🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。
- 代码可以私聊博主获取。🌹
- 赠送计算机毕业设计600个选题excel文件,帮助大学选题。
- 赠送开题报告模板,帮助书写开题报告。
作者完整代码目录供你选择:
- 《Springboot网站项目》400套
- 《ssm网站项目》800套
- 《小程序项目》300套
- 《App项目》500套
- 《python网站项目》600套
⚡感兴趣大家可以点点关注收藏,后续更新更多项目资料。⚡
项目演示




摘 要
随着计算机技术的成熟,互联网的建立,如今,PC平台上有许多关于二手闲置交易方面的应用程序,但由于使用时间和地点上的限制,用户在使用上存在着种种不方便,而开发一款基于微信小程序的二手闲置交易市场系统,能够有效地解决这个问题。
本基于微信小程序的二手闲置交易市场系统是针对二手闲置交易而开发,采用微信开发者工具进行微信端开发,使用MYSQL数据库进行系统数据的储存,系统满足用户通过微信客户端进行二手闲置交易的需求。本小程序是以微信为入口的,可以说是在自带接近10亿的流量人口。整个系统不仅操作简单、便捷,而且节约用户的时间及资源成本等,仅需通过一部手机和微信号即可满足用户们的需求。
论文首先阐述了基于微信小程序的二手闲置交易市场系统的开发背景,并对开发基于微信小程序的二手闲置交易市场系统所采用的相关技术进行了详细的介绍,然后对此应用软件进行了需求分析、设计,最后对系统进行测试、维护,保证系统的正常运行。
关键词:微信小程序 ;微信开发者工具;二手闲置交易;MYSQL数据库
第1章 绪论
1.1研究背景
二十一世纪是一个集数字化,网络化,信息化的,以网络为核心的社会。随着互联网的发展,传统生活变得更加方便快捷,许多事物都可以跟互联网相连接,于是就提出了"互联网+"[1]的概念,日常生活离不开计算机更离不开互联网,例如生活中最平常的衣食住行,都有其相关的智能产品,所以科技改变生活,传统的生活方式面对互联网的新浪潮的冲击,已经渐渐退出了历史舞台,相信未来的某一时刻,传统的生活方式将进入全智能化的阶段。
在信息技术迅速发展的今天,计算机技术已经遍及全球,使社会发生了巨大的变革,现今各类智能手机不断更新,智能手机的普遍使用让各种基于手机移动端的APP问世,其中,微信已是时下国内最火的聊天交流APP,备受人们青睐,近年来,微信发展规模越来越大,越来越多的人开始使用微信,目前智能手机系统的普及,人们手机上基本都有了微信,根据去年公布的一组数据中可知,微信去年最高用户量达到10亿多;而建立在微信平台基础上的小程序凭着它不用安装、不占内存、使用便捷、用完即走等众多优点[2],小程序借着微信平台快速成长,也为各行业的发展带来了极大的便利,这使得基于微信小程序的系统应运而生,为用户提供便利。
基于以上微信的发展,结合目前用户二手闲置交易方面的需求,开发了本基于微信小程序的二手闲置交易市场系统,满足了不同用户的功能需求,包括用户、卖家和管理员,实现二手闲置交易的重要功能,提高二手闲置交易效率。
1.2设计原则
在开始开发项目之前,必须要先考虑项目的实用性、科学性,以及该项目是否能够真正让用户受益并尽可能的发挥项目的作用。因此,在开发前,通过以下几条原则对项目进行判断:
(1)可行性原则。项目需要保证经济可行性和技术可行性,这包括了项目在浏览端、服务端等方面上的经济和技术上是可以达成的。
(2)适应性原则。项目要保证可维护性和可扩展性,这是每个非短期项目都需要考虑的,并且不论是维护还是扩展,都必须要建立在适应用户的正常需求的基础上。
(3)安全性及保密性原则。要充分保证用户信息的安全性和保密性,不能因为开发上的疏忽,导致用户的信息泄露。
(4)系统工程原则。为了确保项目的整体性,在项目调查、项目分析、项目设计、项目开发的过程中,都需遵从项目工程的方法和步骤逐步进行。
(5)统一规划、分期实施、逐步完善原则。项目开发的过程中,要按照规划、分期实施,特别是要注意在项目开发过程中要有条理,从点到面,一步步完善,不要贪图进度,要循环渐进的对项目进行开发。
1.3论文组织结构
本基于微信小程序的二手闲置交易市场系统在开发技术的选择上,使用WXML 、WXS、JS小程序编写语言和MYSQL数据库开发。本论文的组织结构如下:
第1章绪论。阐述论文工作的研究背景和设计原则。
第2章系统关键技术介绍。介绍构建基于微信小程序的二手闲置交易市场系统进的相关技术。
第3章系统分析。分析基于微信小程序的二手闲置交易市场系统的需求,包括系统性能分析、系统功能分析以及系统流程分析等。
第4章系统设计。根据需求分析对系统进行功能模块划分和数据库设计,并构建系统结构图以及数据库E-R图等。
