之前我们的用例数据都是配置在HTTP请求中,每次需要增加,修改用例都需要打开JMeter重新编辑,当用例越来越多的时候,用例维护起来就越来越麻烦,有没有好的方法来解决这种情况呢?我们可以将用例的数据存放在csv文件中,然后通过csv文件配置来读取用例中的数据,执行测试。
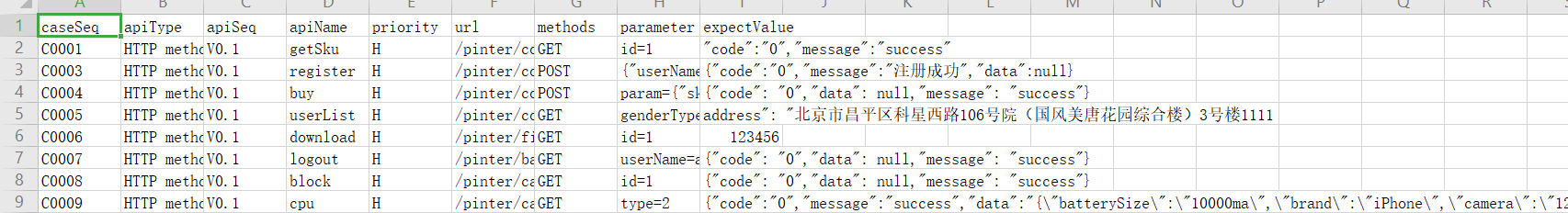
一:设置测试用例,创建用例数据文件:testcase.csv

用例名称变量含义:
${caseSeq}:用例编号
${apiType}:api 类型
