官方文档:位置设置
目录标题
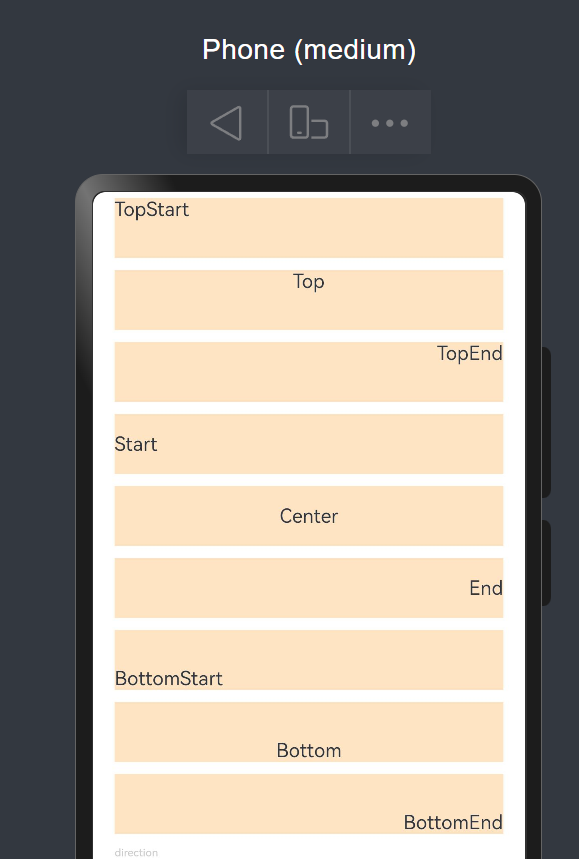
align:子元素的对齐方式
cpp
Stack() {Text('TopStart')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.TopStart)
Stack() {Text('Top')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.Top)
Stack() {Text('TopEnd')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.TopEnd)
Stack() {Text('Start')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.Start)
Stack() {Text('Center')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.Center)
Stack() {Text('End')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.End)
Stack() {Text('BottomStart')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.BottomStart)
Stack() {Text('Bottom')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.Bottom)
Stack() {Text('BottomEnd')}.width('90%').height(50).backgroundColor(0xFFE4C4).align(Alignment.BottomEnd)
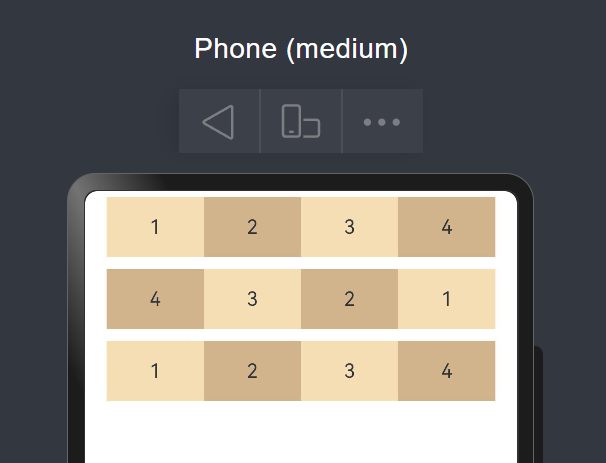
direction:官方文档没懂,看图理解吧
cpp
Row() {
Text('1').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('2').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
Text('3').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('4').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
}.width('90%').direction(Direction.Ltr)
Row() {
Text('1').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('2').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
Text('3').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('4').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
}.width('90%').direction(Direction.Rtl)
Row() {
Text('1').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('2').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
Text('3').height(50).width('25%').fontSize(16).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)
Text('4').height(50).width('25%').fontSize(16).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)
}.width('90%').direction(Direction.Auto)