第5章系统的实现。对系统主要功能模块进行界面展示。
第6章系统测试。对系统进行测试工作,发现系统bug,进行修改,确保系统正常稳定的运行。
第7章结论。总结论文的主要工作,提出进一步完善基于微信小程序的二手闲置交易市场系统的目标和明确方向。
第2章 关键技术简介
2.1 微信小程序
微信小程序,简称小程序,英文名Mini Program,是一种全新的连接用户与服务的方式,可以快速访问、快速传播,并具有良好的使用体验[12]。
小程序的主要开发语言是JavaScript,它与普通web的开发有很多相似之处。小程序和普通网页开发并不是相同的东西,是有差异的。网页开发的渲染线程和脚本线程是互斥的,而在小程序中,确实分开的,分别在不同的线程之中运行。网页开发的工作者可以运用各种浏览器暴露出来的DOM API,进行DOM选中和操作,但小程序不行,它并没有一个完整的浏览器对象,因此缺失DOM API和BOM API。这样的差别使得前端开发中经常用到的一些库是无法在小程序中运行的。另外,网页开发的工作者在开发网页时所要面对的环境是在各式各样系统上运行的各式各样的浏览器,,而小程序只,只需面对iOS和Android这两道操作系统下的微信就足够了。
小程序和传统的APP相比,有着开发成本更低,获客成本更低,开发周期更短,发展空间更大等的优点。不过,为了体现"用完即走"、"无需安装"等理念,小程序的功能、性能还有大小都受到了制约,可以说是各有利弊。
2.2 微信开发者工具
为了能够让微信小程序的开发人员有根家优秀的开发环境,腾讯在原有的公众号网页调试工具的基础上,推出了全新的微信web开发者工具。
微信web开发者工具具备编辑、调试、项目、编译、关闭、后台和缓存这七个选项卡,让开发者能够更方便的进行开发和调试,节省开发所耗费的时间。
2.3微信小程序API接口
微信小程序API接口是腾讯公司为了微信小程序和微信公众号提供的接口文档,里面包含了各种需要使用的接口技术[7],例如本项目用到的获取微信用户信息(wx.getUserInfo)、蓝牙通讯传输功能、网络请求(wx.request)、定位功能等,总的来说,小程序API是满足一个程序开发的大部分接口。
2.4 WXML 、WXS、JS小程序编写语言
WXML全称是 WeiXin Markup Language,是微信标记语言,是微信小程序的标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。类似于HTML语言,但是他自身也拥有一定的特色。
WXSS(WeiXin Style Sheets)是微信样式表,是微信小程序用于修饰标签语言的样式文件,WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性,同时为了更适合开发微信小程序,WXSS对CSS语言进行修改和扩充,引入全新尺寸单位rpx,但大体语法于CSS语言不分离。
JS是 JavaScript[4]语言的简称,微信小程序里面也可以叫做WXS,是一门脚本语言,通俗易懂,用于页面交互的语言。
2.5 MYSQL数据库
MySQL 是关系型数据库管理系统的代表,它是属于 Oracle 旗下产品,使用C语言和C++语言编写的,使用了多种技术,由于它体积小,易使用,成本低,灵活性[2],该数据库在中小企业比较受欢迎。MySQL的灵活性体现在非常多方面,可是适应高要求的环境,通过不同配置适应各种硬件,同时支持各种不同的数据。因为MySQL是其免费开源的,而且MySQL的功能已经足够用对于学习和中小型企业来讲,所以开发中小型网站都会选择MySQL作为网站的数据库。[5]
第3章 系统分析
3.1 可行性分析
需要使用大部分精力开发的基于微信小程序的二手闲置交易市场系统为了充分降低开发风险,特意在开发之前进行可行性分析这个验证系统开发是否可行的步骤。本文就会从技术角度,经济角度,还有操作角度等进行综合阐述。
3. 1 .1 技术 可行性
本二手闲置交易市场系统采用Java技术,基于微信小程序,采用MYSQL数据库进行开发的。
(1)Java提供了稳定的性能、优秀的升级性、更快速的开发、更简便的管理、全新的语言以及服务。整个系统帮用户做了大部分不重要的琐碎的工作。
(2)基于微信小程序的系统的开发已发展日趋成熟。
(3)作为计算机专业的学生,对数据库比较熟悉,掌握了MYSQL数据库,建立这样一个系统应该在能力范围之内
综上所述:基于微信小程序的二手闲置交易市场系统的开发技术具有很高可行性。
3. 1 .2 经济 可行性
该系统的开发工具使用的都是免费的开发工具,且内容较为简单,一台计算机便可以开发出这个系统,且后期的维护,修改等对本系统的改动,都可以只通过一台计算机实现,因此开发该系统的成本在有计算机的情况下基本为0,所以本系统在经济上是可行的。