${apiSeq} :api 版本号
${apiName}:api 名称
${priority}:优先级
${url}:api 路径
${methods}:请求方法
${parameter}: 请求参数
${expectValue}:期望值,用于断言
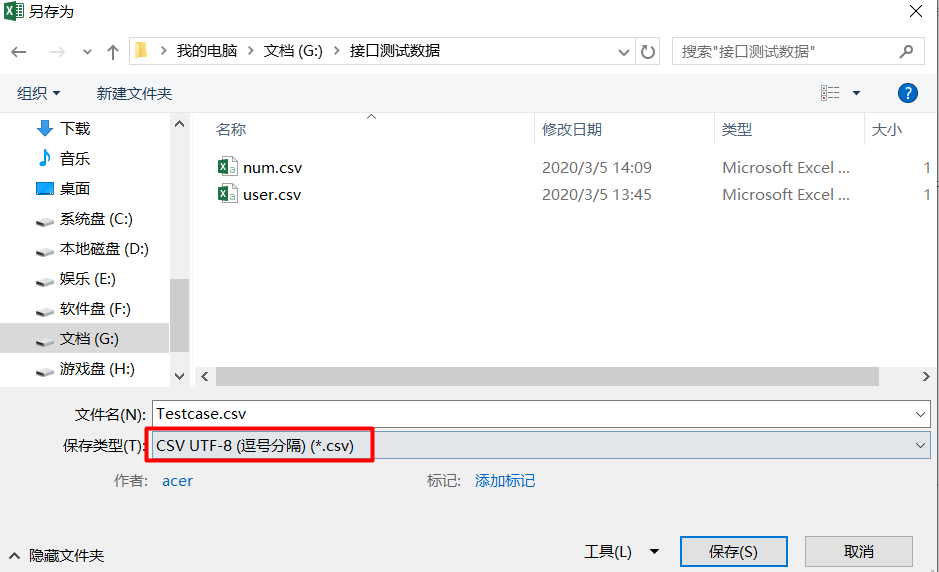
注意:为了避免JMeter读取CSV文件出现乱码的情况,应先创建xls的文件,然后另存为csv格式的文件。

