swiper版本号:
json
{
"swiper": "^4.4.2",
}在useEffect中初始化swiper实例,由于依赖项的变更,可能会重复初始化:
javascript
useEffect(() => {
swiper.current = new Swiper('#mainSwiper', {
autoplay: {
delay: 3000,//3秒切换一次
},
on: {
slideChange: function() {
//...
},
},
});
}, [swiperRef, tabList, swiperList, unmountedRef]);如果tabList、swiperList有变更,会导致重复创建实例。
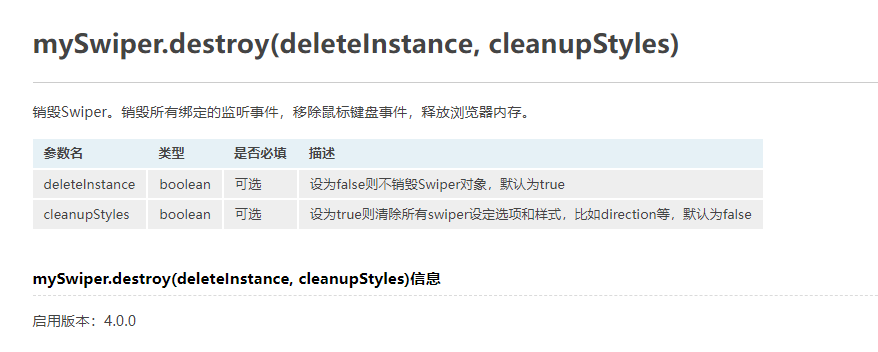
我们查看swiper官方文档,找到相关方法:

据此在return中销毁实例:
javascript
useEffect(() => {
swiper.current = new Swiper('#mainSwiper', {
autoplay: {
delay: 3000,//3秒切换一次
},
on: {
slideChange: function() {
//...
},
},
});
return () => {
//增加销毁实例的方法,防止多次实例化
if (swiper.current && isFunction(swiper.current.destroy)){
try {
swiper.current.destroy();
console.log('swiper destroy')
} catch (e) {
console.error('swiper destroy error', e)
}
}
}
}, [swiperRef, tabList, swiperList, unmountedRef]);也许可以使用updateSlides()来更新实例,目前还未使用过该方法。