3. 1 .3 操作可行性
本系统操作页面简洁明了,操作极其容易,用户登陆后一眼便可看到自己所需要的信息,而管理员的操作也十分轻松便捷,只要操作人员具有一定的文字水平以及简单的逻辑思维,就可以轻松操作本系统,因此本系统在操作上是可行的。
3. 1 .4 时间 可行性
从2020年11月份我们在学校就没有课程了,同学们大部分选择找工作实习了,我也是在其中。一边找工作的同时,一边忙着完成毕业设计工作。对于我本人来讲,目前的情况是白天我要上班参加实习工作,只有晚上我才有时间完成论文编写工作。论文答辩是在2021年5月份左右,将近半年时间来完成毕业设计,时间上还是很充分。
综上可以看出,本基于微信小程序的二手闲置交易市场系统的开发在技术、经济、操作以及时间四个方面都具有很高的可行性,开发本程序可行。
3.2 系统性能分析
随着互联网的发展,微信小程序越来越完善,现在的生活中充斥着微信小程序,由于小程序方便快捷,基于微信这个大平台,小程序发展是高速的,吃饭可以通过小程序点餐,出去玩可以用小程序打车,因此二手闲置交易也可以使用小程序。系统性能需求如下:
(1)软件功能清晰明了,尽量多用列表的展示简化用户操作,提升使用者体验,减少下拉菜单这种降低体验的操作。
(2)软件的功能要尽量完整,也要全面。
(3)经常的在以后版本更新完善软件,使得软件保持一个新鲜度,也可以做一些活动来促进用户使用软件。
(4)减少软件使用过程中出错,做好优化,遵循开发逻辑,降低bug的产生率以提升用户体验。
3.3 系统功能分析
本基于微信小程序的二手闲置交易市场系统满足了不同用户的功能需求,包括用户、卖家以及管理员,下面对这不同用户的功能需求进行简介。
(1)管理员功能分析
管理员可进行后台进行管理,包含个人中心、用户管理、卖家管理、商品分类管理、商品信息管理、商品购买管理、商品配送管理、订单评价管理、用户咨询管理以及系统管理。
管理员用例图如图3.1所示。
图 3.1 管理员用例图
(2)卖家功能分析
卖家注册登录后主要功能模块包括首页、商品信息(增删改查商品)、系统公告以及我的(商品信息、商品购买、商品配送、订单评价、用户咨询和在线客服)。
卖家用例图如图3.2所示。
图 3.2 卖家用例图
(3)用户功能分析
没有账号的用户可进行注册操作,注册登录后主要功能模块包括首页、商品信息(商品查询收藏购买)、系统公告以及我的(商品信息、商品购买、商品配送、订单评价、用户咨询、我的收藏管理以及在线客服)。
用户用例图如图3.3所示。
3.4 系统流程分析
3.4.1注册登录流程
没有账号的卖家和用户均可进行注册,注册后可进行登录系统,注册登录流程图如图3.4所示。
图3.4注册登录流程图
3.4.2添加信息流程
管理员、用户以及卖家均可添加信息,下面是添加信息的时候的流程图,如图3.5所示
图3.5 添加信息流程图
3.5系统界面分析
用户界面指的是用户直接看到的图形界面也称为前端设计。用户界面的好坏直接影响到用户操作时的体验、效率,愉快性,而且用户界面设计不当还会导致无法很好的发挥出系统的性能。
1.界面元素
常见的用户界面都会包括:整体页面的主颜色,字体的大小,字体的颜色,整体页面的布局,主要功能在页面上的布局位置,重要的输入界面和输出界面,人机交互界面。用户界面采用的主颜色,还有整体的布局的美观和功能布局的位置是否符合人性的设计都会直接的影响到用户对本系统软件的认同度。
2.用户角色
界面的设计必须建立在用户的角度,只有把自己当作用户思考人们的使用习惯和爱好的时候,才能开发出一个围绕用户的界面。通过调查用户的操作习惯,并将收集而来的纷乱复杂信息,进行总结,抽象得出满足用户的用户界面模型。
3.需求变化
人们的审美和习惯爱好,总是在不断的改变着。故要根据不同用户的喜好,操作习惯作不同的需求设计分析,作出更加符合的用户口味的操作界面。从而得到用户的认可。
4.界面原型
设计的前期通过快速的创建界面原型,通过同学的建议一点一点的改进用户界面从快速的达到理想的效果。用户界面的设计原则要满足以下几点:
(1)页面简洁,操作简单。
(2)对于用户而言,浏览信息比记忆信息更友好。
(3)从用户的角度思考,才能让用户更好的接纳。
(4)利用当今已经流行的页面设计,让用户快速的学会操作。
5.安全性问题
安全性问题应该是人们最看重的。用户界面上输入的信息不会被别人窃取,还有若输入的时候出现错误页面必须能够回退。
第4章 系统设计
4.1系统结构设计
本基于微信小程序的二手闲置交易市场系统主要实现了卖家功能模块、用户功能模块和管理员功能模块三大部分,系统结构图如图4-1所示。
图4.1系统功能结构图
4.2系统顺序图设计
4. 2 .1登录模块顺序图