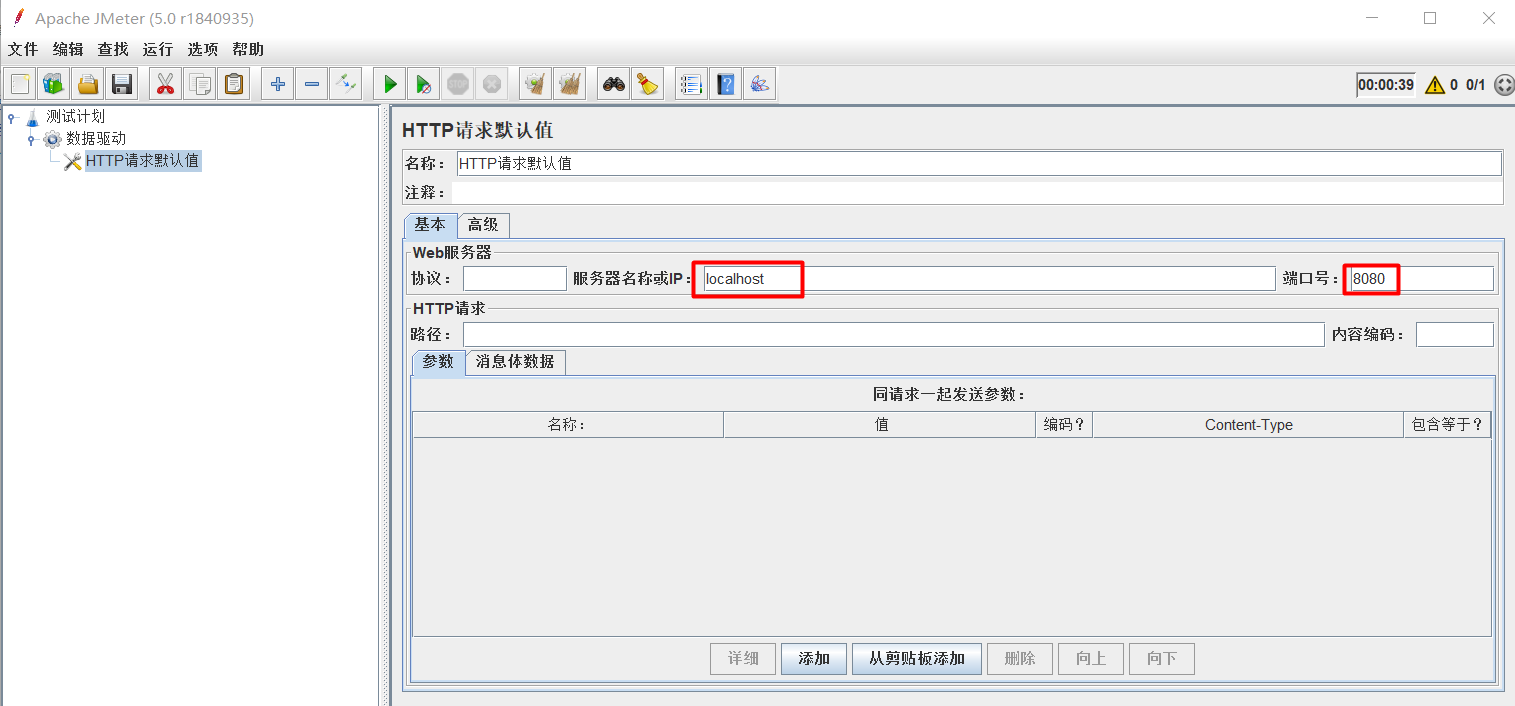
二:新建一个线程组,命名为:数据驱动,添加配置元件-HTTP请求默认值,配置好IP地址和端口号

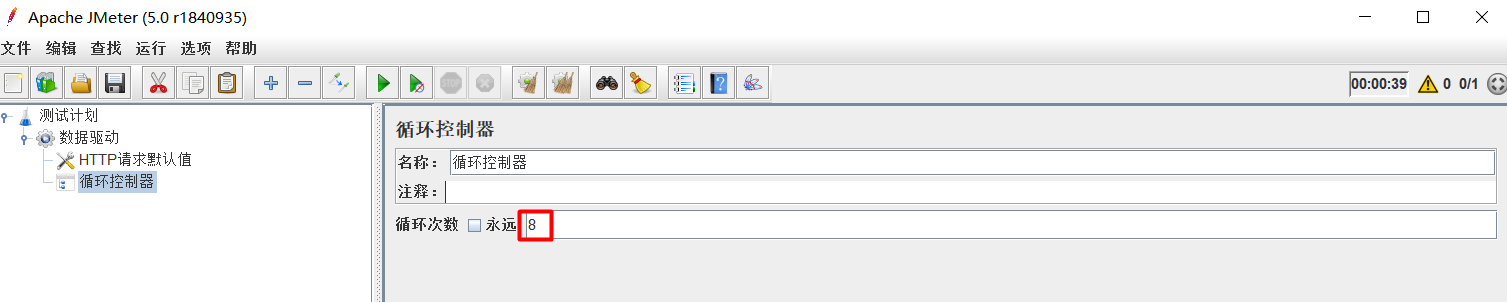
三:添加逻辑控制器-循环控制器。 循环控制器的作用可以控制整个用例循环执行的次数。默认值是1根据用例数量可以修改为8

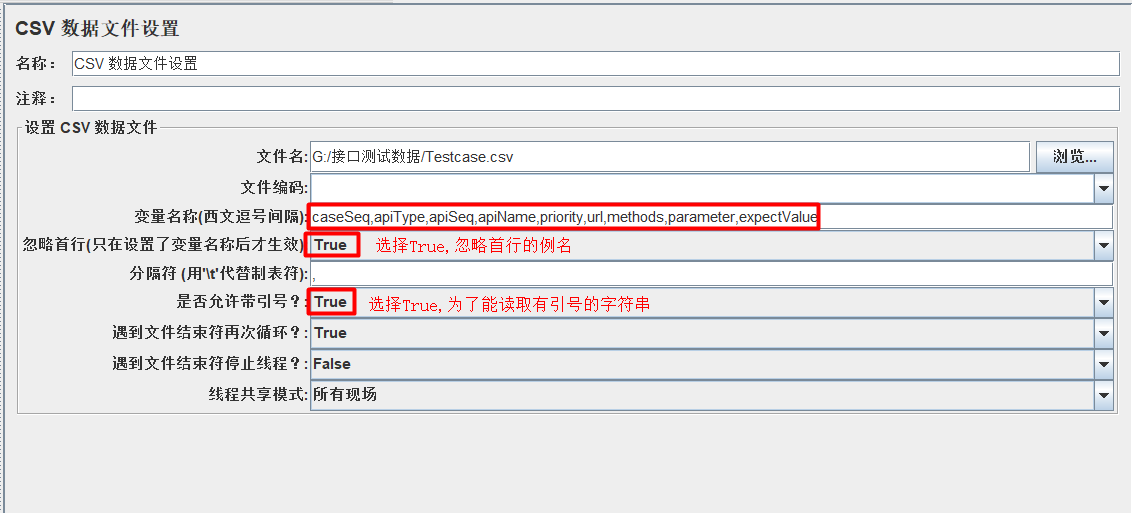
四:在循环控制器节点下添加CSV数据文件设置,具体配置内容如下:

