概念
概念:
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯。
http:不加密,端口为80
https:加密,端口为443
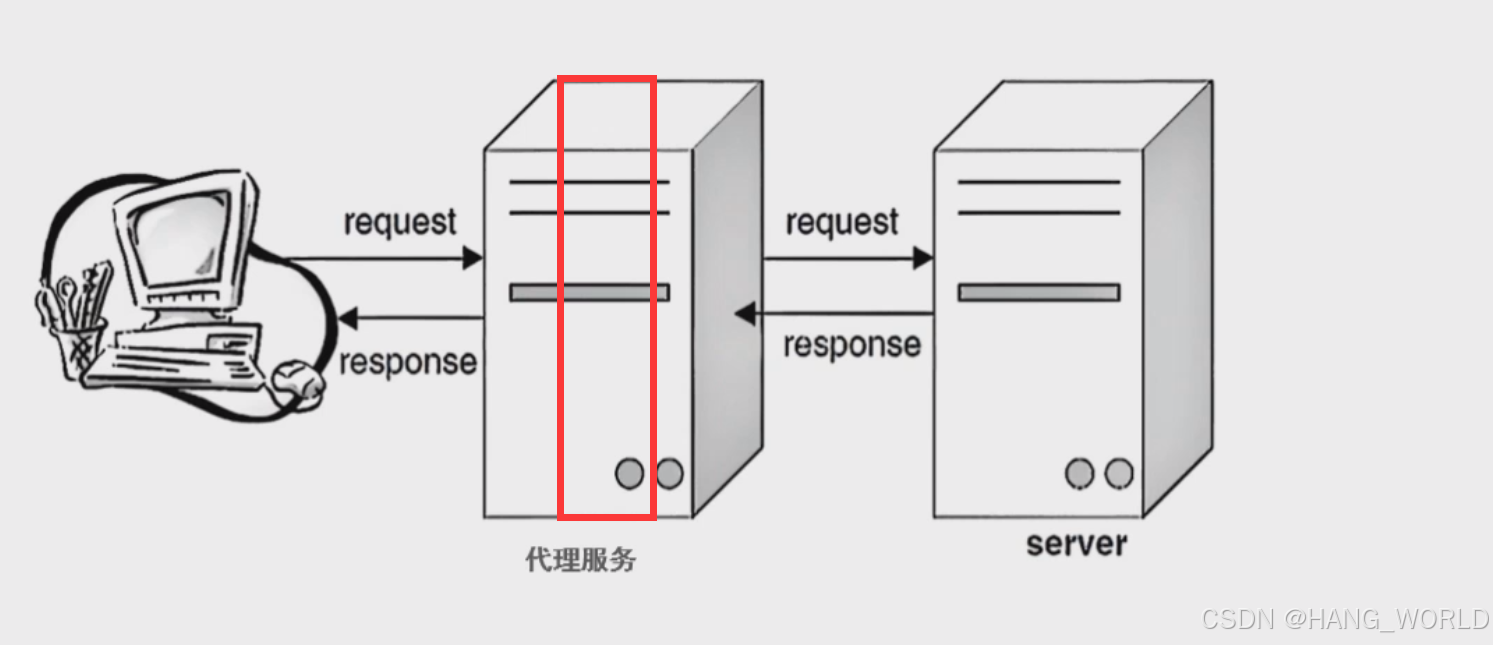
原理:
其实就在访问服务器时,在中间加了一个代理服务。

使用场景:
1、定位是前端还是后端BUG
2、弱网测试
3、绕过界面,直接测试服务器
过滤
外链图片转存中...(img-2Dx5DZ6L-1719546314005)
数据展示