登录模块主要满足了管理员、卖家和用户的权限登录,登录模块的顺序图如图 4.2 所示。
图4.2登录顺序图
4. 2. 2添加信息模块顺序图
管理员、用户以及卖家登录后均可进行信息的添加操作,添加信息顺序图如图4.3所示
图4.3添加信息顺序图
4.3系统数据库设计
4.3.1 数据库E-R图设计
系统E-R图就是系统的实体关系图,它是用来描述某一组织(单位)的概念模型,提供了表示实体、属性和联系的方法。构成E-R图的基本要素是实体、属性和关系。实体是指客观存在并可相互区分的事特;属性指指实体所具有的每一个特性。根据数据库中的几个表分别绘制数据库的实体图。以下给出本系统中比较重要的实体E-R图。
(1)商品订单信息实体E- R图,如图4.4所示
图4.4 商品订单信息实体属性图
(2)商品类型信息实体E- R图,如图4.5所示
图4.5 商品类型信息实体属性图
(3)管理员信息实体E- R图,如图4.6所示
图4.6 管理员信息实体属性图
(4)用户信息实体E- R图,如图4.7所示
图4.7 用户信息实体属性图
(5)卖家信息实体E- R图,如图4.8所示
图4.8 卖家信息实体属性图
(6)商品信息实体E- R图,如图4.9所示
图4.9 商品信息实体属性图
4.3.2 数据库表设计
本基于微信小程序的二手闲置交易市场系统在开发过程中使用MySQL数据库系统进行系统数据的储存,以下是本系统的主要数据库表信息。
表4.1 shangpindingdan商品订单信息表
|----|-------------------|------|--------------|----|------|
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | maijiahao | 卖家号 | varchar(200) | 否 | 允许 |
| 4 | maijiaming | 买家号 | varchar(200) | 否 | 允许 |
| 5 | `shangpinbianhao | 商品编号 | varchar(200) | 否 | 允许 |
| 6 | shangpinmingcheng | 商品名称 | varchar(200) | 否 | 允许 |
| 7 | shangpinleixing | 商品类型 | varchar(200) | 否 | 允许 |
| 8 | shangpintupian` | 商品图片 | varchar(200) | 否 | 允许 |
| 9 | shuliang | 数量 | int(11) | 否 | 允许 |
| 10 | `shangpinjiage | 商品价格 | int(11) | 否 | 允许 |
| 11 | zongjine | 总金额 | int(11) | 否 | 允许 |
| 12 | `zhanghao | 账号 | varchar(200) | 否 | 允许 |
| 13 | xingming | 姓名 | varchar(200) | 否 | 允许 |
| 14 | `shouji | 手机 | varchar(200) | 否 | 允许 |
| 15 | dizhi | 地址 | varchar(200) | 否 | 允许 |
| 16 | goumaishijian | 购买时间 | datetime | 否 | 允许 |
| 17 | beizhu | 备注 | varchar(200) | 否 | 允许 |
| 18 | sfsh | 是否审核 | varchar(200) | 否 | 允许 |
| 19 | shhf | 审核回复 | longtext | 否 | 允许 |
| 20 | ispay | 是否支付 | varchar(200) | 否 | 允许 |
| 21 | userid | 用户编号 | bigint(20) | 否 | 允许 |
表4.2 shangpinleixing商品类型信息表
|----|---------|------|--------------|----|------|
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | fenlei | 分类 | varchar(200) | 否 | 允许 |
表4.3 users管理员信息表
|----|----------|------|--------------|----|------|
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | username | 用户名 | varchar(100) | 否 | 允许 |
| 3 | password | 密码 | varchar(100) | 否 | 允许 |