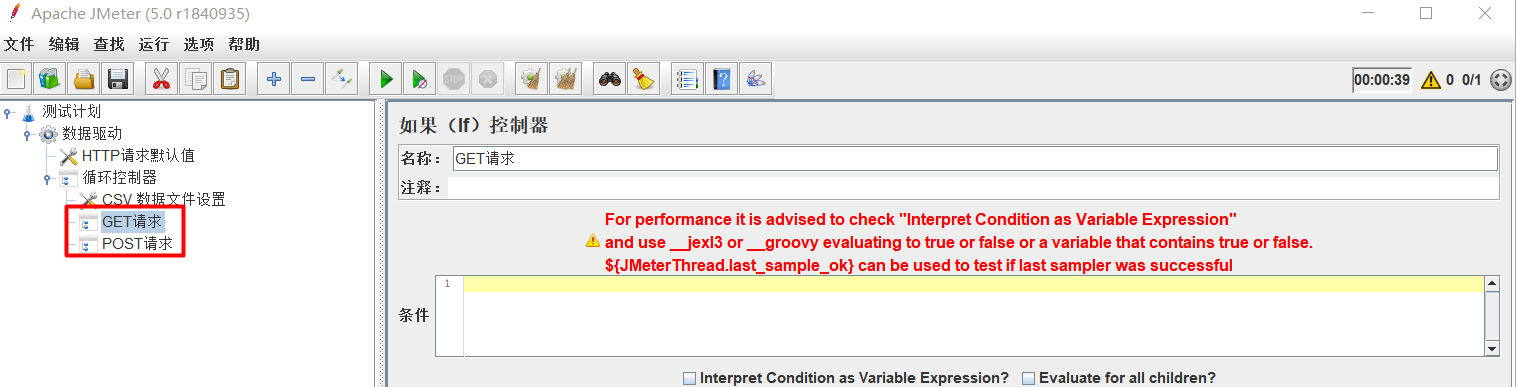
五:添加逻辑控制器------如果(if) 控制器,if 控制器的作用为根据不同条件执行不同的用例,例如这里根据不同的接口请求类型,分别添加GET和POST两个控制器。

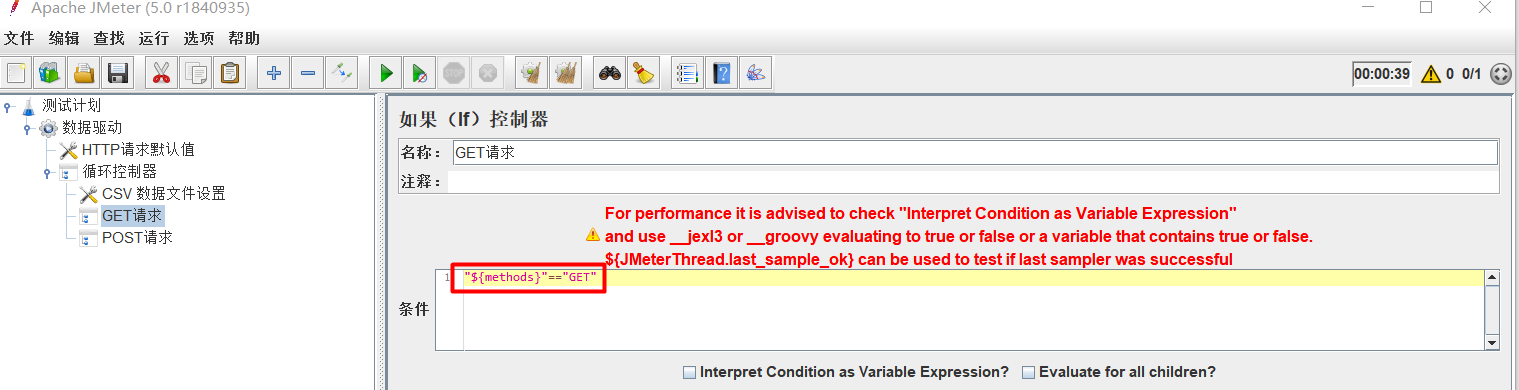
(1)GET 设置的条件语句为:"{methods}"=="GET",其中 {methods}表示引用 csv 中的 methods 中的值

