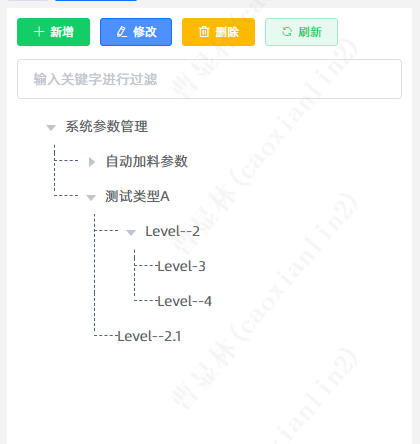
效果展示:

注意:组件中需要添加:indent="0" 进行子级缩进处理,否则会出现子级缩进逐级递增
:expand-on-click-node="false" 设置点击箭头图标才会展开或者收起
代码:
html
<el-tree class="tree filter-tree"
:data="treeList"
:props="defaultProps"
default-expand-all
:indent="0"
:expand-on-click-node="false"
@node-click="handleNodeClick"
:filter-node-method="filterNode"
highlight-current ref="tree">
</el-tree>
css
/* 点击树结构项的选中颜色 */
.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {
background-color: #c7d1de;
}
/* 树形结构节点添加连线 */
.tree {
.el-tree-node {
position: relative;
padding-left: 20px;
/* 缩进量 */
}
.el-tree-node__children {
padding-left: 20px;
/* 缩进量 */
}
/* 竖线 */
.el-tree-node::before {
content: "";
height: 100%;
width: 1px;
position: absolute;
left: -3px;
top: -26px;
border-width: 1px;
border-left: 1px dashed #52627C;
}
/* 当前层最后一个节点的竖线高度固定 */
.el-tree-node:last-child::before {
height: 38px;
/* 可以自己调节到合适数值 */
}
/* 横线 */
.el-tree-node::after {
content: "";
width: 24px;
height: 20px;
position: absolute;
left: -3px;
top: 16px;
border-width: 1px;
border-top: 1px dashed #52627C;
}
/* 去掉最顶层的虚线,放最下面样式才不会被上面的覆盖了 */
&>.el-tree-node::after {
border-top: none;
}
&>.el-tree-node::before {
border-left: none;
}
/* 展开关闭的icon */
.el-tree-node__expand-icon {
font-size: 16px;
/* 叶子节点(无子节点) */
&.is-leaf {
color: transparent;
/* 也可以去掉 */
display: none;
}
}
}