| 4 | role | 角色 | varchar(100) | 否 | 允许 |
| 5 | addtime | 添加时间 | timestamp | 否 | 允许 |
表4.4 yonghu用户信息表
|----|------------|------|--------------|----|------|
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | zhanghao | 账号 | varchar(200) | 否 | 允许 |
| 4 | mima | 密码 | varchar(200) | 否 | 允许 |
| 5 | xingming | 姓名 | varchar(200) | 否 | 允许 |
| 6 | xingbie | 性别 | varchar(200) | 否 | 允许 |
| 7 | `nianling | 年龄 | int(11) | 否 | 允许 |
| 8 | shouji` | 电话 | varchar(200) | 否 | 允许 |
| 9 | youxiang` | 邮箱 | varchar(200) | 否 | 允许 |
| 10 | `dizhi | 地址 | varchar(200) | 否 | 允许 |
| 11 | `zhaopian | 照片 | varchar(200) | 否 | 允许 |
表4.5 maijia卖家信息表
|----|----------------|--------|--------------|----|------|
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | maijiahao | 卖家号 | varchar(200) | 否 | 允许 |
| 4 | mima | 密码 | varchar(200) | 否 | 允许 |
| 5 | maijiaming | 卖家姓名 | varchar(200) | 否 | 允许 |
| 6 | xingbie | 性别 | varchar(200) | 否 | 允许 |
| 7 | `nianling | 年龄 | varchar(200) | 否 | 允许 |
| 8 | `maijiashouji | 卖家手机 | varchar(200) | 否 | 允许 |
| 9 | youxiang | 邮箱 | varchar(200) | 否 | 允许 |
| 10 | shenfenzheng | 身份证 | varchar(200) | 否 | 允许 |
| 11 | zhaopian | 照片 | varchar(200) | 否 | 允许 |
| 12 | `thumbsupnum | 赞数 | int(11) | 否 | 允许 |
| 13 | crazilynum | 踩数 | int(11) | 否 | 允许 |
| 14 | clicktime | 最近点击时间 | datetime | 否 | 允许 |
| 15 | clicknum | 点击次数 | int(11) | 否 | 允许 |
表4.6 shangpinxinxi商品信息表
|----|---------------------|--------|--------------|----|------|
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | maijiahao | 卖家号 | varchar(200) | 否 | 允许 |
| 4 | maijiaming | 卖家名 | varchar(200) | 否 | 允许 |
| 5 | shangpinbianhao | 商品编号 | varchar(200) | 否 | 允许 |
| 6 | shangpinmingcheng` | 商品名称 | varchar(200) | 否 | 允许 |
| 7 | shangpinleixing | 商品类型 | varchar(200) | 否 | 允许 |
| 8 | shangpintupian | 商品图片 | varchar(200) | 否 | 允许 |
| 9 | kucun | 库存 | varchar(200) | 否 | 允许 |
| 10 | shangpinjiage | 商品价格 | int(11) | 否 | 允许 |
| 11 | shangpinxiangqing | 商品详情 | longtext | 否 | 允许 |
| 12 | sfsh` | 是否审核 | varchar(200) | 否 | 允许 |