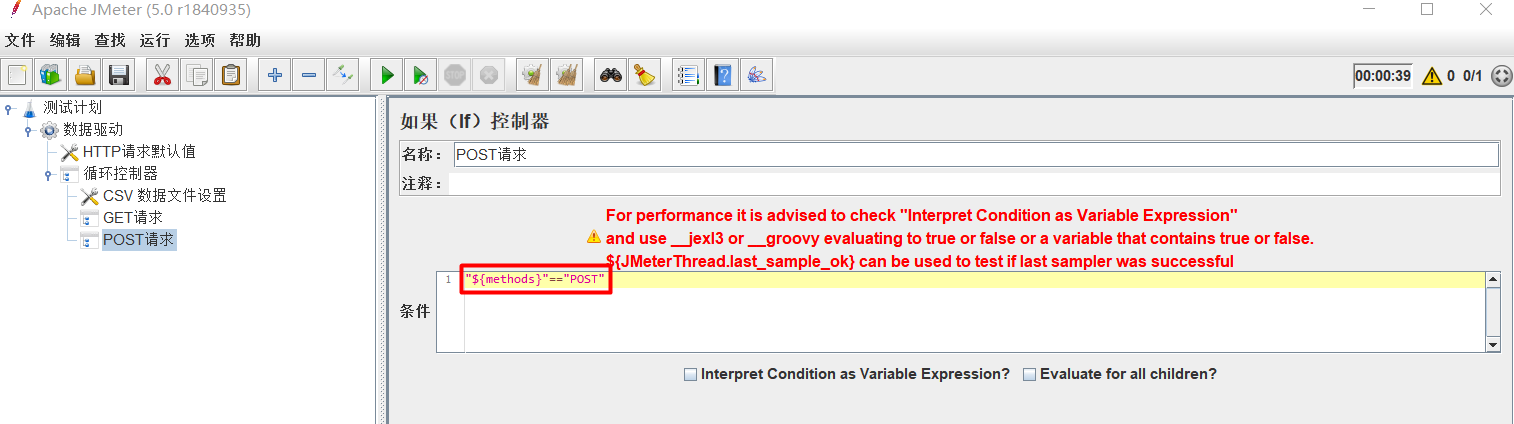
(2)POST 条件语句设置为:"${methods}"=="POST"

注:Interpret Condition as Variable Expression?:如果这个选项被选中,将不会使用 js 解析;条件表达式的值必须是 true(忽略大小写),这里我们取消勾选状态。
Evaluate for all children:如果选中这一项,在每个子结点执行前都会计算表达式
六: GET和POST两个控制器下分别添加请求和响应断言
