解决方案不是很好,来源于github的issue,官方提供了,组合键触发缩放的功能。
https://github.com/apache/echarts/issues/5769


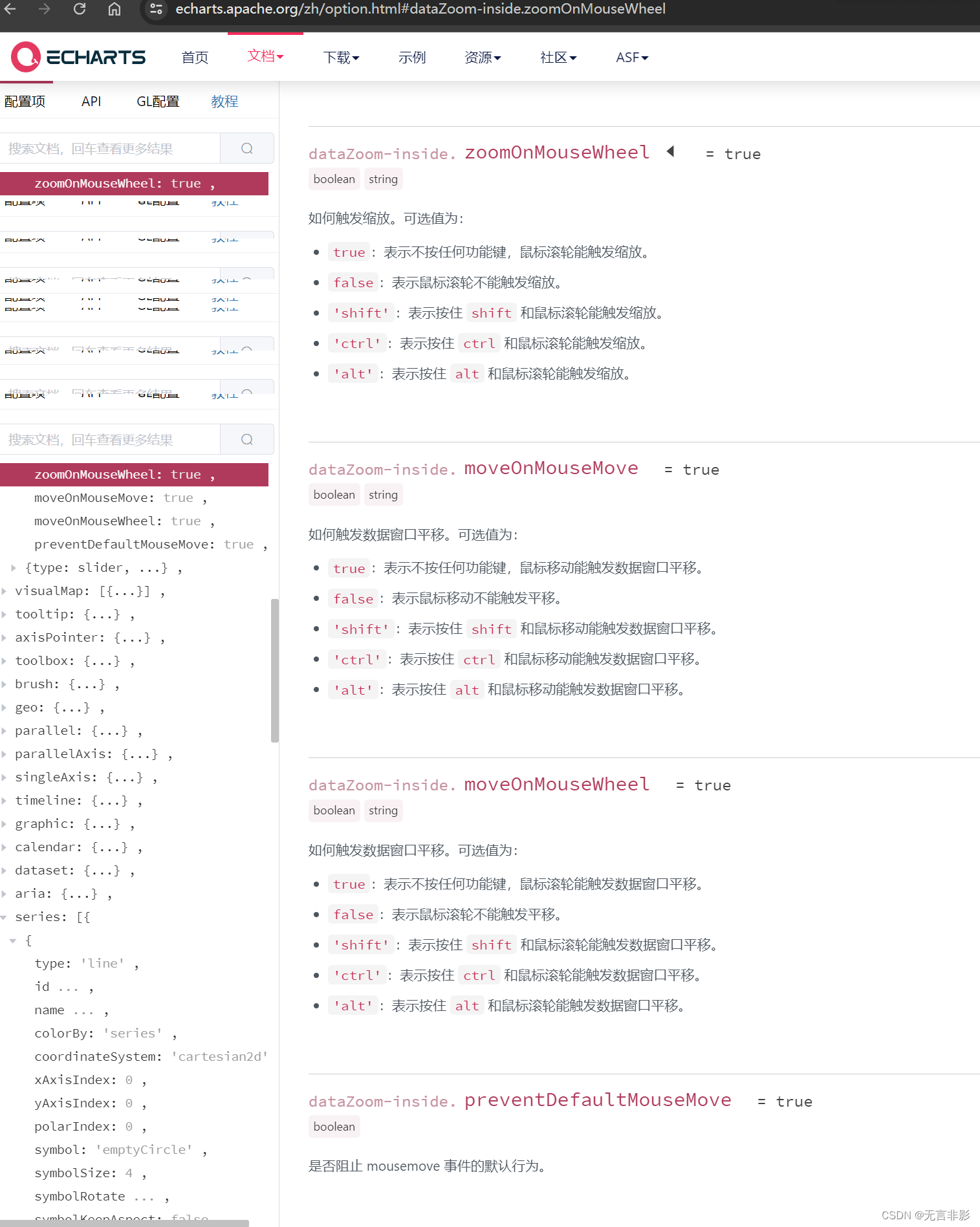
https://echarts.apache.org/zh/option.html#dataZoom-inside.zoomOnMouseWheel
dataZoom-inside.zoomOnMouseWheel
如何触发缩放。可选值为:
true:表示不按任何功能键,鼠标滚轮能触发缩放。
false:表示鼠标滚轮不能触发缩放。
'shift':表示按住 shift 和鼠标滚轮能触发缩放。
'ctrl':表示按住 ctrl 和鼠标滚轮能触发缩放。
'alt':表示按住 alt 和鼠标滚轮能触发缩放。dataZoom-inside. preventDefaultMouseMove = true
是否阻止 mousemove 事件的默认行为。