| 13 | shhf | 审核回复 | longtext | 否 | 允许 |
| 14 | thumbsupnum` | 赞数 | int(11) | 否 | 允许 |
| 15 | crazilynum | 踩数 | int(11) | 否 | 允许 |
| 16 | `clicktime | 最近点击时间 | datetime | 否 | 允许 |
| 17 | clicknum | 点击次数 | int(11) | 否 | 允许 |
| 18 | userid` | 用户编号 | bigint(20) | 否 | 允许 |
第5章 系统的实现
5.1微信端功能模块的实现
5.1.1 注册登录 界面
没有账号的用户可进行注册操作,注册时可选择注册类型进入对应角色的注册界面,注册后可进行登录系统,用户注册登录界面展示如图5.1所示。
图5.1 用户注册登录界面
5.1.2 首页界 面
所有用户登录后均可进入首页查看首页信息,首页界面展示如图5.2所示。
图5.2首页界面
5.1.3 商品信息 界面
用户登录后可查看商品信息,并可根据条件快速查询所需商品,可选择商品进行查看详情操作,卖家登录后可管理商品信息,能够新增商品,商品信息界面展示如图5.3所示。
图5.3 商品信息界面
5.1.4 系统公告 界面
卖家和用户登录后均可查看系统公告信息,系统公告界面展示如图5.4所示。
图5.4 系统公告界面
5.1. 5 商品详情 界面
用户可选择商品查看详情,并可进行咨询和购买,商品详情界面展示如图5.5所示。
图5.5 商品详情界面
5.1. 6 发布商品 界面
卖家登录后可发布商品信息,发布商品界面展示如图5.6所示。
图5.6 阅读心得界面
5.2管理员功能模块的实现
5. 2 . 1管理员登录 界面
管理员要想进入系统后台对系统进行管理操作,必须登录系统后台,管理员登录界面展示如图5.7所示。
图5.7 管理员登录界面
5. 2 . 2 用户 管理 界面
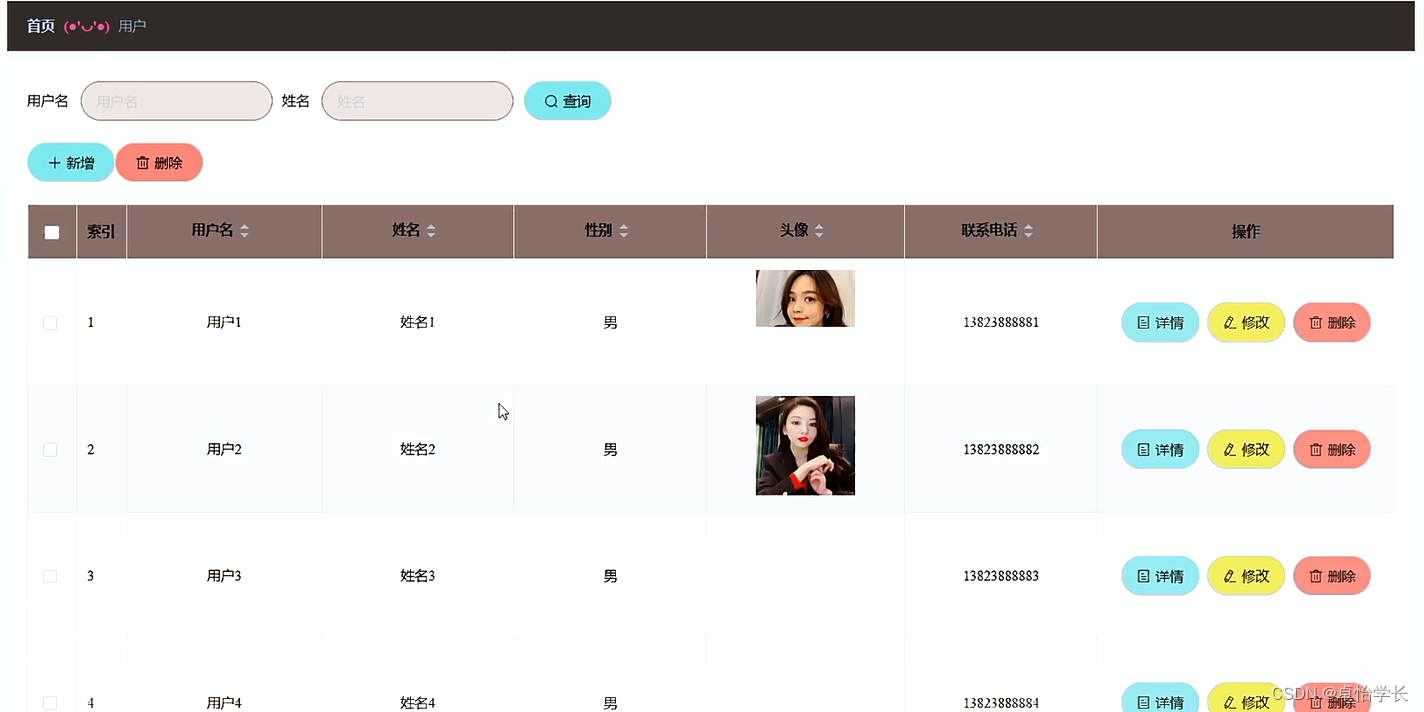
管理员登录后可添加、修改和删除用户信息,用户管理界面如图5.8所示。
图5.8 用户管理界面
5. 2 . 3卖家管理 界面
管理员在卖家管理界面可查看所有卖家信息,对已有卖家信息可进行编辑和删除操作,同时也可添加卖家信息,卖家管理界面如图5.9所示。
图5.9 卖家管理界面
5. 2 . 4 商品 管理 界面
管理员可管理商品信息,对已有商品信息可进行编辑和删除,商品管理界面展示如图5.10所示。
图5.10 商品管理界面
5. 2 . 5 商品购买 管理 界面
管理员可进入商品购买管理界面查看所有购买信息,商品购买管理界面展示如图5.11所示。
图5.11 商品购买管理界面
第6章 系统测试
6.1 软件测试
软件测试使用人工或是软件自动测试,为的是测试软件在不同的情况下和不同的操作下是否会出现预期之外的显示或数据。在每个项目上市之前,都会进行软件测试。从来不会出现开发人员将开发流程结束之后就完工放假的情况,这是对软件所付出的时间金钱精力以及对开发人员自身的不负责任。
在现在的互联网行业中,测试更是成为了一种常见、关键的岗位。软件开发人员和测试在日常工作中更是交流频繁。在很多的情况下,两者的业绩和工作效率都是息息相关的。如果测试人员负责任且工作效率高的话,那么在开发途中就能发现已经出现的或者是隐藏的bug和逻辑错误。那么就不至于在开发流程进行到中后期出现严重bug导致整个开发流程推倒重来的情况。测试人员就像是医生,优秀的测试人员印证了一句话"优秀的医生总是在疾病还隐藏在身体中就将疾病消灭,所以他不会治疗绝症。"
在学习软件工程这门课程的时候,其中有对与软件测试的介绍,重点是黑盒和白盒测试。在此次测试中主要使用黑盒测试的手法,测试项目是否完成了符合预期的功能。
6.2 测试的重要性
在最初,所谓的软件测试都是在项目要运行之前,进行测试,保证质量,避免在用户心中留下糟糕的印象。而随着技术的发展,这些年,计算机界中开始向一种新的观念倾斜,那就是认为项目在每一个阶段的生命周期都应该进行测试,尽可能的提早发现问题,避免到最后问题堆积,导致牵引出一些列的大问题。
事实上,要让项目没有半点错误是不可能的,不论我们是使用新型的开发方法,先进的编程语言...等等的方法,项目终究还是会出现错误的,我们只能精良的去降低错误的概率,减少错误出现的次数,最后在通过测试,一步一步的将隐藏在项目中的错局抽出,并解决它,让项目更趋近于完美。