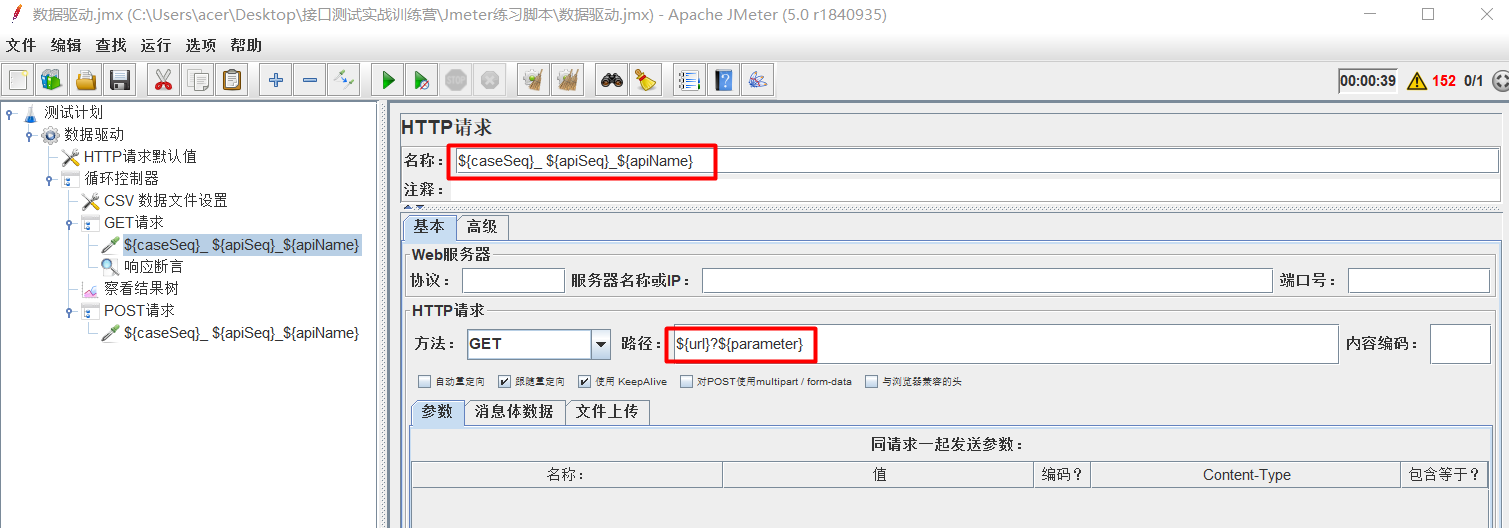
(1)添加GET请求类型的用例,用例名称格式:{caseSeq}_ {apiSeq}_${apiName}
注:以CSV文件的参数名称来组合命名HTTP请求的名称,这样在结果树就会依据用例的编号,接口名称等显示每个用例的名称

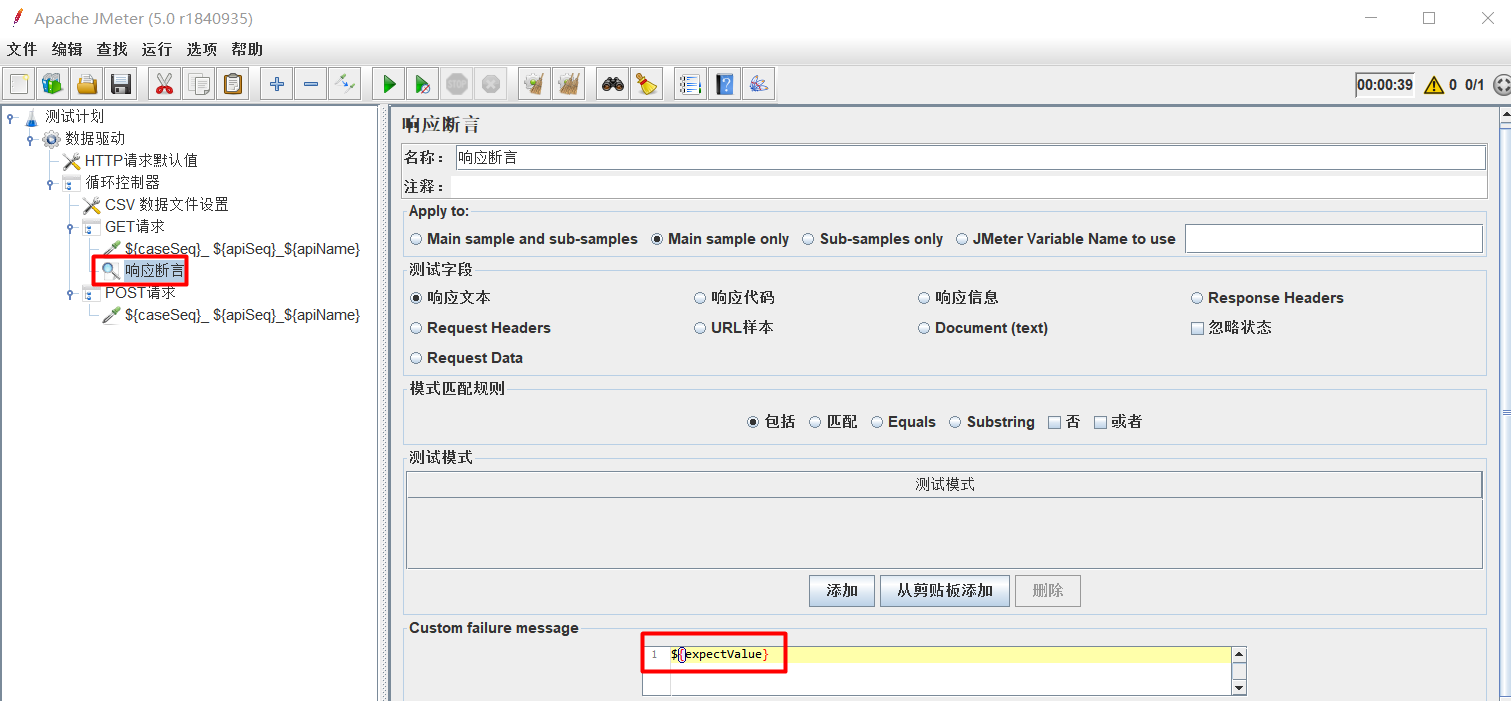
(2)断言设置如下:${expectValue}引用 csv 中对应的值。

