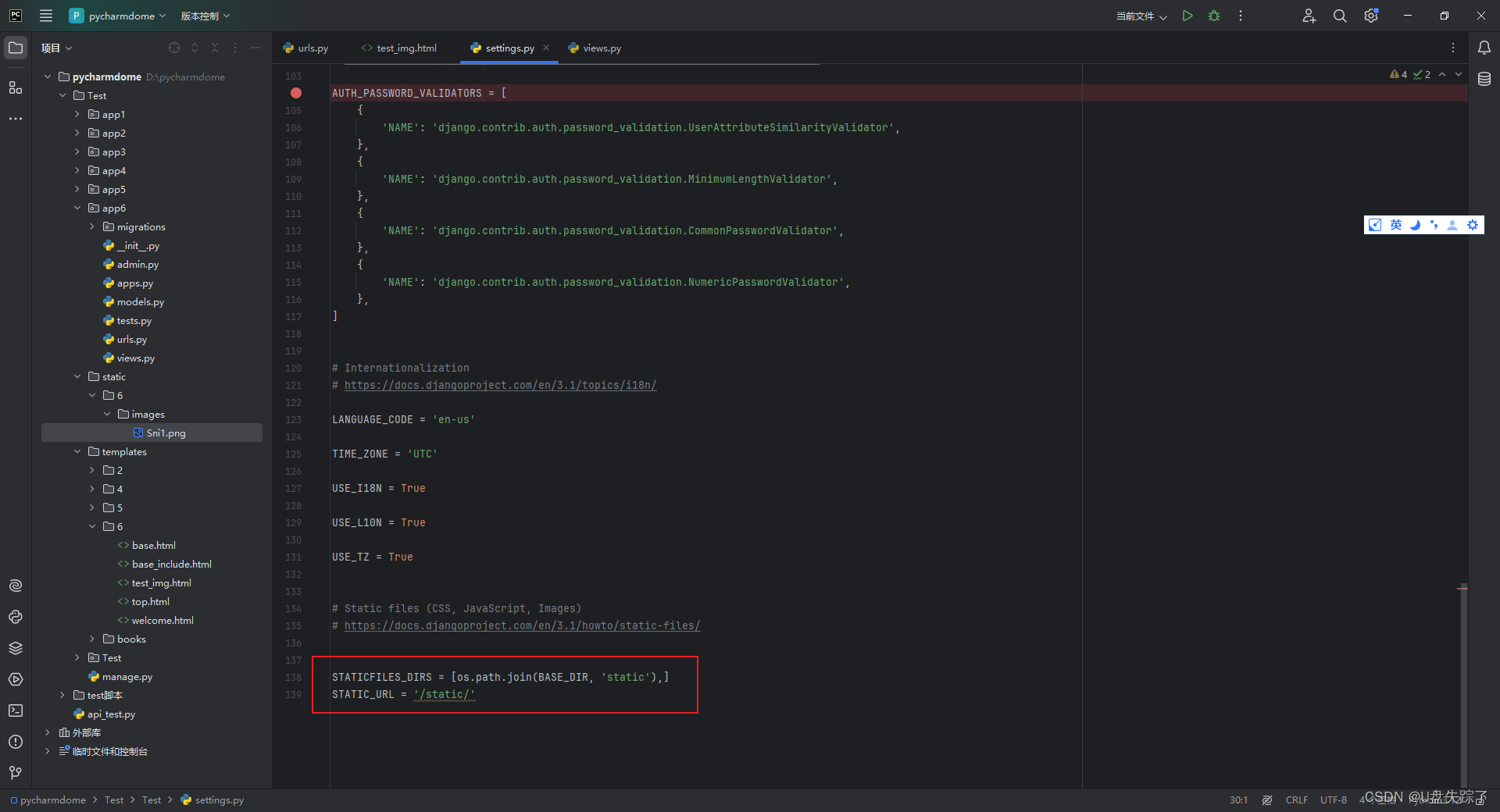
Test/Test/settings.py
DEBUG = True
...