测试听起来似乎并不困难,但在实践之后,却会发现,测试是一件繁琐且困难的事情,并且,繁琐乏味的测试并不会给测试人员成就感和兴趣,这无疑大大的打击了他们的积极性,降低了测试的工作效率。还有一种情况,那就是如果测试人员是开发人员,很有可能就会出现一种情况------当局者迷,旁观者清。作为开发者的一员,我清楚的明白,对于自己开发的项目,自己总会有一种迷之自信,这种自信会阻碍开发者在测试中发现隐藏在项目之中的错误,这无疑是很致命的。因此,如果要做好测试工作,我们就需要耐得下心来,不能因为繁琐枯燥的而不耐烦,同时,要以旁观者的角度来对自己的项目进行测试,不能对自己开发的项目抱有迷之自信。
6.3 测试方法
为了使系统更完善,我们通常会采用测试系统常用的测试方法,主要有两种:功能测试和结构测试。
功能测试,也可以称作是黑盒测试,在我们已经了解系统有的功能的情况下,通过整个软件或是软件的某项功能来严格测试系统功能是不是能够正常运行。测试者不需要审查内部源代码,也不用了解源代码的原理及是如何工作,而是输入各种可能来验证功能。
白盒测试则完全不同,黑盒测试是绕过了程序的源代码,直接在系统前端上进行各种可能的测试,那么白盒测试就是专门针对源代码及其逻辑所进行的一种检测,从代码中发现在算法、语法、溢出等方面可能出现的缺陷或错误。
6.4测试分析
经过对上述的测试结果分析,本基于微信小程序的二手闲置交易市场系统满足用户的要求和需求。系统界面友好、功能齐全,系统运行后很稳定,可靠,也具有二手闲置交易的重要的功能。所有基本功能齐全,操作简单,系统运行性能良好,是一个值得推广的大众化的二手闲置交易软件。
第7章 总结
在这次毕业设计中,我发现在生活和工作中,计算机应用隐藏着巨大的潜力。在学校的四年中,我全力学习计算机网络专业知识和本文使用,我相信所有困难终都会被解决的。
本次开发的基于微信小程序的二手闲置交易市场系统已经接近尾声阶段了,在这次独立完成毕业设计的期间,我自己体会到了很多的东西,另外我很想说的就是独立开发软件真的很能让人在开发期间得到锻炼,不管是需求分析,还是系统的设计以及系统功能详细实现还有最后的测试工作,每一步都要小心翼翼的完成,一步一步来,不然任何环节出现了差错,返工起来也很麻烦,开发系统过程中,遇到了很多的难题,比如基于微信小程序的二手闲置交易市场系统需要具有什么样的功能,这个我还是思考了很久,后来同学给我提示了一下,参考别人做好的系统,看看人家设计了什么功能,自己就多多参考下,后来这个问题就很好解决了,最难的就是系统编码了,我这个人本来就比较粗心,编码出现很多不该出现的错误,不该打空格也不小心键盘空格键多敲了两下,整得自己老是程序运行出错,找了好久都没有解决,后来无奈找到室友帮忙看看,慢慢检查终于找到问题了,编码过程真的很心塞。还好东拼西凑总算完成了功能要求了。系统整体界面虽然不是很好看,但起码不花哨,用户使用起来整体感觉就是简洁,功能体验虽然有点啰嗦,但是需要的功能都已经具备了。
自己的身份目前还是学生,开发程序肯定是不会考虑周全,程序完成开发后也经过了一系列测试,整体来说还是没有发现明显的操作逻辑错误,自己在毕设制作过程中不仅知识有所增加,独立学习的能力也有所提高了,更重要的就是遇到问题向周边同学寻求帮助,这个是很有必要的。总的来说毕业设计的圆满完成,我真的觉得很自豪。
致 谢
设计基于微信小程序的二手闲置交易市场系统的过程是对我学习能力与学业水平的一次考验。通过这次的毕业设计使我对程序的编写有了深刻的认识,我的程序编辑能力也得到了很大的提升。虽然在系统开发过程中有很多我无法独立解决的难题,但是在老师的悉心指导,以及经过自己持之以恒的编写与调试程序下,程序的开发最后得到了完满的结果。
我的毕业论文(设计)撰写工作自始至终都是在指导老师全面、具体的指导下进行的。在这里我要对指导老师表示由衷的感谢,从系统的选题,到功能体系的设计,指导老师给出了许多建设性的意见,当设计碰到问题时,他总是不辞辛劳研究模块,代码,提出有效的解决建议。指导老师给予了我悉心的关怀与指导,尤其是他那种一丝不苟、严谨求实、兢兢业业的教学和工作态度将使我终身受益。设计期间,虽然辛苦,但很幸福。经过几个月以来的学习与设计我学到了很多知识,它让我更加懂得了一份耕耘,一份收获的深刻道理,更学会了与身边同学进行团队合作,共同进步。通过此次毕业设计,也让我明白了:首先,在工作学习过程中,对所要做的事情要先收集各种相关资料,对其有大致的了解;其次,考虑问题不能只考虑单方面,要全面分析、认真思考;最后,做事情要合理安排。
感谢我的指导教师对我的关心、指导和教诲! 感谢我的父母把我培养这么大,供我上大学,让我有机会学习这么多。感谢陪伴我四年一起成长学习的同学们,同学们在学习和生活上对我的帮助和照顾!最后,最主要的是要感谢各位老师对我的教育,在设计途中,多次的崩溃,多次的手足无措,很多次的想要放弃,都是老师对我不断的鼓励,我才坚持下来,最终完成了毕业设计。感谢大家的支持,使我对今后将要面对的社会,工作,生活,信心百倍。再次表示感谢,谢谢!