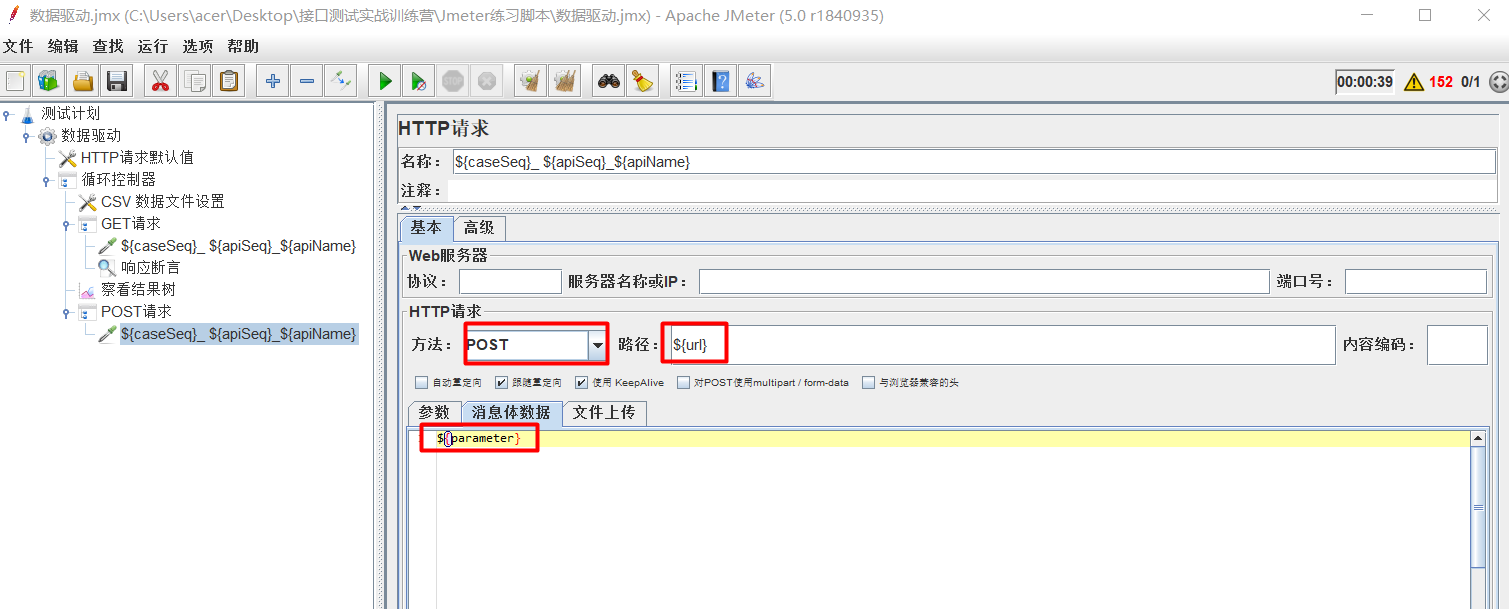
(3)添加POST请求类型的用例,用例名称格式:{caseSeq}_ {apiSeq}_${apiName}

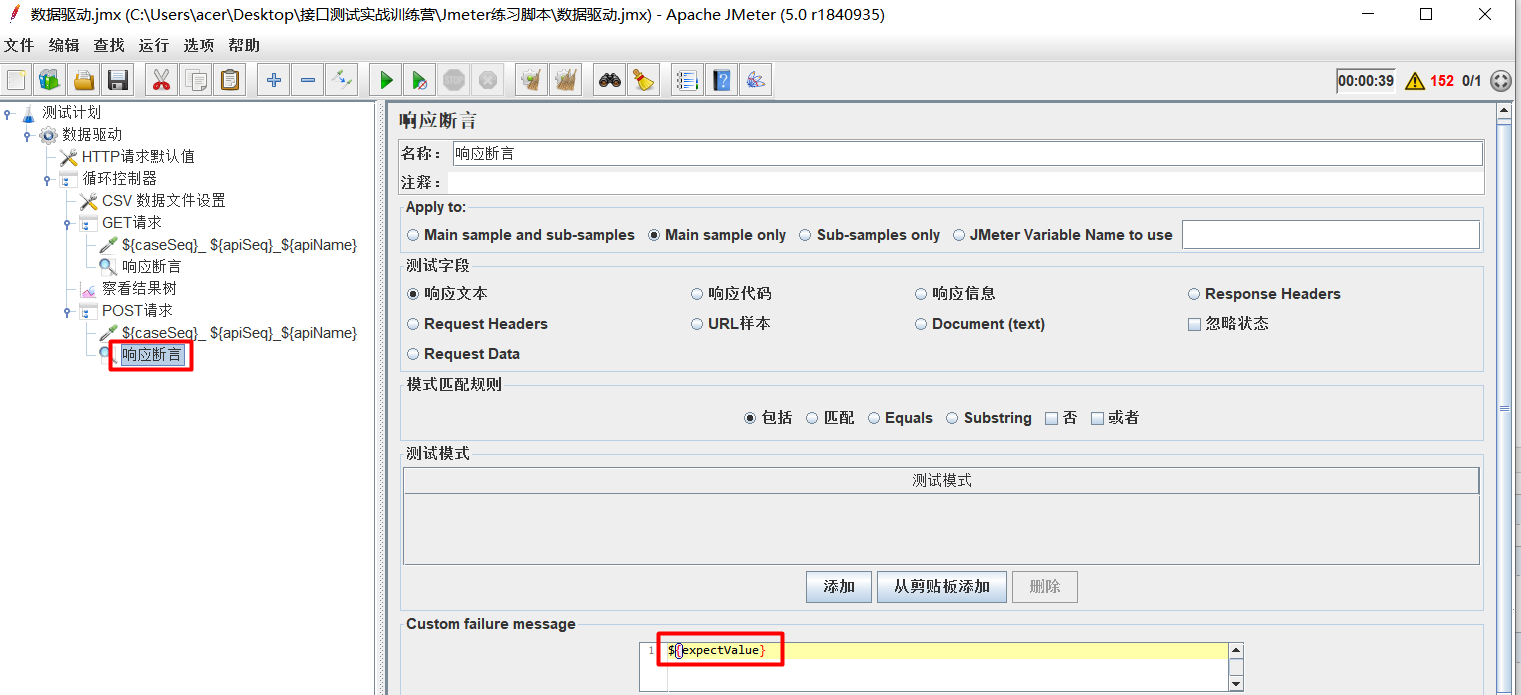
(4)断言设置如下:${expectValue}引用 csv 中对应的值。

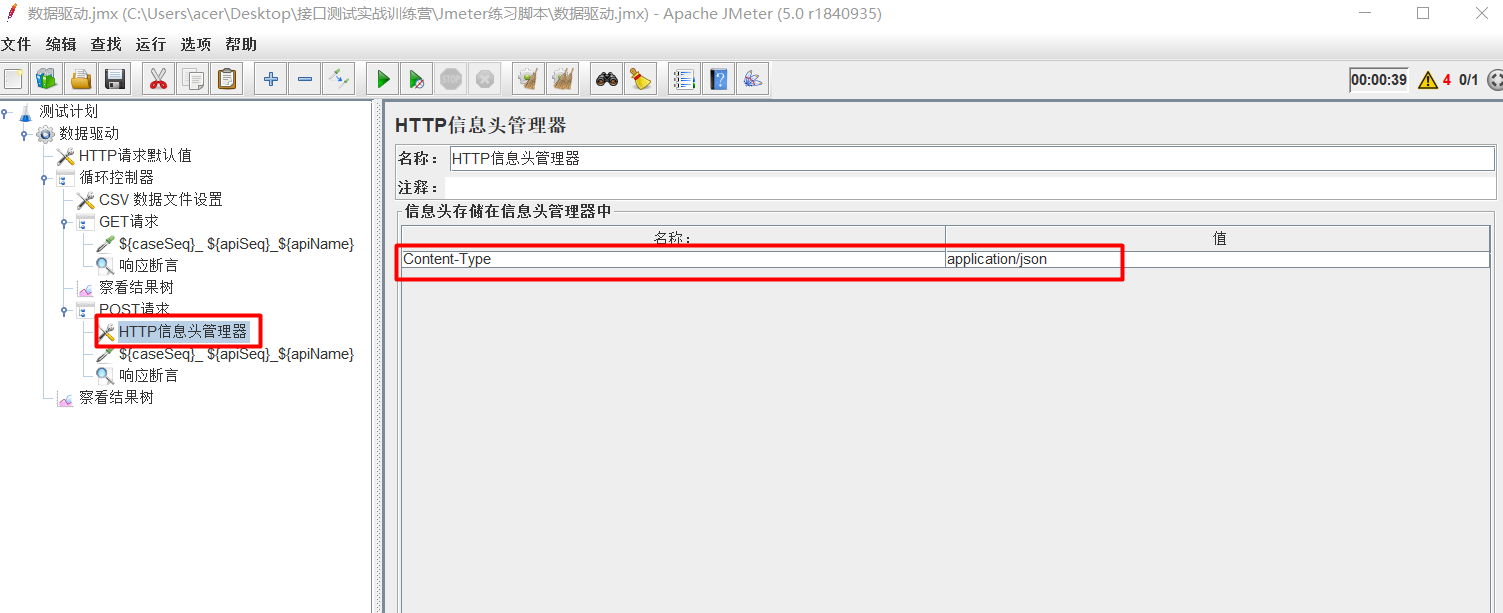
