一、获得元素
通过document对象调用:
- getElementById():通过id属性获取一个元素节点对象
- getElementsByTagName():通过标签名获取一组元素节点对象
- getElementsByName():通过name属性来获取一组元素节点对象
核心学习代码
html
<script>
//完成下面的按钮的功能
window.onload = function() {
var btn01 = document.getElementById('btn01');
// 为id为btn01的按钮绑定一个单击响应函数
btn01.onclick = function() {
// 查找#bj节点
var bj = document.getElementById('bj');
alert(bj.innerHTML);
};
// 查找所有li节点
var btn02 = document.getElementById('btn02');
btn02.onclick = function(){
var lis = document.getElementsByTagName('li');
// getElementsByTagName获得的是一组元素节点对象
for(var i = 0;i<lis.length;i++){
alert(lis[i].innerHTML);
}
};
// 查找name=gender的所有节点
var btn03 = document.getElementById('btn03');
btn03.onclick = function(){
var inputs = document.getElementsByName('gender');
for (var i=0;i<inputs.length;i++){
// 对于自结标签可以直接通过标签名来获取
// 对于class属性不能直接.class,只能通过className方式
alert(inputs[i].value);
}
}
// 查找#city下所有li节点
// 返回#city所有子节点
// 返回#phone的第一个子节点
// 返回#bj的父节点
// 返回#android的前一个兄弟节点
// 返回#username的value属性值
// 设置#username的value属性值
// 返回#bj的文本值
}
</script>代码示例
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//完成下面的按钮的功能
window.onload = function() {
var btn01 = document.getElementById('btn01');
// 为id为btn01的按钮绑定一个单击响应函数
btn01.onclick = function() {
// 查找#bj节点
var bj = document.getElementById('bj');
alert(bj.innerHTML);
};
// 查找所有li节点
var btn02 = document.getElementById('btn02');
btn02.onclick = function(){
var lis = document.getElementsByTagName('li');
// getElementsByTagName获得的是一组元素节点对象
for(var i = 0;i<lis.length;i++){
alert(lis[i].innerHTML);
}
};
// 查找name=gender的所有节点
var btn03 = document.getElementById('btn03');
btn03.onclick = function(){
var inputs = document.getElementsByName('gender');
for (var i=0;i<inputs.length;i++){
// 对于自结标签可以直接通过标签名来获取
// 对于class属性不能直接.class,只能通过className方式
alert(inputs[i].value);
}
}
// 查找#city下所有li节点
// 返回#city所有子节点
// 返回#phone的第一个子节点
// 返回#bj的父节点
// 返回#android的前一个兄弟节点
// 返回#username的value属性值
// 设置#username的value属性值
// 返回#bj的文本值
}
</script>
</head>
<body>
<div class="total">
<div class="inner">
<p>
你喜欢哪一个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br />
<br />
<p>
你最喜欢的单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br />
<br />
<p>
你手机的操作系统?
</p>
<ul id="phone">
<li id="phone">IOS</li>
<li id="android">Android</li>
<li>Windows Phone</li>
</ul>
</div>
<div class="inner">
genner:
<input type="radio" name="gender" value="male" />
Male:
<input type="radio" name="gender" value="female" />
Female:
<br />
<br />
name:
<input type="text" name="name" value="abcd" />
</div>
</div>
<div id="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点</button></div>
<div><button id="btn03">查找name=gender的所有节点</button></div>
<div><button id="btn04">查找#city下所有li节点</button></div>
<div><button id="btn05">返回#city所有子节点</button></div>
<div><button id="btn06">返回#phone的第一个子节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的前一个兄弟节点</button></div>
<div><button id="btn09">返回#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">返回#bj的文本值</button></div>
</div>
</body>
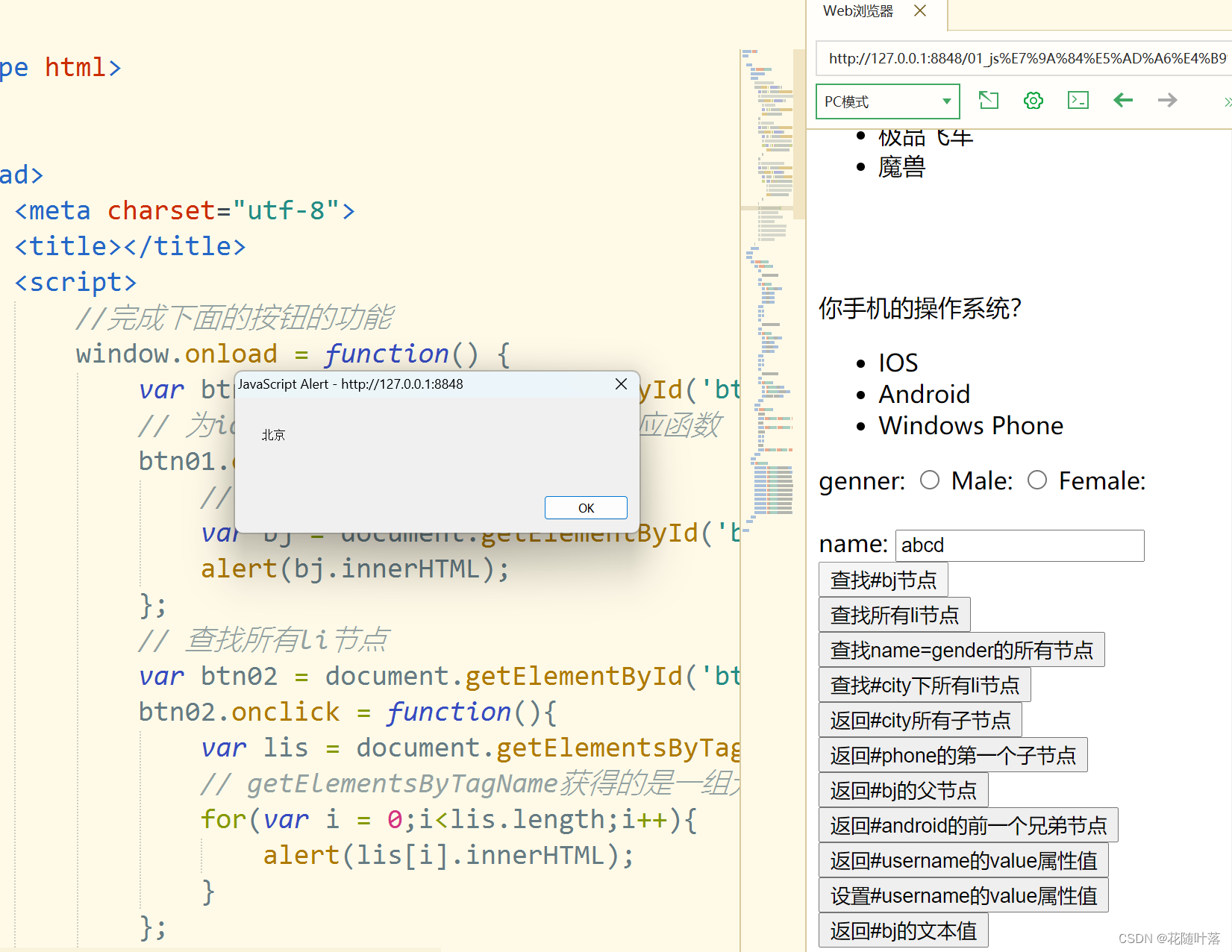
</html>效果图

对于DOM的查询内容知识点比较多,分成几个部分学习,这节学习主要掌握三个知识点。
上节学习链接: