一、什么是监听器:
在前端页面中,事件监听器(Event Listener)是一种编程机制,它允许开发者指定当特定事件(如用户点击按钮、鼠标悬停、页面加载完成等)发生时执行特定的代码块。简而言之,事件监听器"监听"页面上的某些元素或整个文档,等待某个事件的发生,一旦该事件触发,预先定义好的处理函数(回调函数)就会被执行。
以JavaScript为例,事件监听器的使用通常涉及以下几个关键点:
-
事件(Event):这是用户或浏览器执行的某种动作或发生的状态改变,如`click`(点击)、`mouseover`(鼠标悬停)、`load`(页面加载完成)等。
-
目标元素:你希望监听事件的HTML元素,如按钮(`<button>`)、链接(`<a>`)、图像(`<img>`)等。
-
监听函数(Listener Function):当事件发生时调用的函数,它定义了事件发生时的具体响应逻辑。
-
注册监听器:通过JavaScript的DOM API(如`addEventListener`方法)将监听函数绑定到目标元素的特定事件上。
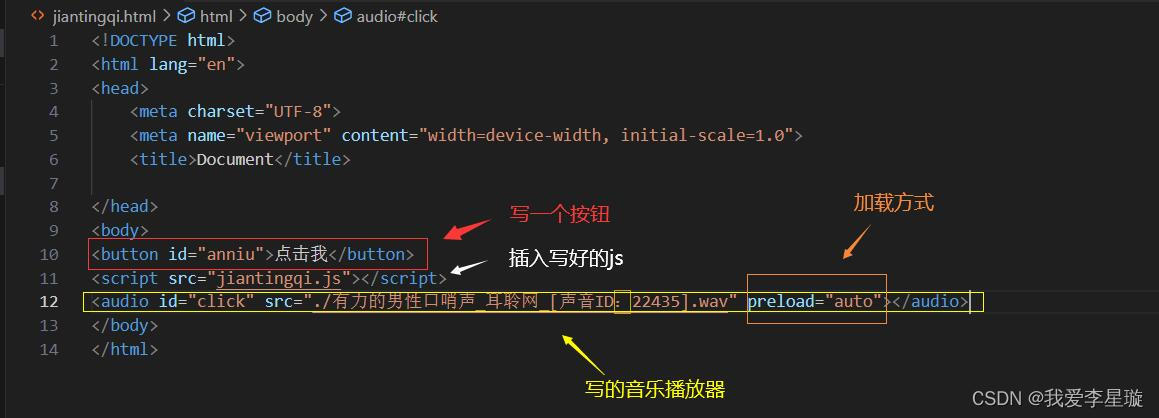
二、如何插入声音:

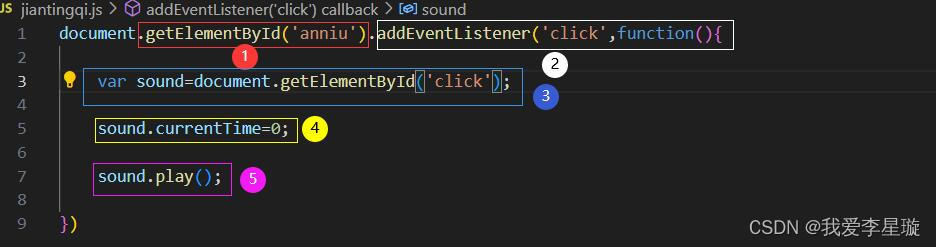
三、如何添加监听器:

1):抓取id为'anniu'的按钮
2):给按钮添加一个事件监听器触发方式是点击(click)触发后面的匿名事件
3):定义一个sound,将插入声音的id赋给sound
4):将声音的播放定义为从头播放
5):用play()的方法播放声音
这样就完成了给按钮添加声音的方式。