参考文献
1\]中国微信发展的量化研究\[J\].匡文波.国际新闻界. 2014(05)
\[2\]微信平台上的品牌营销策划研究\[J\].李鑫.中小企业管理与科技(上旬刊). 2014(01)
\[3\]论微信公众平台在教辅出版中的应用\[J\].杨宁.编辑之友. 2014(01)
\[4\][微信小程序开发](https://kns.cnki.net/kcms/detail/detail.aspx?filename=SDDZ201812046&dbcode=CJFQ&dbname=CJFDTEMP&v=9cXu41FGzgvNX2gWbNYN0LGVdLa9VEDq4FZaQ41pzaPxvmbFRZvt6kZYmpyU0AO7 "微信小程序开发")\[J\]. 王婷婷.信息技术与信息化.2018(12)
\[5\][基于微信小程序的高校停车位管理系统](https://kns.cnki.net/kcms/detail/detail.aspx?filename=HLKX201922050&dbcode=CJFD&dbname=CJFD2019&v=noY3KdLl2SVII420vYlmzVG3XmrdA%25mmd2BJMAxsShofnTJOVecmINlyz9D8Y4nyRi2FT "基于微信小程序的高校停车位管理系统")\[J\]. 赵妍,赵靖,王滢.科学技术创新.2019(22)
\[6\][微信小程序:机遇与挑战并存](https://kns.cnki.net/kcms/detail/detail.aspx?filename=XWNT201702002&dbcode=CJFQ&dbname=CJFD2017&v=aRGkGGRoPja8%25mmd2BnJwuyLKsauVRQlgOv6kAUOKapoTubPDAplqEAgQILXR1WfAZPMY "微信小程序:机遇与挑战并存")\[J\]. 匡文波.新闻论坛.2017(02)
\[7\][微信小程序入口在哪?有什么用?](https://kns.cnki.net/kcms/detail/detail.aspx?filename=JSYW201704056&dbcode=CJFQ&dbname=CJFD2017&v=zKRfhbUKYFRFAr7PGG0sAFsxo%25mmd2BMM9axOBLf1L15IJ6mfv8N7NN6EQM8CigKTWHgD "微信小程序入口在哪?有什么用?")\[J\]. 张小龙.计算机与网络.2017(04)
\[8\][微信小程序如何使用](https://kns.cnki.net/kcms/detail/detail.aspx?filename=XTDI201702029&dbcode=CJFQ&dbname=CJFD2017&v=O3e%25mmd2B2kQDza7JCv8JATw5YR6epJx%25mmd2Fk0H%25mmd2BuqX1Jz6OnqGy1TJ6FbR1W1dfuSgQ3%25mmd2BEI "微信小程序如何使用")\[J\]. 意达.新天地.2017(02)
\[9\][微信"小程序"开发的系统实现及前景分析](https://kns.cnki.net/kcms/detail/detail.aspx?filename=HBYD201701137&dbcode=CJFQ&dbname=CJFD2017&v=3VINMtQuC3cCsTqdjkY69fpChtwlCKxQXPkt1GTmyLM6Vb9QY2FIpx4xixkMDAkv "微信“小程序”开发的系统实现及前景分析")\[J\]. 刘玉佳.信息通信.2017(01)
\[10\][微信小程序会杀死APP吗](https://kns.cnki.net/kcms/detail/detail.aspx?filename=JSYW201701055&dbcode=CJFQ&dbname=CJFD2017&v=zKRfhbUKYFTzq2j5g7ljz%25mmd2F704jJcBlNthpk0TA7Scf4%25mmd2Br8ow5Zpp8y0GF043Hf6V "微信小程序会杀死APP吗")\[J\]. 周平平.计算机与网络.2017(01)
\[11\][MySQL数据库安全研究](https://kns.cnki.net/kcms/detail/detail.aspx?filename=DNZS202009002&dbcode=CJFQ&dbname=CJFDTEMP&v=pOBovVKach7UBb9bS41VRpDkWaSkp2USicJnWu%25mmd2Fv3olKOLIdKzZB6R6Ic9X0PpWl "MySQL数据库安全研究")\[J\]. 蒋睿.电脑知识与技术.2020(09)
\[12\]微信小程序开发图解案例教程\[M\].人民邮电出版社 , 刘刚, 2017
\[13\]实战微信小程序\[M\]. 电子工业出版社 , 荣蓉, 2017
\[14\]微信小程序开发快速入门\[M\]. 电子工业出版社 ,黄曦, 2017
\[15\][基于微信小程序的移动学习平台的设计与实现](https://kns.cnki.net/kcms/detail/detail.aspx?filename=ZGGC201809005&dbcode=CJFQ&dbname=CJFDTEMP&v=r1NZusEXnB5kXCcSwYQ9e6nzhh3K6vAjKwLnaP8axcABdFL9yGAqtjd67LY6Su%25mmd2BW "基于微信小程序的移动学习平台的设计与实现")\[J\]. 牛琳,吴琳.软件工程.2018(09)
## 核心代码展示
```java
/**
* 公告通知
* 后端接口
* @author
* @email
* @date 2021-03-09 11:33:59
*/
@RestController
@RequestMapping("/news")
public class NewsController {
@Autowired
private NewsService newsService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map