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'),]
STATIC_URL = '/static/'

1.1 创建静态文件
Test/static/6/images/Sni1.png
1.2 添加视图函数
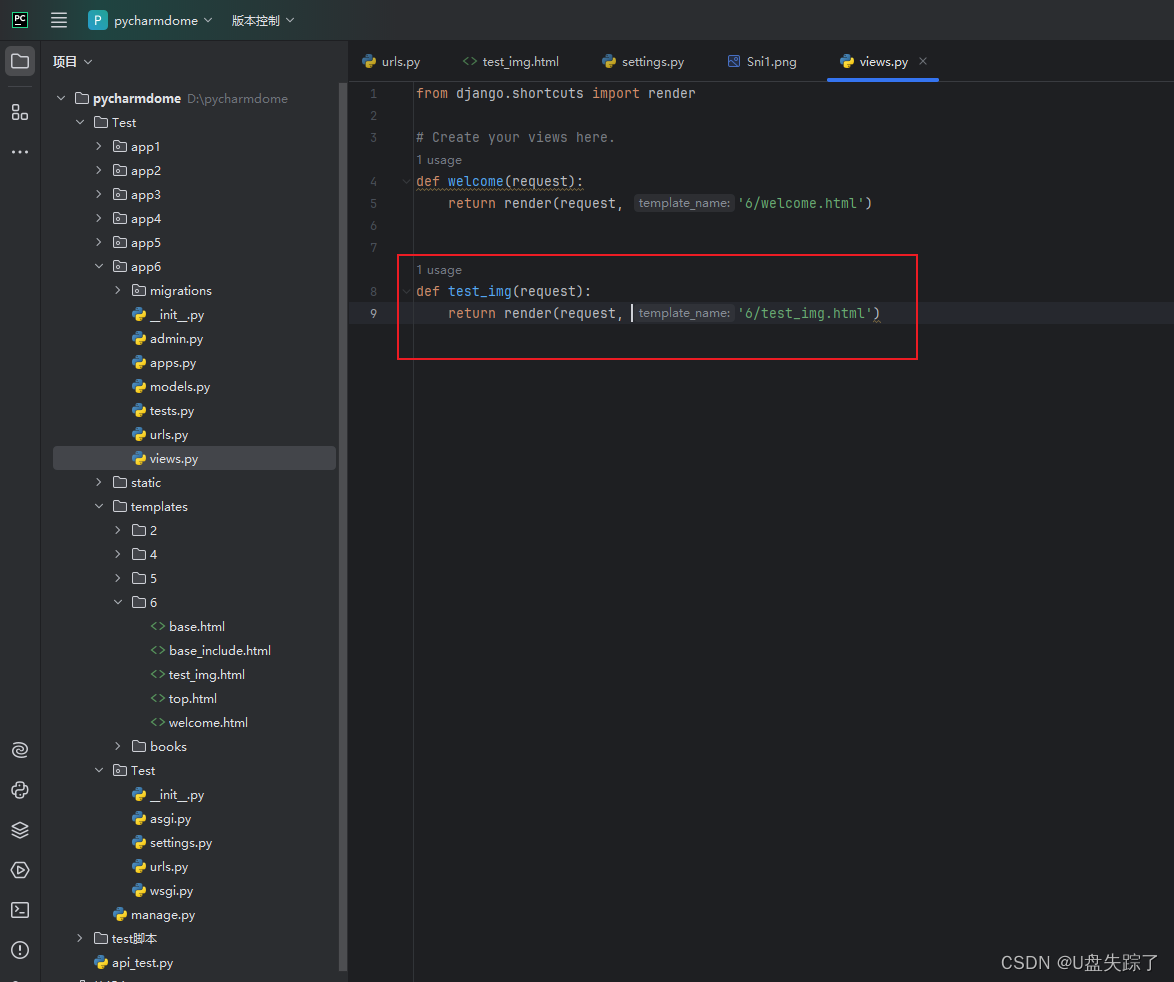
Test/app6/views.py
from django.shortcuts import render
# Create your views here.
def welcome(request):
return render(request, '6/welcome.html')
def test_img(request):
return render(request, '6/test_img.html')
1.3 添加路由地址
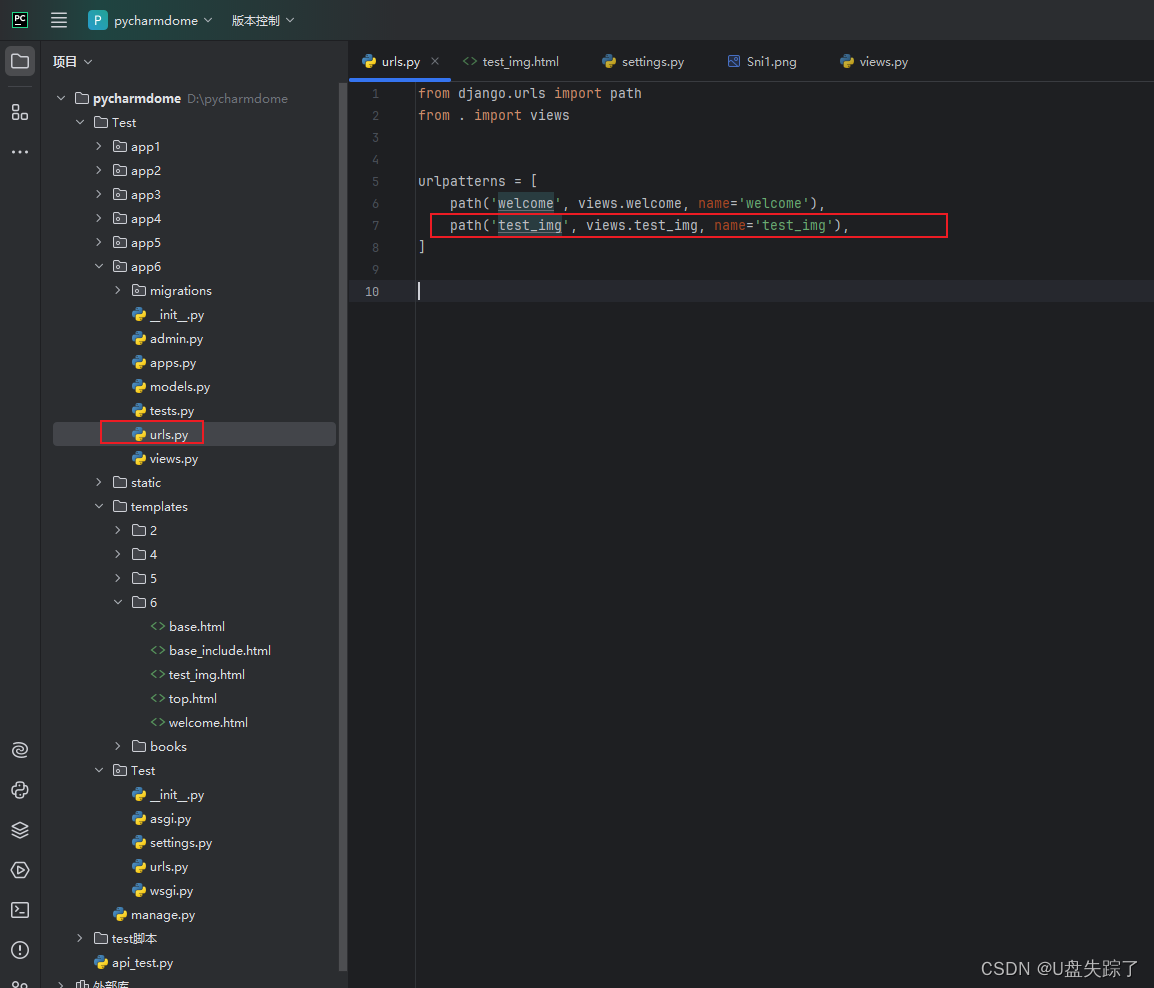
Test/app6/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('welcome', views.welcome, name='welcome'),
path('test_img', views.test_img, name='test_img'),
]
1.4 访问页面
http://127.0.0.1:8000/app6/test_img


2,Debug=False 生产模式
Test/Test/settings.py
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1']
....
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_ROOT=os.path.join(BASE_DIR, "media")