(5)POST请求如果发送的是json格式的参数,需要添加配置元件-HTTP信息头管理器,写入名称:Content-Type;值:application/json

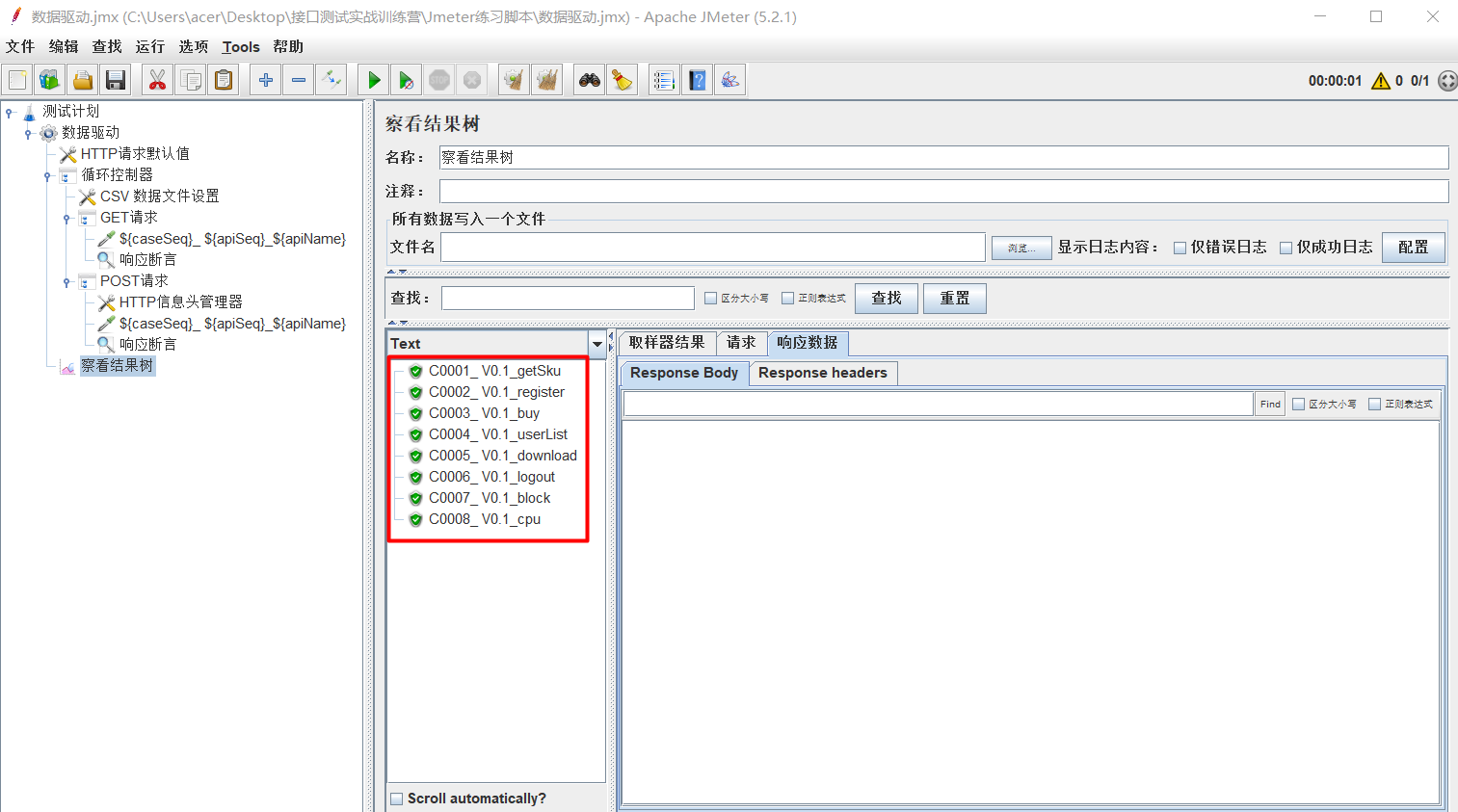
七:添加监听器-察看结果树,点击运行,查看执行结果

通过这样的数据驱动,当面对大量用例时在JMeter设置就非常方便,后续的用例维护也非常高效,因为不用在JMeter一个个去单独修改用例了
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