弱网测试
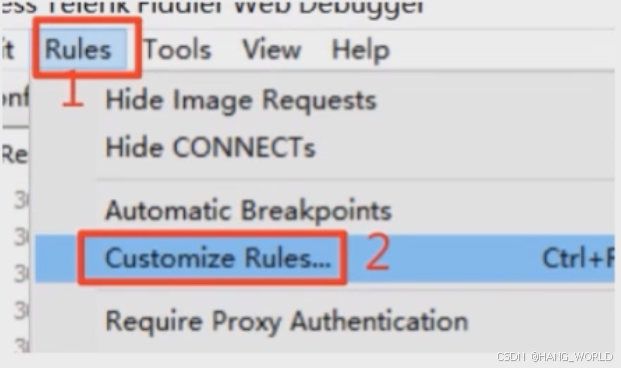
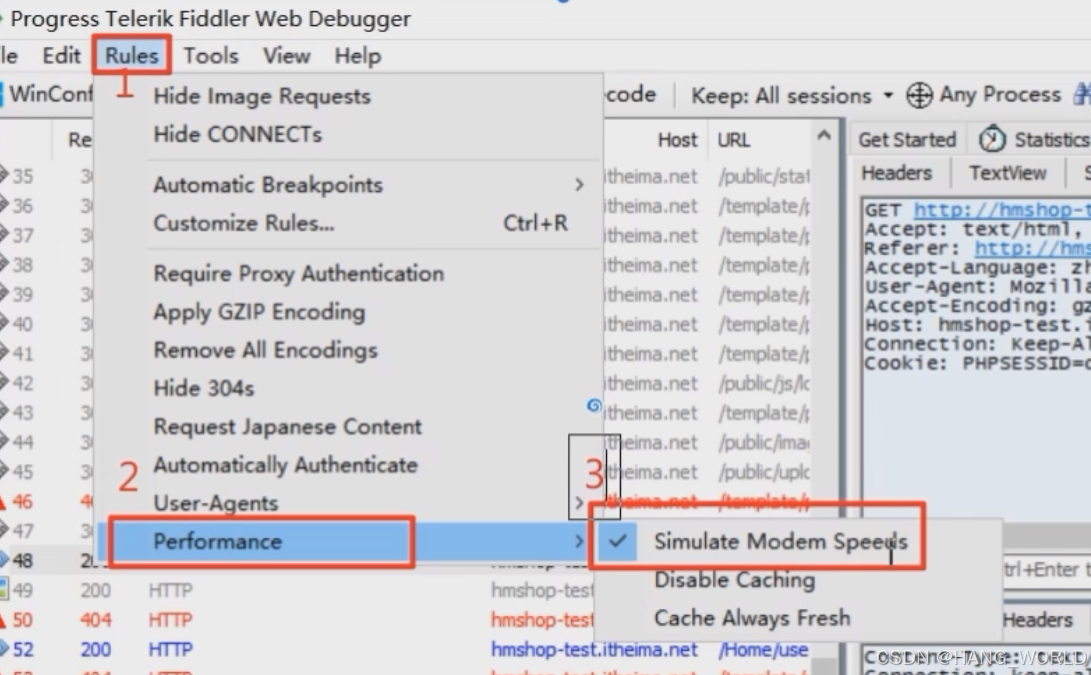
1、定制规则

外链图片转存中...(img-0YW78rgK-1719546314006)
2、启动(开启网络延迟)

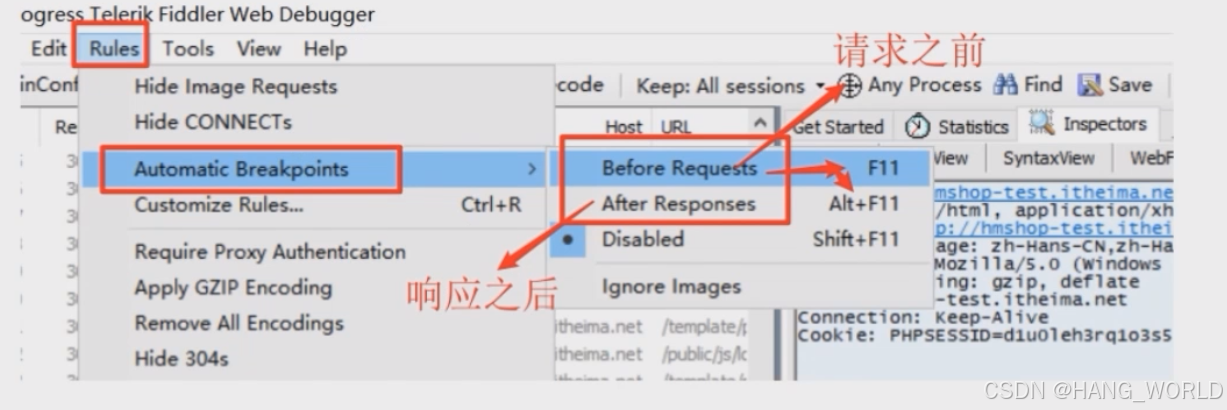
断点

可以对请求进行拦截:
请求之前:拦截请求,可以对请求进行修改
响应之后:拦截响应,可以对响应结果进行修改